Danke grisu2099 , das funktionirt jetzt.
Beiträge von bananovic
-
-
-
Wegen der Ordner-Symbole.
von Aris "bookmark_icons_colorized.css" mit diesem Zusatz
CSS/* FX 143+ */ .menu-icon { menuitem:where(.menuitem-iconic, [image]) > &, menu:where(.menu-iconic) > & { &:where(:not([srcset])) { content: url("./../image/folder-item.png") !important; } } }Ist schon seit der Nightly so. Pfade sind anzupassen.
Ich muß nochmal auf diesen Code in der bookmark_icons_colorized.css zurückkommen. Zwar sind nun die Ordner icons wieder gelb. Aber wie ich heute festgestellt habe, werden nun die Symbole in der obersten Reihe des Kontextmenüs (zurück - vor - neu laden - Lesezeichen hinzufügen) durch die gelben Ordner icons ersetzt. Wie muß der obige Code verändert werden, damit das Kontextmenü nicht angesprochen wird?
-
-
Danke, funktioniert
-
Ich benutze folgenden Code, um die Haken in checkboxen grün zu machen:
CSS/* Checkboxen mit grünem Haken, wenn ausgewählt */ menuitem[checked="true"] > .menu-icon { list-style-image: url("../icons/Checkmark.png") !important; }Seit FF 143 sind die Haken nicht mehr grün, sondern grau. Wie muß der Code geändert werden?
-
-
-
Denn die Selektoren werden auch in anderen Menüs verwendet und wenn Du so einen erwischst
und versuchst nach links zu schieben, hast Du das Problem, dass der gleiche Menüeintrag dann in dem
anderen Menü viel zu weit links steht.Das habe ich auch schon bemerkt und als Ursache des (kleinen) Problems erkannt. Ich warte jetzt ab, bis bei einem der nächsten Updates das Problem hoffentlich gelöst wird.
Vielen Dank an alle für eure Bemühungen.
-
Mira_Belle ich habe es so gemacht wie du vorgeschlagen hast. Nun sind in den Menüs und Kontextmenüs alle Texte mit gleichen Abständen untereinander, natürlich ohne Symbole. Aufgefallen ist mir, daß der Text meist relativ dicht am linken Rand plaziert ist, bei einigen Menüs und Kontextmenüs aber etwas weiter nach rechts verschoben, jedoch dort gleichmäßig untereinander.
Erst als ich meine FF_Menu-Icons.css wieder aktiviert habe, traten in zwei Kontextmenüs unterschiedliche Abstände auf, wie in Post #12 beschrieben. Es liegt somit am Code in meiner Datei. Das gleiche Ergebnis erhalte ich mit deiner Symbole.uc.js.
-
Und du benutzt das, und nur das, und das komplette Paket
Natürlich benutze ich nicht das komplette Paket, sondern nur die beiden Dateien, die in meiner CSS importiert werden. Im übrigen verweise ich nochmals auf den letzten Absatz in meinem Post #36.
-
in ihrer jüngsten Form, wie etwa bei Aris zu finden.
Das Paket CustomCSSforFx-master ist von 2025.
-
Deine Codes schiessen sich gegenseitig ab
Sehr pauschal. Das ist wohl nur eine Behauptung, im einzelnen geprüft hast du das nicht.
Wie ich schon geschrieben habe, ergab sich keine Veränderung, nachdem ich die userChrome.css aus dem chrome Ordner enrfernt habe. Das beweist, daß es an diser Datei und den importierten Dateien nicht liegen kann.
-
Na gut, hier die bookmark_icons_colorized.css
CSS
Alles anzeigen/*AGENT_SHEET*/ /* Firefox 57+ userChrome.css tweaks ****************************************************/ /* code mostly taken from 'Classic Theme Restorer' & 'Classic Toolbar Buttons' add-ons **/ /* by Aris (aris-addons@gmx.net)*********************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ treechildren::-moz-tree-image(title, container) { list-style-image: url("./../../image/folder-item.png")!important; -moz-image-region: rect(0px, 32px, 16px, 16px) !important; } treechildren::-moz-tree-image(title, open) { -moz-image-region: rect(16px, 32px, 32px, 16px) !important; } treechildren::-moz-tree-image(title, container, livemark) { list-style-image: url("./../../image/feedIcon16.png") !important; -moz-image-region: auto !important; } treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksToolbar) { list-style-image: url("./../../image/bookmarksToolbar.png") !important; -moz-image-region: auto !important; } treechildren::-moz-tree-image(container, OrganizerQuery_BookmarksMenu) { list-style-image: url("./../../image/bookmarksMenu.png") !important; -moz-image-region: auto !important; } treechildren::-moz-tree-image(container, OrganizerQuery_UnfiledBookmarks) { list-style-image: url("./../../image/unsortedBookmarks.png") !important; -moz-image-region: auto !important; } treechildren::-moz-tree-image(title, query) { list-style-image: url("./../../image/query.png") !important; -moz-image-region: auto !important; } .bookmark-item[container] { list-style-image: url("./../../image/folder-item.png") !important; -moz-image-region: rect(0px, 32px, 16px, 16px) !important; } .bookmark-item[container][open] { -moz-image-region: rect(16px, 32px, 32px, 16px) !important; } .bookmark-item[container][livemark] { list-style-image: url("./../../image/livemark-folder.png") !important; -moz-image-region: auto !important; } .bookmark-item[container][livemark] .bookmark-item { list-style-image: url("./../../image/livemark-item.png") !important; -moz-image-region: rect(0px, 16px, 16px, 0px) !important; } .bookmark-item[container][livemark] .bookmark-item[visited] { -moz-image-region: rect(0px, 32px, 16px, 16px) !important; } .bookmark-item[container][query] { list-style-image: url("./../../image/query.png") !important; -moz-image-region: auto !important; } .bookmark-item[query][tagContainer] { list-style-image: url("./../../image/tag.png") !important; -moz-image-region: auto !important; } .bookmark-item[query][dayContainer] { list-style-image: url("./../../image/calendar.png") !important; -moz-image-region: auto !important; } .bookmark-item[query][hostContainer] { list-style-image: url("./../../image/folder-item.png") !important; -moz-image-region: rect(0px, 32px, 16px, 16px) !important; } .bookmark-item[query][hostContainer][open] { list-style-image: url("./../../image/folder-item.png") !important; -moz-image-region: rect(16px, 32px, 32px, 16px) !important; } /* Bookmarks roots menu-items */ #subscribeToPageMenuitem:not([disabled]), #subscribeToPageMenupopup { list-style-image: url("./../../image/feedIcon16.png") !important; } #bookmarksToolbarFolderMenu, #BMB_bookmarksToolbar, #panelMenu_bookmarksToolbar { list-style-image: url("./../../image/bookmarksToolbar.png") !important; -moz-image-region: auto !important; } #menu_unsortedBookmarks, #BMB_unsortedBookmarks, #panelMenu_unsortedBookmarks { list-style-image: url("./../../image/unsortedBookmarks.png") !important; -moz-image-region: auto !important; } /**/Und hier die context_bfrsb_icons_colorized.css
CSS
Alles anzeigen/*AGENT_SHEET*/ /* Firefox 57+ userChrome.css tweaks ****************************************************/ /* code mostly taken from 'Classic Theme Restorer' & 'Classic Toolbar Buttons' add-ons **/ /* by Aris (aris-addons@gmx.net)*********************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ /***********************************************************/ /* context menu items and icons instead of just huge icons */ /***********************************************************/ #context-back > image { fill: #118C15 !important; } #context-forward > image { fill: #118C15 !important; } #context-reload > image { fill: #1788EC !important; } #context-stop > image { fill: red !important; } #context-bookmarkpage > image { fill: #C94631 !important; } -
So sieht das nur mit deinem Code hier aus:
Was soll das heißen? Mag ja sein, daß das bei anderen fehlerfrei aussieht, bei mir leider aus unbekannten Gründen nicht.
Meine Zeile 393 betrifft das Skript Symbole.uc.js von Mira_Belle.
Die weiteren Codes, die in meiner userChrome.css geladen werden, haben keinen Einfluß auf dieAnzeige der Symbole und zugehörigen Texte. Diese Codes entstammen dem Paket CustomCSSforFx-master.
Mira_Belle, hier meine FF_Menu-Icons.css
CSS
Alles anzeigen/*--------------------------------------------------------------------------*/ /* ----------------------------- HAMBURGER MENÜ ----------------------------*/ /*--------------------------------------------------------------------------*/ .subviewbutton:not(.subviewbutton-iconic, [checked="true"], [targetURI]) > .toolbarbutton-icon { width: 16px; height: 16px; margin-inline-end: 8px !important; -moz-context-properties: fill, fill-opacity; fill: currentColor; } #appMenu-fxa-label2::before, #fxa-manage-account-button::after { content: ""; display: -moz-box; border-radius: 50%; background: var(--avatar-image-url) no-repeat center/contain; -moz-context-properties: fill; fill: currentColor; } /* Icon im Anmeldebutton (jetzt ausgeblendet) */ /*#appMenu-fxa-label2::before { width: 16px; height: 16px; margin-inline-end: 8px; }*/ /* Hamburger Panel verbreitern */ #appMenu-popup { width: 280px !important; } /* Hamburger Panel Ecken abrunden */ .panel-arrowcontent { border-radius: 16px !important; } /* Text und Icon links vom Anmeldebutton */ #appMenu-fxa-text { background: url("../icons/Hamburger-Menu_header.png") no-repeat !important; min-height: 25px!important; padding-left:24px!important; background-position: 0px 8px!important; } /* Panel-Header grün, bei hover grau */ .panel-header, #panelMenu_showAllBookmarks, #PanelUI-historyMore { background: #74bf43 !important; color: white !important;} .panel-header:hover { background: #EBEBEB !important; color: black !important; } #panelMenu_showAllBookmarks:hover, #PanelUI-historyMore:hover { background: #C0C0C0 !important; color: black !important; } /* ------------- MENÜS IM HAMBURGER PANEL ------------- */ /* Neuer Tab */ #appMenu-new-tab-button2 { list-style-image: url("../icons/new-tab.png"); } /* Neues Fenster */ #appMenu-new-window-button2 { list-style-image: url("../icons/new-window.png"); } /* Neues privates Fenster */ #appMenu-new-private-window-button2 { background-image: url("../icons/privacy-16.png"); background-repeat: no-repeat; background-position:7px 4px!important; } /* Lesezeichen */ #appMenu-bookmarks-button { background-image: url("../icons/Bookmark_1.png"); background-repeat: no-repeat; background-position:7px 4px!important; } /* Chronik */ #appMenu-history-button { list-style-image: url("../icons/history-XP.png"); } /* Downloads */ #appMenu-downloads-button { list-style-image: url("../icons/RestoreSession.png"); } /* Passwörter */ #appMenu-passwords-button { list-style-image: url("../icons/password.png"); } /* Add-ons und Themes */ #appMenu-extensions-themes-button { list-style-image: url("../icons/AddOn.png"); } /* Drucken */ #appMenu-print-button2 { list-style-image: url("../icons/Print.png"); } /* Seite speichern unter */ #appMenu-save-file-button2 { list-style-image: url("../icons/Save.png"); } /* Seite durchsuchen */ #appMenu-find-button2 { list-style-image: url("../icons/Zoom-1.png"); } /* Seite übersetzen */ #appMenu-translate-button { background-image: url("../icons/Translate.png"); background-repeat: no-repeat; background-position:7px 4px!important; } /* Zoom */ #appMenu-zoom-controls::before { margin-top: 3px !important; margin-right: 10px !important; content: '' !important; width: 16px !important; height: 16px !important; background-image: url("../icons/Zoom-2.png"); } /* Verkleinern */ #appMenu-zoomReduce-button2::before { margin-top: 3px !important; margin-right: 10px !important; content: '' !important; width: 16px !important; height: 16px !important; background-image: url("../icons/zoom-reduce.png"); } /* Vergrößern */ #appMenu-zoomEnlarge-button2::before { margin-top: 3px !important; margin-right: 12px !important; content: '' !important; width: 16px !important; height: 16px !important; background-image: url("../icons/zoom-enlarge.png"); } /* Fenster im Vollbildmodus anzeigen */ #appMenu-fullscreen-button2:before { margin-top: 3px !important; content: '' !important; width: 16px !important; height: 16px !important; background-image: url("../icons/Vollbild-Image.png"); } #appMenu-zoomReduce-button2 > image, #appMenu-zoomEnlarge-button2 > image, #appMenu-fullscreen-button2 > image { display: none !important; } #appMenu-zoomReset-button2 { margin-right: 14px !important; } /*Einstellungen */ #appMenu-settings-button { list-style-image: url("../icons/option-icon-blue.png"); } /*Weitere Werkzeuge */ #appMenu-more-button2 { list-style-image: url("../icons/WebDeveloper-blocks.png"); } /* Hilfe */ #appMenu-help-button2 { list-style-image: url("../icons/Help-1.png"); } /* Neustart */ #restartfirefox-appMenu { margin-left: 0px !important; } /* Beenden */ #appMenu-quit-button2 { list-style-image: url("../icons/Quit-Image.png"); } /* ---------- Panel - Lesezeichen ----------*/ /* Aktuellen Tab als Lesezeichen hinzufügen… */ #panelMenuBookmarkThisPage { list-style-image: url("../icons/bookmark-hollow2.png"); } /* Lesezeichen durchsuchen */ #panelMenu_searchBookmarks { list-style-image: url("../icons/find-3.png"); } /* Lesezeichen-Symbolleiste ausblenden */ #panelMenu_viewBookmarksToolbar { list-style-image: url("../icons/bookmarksToolbar-2.png"); } /* Lesezeichen verwalten */ /*#panelMenu_showAllBookmarks { list-style-image: url("../icons/bookmark_1.png"); }*/ #panelMenu_showAllBookmarks { margin-inline: auto !important; } /* ----------- Panel - Chronik ------------ */ /* Kürzlich geschlossene Tabs */ #appMenuRecentlyClosedTabs { list-style-image: url("../icons/tab-2.png"); } /* Kürzlich geschlossene Fenster */ #appMenuRecentlyClosedWindows { list-style-image: url("../icons/popup.png"); } /* Chronik durchsuchen */ #appMenuSearchHistory { list-style-image: url("../icons/Zoom-1.png"); } /* Vorherige Sitzung wiederherstellen */ #appMenu-restoreSession{ list-style-image: url("../icons/RestoreSession.png"); } /* Neueste Chronik löschen ... */ #appMenuClearRecentHistory { list-style-image: url("../icons/forget.png"); } /* Chronik verwalten */ /* #PanelUI-historyMore { list-style-image: url("../icons/history_2.svg"); }*/ #PanelUI-historyMore { padding-left: 50px !important; } /* ----------- Panel - Weitere Werkzeuge ------------------- */ /* Symbolleiste anpassen ... */ #appmenu-moreTools-button { list-style-image: url("../icons/Palette.png"); } /* Werkzeuge für Web-Entwickler */ #appmenu-developer-tools-view .subviewbutton:nth-child(1) { list-style-image: url("../icons/Developer-Image.png"); } /* Task Manager */ #appmenu-developer-tools-view .subviewbutton:nth-child(2) { list-style-image: url("../icons/TaskManager-Image.png"); } /* Externes Debugging */ #appmenu-developer-tools-view .subviewbutton:nth-child(3) { list-style-image: url("../icons/Debugging-Image.png"); } /* Browser-Werkzeuge */ #appmenu-developer-tools-view .subviewbutton:nth-child(4) { list-style-image: url("../icons/WebDeveloper-blocks.png"); } /* Browser-Inhaltswerkzeuge */ /*#appmenu-developer-tools-view .subviewbutton:nth-child(5) { list-style-image: url("../icons/command-frames.svg"); }*/ /* Browser-Konsole */ #appmenu-developer-tools-view .subviewbutton:nth-last-child(5) { list-style-image: url("../icons/BrowserConsole-Image.png"); } /* Bildschirmgrößen testen */ #appmenu-developer-tools-view .subviewbutton:nth-last-child(4) { list-style-image: url("../icons/command-responsivemode.png"); } /* Farbpipette */ #appmenu-developer-tools-view .subviewbutton:nth-last-child(3) { list-style-image: url("../icons/eyedropper.png"); } /* Seitenquelltext anzeigen */ #appmenu-developer-tools-view .subviewbutton:nth-last-child(2) { list-style-image: url("../icons/ViewSource.png"); } /* Erweiterungen für Entwickler */ #appmenu-developer-tools-view .subviewbutton:nth-last-child(1) { list-style-image: url("../icons/AddOn.png"); } /* --------------- Panel - Hilfe --------------- */ /* Hilfe erhalten */ #appMenu_menu_openHelp { list-style-image: url("../icons/Help-1.png"); } /* Ideen und Feedback teilen */ #appMenu_feedbackPage { list-style-image: url("../icons/Smiley.png"); } /* Fehlerbehebungsmodus */ #appMenu_helpSafeMode { list-style-image: url("../icons/Restart.png"); } /* Weitere Informationen zur Fehlerbehebung */ #appMenu_troubleShooting { list-style-image: url("../icons/Information.png"); } /* Seitenproblem melden */ /*#appMenu_help_reportSiteIssue { list-style-image: url("../icons/Help-2.png"); }*/ /* Betrügerische Website melden */ #appMenu_menu_HelpPopup_reportPhishingtoolmenu { list-style-image: url("../icons/WindowNew-2.png"); } /* Zu einem neuen Gerät wechseln */ #appMenu_helpSwitchDevice {list-style-image: url("../icons/Reload-1.png"); } /* Über Firefox */ #appMenu_aboutName { list-style-image: url("../icons/Firefox-icon16.png"); } /* ------------------------------------------------------------- */ /* ------ ABSTÄNDE FÜR ALLE ICONS IN MENÜ UND KONTEXTMENÜ ------ */ /* ------------------------------------------------------------- */ menupopup:not(.in-menulist) > menu:not(.menu-iconic), menupopup:not(.in-menulist, [aria-label]) > menuitem:not(.menuitem-iconic, [checked="true"]) { padding-inline-start: calc(1em + 24px) !important; background-position: left 1em center; background-repeat: no-repeat; background-size: 16px; -moz-context-properties: fill, fill-opacity; fill: #E0E0E0 !important; } /* ------------------------------------------------------------- */ /* ----------------------- KONTEXTMENÜS ------------------------ */ /* ------------------------------------------------------------- */ /* KLICK IN LEERE SEITE */ /* Seite speichern unter */ #context-savepage { background-image: url("../icons/Save.png"); } /* Alles auswählen */ #context-selectall { background-image: url("../icons/SelectAll.png"); } /* Bildschirmfoto aufnehmen */ #context-take-screenshot { background-image: url("../icons/Screen-Image.png"); } /* ChatGPT fragen */ #context-ask-chat { background-image: url("../icons/ChatGPT.png"); } /* Seitenquelltext anzeigen */ #context-viewsource { background-image: url("../icons/ViewSource.png"); } /* Barrierefreiheit-Eigenschaften untersuchen */ #context-inspect-a11y { background-image: url("../icons/UserGroup.png"); } /* Untersuchen */ #context-inspect { background-image: url("../icons/View-2.png"); } /* KLICK AUF LINK */ /* Link in neuem Tab öffnen */ #context-openlinkintab { background-image: url("../icons/TabPlus.png"); } /* Link in neuem Tab in Umgebung öffnen */ #context-openlinkinusercontext-menu { background-image: url("../icons/Theme.png"); } /* Link in neuem Fenster öffnen */ #context-openlink { background-image: url("../icons/WindowNew-1.png"); } /* Link in neuem privaten Fenster öffnen */ #context-openlinkprivate { background-image: url("../icons/privacy-16.png"); } /* Lesezeichen für Link hinzufügen */ #context-bookmarklink { background-image: url("../icons/Bookmark-New.png"); } /* Ziel speichern unter */ #context-savelink { background-image: url("../icons/Save.png"); } /* Link in Pocket speichern */ #context-savelinktopocket { background-image: url("../icons/allBookmarks.png"); } /* Link-Adresse kopieren */ #context-copylink { background-image: url("../icons/CopyLink.png"); } /* Link ohne Website-Tracking kopieren */ #context-stripOnShareLink { background-image: url("../icons/link-kopieren.png"); } /* KLICK AUF MARKIERTEN TEXT */ /* Kopieren */ #context-copy { background-image: url("../icons/Copy.png"); } /* Auswahl drucken */ #context-print-selection { background-image: url("../icons/Print.png"); } /* Wikipedia (de)-Suche nach */ #context-searchselect { background-image: url("../icons/Find-2.png"); } /* Auswahl auf Deutsch übersetzen */ #context-translate-selection { background-image: url("../icons/Translate.png"); } /* Auswahl-Quelltext anzeigen */ #context-viewpartialsource-selection { background-image: url("../icons/ViewSource.png"); } /* KLICK IN GRAFIK */ /* Grafik in neuem Tab öffnen */ #context-viewimage { background-image: url("../icons/View-1.png"); } /* Grafik speichern unter */ #context-saveimage { background-image: url("../icons/SaveImage.png"); } /* Grafik kopieren */ #context-copyimage-contents { background-image: url("../icons/Copy.png"); } /* Grafikadresse kopieren */ #context-copyimage { background-image: url("../icons/CopyLink.png"); } /* Grafik per E-Mail senden */ #context-sendimage { background-image: url("../icons/Mail.png"); } /* Bild als Hintergrundbild einrichten */ #context-setDesktopBackground { background-image: url("../icons/Desktop.png"); } /* KONTEXTMENÜ ADRESSFELD */ /* Rückgängig */ menupopup.textbox-contextmenu:nth-child(3) > menuitem:nth-child(1) { background-image: url("../icons/Undo.png"); } /* Wiederherstellen */ menupopup.textbox-contextmenu:nth-child(3) > menuitem:nth-child(2) { background-image: url("../icons/Redo.png"); } /* Ausschneiden */ menupopup.textbox-contextmenu:nth-child(3) > menuitem:nth-child(4) { background-image: url("../icons/Cut.png"); } /* Kopieren */ menupopup.textbox-contextmenu:nth-child(3) > menuitem:nth-child(5) { background-image: url("../icons/Copy.png"); } /* Kopieren ohne Website-Tracking */ #strip-on-share { background-image: url("../icons/link-kopieren.png"); } /* Einfügen */ menupopup.textbox-contextmenu:nth-child(3) > menuitem:nth-child(7) { background-image: url("../icons/Paste.png"); } /* Einfügen & Los */ #paste-and-go { background-image: url("../icons/PasteAndGo.png"); } /* Löschen */ menupopup.textbox-contextmenu:nth-child(3) > menuitem:nth-child(9) { background-image: url("../icons/Delete.png"); } /* Alles auswählen */ menupopup.textbox-contextmenu:nth-child(3) > menuitem:nth-child(10) { background-image: url("../icons/SelectAll.png"); } /* KLICK AUF TABS */ /* Neuer Tab */ #context_openANewTab { background-image: url("../icons/TabPlus.png"); } /* Tab zu neuer Gruppe hinzufügen */ #context_moveTabToNewGroup { background-image: url("../icons/Tabs_group.png"); } /* Tab neu laden */ #context_reloadTab { background-image: url("../icons/Reload-2.png"); } /* Tab stummschalten */ #context_toggleMuteTab { background-image: url("../icons/AudioMuted.png"); } /* Tab anheften */ #context_pinTab { background-image: url("../icons/Pin-Blue.png"); } /* Tab entladen */ #context_unloadTab { background-image: url("../icons/TabMove-Blue.png"); } /* Tab klonen */ #context_duplicateTab { background-image: url("../icons/TabDuplicate.png"); } /* Tab als Lesezeichen hinzufügen */ #context_bookmarkTab { background-image: url("../icons/Bookmark-New.png"); } /* Tab verschieben */ #context_moveTabOptions { background-image: url("../icons/TabMove.png"); } /* <<< Submenu Tab verschieben >>> */ /* An Anfang verschieben */ #context_moveToStart { background-image: url("../icons/ToStart.png"); } /* An Ende verschieben */ #context_moveToEnd { background-image: url("../icons/ToEnd.png"); } /* In neues Fenster verschieben */ #context_openTabInWindow { background-image: url("../icons/WindowNew-1.png"); } /* In neuem Tab in Umgebung öffnen */ #context_reopenInContainer { background-image: url("../icons/Theme.png"); } /* Alle Tabs auswählen */ #context_selectAllTabs { background-image: url("../icons/TabsAll.png"); } /* Tab schließen */ #context_closeTab { background-image: url("../icons/TabMinus.png"); } /* Doppelte Tabs schließen */ #context_closeDuplicateTabs { background-image: url("../icons/close_duplicate_tabs.png"); } /*Mehrere Tabs schließen */ #context_closeTabOptions { background-image: url("../icons/ClearAll.png"); } /* <<< Submenu Mehrere Tabs schließen >>> */ /* Linke Tabs schließen */ #context_closeTabsToTheStart { background-image: url("../icons/ToStart.png"); } /* Rechte Tabs schließen */ #context_closeTabsToTheEnd { background-image: url("../icons/ToEnd.png"); } /* Andere Tabs schließen */ #context_closeOtherTabs { background-image: url("../icons/TabsOthers.png"); } /* Geschlossenen Tab wieder öffnen */ #context_undoCloseTab { background-image: url("../icons/Undo.png"); } /* KLICK AUF TABLEISTE */ /* Neuer Tab */ #toolbar-context-openANewTab { background-image: url("../icons/TabPlus.png"); padding-left: 13px !important; } /* Ausgewählten Tab neu laden */ #toolbar-context-reloadSelectedTab { background-image: url("../icons/Reload-2.png"); padding-left: 13px !important; } /* Ausgewählten Tab als Lesezeichen hinzufügen... */ #toolbar-context-bookmarkSelectedTab { background-image: url("../icons/Bookmark-New.png"); padding-left: 13px !important; } /* Alle Tabs auswählen */ #toolbar-context-selectAllTabs { background-image: url("../icons/TabsAll.png"); padding-left: 13px !important; } /* Geschlossene Tabs wieder öffnen */ #toolbar-context-undoCloseTab { background-image: url("../icons/Undo.png"); padding-left: 13px !important; } /* Vertikale Tabs aktivieren */ #toolbar-context-toggle-vertical-tabs { background-image: url("../icons/tab-3.png"); padding-left: 13px !important; } /* Symbolleiste anpassen... */ menuitem.viewCustomizeToolbar { background-image: url("../icons/Palette.png"); padding-left: 13px !important; } /* KLICK IN LESEZEICHEN-SYMBOLLEISTE */ /* Lesezeichen-Symbolleiste */ #toggle_PersonalToolbar { background-image: url("../icons/bookmarksToolbar-1.png"); padding-left: 13px !important; } /* Lesezeichen verwalten */ #placesContext_showAllBookmarks { background-image: url("../icons/Bookmarks-Opened-2.png"); padding-left: 13px !important; } /* KLICK AUF LESEZEICHEN */ /* Öffnen */ #placesContext_open { background-image: url("../icons/Bookmarks-Opened-2.png"); padding-left: 13px !important; } /* In neuem Tab öffnen */ #placesContext_open\:newtab { background-image: url("../icons/TabPlus.png"); padding-left: 13px !important; } /* In neuem Tab in Umgebung öffnen */ #placesContext_open\:newcontainertab { background-image: url("../icons/Theme.png"); padding-left: 13px !important; } /* In neuem Fenster öffnen */ #placesContext_open\:newwindow { background-image: url("../icons/WindowNew-1.png"); padding-left: 13px !important; } /* In neuem privaten Fenster öffnen */ #placesContext_open\:newprivatewindow { background-image: url("../icons/privacy-16.png"); padding-left: 13px !important; } /* Lesezeichen bearbeiten... */ #placesContext_show_bookmark\:info { background-image: url("../icons/Properties.png"); padding-left: 13px !important; } /* Lesezeichen löschen */ #placesContext_deleteBookmark { background-image: url("../icons/Delete.png"); padding-left: 13px !important; } /* KLICK AUF MENÜPUNKTE IN LESEZEICHENMENÜ */ /* Ordner bearbeiten */ #placesContext_show_folder\:info { background-image: url("../icons/Ordner-bearbeiten.png"); } /* Ordner löschen */ #placesContext_deleteFolder { background-image: url("../icons/Ordner-löschen.png"); } /* Nach Name sortieren */ #placesContext_sortBy\:name { background-image: url("../icons/Sort-AZ.png"); } /* Alle Lesezeichen öffnen */ #placesContext_openBookmarkContainer\:tabs { background-image: url("../icons/TabPlus.png"); padding-left: 36px !important; } /* Lesezeichen hinzufügen */ #placesContext_new\:bookmark { background-image: url("../icons/Bookmark-New.png"); padding-left: 36px !important; } /* Ordner hinzufügen */ #placesContext_new\:folder { background-image: url("../icons/Bookmark-NewFolder.png"); padding-left: 36px !important; } /* Trennlinie hinzufügen */ #placesContext_new\:separator { background-image: url("../icons/Bookmark-NewSeparator-2.png"); padding-left: 36px !important; } /* Ausschneiden */ #placesContext_cut { background-image: url("../icons/Cut.png"); padding-left: 36px !important; } /* Kopieren */ #placesContext_copy { background-image: url("../icons/Copy.png"); padding-left: 36px !important; } /* Einfügen */ #placesContext_paste, #placesContext_paste_group { background-image: url("../icons/Paste.png"); padding-left: 36px !important; } /* KONTEXTMENÜ FRAMES */ /* Aktueller Frame */ #frame { background-image: url("../icons/frame_1.png"); } /* <<< Submenu Aktueller Frame >>> */ /* Nur diesen Frame anzeigen */ #context-showonlythisframe { background-image: url("../icons/frame_2.png"); } /* Frame in neuem Tab öffnen */ #context-openframeintab { background-image: url("../icons/new-tab.png"); } /* Frame in neuem Fenster öffnen */ #context-openframe { background-image: url("../icons/new-window.png"); } /* Frame neu laden */ #context-reloadframe { background-image: url("../icons/reload-2.png"); } /* Lesezeichen für diesen Frame hinzufügen */ #context-bookmarkframe { background-image: url("../icons/bookmark_2.png"); } /* Frame speichern unter */ #context-saveframe { background-image: url("../icons/Save.png"); } /* Frame drucken */ #context-printframe { background-image: url("../icons/Print.png"); } /* Bildschirmfoto aufnehmen */ #context-take-frame-screenshot { background-image: url("../icons/Screen-Image.png"); } /* Frame-Quelltext anzeigen */ #context-viewframesource { background-image: url("../icons/ViewSource.png"); } /* Frame-Informationen anzeigen */ #context-viewframeinfo { background-image: url("../icons/Information.png"); } /* KONTEXTMENÜ DER MENÜLEISE */ /* In Überhangmenü verschieben */ #toolbar-context-move-to-panel { background-image: url("../icons/Pin-Blue.png"); padding-left: 13px !important; } /* Aus Symbolleiste entfernen */ #toolbar-context-remove-from-toolbar { background-image: url("../icons/Minus.png"); padding-left: 13px !important; } /* Symbolleiste anpassen */ #toolbar-context-customize { padding-left: 13px !important; } /* --------------------------------------------- */ /* ---------- MENÜS IN DER MENÜLEISTE ---------- */ /* --------------------------------------------- */ /* Checkboxen mit grünem Haken, wenn ausgewählt */ menuitem[checked="true"] > .menu-icon { list-style-image: url("../icons/Checkmark.png") !important; } /* --- DATEI --- */ /* Neuer Tab */ #menu_newNavigatorTab { background-image: url("../icons/TabPlus.png"); } /* Neuer Tab in Umgebung */ #menu_newUserContext { background-image: url("../icons/Theme.png"); } /* Neues Fenster */ #menu_newNavigator { background-image: url("../icons/WindowNew-1.png"); } /* Neues privates Fenster */ #menu_newPrivateWindow { background-image: url("../icons/privacy-16.png"); } /* Datei öffnen */ #menu_openFile { background-image: url("../icons/FileOpen.png"); } /* Tab schließen */ #menu_close { background-image: url("../icons/TabMinus.png"); } /* Fenster schließen */ #menu_closeWindow { background-image: url("../icons/WindowClose.png"); } /* Seite speichern unter */ #menu_savePage { background-image: url("../icons/Save.png"); } /* Link per E-Mail senden... */ #menu_sendLink { background-image: url("../icons/Mail.png"); } /* Drucken */ #menu_print { background-image: url("../icons/Print.png"); } /* Daten aus einem anderen Browser importieren */ #menu_importFromAnotherBrowser { background-image: url("../icons/Step.png"); } /* Offline arbeiten */ #goOfflineMenuitem { background-image: url("../icons/Offline-Image.png"); } /* Neustart */ #restartfirefox-fileMenu2 { background-image: url("../icons/Restart-Image.png"); } /* Beenden */ #menu_FileQuitItem { background-image: url("../icons/Quit-Image.png"); } /* --- BEARBEITEN --- */ /* Rückgängig */ #menu_undo { background-image: url("../icons/Undo.png"); } /* Wiederherstellen */ #menu_redo { background-image: url("../icons/Redo.png"); } /* Ausschneiden */ #menu_cut { background-image: url("../icons/Cut.png"); } /* Kopieren */ #menu_copy { background-image: url("../icons/Copy.png"); } /* Einfügen */ #menu_paste { background-image: url("../icons/Paste.png"); } /* Löschen */ #menu_delete { background-image: url("../icons/Delete.png"); } /* Alles auswählen */ #menu_selectAll { background-image: url("../icons/SelectAll.png"); } /* Seite durchsuchen... */ #menu_find { background-image: url("../icons/Zoom-1.png"); } /* Weitersuchen */ #menu_findAgain { background-image: url("../icons/find-3.png"); } /* --- ANSICHT --- */ /* Symbolleisten */ #viewToolbarsMenu { background-image: url("../icons/application-XP.png"); } /* <<< Submenu Symbolleisten >>> */ #toggle_PersonalToolbar { background-image: url("../icons/bookmarksToolbar-1.png"); } #menu_customizeToolbars { background-image: url("../icons/Palette.png"); padding-left: 13px !important; } #toggle_PersonalToolbar > menupopup:nth-child(4) > menuitem:nth-child(2), #toggle_PersonalToolbar > menupopup:nth-child(4) > menuitem:nth-child(3) { padding-left: 13px !important; } /* Sidebar */ #viewSidebarMenuMenu { background-image: url("../icons/Sidebar.png"); } /* <<< Submenu Sidebar >>> */ /* Wechselicons für die Sidebar-Typen */ /* Chronik */ #menu_historySidebar:not([checked="true"]) > hbox:nth-child(1) { border: none !important; width: 16px !important; height: 16px !important; } #menu_historySidebar:not([checked="true"]) { background: url("../icons/history-XP.png") no-repeat 5px 4px !important; background-position:12px 4px!important; } #menu_historySidebar:not([checked="true"]) > .menu-iconic-text { margin-left: -15px !important; } /* Synchronisierte Tabs */ #menu_tabsSidebar:not([checked="true"]) > hbox:nth-child(1) { border: none !important; width: 16px !important; height: 16px !important; } #menu_tabsSidebar:not([checked="true"]) { background: url("../icons/Sync.png") no-repeat 5px 4px !important; background-position:12px 4px!important; } #menu_tabsSidebar:not([checked="true"]) > .menu-iconic-text { margin-left: -15px !important; } /* Lesezeichen */ #menu_bookmarksSidebar:not([checked="true"]) > hbox:nth-child(1) { border: none !important; width: 16px !important; height: 16px !important; } #menu_bookmarksSidebar:not([checked="true"]) { background: url("../icons/Bookmark_2.png") no-repeat 5px 4px !important; background-position:12px 4px!important; } #menu_bookmarksSidebar:not([checked="true"]) > .menu-iconic-text { margin-left: -15px !important; } /* Zoom */ #viewFullZoomMenu { background-image: url("../icons/Zoom-2.png"); } /* <<< Submenu Zoom >>> */ #menu_zoomEnlarge { background-image: url("../icons/ZoomPlus.png"); } /* + */ #menu_zoomReduce { background-image: url("../icons/ZoomMinus.png"); } /* - */ #menu_zoomReset { background-image: url("../icons/ZoomReset.png"); } /* Wechselicon für Zoom - Nur Text zoomen */ #toggle_zoom:not([checked="true"]) > hbox:nth-child(1) { border: none !important; width: 16px !important; height: 16px !important; } #toggle_zoom:not([checked="true"]) { background: url("../icons/Font.png") no-repeat 5px 4px !important; background-position:12px 4px!important; } #toggle_zoom:not([checked="true"]) > .menu-iconic-text { margin-left: -15px !important; } /* Webseiten-Stil */ #pageStyleMenu { background-image: url("../icons/PageStyle.png"); } /* <<< Submenu Webseiten-Stil >>> */ #menu_pageStyleNoStyle { padding-left: 13px !important; } /* Textkodierung reparieren */ #repair-text-encoding { background-image: url("../icons/Encoding.png"); } /* Vollbild */ #fullScreenItem { background-image: url("../icons/Vollbild-Image.png"); } /* Leseansicht öffnen / beenden */ #menu_readerModeItem { background-image: url("../icons/ReaderView.png"); } /* --- CHRONIK --- */ /* Gesamte Chronik anzeigen */ #menu_showAllHistory { background-image: url("../icons/history-XP.png"); padding-left: 13px !important; } /* Neueste Chronik löschen... */ #sanitizeItem { background-image: url("../icons/Sweep.png"); padding-left: 13px !important; } /* Vorherige Sitzung wiederherstellen */ #historyRestoreLastSession { background-image: url("../icons/RestoreSession.png"); padding-left: 13px !important; } /* Chronik durchsuchen */ #menu_searchHistory { background-image: url("../icons/Zoom-1.png"); padding-left: 13px !important; } /* Kürzlich geschlossene Tabs */ #historyUndoMenu { background-image: url("../icons/Tab-1.png"); padding-left: 13px !important; } /* Kürzlich geschlossene Fenster */ #historyUndoWindowMenu { background-image: url("../icons/Window.png"); padding-left: 13px !important; } /* ---LESEZEICHEN --- */ /* Lesezeichen verwalten */ #bookmarksShowAll { background-image: url("../icons/Bookmarks-Opened-1.png"); padding-left: 13px !important; } /* Dieses Lesezeichen bearbeiten */ #menu_bookmarkThisPage { background-image: url("../icons/Bookmark-New.png"); padding-left: 13px !important; } /* Lesezeichen durchsuchen */ #menu_searchBookmarks { background-image: url("../icons/Find-2.png"); padding-left: 13px !important; } /* Lesezeichen für alle Tabs hinzufügen */ #menu_bookmarkAllTabs { background-image: url("../icons/tab-2.png"); padding-left: 13px !important; } /* Lesezeichen-Symbolleiste */ #bookmarksToolbarFolderMenu { list-style-image: url("../icons/bookmarksToolbar-1.png"); } /* Weitere Lesezeichen */ #menu_unsortedBookmarks { list-style-image: url("../icons/unsortedBookmarks.png") } /* --- EXTRAS --- */ /* Downloads */ #menu_openDownloads { background-image: url("../icons/saveFile.png"); } /* Add-ons und Themes */ #menu_openAddons { background-image: url("../icons/AddOn.png"); } /* Anmelden */ #sync-setup { background-image: url("../icons/UserSingle.png"); } /* Firefox View */ #menu_openFirefoxView { background-image: url("../icons/Firefox-78-icon16.png"); } /* Browser-Werkzeuge */ #browserToolsMenu { background-image: url("../icons/WebDeveloper-blocks.png"); } /* <<< Submenu Browser-Werkzeuge >>> */ /* Werkzeuge für Web-Entwickler */ #menu_devToolbox { background-image: url("../icons/Developer-Image.png"); } /* Task-Manager */ #menu_taskManager { background-image: url("../icons/TaskManager-Image.png"); } /* Externes Debugging */ #menu_devtools_remotedebugging { background-image: url("../icons/Debugging-Image.png"); } /* Browser-Werkzeuge */ #menu_browserToolbox { background-image: url("../icons/WebDeveloper-blocks.png"); } /* Browser-Konsole */ #menu_browserConsole { background-image: url("../icons/BrowserConsole-Image.png"); } /* Bildschirmgrößen testen */ #menu_responsiveUI { background-image: url("../icons/command-responsivemode.png"); } /*Farbpipette */ #menu_eyedropper { background-image: url("../icons/eyedropper.png"); } /* Seitenquelltext anzeigen */ #menu_pageSource { background-image: url("../icons/ViewSource.png"); } /* Erweiterungen für Entwickler */ #extensionsForDevelopers { background-image: url("../icons/AddOn.png"); } /* Seiteninformationen */ #menu_pageInfo { background-image: url("../icons/PageInfo.png"); } /* Einstellungen */ #menu_preferences { background-image: url("../icons/option-icon-blue.png"); } /* --- HILFE --- */ /* Hilfe erhalten */ #menu_openHelp { background-image: url("../icons/Help-1.png"); } /* Problem mit Website melden */ #help_reportBrokenSite { background-image: url("../icons/Warning.png"); } /* Ideen und Feedback teilen... */ #feedbackPage { background-image: url("../icons/Smiley.png"); } /* Fehlerbehebungsmodus */ #helpSafeMode { background-image: url("../icons/Restart.png"); } /* Weitere Informationen zur Fehlerbehebung */ #troubleShooting { background-image: url("../icons/Information.png"); } /* Seitenproblem melden */ #help_reportSiteIssue { background-image: url("../icons/Help-2.png"); } /* Betrügerische Website melden */ #menu_HelpPopup_reportPhishingtoolmenu { background-image: url("../icons/WindowNew-1.png"); } /* Zu einem neuen Gerät wechseln */ #helpSwitchDevice { background-image: url("../icons/Reload-1.png"); } /* Über Firefox */ #aboutName { background-image: url("../icons/Firefox-icon16.png"); } -
Es hat ein bißchen gedauert. Hier meine userChrome.css. Die Zeilen 148-152 muß man deaktivieren, sonst wird der Text in den Menüs zu weit nach links über die Symbole verschoben. Weitere Störeinträge in der userChrome.css sind nicht vorhanden, was das Entfernen der gesamten Datei aus dem chrome Ordner beweist.
CSS
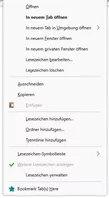
Alles anzeigen/* Lesezeichenordner, Lesezeichen verwalten. Lesezeichen Sidebar, Lesezeichen setzen - Ordnericon gelb; Meistbesuchte Seiten und Lesezeichen-Symbolleiste in Sidebar Orginalicon */ @import "./classic/css/generalui/bookmark_icons_colorized.css"; @import "./CSS/FF_Menu-Icons.css"; /* Im Kontextmenü die Symbole in der obersten Reihe farbig machen */ @import "./classic/css/generalui/context_bfrsb_icons_colorized.css"; /* Vergrößerung des oberen und unteren Abstands der Lesezeichen-Symbolleiste. Ist der untere Abstand zu groß, wird das Icon für "Lesezeichen verwalten" ganz links sehr klein. */ #PersonalToolbar { padding-top: 5px! important; padding-bottom: 4px! important; } /* Hintergrund von Navigationsleiste bis LZ-Zeile grau, Linie unter Menüleiste dünn */ #nav-bar, #nav-bar-customization-target, #customizableui-special-spring292, #PersonalToolbar, #TabsToolbar, #tabbrowser-tabs, #alltabs-button, #PanelUI-button { border: none! important; background:#F0F0F0!important} /* Hintergrund der gesamten Menüleiste grau */ #main-menubar, #toolbar-menubar{ background:#F6F6F6!important} /* Hover-Farbe der Menüs blau */ #main-menubar > menu:hover { -moz-appearance: none!important; border:none !important; background-color:#91C9F7 !important} /* Den Schatten im Hintergrund der Menüs entfernen */ #main-menubar >menu{ text-shadow: none! important; } /* Hintergrund der Tooltips in der Bookmark-Leiste weiß */ tooltip { -moz-appearance: none !important; background-color: #FFFFFF !important; } /* Ausblenden: Lesezeichen-Sidebar anzeigen, Lesezeichen verwalten (oben) + Trennlinie in Sidebar, Weitere Lesezeichen, Lesezeichen verwalten (unten), */ #BMB_viewBookmarksSidebar, #BMB_bookmarksShowAllTop, #BMB_bookmarksShowAllTop + menuseparator, #BMB_unsortedBookmarks, #BMB_bookmarksShowAll, #BMB_searchBookmarks, #BMB_bookmarksToolbar {display: none !important} /* Weitere Lesezeichen in Lesezeichenmenü ausblenden */ #menu_unsortedBookmarks {display: none !important} /* Tab-Schließen-Button: * Rechts weniger Abstand zum TAB-Rand, unten etwas größer, * Farbe des Kreuzes weiß, * Hintergrundfarbe rot, an den Eckenradius des Buttons angepaßt. */ #TabsToolbar .tab-close-button { margin-right: -2px !important; margin-bottom: 4px !important; padding: 2px !important; color: white !important; height: 15px !important; width: 15px !important; background-color: #C95D5E !important; border-radius: 5px !important; } /* Tab-Schließen-Button bei angewähltem TAB (aktiv): * Hintergrundfarbe rot. */ #TabsToolbar .tab-close-button[selected="true"] .toolbarbutton-icon { background-color: #C95D5E !important; } /* Trennlinie unter Tableiste */ #TabsToolbar { border-bottom: 1px solid #A6B7C8!important; } /* Hintergrund von Druckvorschau Toolbar grau */ #print-preview-toolbar { background: #F0F0F0!important; } /* Info Area (ab FF 68) in LZ-Dialog hinzufügen/bearbeiten ausblenden */ #editBookmarkPanelInfoArea { display: none !important; } /* Schlagwörter-Möglichkeit ausblenden */ #editBMPanel_tagsField, #editBMPanel_tagsSelectorExpander, label.editBMPanel_tagsRow { display: none !important; } /* Schlüsselwort-Möglichkeit ausblenden */ #editBMPanel_keywordField, label.editBMPanel_keywordRow { display: none !important; } /* Mindesthöhe Lesezeichenordner Liste anpassen -> Lesezeichen hinzufügen/bearbeiten */ #editBMPanel_folderTree{ min-height: 342px !important; } /* Setzt in FF 70 das Script FavIconInUrlBar.uc.js voraus und bewirkt, daß die Favicons die richtge Größe und Position haben */ #faviconid { height: 16px !important; width: 16px !important; margin-right: 5px !important; } /* Blendet das Pluszeichen für Neuer Tab aus */ #tabs-newtab-button { display: none !important; } /* Bei Focus in Adressleiste Aufklappen des Drop-Down-Menüs verhindern (ab FF 75) */ .urlbarView { display: none !important; } /* Hintergrund der Adressleiste weiß u. Rahmen (ab FF 89) */ .urlbar-input-container { background-color: white !important; border: 1px solid #A6B7C8 !important; } /*Vertikale Abstände der Einträge in Menüs und Kontextmenü schmäler (ab FF 89)*/ /*menupopup > menuitem, menupopup > menu { padding-block: 4px !important; padding-inline-start: 10px !important; }*/ /*Vertikale Abstände der Einträge in Hamburgermenü schmäler (ab FF 89) */ :root { --arrowpanel-menuitem-padding: 4px 8px !important; } /* Tab-Icon etwas höher (ab FF 89) */ #TabsToolbar .tab-icon-image { margin-bottom: 5px !important; } /*Tab-Text etwas höher (ab FF 89) */ .tab-text.tab-label { margin-bottom: 5px !important; } /* "Teilen" im Tab-Kontextmenü ausblenden */ menuitem[data-l10n-id="tab-context-share-url"] { display: none !important; } /* "Seite in Pocket speichern" im Kontextmenü ausblenden */ #context-pocket { display: none !important; } /* Ersatz für HideTabbarWithOneTab.uc.js - ab FF 133 */ #tabbrowser-tabs, #tabbrowser-tabs arrowscrollbox, #TabsToolbar { min-height: 0 !important; } #firefox-view-button, .tabbrowser-tab:only-of-type, .tabbrowser-tab:only-of-type + #tabbrowser-arrowscrollbox-periphery, #private-browsing-indicator, #private-browsing-indicator-with-label, #tabbrowser-tabs:not([overflow="true"]) ~ #alltabs-button { display: none !important; }Jetzt ist aber der Text bei dem einen Beispiel-icon ("Einfügen") im Lesezeichen Kontextmenü (Klick auf ein Lesezeichen) zu weit nach rechts verschoben (Bild 9). Das beruht auf dem Eintrag
in Zeile 393, der für den richtigen Abstand im Kontextmenü beim Klick auf Menüpunkte im Lesezeichenmenü, z.B. Lesezeichen-Symbolleiste, und in der Bibliothek sorgt. Es ist alles wie bei meiner CSS-Datei.
-
Nutzt du noch andere CSS-Codes?
Die userChrome.css. Dort gibt es einen Code, um die vertikalen Abstände der Einträge in Menüs und Kontextmenüs zu verringer. Wenn ich diesen Code deaktiviere, hat nun eines der zwei Beispiel-Icons den richtigen Abstand. An dem anderen Icon änder sich nichts. Ein Umbenennen der gesamten userChrome.css ergibt kein anderes Ergebnis.
-
Jetzt habe ich es hingekriegt. Das heruntergeladene und von mir gespeicherte Skript war nicht in UTF-8 kodiert, was ich geändert habe.
So, jetzt werden die zwei Beispiel-Icons in FF angezeigt. Aber an dem Abstandsproblem hat sich nichts geändert. Es hilft auch padding-left nichts, welche Werte auch immer ich eingebe.
-
Natürlich kann mein FF JS. Ich verwende auch andere Scripts, wie z.B. RestartFirefox_plus.uc.js. Was fehlt denn, wenn FF kein JS kann?
-
Ich habe jetzt den Namen meines icon Ordners klein geschrieben. Es funktioniert dennoch nicht.