Ich finde ihr habt in diesem schwierigen Fall ganze Arbeit geleistet. Aus allen euren Entwürfen konnte ich mir was Nützliches zusammenstellen, schade halt das wie weißen Tooltips auch immernoch mit aufgehen aber was soll man machen...
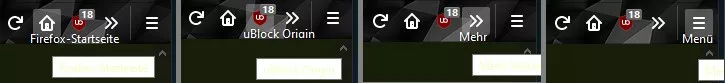
erst mal die 4 Screenshots:
Tolle Geschichte, angefangen hat milupo mit der Idee, dann kam 2002Andreas mit
toolbar .toolbarbutton-1:hover::after - bis jetzt noch nichts gefunden wo es zu allgemein wäre,
und schliesslich löste BrokenHeart auf indem er den Text befreite. Dadurch hörte das Zucken der Einblendungen beim Hover auf und so wurde das ganze erst benutzbar. Mein Beitrag ist ganz winzig,
- erstmal die Zusammenstellung,
- dann den Text ein Stück nach links geholt mit margin-left: -10px so gibts auch kein Verschwinden übern Rand mehr,
- dann den Text ein bisschen runtergedrückt mit border: solid 7px transparent (geht bestimmt auch anders ![]() ),
),
Die Schriftfarbe muß natürlich kontrastreich zum Untergrund (Theme) sein. Im Bild sehen wir "Polygon Black and Gray by MaDonna". Das war's schon. Vielen Dank nochmal an alle für die konstruktive Zusammenarbeit! ![]()
![]()
![]()
toolbar .toolbarbutton-1:hover::after
{
-moz-appearance: none !important;
display: flex !important;
position: absolute !important;
margin-left: -10px !important;
content: attr(tooltiptext) !important;
border: solid 7px transparent !important;
z-index: 1000 !important;
}p.s.
gerade erst bemerkt: background-color: InfoWindow !important; hat man garnicht gebraucht und die Schriftfarbe kommt auch nicht von InfoText=247 254 196 weil sie weiß (255 255 255) ist. Wer die Schrift hier färbt und den Hintergrund transparent macht ist mir ein Rätsel, hmm, doch nicht womöglich der Dark-Mode von Win10??
p.s.2
nee, die Schrift wird vom FF Theme erzeugt. Probiert mal das Hell (Standard) Theme, da wird die Schrift schwarz, sagenhaft... ![]()