Der Fehler muss hier sein, kann jemand bitte anschauen:
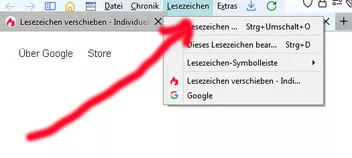
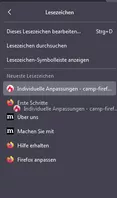
ImLesezeichenMenuSpeichern.uc
Obwohl, ich vermute, man braucht es nicht mehr?
Code
(function() {
if (!window.gBrowser)
return;
PlacesCommandHook.bookmarkPage = async function bookmarkPage() {
let browser = gBrowser.selectedBrowser;
let url = new URL(browser.currentURI.spec);
let info = await PlacesUtils.bookmarks.fetch({ url });
let isNewBookmark = !info;
let showEditUI = !isNewBookmark || StarUI.showForNewBookmarks;
if (isNewBookmark) {
let parentGuid = PlacesUtils.bookmarks.menuGuid;
info = { url, parentGuid };
let charset = null;
let isErrorPage = false;
if (browser.documentURI) {
isErrorPage = /^about:(neterror|certerror|blocked)/.test(
browser.documentURI.spec
);
}
try {
if (isErrorPage) {
let entry = await PlacesUtils.history.fetch(browser.currentURI);
if (entry) {
info.title = entry.title;
}
} else {
info.title = browser.contentTitle;
}
info.title = info.title || url.href;
charset = browser.characterSet;
} catch (e) {
Cu.reportError(e);
}
if (showEditUI) {
StarUI.beginBatch();
}
info.guid = await PlacesTransactions.NewBookmark(info).transact();
if (charset) {
PlacesUIUtils.setCharsetForPage(url, charset, window).catch(
Cu.reportError
);
}
}
gURLBar.handleRevert();
if (!showEditUI) {
StarUI.showConfirmation();
return;
}
let node = await PlacesUIUtils.promiseNodeLikeFromFetchInfo(info);
await StarUI.showEditBookmarkPopup(node, isNewBookmark, url);
};
})();