Hallo, funktioniert bei mir leider nicht mehr richtig.
Kann bitte jemand nachschauen?
(Firefox Version 110.0b2, Win7 x32)
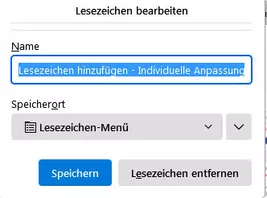
Breitere Menues "Lesezeichen" und "Gehe"
(Standardbreite ist 25em, mehr als 42em wirken sich offenbar nicht aus
*/
menu.bookmark-item,
menuitem.bookmark-item {
max-width: 16em ! important;
}