Wobei dieser Hintergrund in deinem Code nicht vorhanden ist.
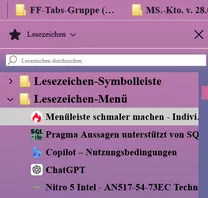
Seltsam, bei mir sind die Farben alle da. Oder meintest du einen bestimmten Hintergrund? Das größere weisse Feld, wenn aus der Symbolleiste ein Ordner aufgeklappt wird - Da ist bei mir der Hintergrund auch weiß und die Schrift schwarz.
Dein gesendeter Code - ist der mit dem Code von Mira_Belle aus Betrag 51 identisch? Den hatte ich vor deinem Post schon eingegeben gehabt.
Grüße Andy