Beiträge von sam2008
-
-
-
kannst du bitte nochmals mit diese prüfen:
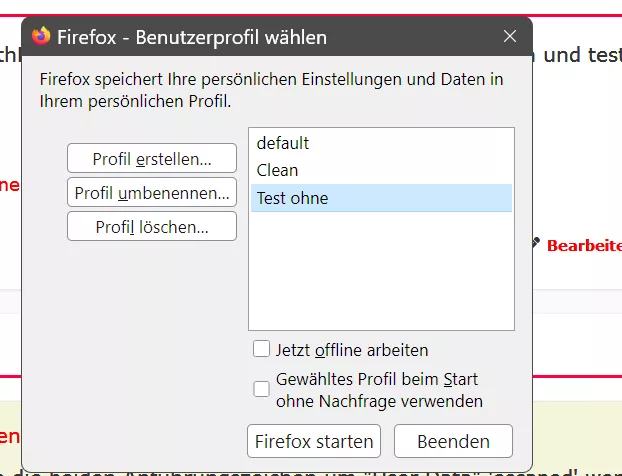
gerne doch, aber leider auch wieder nur das Standard Profil

Bei mir aber startet richtig. Wenn in in meine Appmenu.uc.js UserScript, "Firefox Verzeichnisse==>Profil" klicke, öffnet Profile Name dass am ende ".Clean" hat.
Meine Profiles.ini ist auch so:
Code
Alles anzeigen[InstallFFD4EDB6BAA7D4C3] Default=Profiles/3vt4xz1h.dev-edition-default [Profile2] Name=Clean IsRelative=1 Path=Profiles/jh2cmw09.Clean [Profile1] Name=default IsRelative=1 Path=Profiles/ptm2buf0.default Default=1 [Profile0] Name=dev-edition-default IsRelative=1 Path=Profiles/3vt4xz1h.dev-edition-default [InstallE7CF176E110C211B] Default=Profiles/ptm2buf0.default [General] StartWithLastProfile=0 Version=2Mfg
-
bitte mit diese prüfen:
Hallo sam2008 ..
danke für deinen Versuch mir zu helfen


Es wird auch damit wieder das Standard Profil aufgerufen.
Sehr gerne, kannst du bitte nochmals mit diese prüfen:
Mfg
-
die Leerzeichen vor und nach dem -P fehlen …
Hallo Sören, danke für den Hinweis.
Auch so:
öffnet sich immer das Hauptprofil.
Hallo 2002Andreas ,
bitte mit diese prüfen:
Mfg
-
Hallo Andreas,
leider hat nicht funktioniert wie du geschrieben hast.
Bei mir funktioniert nur mit das code dass ich vorher gepostet habe.
Mfg
-
Hallo Endor ,
Ich habe endlich geschafft, hier ist ToolbarAutoHide.uc.js Code, wenn jemand braucht:
CSS
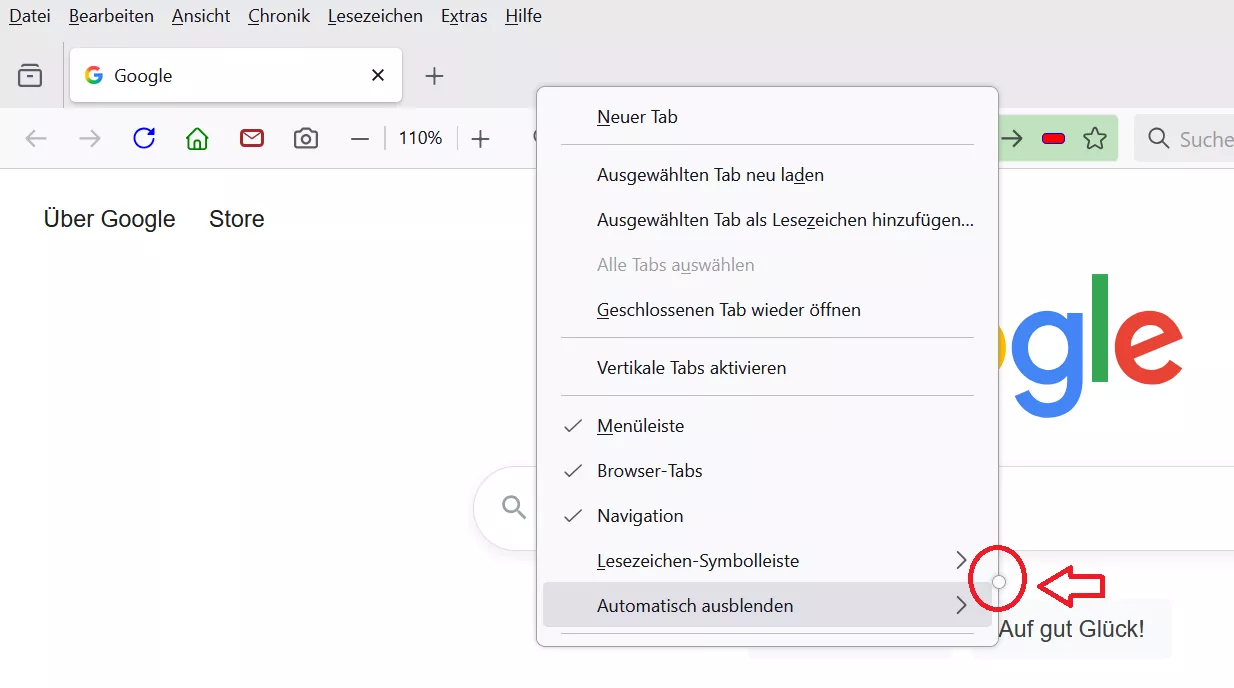
Alles anzeigen(function () { if (location != 'chrome://browser/content/browser.xhtml') return; try { let navbox = document.getElementById('navigator-toolbox'); let menubar = document.getElementById('toolbar-menubar'); let tabsbar = document.getElementById('TabsToolbar'); let navbar = document.getElementById('nav-bar'); let perbar = document.getElementById('PersonalToolbar'); let titlebar = document.getElementById('titlebar'); // Überwachen Änderungen an Symbolleistenattributen/toolbar let observer = new MutationObserver(function (mutations) { mutations.forEach(function (mutation) { toolbarFlag(mutation); }); }); let config = { attributes: true, attributeOldValue: true, attributeFilter: ['customizing', 'autohide', 'collapsed', 'barAuto'] }; if (menubar) observer.observe(menubar, config); if (tabsbar) observer.observe(tabsbar, config); if (navbar) observer.observe(navbar, config); if (perbar) observer.observe(perbar, config); // Überwachen Größe der Tableiste/tabsbar if (tabsbar) { let resizeObserver = new ResizeObserver(function (entries) { entries.forEach(function (entry) { toolbarFlag(entry); }); }); resizeObserver.observe(tabsbar); } // Tab-Leiste und Navigationsleiste können ebenfalls ausgeblendet werden if (tabsbar) tabsbar.setAttribute('toolbarname', tabsbar.getAttribute('aria-label') || "Browser-Tabs"); if (navbar) navbar.setAttribute('toolbarname', navbar.getAttribute('aria-label') || "Navigation"); if (menubar) menubar.setAttribute('toolbarname', "Menüleiste"); // Speichern, ob in Firefox automatisch geöffnet/geschlossen werden soll if (menubar) menubar.setAttribute('persist', 'barAuto'); if (tabsbar) tabsbar.setAttribute('persist', 'barAuto'); if (navbar) navbar.setAttribute('persist', 'barAuto'); if (perbar) perbar.setAttribute('persist', 'barAuto'); if (tabsbar) tabsbar.removeAttribute('barAuto'); // Fügen Navigationsfeld ein leeres Element hinzu if (navbox) { let box = MozXULElement.parseXULToFragment(` <vbox id="nav-box-escape" context="toolbar-context-menu" tooltiptext="Doppelklicken Sie, um die Symbolleiste anzuzeigen"/> `); navbox.appendChild(box); } // Element zum Symbolleistenmenü hinzufügen let menuCustomize = document.getElementById('menu_customizeToolbars'); if (menuCustomize) { let menu = MozXULElement.parseXULToFragment(` <menu id="toolbarauto-menu" label="Automatisch ausblenden"> <menupopup id="toolbarauto-popup"/> </menu> <menuseparator/> `); menuCustomize.before(menu); document.getElementById('toolbarauto-popup').addEventListener('popupshowing', autoHideToolbarsPopupShowing); } // Zum Rechtsklickmenü in der Navigation hinzufügen let viewSeparator = document.getElementById('viewToolbarsMenuSeparator'); if (viewSeparator) { let contextmenu = MozXULElement.parseXULToFragment(` <menu id="toolbarauto-contextmenu" label="Automatisch ausblenden"> <menupopup id="toolbarauto-contextpopup"/> </menu> <menuseparator/> `); viewSeparator.after(contextmenu); document.getElementById('toolbarauto-contextpopup').addEventListener('popupshowing', autoHideToolbarsPopupShowing); } // Überarbeitetes CSS für Auto-Hide let uccss = ` #toggle_TabsToolbar > label:before { content: "Browser-Tabs" !important; } #toggle_nav-bar > label:before { content: "Navigation" !important; } #navigator-toolbox #titlebar { -moz-box-ordinal-group: 0; } #navigator-toolbox #toolbar-menubar { -moz-box-ordinal-group: 1; } #navigator-toolbox #TabsToolbar { -moz-box-ordinal-group: 2; } #navigator-toolbox #nav-bar { -moz-box-ordinal-group: 3; } #navigator-toolbox #PersonalToolbar { -moz-box-ordinal-group: 4; } /* Wichtig: Überarbeitete CSS-Regeln für Auto-Hide */ #navigator-toolbox[barsAuto]:not([custommode]) { z-index: 100 !important; position: relative !important; } #navigator-toolbox:not([inFullscreen], [custommode]) #nav-box-escape[notShown] { -moz-box-ordinal-group: 10; transition: all 0.3s ease 0s; height: 5px; cursor: alias; } #navigator-toolbox:not([inFullscreen], [custommode]) #nav-box-escape:not([notShown]) { display: none; } #navigator-toolbox:not([inFullscreen], [custommode]) #nav-box-escape[allAuto] { margin-block-end: -5px; } #navigator-toolbox:not([inFullscreen], [custommode]):hover #nav-box-escape[allAuto] { height: 0; margin-block-end: 0; } /* Vereinfachte und korrigierte Hide/Show Logik */ #navigator-toolbox[barsAuto]:not([inFullscreen], [custommode]) { margin-block-end: 0; transition: all 0.3s ease 0s !important; } #navigator-toolbox[barsAuto]:not([inFullscreen], [custommode]):hover { margin-block-end: calc(var(--barshide-height) * -1px); } #navigator-toolbox:not([inFullscreen], [custommode]) > #titlebar[barsAuto] { margin-block-start: calc(var(--ttlhide-height) * -1px) !important; transition: all 0.3s ease 0s !important; } #navigator-toolbox:not([inFullscreen], [custommode]):hover > #titlebar[barsAuto] { margin-block-start: 0 !important; } /* Wichtig: Korrekte Hide/Show für alle Toolbars */ #navigator-toolbox:not([inFullscreen], [custommode]) #toolbar-menubar[barAuto], #navigator-toolbox:not([inFullscreen], [custommode]) #TabsToolbar[barAuto], #navigator-toolbox:not([inFullscreen], [custommode]) #nav-bar[barAuto], #navigator-toolbox:not([inFullscreen], [custommode]) #PersonalToolbar[barAuto] { transition: all 0.3s ease 0s !important; opacity: 0 !important; height: 0 !important; overflow: hidden !important; margin-block: 0 !important; padding-block: 0 !important; } #navigator-toolbox:not([inFullscreen], [custommode]):hover #toolbar-menubar[barAuto], #navigator-toolbox:not([inFullscreen], [custommode]):hover #TabsToolbar[barAuto], #navigator-toolbox:not([inFullscreen], [custommode]):hover #nav-bar[barAuto], #navigator-toolbox:not([inFullscreen], [custommode]):hover #PersonalToolbar[barAuto] { opacity: 1 !important; height: auto !important; overflow: visible !important; margin-block: initial !important; padding-block: initial !important; } `; let ucuri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(uccss)); let ucsss = Cc['@mozilla.org/content/style-sheet-service;1'] .getService(Ci.nsIStyleSheetService); ucsss.loadAndRegisterSheet(ucuri, ucsss.AGENT_SHEET); } catch (e) { console.error(e); }; })(); window.addEventListener('MozAfterPaint', toolbarsset, { once: true }); document.addEventListener('keydown', function (event) { if (event.keyCode == 27) navescape(); }); let escapeBox = document.getElementById('nav-box-escape'); if (escapeBox) { escapeBox.addEventListener('dblclick', navescape); } function navescape() { let navbar = document.getElementById('nav-bar'); let tabsbar = document.getElementById('TabsToolbar'); if (navbar) { navbar.setAttribute('collapsed', 'false'); navbar.removeAttribute('barAuto'); } if (tabsbar) { tabsbar.setAttribute('collapsed', 'false'); tabsbar.removeAttribute('barAuto'); } toolbarsset(); } function toolbarFlag(aEvent) { let barelm = aEvent.target; let attribute = aEvent.attributeName; if (barelm && barelm.id == 'TabsToolbar' && attribute == 'collapsed' && !barelm.hasAttribute('collapsed')) { barelm.setAttribute('collapsed', aEvent.oldValue); } toolbarsset(); } function toolbarsset() { let boxelm = document.getElementById('navigator-toolbox'); let ttlbar = document.getElementById('titlebar'); let escbox = document.getElementById('nav-box-escape'); let barshide = 0, barsAuto = false, custommode = false, notShown = true; let ttlhide = 0, tbarsAuto = false, allAuto = false; let toolbarsid = ['toolbar-menubar', 'TabsToolbar', 'nav-bar', 'PersonalToolbar']; for (let toolbar of toolbarsid) { let barelm = document.getElementById(toolbar); if (!barelm) continue; let hidingAttr = (barelm.getAttribute('type') == 'menubar') ? 'autohide' : 'collapsed'; let hasShown = (barelm.getAttribute(hidingAttr) == 'true'); if (hasShown) barelm.removeAttribute('barAuto'); let barheight = barelm.clientHeight; if (barelm.hasAttribute('barAuto')) { barsAuto = true; allAuto = true; barelm.style.setProperty("--barhide-height", barheight); barshide += barheight; if (toolbar == 'toolbar-menubar' || toolbar == 'TabsToolbar') { tbarsAuto = true; ttlhide += barheight; } } else { if (!hasShown) notShown = false; barelm.style.setProperty("--barhide-height", 0); } if (barelm.hasAttribute('customizing')) custommode = true; } if (boxelm) { if (barsAuto) boxelm.setAttribute('barsAuto', 'true'); else boxelm.removeAttribute('barsAuto'); if (custommode) boxelm.setAttribute('custommode', 'true'); else boxelm.removeAttribute('custommode'); } if (ttlbar) { if (tbarsAuto) ttlbar.setAttribute('barsAuto', 'true'); else ttlbar.removeAttribute('barsAuto'); ttlbar.style.setProperty("--ttlhide-height", ttlhide); } if (escbox) { if (notShown) { escbox.setAttribute('notShown', 'true'); if (allAuto) escbox.setAttribute('allAuto', 'true'); else escbox.removeAttribute('allAuto'); } else { escbox.removeAttribute('notShown'); } } if (boxelm) { boxelm.style.setProperty("--barshide-height", barshide); } } function autoHideToolbarsPopupShowing(aEvent) { let popup = aEvent.target; if (popup != aEvent.currentTarget) return; while (popup.firstChild) popup.removeChild(popup.firstChild); let toolbarsid = ['toolbar-menubar', 'TabsToolbar', 'nav-bar', 'PersonalToolbar']; for (let toolbar of toolbarsid) { let barelm = document.getElementById(toolbar); if (!barelm) continue; let hidingAttr = (barelm.getAttribute('type') == 'menubar') ? 'autohide' : 'collapsed'; let toolbarname = barelm.getAttribute('toolbarname') || toolbar; // CSP-konforme Erstellung des Menüelements let menuitem = document.createXULElement('menuitem'); menuitem.id = `toolbarauto-${toolbar}`; menuitem.setAttribute('toolbarId', toolbar); menuitem.setAttribute('type', 'checkbox'); menuitem.setAttribute('label', toolbarname); menuitem.setAttribute('checked', barelm.hasAttribute('barAuto')); menuitem.setAttribute('disabled', barelm.getAttribute(hidingAttr) == 'true'); // CSP-konformer Event-Handler menuitem.addEventListener('command', function(event) { autoHideToolbar(event); }); popup.appendChild(menuitem); } } function autoHideToolbar(aEvent) { let eventelm = aEvent.target; let barid = eventelm.getAttribute('toolbarId'); let barelm = document.getElementById(barid); if (!barelm) return; if (eventelm.getAttribute('checked') == "true") { barelm.setAttribute('barAuto', 'true'); } else { barelm.removeAttribute('barAuto'); } toolbarsset(); }Mfg
-
Hallo Endor ,
vielen Dank für Info.
Eine kleine Info, in Browser Konsole zeigt nur diese Errors:
Code
Alles anzeigenUncaught TypeError: can't access property "removeAttribute", ttlbar is null toolbarsset file:///C:/Users/Tester/AppData/Roaming/Mozilla/Firefox/Profiles/ptm2buf0.default/chrome/ToolbarAutoHide.uc.js:250 toolbarFlag file:///C:/Users/Tester/AppData/Roaming/Mozilla/Firefox/Profiles/ptm2buf0.default/chrome/ToolbarAutoHide.uc.js:215 resizeObserver file:///C:/Users/Tester/AppData/Roaming/Mozilla/Firefox/Profiles/ptm2buf0.default/chrome/ToolbarAutoHide.uc.js:30 resizeObserver file:///C:/Users/Tester/AppData/Roaming/Mozilla/Firefox/Profiles/ptm2buf0.default/chrome/ToolbarAutoHide.uc.js:29 ToolbarAutoHide.uc.js:250:7 Uncaught TypeError: can't access property "removeAttribute", ttlbar is null toolbarsset file:///C:/Users/Tester/AppData/Roaming/Mozilla/Firefox/Profiles/ptm2buf0.default/chrome/ToolbarAutoHide.uc.js:250 ToolbarAutoHide.uc.js:250:7 Uncaught TypeError: can't access property "addEventListener", document.getElementById(...) is null <anonymous> file:///C:/Users/Tester/AppData/Roaming/Mozilla/Firefox/Profiles/ptm2buf0.default/chrome/ToolbarAutoHide.uc.js:196 Uncaught TypeError: can't access property "getAttribute", barelm is null toolbarsset file:///C:/Users/Tester/AppData/Roaming/Mozilla/Firefox/Profiles/ptm2buf0.default/chrome/ToolbarAutoHide.uc.js:228 ToolbarAutoHide.uc.js:228:3Gibt es andere UserScript dass gleiche "Automatisch ausblenden" Funktion hat?
Mfg
-
Da sollte mal -moz-box-ordinal-group ausgetauscht werden
Hallo milupo, das habe ich mal gemacht
 JavaScript
JavaScript
Alles anzeigen(function () { if (location != 'chrome://browser/content/browser.xhtml') return; try { let navbox = document.getElementById('navigator-toolbox'); let menubar = document.getElementById('toolbar-menubar'); let tabsbar = document.getElementById('TabsToolbar'); let navbar = document.getElementById('nav-bar'); let perbar = document.getElementById('PersonalToolbar'); // Überwachen Änderungen an Symbolleistenattributen/toolbar let observer = new MutationObserver(function (mutations) { mutations.forEach(function (mutation) { toolbarFlag(mutation); }); }); let config = { attributes: true, attributeOldValue: true, attributeFilter: ['customizing', 'autohide', 'collapsed', 'barAuto'] }; observer.observe(menubar, config); observer.observe(tabsbar, config); observer.observe(navbar, config); observer.observe(perbar, config); // Überwachen Größe der Tableiste/tabsbar let resizeObserver = new ResizeObserver(function (entries) { entries.forEach(function (entry) { toolbarFlag(entry); }); }); resizeObserver.observe(tabsbar); /**/ // Tab-Leiste und Navigationsleiste können ebenfalls ausgeblendet werden tabsbar.setAttribute('toolbarname', tabsbar.getAttribute('aria-label')); navbar.setAttribute('toolbarname', navbar.getAttribute('aria-label')); toolbar-menubar.setAttribute('toolbarname', "Menüleiste"); /* // Die Lesezeichenleiste wird standardmäßig automatisch geöffnet und geschlossen menubar.removeAttribute('barAuto'); tabsbar.removeAttribute('barAuto'); navbar.removeAttribute('barAuto'); perbar.setAttribute('barAuto', 'true'); */ // Speichern, ob in Firefox automatisch geöffnet/geschlossen werden soll menubar.setAttribute('persist', 'barAuto'); tabsbar.setAttribute('persist', 'barAuto'); navbar.setAttribute('persist', 'barAuto'); perbar.setAttribute('persist', 'barAuto'); // Die Tab-Leiste weist viele Probleme auf, daher sollte sie sich beim Start nicht automatisch öffnen und schließen. tabsbar.removeAttribute('barAuto'); // Fügen Navigationsfeld ein leeres Element hinzu, um alles zu löschen. Doppelklicken Sie zum Wiederherstellen. let box = MozXULElement.parseXULToFragment(` <vbox id="nav-box-escape" context="toolbar-context-menu" tooltiptext="Doppelklicken Sie, um die Symbolleiste anzuzeigen"/> `); navbox.appendChild(box); /* // Symbolleisten-Kontextmenü zum Kontextmenükopf hinzugefügt document.getElementById('context-navigation').setAttribute('context', 'toolbar-context-menu'); */ // Element zum Symbolleistenmenü hinzufügen let menu = MozXULElement.parseXULToFragment(` <menu id="toolbarauto-menu" label="Automatisch ausblenden"> <menupopup id="toolbarauto-popup" onpopupshowing="autoHideToolbarsPopupShowing(event);"/> </menu> <menuseparator/> `); document.getElementById('menu_customizeToolbars').before(menu); // Zum Rechtsklickmenü in der Navigation hinzufügen let contextmenu = MozXULElement.parseXULToFragment(` <menu id="toolbarauto-contextmenu" label="Automatisch ausblenden"> <menupopup id="toolbarauto-contextpopup" onpopupshowing="autoHideToolbarsPopupShowing(event);"/> </menu> <menuseparator/> `); document.getElementById('viewToolbarsMenuSeparator').after(contextmenu); let uccss = ` #toggle_TabsToolbar > label:before { content: "Browser-Tabs" !important; } #toggle_nav-bar > label:before { content: "Navigation" !important; } #navigator-toolbox #titlebar { order:0; } #navigator-toolbox #toolbar-menubar { order:1; } #navigator-toolbox #TabsToolbar { order:2; #navigator-toolbox #nav-bar { order:3; } #navigator-toolbox #PersonalToolbar { order:4; } #navigator-toolbox[barsAuto]:not([custommode]) { z-index : 100 !important; position : relative !important; } #navigator-toolbox[barsAuto]:not(:-moz-lwtheme, [custommode]) { background-color : var(--toolbar-bgcolor) !important; background-image : var(--toolbar-bgimage) !important; } #navigator-toolbox[barsAuto]:-moz-lwtheme:not([custommode]) { background-color : var(--lwt-accent-color) !important; background-image : var(--lwt-header-image, var(--lwt-additional-images)) !important; } #navigator-toolbox:not([inFullscreen], [custommode]) #nav-box-escape[notShown] { order: 10; transition : all 0.3s ease 0s; height : 5px; cursor : alias; } #navigator-toolbox:not([inFullscreen], [custommode]) #nav-box-escape:not([notShown]) { display : none; } #navigator-toolbox:not([inFullscreen], [custommode]) #nav-box-escape[allAuto] { margin-block-end : -5px; } #navigator-toolbox:not([inFullscreen], [custommode]):hover #nav-box-escape[allAuto] { height : 0; margin-block-end : 0; } #navigator-toolbox[barsAuto]:not([inFullscreen], [custommode]) { margin-block-end : 0; transition : all 0.3s ease 0s !important; } #navigator-toolbox[barsAuto]:not([inFullscreen], [custommode]):hover { margin-block-end : calc(var(--barshide-height) * -1px); } #navigator-toolbox:not([inFullscreen], [custommode]) > #titlebar[barsAuto] { margin-block-start : calc(var(--ttlhide-height) * -1px) !important; transition : all 0.3s ease 0s !important; } #navigator-toolbox:not([inFullscreen], [custommode]):hover > #titlebar[barsAuto] { margin-block-start : 0 !important; } #navigator-toolbox:not([inFullscreen], [custommode]) > #titlebar[barsAuto] #toolbar-menubar:not([barAuto]), #navigator-toolbox:not([inFullscreen], [custommode]) > #titlebar[barsAuto] #TabsToolbar:not([barAuto]) { order : 2; } #navigator-toolbox:not([inFullscreen], [custommode]) #toolbar-menubar[barAuto], #navigator-toolbox:not([inFullscreen], [custommode]) #TabsToolbar[barAuto] { order : 1; transition : all 0.3s ease 0s !important; opacity : 0 !important; } #navigator-toolbox:not([inFullscreen], [custommode]):hover #toolbar-menubar[barAuto], #navigator-toolbox:not([inFullscreen], [custommode]):hover > #titlebar[barsAuto] #TabsToolbar:not([barAuto]) { order : 1; } #navigator-toolbox:not([inFullscreen], [custommode]):hover > #titlebar[barsAuto] #toolbar-menubar:not([barAuto]), #navigator-toolbox:not([inFullscreen], [custommode]):hover #TabsToolbar[barAuto] { order : 2; } #navigator-toolbox:not([inFullscreen], [custommode]) #nav-bar[barAuto], #navigator-toolbox:not([inFullscreen], [custommode]) #PersonalToolbar[barAuto] { margin-block-start : calc(var(--barhide-height) * -1px) !important; transition : all 0.3s ease 0s !important; opacity : 0 !important; } #navigator-toolbox:not([inFullscreen], [custommode]):hover #toolbar-menubar[barAuto], #navigator-toolbox:not([inFullscreen], [custommode]):hover #TabsToolbar[barAuto], #navigator-toolbox:not([inFullscreen], [custommode]):hover #nav-bar[barAuto], #navigator-toolbox:not([inFullscreen], [custommode]):hover #PersonalToolbar[barAuto] { margin-block-start : 0 !important; opacity : 1 !important; } `; let ucuri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(uccss)); let ucsss = Cc['@mozilla.org/content/style-sheet-service;1'] .getService(Ci.nsIStyleSheetService); ucsss.loadAndRegisterSheet(ucuri, ucsss.AGENT_SHEET); } catch (e) { }; })(); // beim Start eingestellt window.addEventListener('MozAfterPaint', toolbarsset, { once: true }); // Anzeige von #TabsToolbar und Navigationsleiste mit ESC-Taste erzwingen document.addEventListener('keydown', function (event) { if (event.keyCode == 27) navescape(); }); // Doppelklicken Sie auf die Leiste, wenn alles gelöscht ist, um sie wiederherzustellen document.getElementById('nav-box-escape').addEventListener('dblclick', navescape); function navescape() { document.getElementById('nav-bar').setAttribute('collapsed', 'false'); document.getElementById('nav-bar').removeAttribute('barAuto'); document.getElementById('TabsToolbar').setAttribute('collapsed', 'false'); document.getElementById('TabsToolbar').removeAttribute('barAuto'); } // Änderung des Attributwerts der Symbolleiste (anpassen, ausblenden) function toolbarFlag(aEvent) { let barelm = aEvent.target; let attribute = aEvent.attributeName; // Deaktivieren Sie die Anzeige der Tab-Leiste beim Hinzufügen von Tabs if ((barelm.id == 'TabsToolbar') && (attribute == 'collapsed') && !(barelm.hasAttribute('collapsed'))) { barelm.setAttribute('collapsed', aEvent.oldValue); } toolbarsset(); } function toolbarsset() { let boxelm = document.getElementById('navigator-toolbox'); let ttlbar = document.getElementById('titlebar'); let escbox = document.getElementById('nav-box-escape'); let barelm, hidingAttr, barheight, hasShown; let barshide = 0, barsAuto = false, custommode = false, notShown = true; let ttlhide = 0, tbarsAuto = false, allAuto = false; let toolbarsid = ['toolbar-menubar', 'TabsToolbar', 'nav-bar', 'PersonalToolbar']; for (let toolbar of toolbarsid) { barelm = document.getElementById(toolbar); hidingAttr = (barelm.getAttribute('type') == 'menubar') ? 'autohide' : 'collapsed'; if (hasShown = (barelm.getAttribute(hidingAttr) == 'true')) barelm.removeAttribute('barAuto'); barheight = barelm.clientHeight; if (barelm.hasAttribute('barAuto')) { barsAuto = true; allAuto = true; barelm.style.setProperty("--barhide-height", barheight); barshide += barheight; if ((toolbar == 'toolbar-menubar') || (toolbar == 'TabsToolbar')) { tbarsAuto = true; ttlhide += barheight; } } else { if (!hasShown) notShown = false; barelm.style.setProperty("--barhide-height", 0); } if (barelm.hasAttribute('customizing')) custommode = true; } if (barsAuto) boxelm.setAttribute('barsAuto', 'true'); else boxelm.removeAttribute('barsAuto'); if (tbarsAuto) ttlbar.setAttribute('barsAuto', 'true'); else ttlbar.removeAttribute('barsAuto'); if (custommode) boxelm.setAttribute('custommode', 'true'); else boxelm.removeAttribute('custommode'); if (notShown) { escbox.setAttribute('notShown', 'true'); if (allAuto) escbox.setAttribute('allAuto', 'true'); else escbox.removeAttribute('allAuto'); } else { escbox.removeAttribute('notShown'); } boxelm.style.setProperty("--barshide-height", barshide); ttlbar.style.setProperty("--ttlhide-height", ttlhide); } // Menüerstellung function autoHideToolbarsPopupShowing(aEvent) { let popup = aEvent.target; if (popup != aEvent.currentTarget) return; while (popup.firstChild) popup.removeChild(popup.firstChild); // übersichtliches Menü let toolbarsid = ['toolbar-menubar', 'TabsToolbar', 'nav-bar', 'PersonalToolbar']; let barelm, hidingAttr; for (let toolbar of toolbarsid) { barelm = document.getElementById(toolbar); hidingAttr = (barelm.getAttribute('type') == 'menubar') ? 'autohide' : 'collapsed'; let menuitem = MozXULElement.parseXULToFragment(` <menuitem id="toolbarauto-${toolbar}" toolbarId="${toolbar}" type="checkbox" label="${barelm.getAttribute('toolbarname')}" checked="${(barelm.getAttribute('barAuto') == 'true')}" disabled="${(barelm.getAttribute(hidingAttr) == 'true')}" oncommand="autoHideToolbar(event);" /> `); popup.append(menuitem); } } // Automatische Prüfung des Öffnens/Schließens des Menüs function autoHideToolbar(aEvent) { let eventelm = aEvent.target; let barid = eventelm.getAttribute('toolbarId'); let barelm = document.getElementById(barid); if (eventelm.getAttribute('checked') == "true") { barelm.setAttribute('barAuto', 'true'); } else { barelm.removeAttribute('barAuto'); } }Vielen Dank.
Gern geschehen

Besser du nimmst das oben geänderte Skript, weil es diesen Eintrag/Bezeichnung nicht mehr gibt.
Hallo Zusammen,
wenn ich diese ToolbarAutoHide.uc.js in Firefox 140.0 ESR benutze, bei "Automatisch ausblenden" kommt eine Punkt und funktioniert überhaupt nicht!
Kann bitte jemand helfen?
Vielen Dank
Mfg
-
Hallo Zusammen,
ich habe Probleme mit meine UserScript, Kann jemand mir sage was falsch ist (ich habe nicht geschafft, aber komisch ist das funktioniert!!).
hier ist Fehler:
Code
Alles anzeigenUncaught TypeError: can't access property "parentNode", position is undefined <anonymous> file:///C:/Users/Tester/AppData/Roaming/Mozilla/Firefox/Profiles/ptm2buf0.default/chrome/Label.uc.js:13 <anonymous> file:///C:/Users/Tester/AppData/Roaming/Mozilla/Firefox/Profiles/ptm2buf0.default/chrome/Label.uc.js:14 loadScript file:///C:/Program Files (x86)/Mozilla Firefox/userChromeJS/utilities.js:92 Label.uc.js:13:9 <anonym> file:///C:/Users/Tester/AppData/Roaming/Mozilla/Firefox/Profiles/ptm2buf0.default/chrome/Label.uc.js:13 <anonym> file:///C:/Users/Tester/AppData/Roaming/Mozilla/Firefox/Profiles/ptm2buf0.default/chrome/Label.uc.js:14 loadScript file:///C:/Program Files (x86)/Mozilla Firefox/userChromeJS/utilities.js:92 Content-Security-Policy: Die Einstellungen der Seite haben die Anwendung eines Inline-Styles (style-src-attr) blockiert, da er gegen folgende Direktive verstößt: "default-src chrome: resource:". Ziehen Sie die Verwendung eines Hashs ('sha256-TQANETlqHGfI02BqjupqUj7/JOv2IiPBabWbJdv1DTs=', benötigt 'unsafe-hashes' für Stil-Attribute) oder einer Nonce in Erwägung. Label.uc.js:10:17Hier ist Label.uc.js code:
JavaScript
Alles anzeigen(function() { var cssFontFamily = 'Arial'; // Font Name var cssColor = '#EE0000'; // Font Farbe var css = 'font-family: ' + cssFontFamily + '; text-align: center; min-height: 20px; max-height: 20px; border-left: 1px solid #B2B2B2; padding-top: 3px; padding-right: 3px; padding-bottom: 0px; padding-left: 3px; color: ' + cssColor + '; font-weight: 500; text-shadow: none; width: 220px; margin-right: 1px; margin-bottom: 0px; margin-left: 0px;'; var cssA = 'font-family: ' + cssFontFamily + '; text-align: right; background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAALAAAACwCAYAAACvt+ReAAA9uUlEQVR42u2dd7wdZZ3/P99n5pxze256J5DQq6AgoiKsBRVcC6K7lmWxF1ZX+a11dS1Y1oorq7uirgWkCaLSlCJCJJRAIIGQkEbavUlu76fMzPf3xzwz88xznplz7s29uSfhzOs1uaffk7nv+c7n+VagvtW3+lbf6lt9q2/1rb7Vt/pW3+pbfatv9a2+1bf6Vt/qW32rb/WtvtW3+lbf6lt9q2/1rb7Vt/pWExvVD8G0Hz+uH8Y6wIfqcarDXQd4So4JTSOwdajrAI/rOFDKYzTJ4PI4geX6H67+f097nFIemwyQTeByFWBzHejnL8BUAVgTlMIAbCWoq7GaXMXPtMcmYrXrAB/i0JL2mEh5nsZhldOsrZdynzVovTrQzw+AK2nXJChFlY9RwuegAsAmy5q0exq4aa9NstiHNMj0PLO4SQCKCf5MgrmSBU6C19N+mh7zEt6TZKnHo6HrANcouKqGFRq4QrtdaY+B3HjMSY3ZRYc12bPnNNht7Q2UydqUy9okLBFw4uVHiwDgjY2WuJAvFfd2jBU7d43ktzyb51IpCVZ1T3uMtcc4QYIckiDT8xDcNDgtucceE43N9oL3/L8jm449+Th7zvyjrZbWoyjXsFRkMotYIOf/NoUVSlh3EUCx17DHTqmPC2M7vPzoc25/39ZS197tI2tWr9979S93A3AN4LqG+0mAp0mNQwJkOoTBNckES962DMAGty3R2JxZfOlXTmw++fSX2zPnnCaam08hIVrYcOUPHyONETIoBQm2BrH/pYnDx4kY7JR6vZGhtU5f79r81s1rdv/ovx8r7N5dkMC6GsjqfRPQ1YDMdYCn77vrGjfJ2lrabge3c0uPbFxy6VfObjjqxNfZM2aeBctq1y2rDjDrDgEdWuP96P2kPE8hwJ6EGSDywteR5445g/2PlPZ0ruy9++77O3997Q4NZheAo4FsAvqQApkOMXDJAKwwAGsDsCmTtQ//7H+f2XzKmRfaM+ecQ0I0sworla+zOBFg/fUoA9ZklUm1yuTJn/5zgnzuQriJIcAg8uCNjawv7Np9x54bbr593y23dUp4HQViN8FaexUWfwcVyHSQw2vyJFgGaxuAmwFgzzjz1TMXfeCLb8stWX6RyOaWqiCyAiMbrryqFeaYlyuCnsqARiLAoYUl3SpzCC4pYKv3/dd67A4PrR7duPGmzV/+zp8KHXtHFYiTgK608DtoIKZDAN4kcGPWFoA9/6KPLJv31g/9c3beorcwUaMZygi0cslggrkcYFUWpOtiDyRfbwI4gjsClgKLHD4W3Ydb7Mnv3H3jrv+74dq9f7h7r2aVnQSJ4VWwxlwHePIlg0iB15aWNrS489926WHzL/rIh7JzFr6JCbYOowpiOsCe8jrdUxV/b/RtdSDLvVs6vGVWWLG8umUW5MYg9p9zneLefb/f9aub/3fX1X/cCaAk4S0lWGQTyJWSjGpiEweh1RWaVyGwsFllzwFonHH6K+eefO26zy/98OV3ZucufiuI7LRfFllQGIJmE4nW6o8RmAFOwCF43Px8uUQlYiV8ojxPZOcWzr3wqE+/7/az7r7q8qXvvmA5gAa55+QxyijHzjK4ENNyP+oA76dkUMHNyD0At0E0Njcd/+O/vPuob954Z27hsosrgRv/JeO5eqate1jeTYsgm38HUaXvGfdgxA+XtM5gMMhuWDD3wqM//Z5bz7r9v/6t7YTl7QrEOeWEzyggm6KNNXvFFjUOr+5ZsDSZEIAb/FEal37gKye94KbNv2k+7kVfIMuemZzzov8y1foGngEyvo8ToUyC2GDrufyxZHBZIply0hBr305KDvIAgWzT4Yvee8ZvLr/j9P/73BsBNAFo1CyybbDIQktmqjmIxUECL1WAt8FubW856ZePfWzhP37iRqup5RTsdyFEoIEDu8yVc2Uo4TmuzpIzS63N2u9i0u1v7Dazv4eHjRHeJ8ViWzmaN/usE7796kd//PPD3/Wq5RrEqrTIVLDGVAc46QqeLBl02RBIhtzCd3xyxSnXb7y6cdkxHwVRhsZVncMx7csVE7zMz3GitYUCZ0J2DyM9W5Mi+xt9Z1IUShTFixZ/XuwxkotOApCZ0fziE/79HTeddc2nLkzRxqoupgRdXAe4Cr1rkg6h3j3mW7dcsPR9X7opsrpsOLpp7q9AKiRfnuNeihQLXqEwiVMINy/gKC4xDDIn5neOSZfAUpuT4sgSzbNffOzl5z30vSsWvPKU+QZNrINck5ZY1KB8SLK8wUHNAcjZre3Np1y99jPtZ7z6uySs5mosLps0K2lX6NSqH7P25bJcCMMJw6ZPKV+EqTqYEl+tfCfdsvtfxte/HJwRag6G8jIGcnPaXnXGle+78ZSv/MMLDZY4Y/BQUC1BLGpQ8+rhYF02ZNtOfcWcU6556icNS468OH1lwclOb+LyBJyyhVq5tS5HUM1xKPcucLrNLv9kCSAzRdcSVg8PR5bauBBUwtOkhKGVbxJ4KfznPYicvWDFu176y7Ov+5cLU/SwvqirCYhFDcNrmVxkCy786OHHfP23V9tts86sJipT6fLPZYu2SkUNwTOe5jfmsgUgp+roaKHFxsu8GoJWJASnuNrCxRtr0oSVpZ/6PyZFmlBm3kuOvPy1f/nsZSJjBYu7ShBPuyYWBxG8uSUXf/7YZR/62rVWY8uRiYGICQWOkiNzSDsBCCmauVIlkaZ9q1AxzIrTL8H6qt+b4EFQPGIYRfQ8CHKiSJ+M8rUun/veC1Z+/hu52c3NKYs79Qo5rZFdUWPwWhq8geZtWPahr5+y+N2f/jVlcnPTgwFs8CawIeE8WT6YnZ6c4oWoJjMxOeFLhZFjC7pASgRussp8RN6H6PNICW5E8HoxSaIGSBoXtl3w+ns+8cOmRTPaEhZ3lqFKZVogFjWShJ6keXMAcss++LUTF77t4z8nOzNjYkeJqkgU5GQXW0wOIPVyzymh57jVNIAeA5mMj1c21BR/r/J5FFrj6DRXF4oED2Af8oY5LS977R2Xfr958YzWlPCz7ic+4BBPt4QQKeHhbAjvRR/7KQmrhVKXQVxFiJeVxRuq8PNWyotIgreSrCi388zlyAXQJ5VT6ODGtbBQtHXgB+ZYqDl4pyAXAq5/W0SSo3FO08ted/sHv5tta2isICVMRa2HJMAm6WAl+HmzCy/86OEL3nrpj1TLG7/kVQ5SxO7TOPIYqsqDSAOfjfBWE5RjxR0W7KTYVtJDxgbXYDLmKsQ+1FEUj6UFdkMPReO85le84S8fulxkLN0zkakF95qooUVbzPrOeNEr5x72ga/+WGRyczHOyJrxMUqqPC/P0TXnAXta5E5/jdnqmqRHcjaaimhcyaohY2aKvYI1vzGpkgDlUbz4os4rP24c/+3Ni2Zc8Ia73/vRBCkhptMzIWpA96oLtyyAbHbOoqaj/+OaH4pc0+ETSWXmqi1oNSmT1UqM8XlAVI9CGcTKwo2Vx1TL6j8vwCz8qBvH8yIC7wPFLGzcR2H+80cLPYIHggsiF7OOnf3B11x30QUVIKYDfVUXNaJ7Y8k5J/3w3s/brTNPTXaTmf2uiRaZuMpGNoYghTEAAkOdHIzvTXXdpeoJxXcbJNgHfmNWw4fxqFwYtFASfAIXGRRfsP86KRVUfUxxe65a9iXnLPvyiz738hOqyJs4YFJCTLPLrGzRdsIVd12UW3jERdUsyjg1PTLIckhaW1RaFhnKgQhlricY8yiq90OXJ/IY/qfSheZDKWLfLQ6kdJuRrGwmT4noJXhXGGGpkggqPqSP2K/2cP1iU/JAgrMnfujUb885Zf6slOy1A+ofFtPs740FLA675IvHzzjlZZ+NJ9ikfXilAHKaZ4DHFeZIDEQYrDgnngicGsyIPBJSFiRe3g1LMyknCJ687YegY1lpjPAkUHVxcCVQo3jB+2PuNQB2o3XYq39x/mcU37Aph9jkWjskFnFJ8iHbuPSotoUXffybICtb7XmhRveTT/dyYHSrzAnLr2pcalT1YrJaS6xq1EgqqPKBjF4FT8JNfqACvuUsv4r4XoaYTAlr8ZywNwUFJXLM0RVAXg1alrSef96vXn9eim/4gHklRK1Y3+O+8ftPWE2tKzChBHSOVU+UwceUkKij2vFKCzSzFdVD0Lwf9Y9lkphJUcJc7vdljlnKMDmNCZ604mX/B/l8/E2GRSix5qLzYl6Ow1697DNLXrFkToIWFoeaBTa5zIL/dGbFJ648vXHJUW8vSy3UTt7KsoLGkahDittMTzas9tThCVnbShBzcKlXQDYn7ainEIXZZ1FVNWIBEt96q5ZVPZW15HfmeC8KxIEWGTHzFVecc1kKwHQgrLA4ANZXpPh9sw2LjmiZe967vjy+/xwZ0r2TQYqpUo/hOh6cogsn78EtMtjhKiIM6Z87aQeO1EwzwwKRYQwVqzIjWJCpxUfM/uOshUQInsFPrPQ6YVZOkXgVfuvS5vNf9s2zTquQ7EOHggVOLAs69is3vt9qaF5aybOLcXQ9ch0PIz3D6Nu8C3vXbMTu+1fjuT/cg03X3ILN1/4Bz91wK7b/9jbsuPlO7Pjtndh+w5147ro7seuWv2LP3Y+he/UWDG7ah3z3KJyCF+v1ECHlHZD1bzyZB/A0axxE1Aiu4gcW8ic0fQwpBVzfwyDDx5FWLr+ykGKRmck/waJQCx190Yp/ExmRlCtBhgUd1XpjEzLIBrW1U5Aw3TD//PcsX3HZj35HIli4seFfU4J4PP/AcxnDPf0Y3r0box27UBwYAFkCRBYghL+DQMHRVxNqiUCsROY8D2AXYA/wGGAHZFvILZqPxiVzkZ3bArtRB5gnxSITlYcbRODCkv5akoswIXf/thc9JiJAhXC05xyZQunnP1ii5D8nfJiFiD43+OwAfvV7iPC7+Nb4uTu3f/aOd919O4AxuRcBFOA3UlHN9qQ3SqEpjLjpGWaxxHQAjaf/dvv3snMWvdJU9JMEcLhY8hiDe7rRv3Uzhndu93+1nQGEBWHJq5gIoI3qEVWIKamJCXv+RZp9oIldsOsCXglwHVjNDWg65nA0LmmH1YRJhjf+941ydl0IRP7dCDIvfC68bQDRh9cN/buWcHxwQ4BZPhf3AUcniKdUePi/P2g8WBotbv/FMb+5yBlzhiXABbkXEXUC4qmAWBzg2rZQQhz+ga+fnJu96JXKSqWqDy6OFbHnqWex4Xe3YOdf78XQ7k5wpgmUawZlm0CZBrCVAzI5wMqCrSzYsgErA9g22M7I2xmwJW8Hu50F2Tn/M+wcKJMDZRuBbDNEYwuocQaoaQY8x8Lw2i3Y94dV6PrTeoztGgV7k3/4fPcWKR4JxJJwYulqQGhpo0VXZH11T0OsHJ/9q4+/rlOWdKydnEq5PysYZhqtZef9/JzXGopBkwIbB40bzZiwQ0S5+a/9p39JTJwywFwYK2DnI2uw8eab0P3UOrgsQLkWUK4JItMAZBoAKwOyMiDLBoQtb2dAIhs9JyzAskHCv+/Da/u7sHzYhe1/hpUF2RJ2BWhqaAI1tkE0tsEdLqB/5ZPo+t0jGN06CPZo6ud2SuiYA7+uHuAI2pxFHo2yIlGO8h0CLgNZ4MPpRiFoZvl6jkGsNihc9NIF77UbrIaEVlVJc0RqCmBd+yIpbHzEpd8/LTNz/hlJ2X/q/9AplLDz0TXYePPv0LdtK5Br8S2t3QDYOcDOSvh8CNnKACIDWBZYPhY8H1pckVFe5//0Yc+ChB0+Bst/HQkbZFmhlYbdAGRyvtVvbIFoagcji8FH16Pr948i3zE2YfdZrI5NcWGpHoVYPjPHG5uwscwo0KuQCzcvFnkjpa+f761wFXeeocJFqYMKXpNpspa95mdnv7qCFZ70pPeptMAiIXCRnfuKC99rDAtzvBHIvs078Mzvf4/erVt9WDKNQCYHtrMSMgsgS4JpS+h8YElI6ymtKdmZEE6y7NASQ9iKnFCAl68neRsiG/4OsmyQlQVnsiC7wbfKja0Qje1gttH/wJPoufsZOMO8X8GMeJI7x4MRoKr80Z5Hihzw4q1dY6DGfdBImrDIAeheBDX74C88Y/47q0h4p1qWEGRIVlcXcZml7/j0MdnZC1+S9v/Ijxbx7N1/RcfqR8AiC8o0+tDaWR84Ia2rUGGUVpR8SDm0yhmDJY4kgw+7HcqOwBqHFltEMiOwxCw/g4QvL5DJgjINvrRoaIVonAFnII/uW1dheEPvRFzMWkceLxZQCBZS0BLamSNTHljSoNqC4CrGU+9prUbZIj0cBkyUn74rLx7EC2x0rt0+7qwvn3ZySunRpAc2xBR11hGmnmZElJn/ukvepfRMKssd696xBxtvuwP5/gFQtsnXtnagVxVdK7UprAhstjK+rLCiyz8U2QCRBdlZP90i2EUGLH9CniQsFC2t/D7f8iufYcv3BN/BzvrypqEZorENonEGRtZuQc9dT8PNj/eAekooWYQlQgwqM43m6GCQiab6Rzwtske+to1Zek9L8lES+Tk6SbgsAu0/f8Rrl7wlpW1rzWvg1J5mzUef1t6w8PBXJfUO2/7E09jx0Cp4VgbINEkwVa0aWM9sTKNC+DD5VtSKIFcWc6oFDnfLjlvwQG4o1jvU1RLc8GSyg+ezymLQly2UbQByTb6saJ4Bb9RFzx2Po9jrVOlSY8UCe0ogQs1vVnzDhgbroeVmVav6x9nv2uOFCznAdxX6j0k3IsvPDddtioWPaWFWTgBCy9Lmc1uWNDVVyI2gWgK4mr5mNgD7iA9+6+/Jshv07++6jE1/ewQ9W7f5OtfOgoUI5QIsW8qAAGIFOGH50IqM8lrLfy/Z0X0KpIeQr/Pf53+WBZDwfwdFcEPYsd8B8j+XReDFiDwXJL8PW/5nkGX7siLnu99gN6Hvnicxtmus6tIoP/Sr5jSQ1k6Kq9sVP24gNeLlnUG0T3rZw4VhecfMSKUo+jfUEh6EjeaXfunUsxN08KRnqYkDlLhjAci0HHnyBXoeg1Ny8ez9D2JoX3d0yacARKFYTB8gErYfYSMRgWpZYBIhpCB5X0THj4XwAxrBc5BAwgIHETsisKDovcJSToZAL0ePM1nSYmfkiSB1cbgYtHyLbWd9d19TCwYf3ojRrYOJlje0tEqwRde9AZqq9wAMQ42bRFMm5kT61/cV+5aWtYwfip1CvhVWphBwfOEWfGTgPwYDs09qP1v724talxBUqavkojd9ZIXdOusoPWdh48pVGB0Y9gMPIiOBiawdhB8SpsBNplhikBVZV5KWFiIMHzMRSFj+Dh9KIgGiIEonQCK4758Uwfs5+C+QkEAHgMuTSO4B/KH7zbIi+SFPLlgqxK0YWrMFo1uHDLLBkK4ZC/REcsLPfVB0K7lawzQFMiZ4nohrY9Y1s1s2uda/AigLOGWRqMoI1nzEzQsazhAZkdFml0yJJ0JM8QwLAcAiosz811782rh7h7HpodXID4741iqwgvCtJAlL5jJolpgsHy4FdBYkQY+sbgAqQ4aSSVY5BLfhA86I7kO+h+CDHZw8IAl0aPnle4RvgSPLL0L5EJyAvlfEkno+8FY0Y+jRZ5DfPQZzuWW0EBPkgODEF2xBpQW5ysJM9b258aiZby6iYAQisJmrmX+oRO7U6miPtRPB3+wGa+ZpHzv2GENrVjHZczfEAYi+WcycaVh85LnqC7c9sR4jPf2KNRU+tJbh0i1sedkXkc4lqX2JfOsa5jyICDj5uA+x3NUVN+vt/gkc5jNS+F4faCv8bP91CvjBFcOyAEuE0iLUx/JK4ntN/EUeNTSjf+ValAZcJZ3Ri1VExFxlMnvMrxJ25OU8XjksUAo/w3ebsRK80EPP/qStwMJ67HskPC9a8Xmeuq7TF4deeNVgjhZygadiwelzTh5HRI5qSUKUyYd5r3rHYrul/fDgxXue60Tvzg5f80qrBmFF0IXyILodLsDk60mo8EQWNYQP8O/7HaD9g6s8HwcVEeTBgkbC7lf1yNfJ3+nrYF9asIi+f6DR/efkbSlzSFmQkp3zXW25ZvTetw5cckFwFNCSB9P7gES90jgWAdF8woDUr7rHxzVUtDihRtYXaTFvAzPYU6YtsQaxvN+6tOn4hEhczUgIShk6GAJMRPb817z7FcELRobGsGvdU9IVZkeWTOpM3xNAEcQxOKR2RfQev19CIBGC8i21f01U1Rslg1O8g3ms7kx5rX4y+CW/0ir7GhpEsf8Dk5DW14ebpAWOQ5wJAx/sEvof3qmuDJRZcukl95ALtLKFVSxy4kroFT8uAosa1b55noj7eMOPjDL0fHgV37CycAuidMF7G+Y0HKuN+z1o/MCxWcXMbDcedszpgZXYunotPMoqmjHwIEhNK62XD7EVeRKIlEWVhE5aUQ5nsagSgbRiRMXhDkMkySAn4pCzYtEjWRL2yKHo6gAIzrJXyHIpTyAPEl4OFnsSYtg+xIXOXozuGIuqIzhKJCe1wFKmMQaVEcHjhJJc1KlQykmz7FvhsJpC+nsJLtgjP9TsGVxyAfAIZASVh49RfvIEBzrTZC0yjCaYdCs81V4IQZadyc5acBIA7N7agbGRvCIHKIJYlENMcjEWXLpZLsR8YBDCFEKsWk+19o0oBh80ORF/Xqs1jp0QCuwKxEIQ2/u2bB974Jo7B6766JX7LjvlC7s+eeqXdl12+n/suezUf+++/ILLh37/3WsKa/+yMlMa7g8gJtsPk1NDEwYe3QyvqHgb2InJCD+wEAza5JjUYG3CEateiEBSeOqZGvhzA6gNCRGxz4hPKwj8xZF8KE/oIAu5mUe3NVehfanWAhkxC7z4Lf+yQmRyrXAcdGzcGrOq/kIsWHxZ0UINvruLw6oJ1XMQJbpxGP8PGn+o2eFU1rwmzRJDt8QK/HGtKQFnQsYrlgqP335/zzfe8PXOr77u+0M3fuWWwrp717BT2glgN4AOALvcvo6tow9ce//A1Z+9ftcXXvO1/l9/7r9p39ZnyRJ+SDzTCFAGg+u6YxaX4IQRMR/egCJXCS44YRokwfE9E0ouRGS91UgbR1E4Q7g4jNKxvqD0FJgJHvvepOh9kYRhZsw+fkb7VPcQFpNcgVHWeaf91HNPBYBtG3fCDYIHscVU4GONu7J8eORCieMlCyHYrPaHUC7tMdh4ghDro7OUhZ9TQnbL6rGub775+wM//9h1zu4Nz0pY98h9r7LvA9Ap9z0A9hSevu/JvT+45H8GbvrPq+xSvo8yfkbbyJa9cIb9BVWUlB5YYopJCv81TlkqJuR7iEpIb6Wlt7fSs9zUhZu6YPPCwEhZEhEC+P1PaF7Y0JqwRpp2gCmlYUnMAucWLDtaOEXu2t4RLmygLMIAy18UCQpdVay6xAIw/R5IsX4JMYmgTgLSr4KVIGauDmIGvI7tKN7w9bt3X/G2y0odG9ZJMPcC6AbQA6APQL/ys1fe7pEw7wmAzj9+5+rO7/zjf/K+rU9Rxq8EGXy6R+pVJ7SuoWzQW7mHVx018uZGOQyBtND0PStwklzkBXBysFgLo2scpU9Kd1owH4Sly4091UOC8POyrXZDSuh4UlxpU+0HtrPt847et6sHDAGS0kCNeBH5q3kOfbkUSYVw4aZAHE0kVCyxyWLqUi4FYmjPcznEnM/DefguHrrmsz8ZXPXLaySIXRLQfgCDAIbkPmzYh+RrAqj3AdjD+ZGO7h9/+CfOtjUrKZvD2I5euEWh6F83AprcaHEGF0BJBjkiqRABFISAo8UWKYs4sFKqFrxOVmLoupi1wIgPrZqd5tfCxgo+GLAarMapboA9lX5gAcDOtM5cvmNLB/n+UtV7IBR3WBDtip4LdSfFmz2HltgYlEiBGIpFqQSx1rDG27MLxbuv49FV1/xfacdDD0hrOiChHIFfyDgq9zHl55j23Kh8/bCEuU+eBD1913zxet6z7TFYGYzuLsU8D4Ee9qHzM8cifexGQQt2oyyysHmJ/9qgQDhMbOd4PoPnBVaWQpD9+16U5COtrKfWzoXH1FMqSip13qzNbLTYSpOIrNbjXjyDR4a5WHQi9xchipCFujceRFBqZ6I0a2WBZgStSohDSWGwtGUQewxn/WMoPnQHnH3P3lXaev99ErohDdLgdl75qd/Oa68ZkzAPyhOip/fqz//adgp7Rrb1xQt4WU2sCcARynFh35XGXpTToKRKhpf60Aor7jBTg2u161tZ4zgKG/1RWUmUB8/z4oEQMyc1UVKUNttYMLOYceJZC3u7BigIFcelgRVCHazq48EJLTuK4odsUiCOOeHVyx8DroPSI3fB2fwEspbXmX/yht8A6COiEc26BnAWDHvR8JgO9KiEuJedYlffbT+6yu3Ne27Riqwr3HK3WvicyZWlL9q0JHWpfWNeibBcyJOvcZSTQXWZ+YB6rETfPE8bl+u/tjjiloCDozeaaUq11bbsuOW79ozYUKNtIcTBAkzJ+ILiizWcvEZryTwpEMc+v1RC8W+3wuvaBVgZjGy6/5dgrw/AKDOPacDmJajBXlL2ona7mAD1mJQVfcWtj28u7tv+UKFPta5uBJzqGmNH8VLE/b9hQIOj/IroYDhhrVzUQsqJudVY8fdGciHyRETyg815wwyUhkqFKqfyHFCAqUorTE2zl54wOlKI4FS1K2lv011gQYJ1mi83vD+JEJdKKP3tj+DBXpDIIOuNbSttf2iNYm11AEsavI7y09XulwxA6xAPjNz981ucniL7lrckF1lu6GEgLsromxe5rmQ+g5oWGVlUV4HPDX3EZROWgtTIeMRCBkJU70QkGVTrG6+qBgoDpfw4GwbUVFGnNVrw2sM8WlIztGWYlpR5wErSTawbI8fdPlVBzGn+3BSISyU4D90BHhkMKzxG92y8S17m1Uu/2jopgFPdXcOuPq9b5CKAAhHlAQw7Xdt3Y1dnJ3Ep3qsXHsAl+W3jUiIEPYTP/xpRICR4vxsFJLzIbRYFNLxYV0u1K1y8fiPQ2dq4BcW+9j87NGDI1aw5CUEJllgMFa3mmAdBfanikeCg0YYOqOImYy15IRVive0tVwExe3Aevye0vBA2LNtyS8/++X4FWtV6OhrArpZC5mp9wfTHHd0aM3MxsMQ9T6y+J4KEtaYlSvtVVnVukP9QinWW5CBhXdHRkSyB0pkncI1pULPioouV+1OsYY9aFe05XqF7bf9gSkuppKk6026BQ2Lznt3s5zFElldNWwwhRpAow/FFW5mljGsJ1g5DIsSKpVUXf+pL3acfAfd0ypJ6Px8jC3cPl8aGNXh1S+sl5D8aepXC095TZpnJD6GNDT7wh5VuyYol4Ph+XxfExdC6Rr3cIu8D6eNlFZdZ5MolJR/CMRZr+laaY8GQ+HDnSPPGq0gYhf5ih+eyqx0Pb7ItsZiiejgAEHlHZFhJsFG1bmSNWVmk6fdRHcSoHmLEolPSYHQ8B96x3i+VD5LPycLoQPdGCa8uBdwqoE1r8W6y0i4Ah5kdACWvf++AKHhK5pkbryIOGj9yMQwpxz0FpDWv9hL48RKmi3mRb7dsMcdlKZqsybGh3WMbUuTDflveqfJCxCyxx0Sh/iXt6SD8W5bXgFS9Wy3EVbvZRofhrr3fL5lX6/FIwHOKfQbIdEuadklMe8xLsMzBSVLIFscKweXev/yzdr325JrYD++WnVOsyIggLzJcJJSUZHfl9Yjn+/qa2FMWcfEE9yAxSM1QY2Z0P9n/WMqJPmmLuSlt7lcoOqU4mKRoW45nkKnx/Wog5nSIq/IVswdv7f0yR1epfpaFoPCKgyla1gRjtR250yRGCLFXHOrUQ8pBznDY1JpdZfGmurnceBYaSgqkjqHwU7l6hbnAhkQg5YQIHXcct+Tswdtw9XOrtatVpZHPNZPQHn22P7Ahlljua1tPmxJE5nnBaRBjEiDeuQkY6o0angTlSiQrQKyMSDn46bO300d5JkcalBVZqTDUZfz4mCVV0i3ZK4vC+c87sol34FJTLv9QikBDOFV9hfjJocovT63w8I+15zGGdoys6980NJhy0h8c7VXZKY2p+bmB5eUwUhFJCNa7PE81xIU8vM2P+R1+JLBhZXNY4pS1UyztZLuEyk6MbEvDDAqtr6NEx+JchF6DMHst8jSEJUWxSg+l2iOQJlrfB3VxxqxH47Q0TG3geOeq7j8burN7VWriaQNY/1Ku7+0hY1dFhj71kgyZ/ROHuGKizpYn/Q5NIgKW1LIgIlCmqW0yXT7jySUBQKK1caEqlaNK48jKRrIiiLy54U8dMmgDwVQYA0iD+0EjFPbcmKSIFXvqRpkBN++OPPH9Z1dKb4pjGDEwqX7hqbTADLc4GiukjI1Wp1gFRPKsNDPEeq6IDnFqttnoENC5OSznD9I6A3CDjLhcc9u8yexhkJKNpaccivazTprrZNDqd88phW4yUjlgR/E2qCAFMOvhMU0uqD5k9uVF2NIqTMfUKA1TKZVjrjy999GeO/K9hSFmNgFcs240o4Xi4nB/2aWdDFMymcYNsRnQ6iDmbetimjdpzzbPWJrSFpT2w9IiocgxTEWde/6ZL/GlQyne0inw/8pLf7xKQ6ml03zDqldBhVgr51CSeeJx4TDRXVtJh/EnBtyim3/8Wxtu0oI7boIHomY1cHTdGhseil3aNY0b8zpMwBInQZxagZEfBfZtV6qiNd0b7oQSsvPgL+Qmuy1SUv50mEc95wVHvV6Xj1G6pBM1NAmCEFIDx7RxbEGnJKqHoHrl3bR1H3msMECTDsGfUVrkvQ/13Na3cbBLCbM7FXRwzfiBzQuRsf6+aLAY6ewpAQ6MC2KuAHFq/sTuTTF4VWDVnUAoebCzy1+xPKGydiJAJ70/1sl+0btfc7zbbB2mz0Mu9zCofc3cslaqYfFm2M8has2qVnHoC0JTU5VY0ILLm54UB4r7Hvz0E7+pAC/XooTgxGjTSHcPG6IMrMtAHTJOhzgKRFQZ8AjrDT2gY3N8oaYUkIbTgZRwt73gpBckWMrx1HNRyiwRSwM4c9hbz/lwVOoTN1ikdXCPRsO6saZ85RFcaGVCWiRNqWXjWNiZtbiFooWV1MkNv9z6k3xvsV/mjSQt4GpWQpgSNVzueHpXOYRBw5AkMMvJTYZ4nFG73j2A5/ql/FClAylAx3M1mucuOyulx9dE+92WFb/K3T7iU29/mdeWOSnK541nisWMGWuQGw+qF1/8MYc5xaToYUKsEVpYtREzQGGOhBfr8tPzZN99T/3PpgeVIYdq7kiaBZ4WLwQnLN5Ym/Hk8aZ7O/2lLcWGU5elPVYJMfP+QUxd25VQsQqqiNXiqZMHnUzbiWLG4lYNYktrGTohN5kuHVqOX9a+6DUv/Fykd7WwsNS4QZMTCpucKJ13ZPKPn/SjLOJCt1o8pyHSw5oMDhsAsrZ4i//BRvcVdj7w8dU/kmVWeQO8U2qFJ9sLEb9ulfIl5Ie6y3lMiI5VgBjYD4g9D+jZhWjsrCgDl8q8JATHg507/u9fnjDzYbzDS5LaEVh2a2PmhMsvubxkYWZ8Ymi8yUkUHkZ5q3+lharacDqIsOmT6lXLwGHlhj7Ci41CkZnhDLtDj3z+iW/nuws9RFTQrK+bEEZGrUzq5Cp0cAmjvR1mACcR4ioCHjTYJ911CrhQxtCq4KreEgJal56YNrgkaSp7knUmgwwRp/30sn/n9txL1YlBalVFdKBcczSbDQs91WqHcsFNSMPgeBFArBWBp+VBePBKXHjsG+u+vWdV17Oy1CqvVaXoWXuoRQucBHHo7+H+3VuSZ6FVBzFXgriKqB317wujbqT1SfO9DuXWN9jG0HBs9qhXrzCMjprIJMoySTHz7JNm0dzmt/rrMk+RBaYhLmodG8dia5FGVdtDafq1zPIaOlFqDR7UdlFgwCt6+Se+9dR3t/9x12PwC1LHtNnIjkH7TkkYXkyy60xf+rrYs36j6euWt7hPhjie58sTg3ioK6yE1iNuMe406xvcaDn+vEu0+Wd2FVa4IshEJBoWz5rlp/SXu0qj8LHawV2dWeEojbFNczJiBT8puUhq07+4VVevCM5IcejRLzzxtS03bF8FvzeGCq+a9O9NpfdhKnMh1L9CCRvv3pB0znGCyU2HeAKhZ2ZgqFu2oFAaBkKr00uRsE5u1jmZFX93hGGIX5JnoqpGHsyMvTc/uM8quj3qvArSjBepXXo4CUBzlmfYxyxsR8XJziMNXlaaGY7tze9Y+dFHvrjzTx1PwO8wNJoAb5r+rQkJUU3FgQvA5c6ne3i0tzNJAR0IiKkwGulfUFnggtS5iwbrG3QMbTv57z8OICt3fSawVaGNEiW5Hr1Cyeu49aErtXFB8cPJrNXHxQd3ly22YjqaY3194+520yDvWG04wIy9q/bec/fb7vv3nid7N8jWWCOGQteSIQfYq3ULXCkxu4je7U9zCv5TDnF+LC4dUtMbklVA0W57ccML/+klVUBcTT8wBuCRP1ersP3K21buufnBK8jzStFsC7U/kaeoG70gsHy8VjyByZDSHIOWjFPHmRmFnmLX2m+t/c6Dlz70P6WhUqe0vGpzl0KF4lZMURbfpC3iOEVC+IJ+9xNPlH37iUI8gdAz8kNyzabpXDV8jGTrq26tR738c6J1QZsCbyWAk6ILUm6yKyEY2H7lHXdv+Pw1nyru7H5KBzQGXZKO5XJu/L7BemdLhh5KYs0p7465oztv3XHzXW++67Nbb9i2En73zUHN8upuM1Pp0FTlT0+pH1gtWCzyY9c9Ds9zqoE4OfSM5NBzBYiplI/iDjG3mcpqdeuvvCvmtL3iXz8BICetsD1OK6wGfFwALhEVgx5p/Q9v2rDm4iu/tvV7f/zmyDO7HyMvzGnUmpiU612KjdyKl8KrOSKkLYrVXGln2BncdfuOP9zz1j9/es2XH7/BGXV2y95tSfA6CWVXPNXwTlUyjw5xCf27BtC34xnjcOqKHooqIU4LPRcLehJBAlfVQew2zr2g8SUffpUCcUZb3IkqIA6PETOXZFOTfvhtV/fuu/Xxh9d+5OdXPH7xjz/V+bvV149s3rsejluM62Lt/w2ULfCoDPLAzabkZzteceCZnnUb//fp//3TeX/85Jovrf5Nft/YVtn3uFfCO5oAr5NS+zblG2ESO/HIPSP/qDkADQBaAcym87/6Dzj5Le/Tf2vK1VoxioREQ6mvv6j8tdbmx0D9+/wZdOSP7iJpjaOInN6dnICUilBboDjy+HX/XNx01wZlNZ6kB9U/qHGOdHDciCjLzA0AmgE0AWiRt3MiYzXOOmvF4W2nLF7evGzWkuzsxjmNc5rnWM12KwRbYdQuSPIhxQshpQSRB2+kNDTWNbJndOfgjv61XRt3/XHb+tJQcVBp/zqmNShMa5tVqe6Nax1gaH+QwBrl5N4MYCbmH3skXXLDT32K9g/iWAfWChADQGbzI8Bgj19pHAxIBEU/JwAwAOQsr7f/vv96p7NnXQeihn9Fg0OftQWNftJbCsQZABkiyjFzVhqBBuV45pRFpCVfa1HWsq0GO0O2sMkiQYIs5fd5cL2SW3AdZ7RUYMcrEVFJRs/0JoMleVvv5ZbUOounC97JBJg0i6Ja4WYAbQDm0Pt/fznmrDi1nLiphdje9AjEUI8smbdjljdKpxw/wADQgOLW3nu/8363Z0u3BnEp4fJq6mZvAtnWrLN6XG2D9lZnEiNBsuhtrXT/rW5d0/q9TVmh5nQCbLLCwWVwFp3z8fPxkvd/MonCqYLY3roGYmBvNMaLrLAGbn8BJmbkUNjQ+5fvXer2bOnSLr2lhMQWpE120ia964tD9XmhWPJK0cCyjkBE5MlOQJ52orkJizO3ym5EBwReTGJ5DAy6LgC4UULcDju3mD721/9FrqV9qiFWYrWwtz0J0dcZ67wTzOaIfMMTBxgAclTa0nffFR9yujZ2GdqvOoZLLhuOn26RhSHpnbSgSbW5GGn+ei+h61Ba77c0T8MBA1hMZV8DzZ1WgFMYxvaH702IOJQHkiYrf8Kyqjim+3cuFzizYubfffJqWYKU07Sr6qnQo3Zq20lO6FypNtMuaB3i9Rkco4Z5HfpjSd3li4aImpvQRqsmtqkq6vQMfXFLAEb4/ivvhOeU9h/i6qN2nGk8IMe84Ir5bae/6+rGF178cm3hldW0q5Vw2Tf0SjXCXFTAy8M8h8M0o6NQAdpSBWh5qoa1TKeEQEqVgepOa5SLufl41y/+FUtfdC6ZPoYSvhwlyYm4+DU9LHo7kdn+hN+FJ1FCpPmEK0sIaB3g3L7tV43c962r2C2OJbRnrVTsSCnFoNiPUn9G9b169e/lGW5Pq4yYagmhtyUtAhjBfT+4GZ7rsOkjOOEI7E/oOdd4QC96DJBoX/aB2W/67i+yK85dIU9ekyssLRko7apm8hKUEnaTO6xSvwaTQSKtlGpK579NV1Enkjotyr0AYBS71uzEzjUrzafp+CCuJmrH2eYqgkOTT3gRuRNaTvvH3zaf+9lLKNvcKhezjSnyQgU6LZfCtMbwEkYbuBUabyPBk2RpkidjqAmcip4ZNdQXwtxSfwzAED3wXzfBdYqpEE9S6JntjNTBCchOoXV2PGSsWUf869w3fueWxhdefI4SYWtSpJXJKmdSYBnPGcgpks9KiAjqe1LOh+l7TeocuAOlgZNaJqmh5SyAHBE1MbOvhd965Xtx5DlvMKXjmh2743SzKZo4s20NxGAXYGUmNZBh0sCJXQjByHF+7dCWVT/IP3ndGkPErpLV9KrsP0wprs60tlbGhPyGI86eedgZb/y3vGO/qeg4/aM9Oz84uPKKB6e6686BBrjayFxDGF5unn0EPnDb95BrmWFchE0GxPIxq3sH7F3rfYAnIRdiogAHDzVQ4emhnWt/mn/sVw+wWyykBA+SujpWgiRtEZg0oD0GcOOx5y897ORzLx0oWm8qlFwrqq9zN/Xd8ZkzlZPPS/BxH/QAk3JpyioQN8JP8pmHcy87Hy++5EOJgYlJglgUR5Fdfx9gZwGRmXaAgxtNGfQMde24vrT53luLOx7qMIDsjdMaV+pJIVJ6sgnRNCvbcvLbzl6y4oQP7xkoHlfeMJEBz+3ou/MzpxiuHlMyRuBAAlzJCmcUK+xH54AFeN/vv4A5K06caohzT93jV/2KjASXNICFZJfLI3NTBHB4gjFzc8bdMtC1+85Sx5p7Cxvv3JoCcSX/rGkIpUgC2Gpd0NRw7PkvWbz8+DcNluyzCgUnm5a76g51fnX4b1f8yPO8QhUtVA96gJOkRCP8HIk5OOxFx+HtV30TViabDvH+hZ4zHRtgdW8HrGysIyWpFphpWgDWP6clR93F0cGHR/v2rnG7Nq4tbLprM7tFt8qpSCY/cSgT7NlHzsgue8mJM+Yf/qK2mfPO6R3xlpVc1zJ/F21xXBx5auC+r1/ITmEooQ7uoAc4yQpbmpRoIKJmuaCbi/O++Cac+raLU1jdb4hFfhjZDQ8AmRwoaHAiLLmQgzJ8cfoB1j8na1GpKYs9TnFs+2B/71avMLKTx/r3cnF4wMsPDLFTKKkjcqihvVU0tLVTtqVd5FrmzZ4958hcU8tRYyVaNDjmtBq6x6AiwJ5XGNt42zvzW/+6BuaqjEMSYB1i1SsRWOEZABbgPTd9CvOOOXXqIAayG1dCFAv+ZKKYBZafx0KGItQPnH6AJ/9zxg9wae8z3x1e/bNfwp/pbEpW8g50VYaYumBUanROjR7lgyHXuOWyn6Iw1J8S19jv/Al37hEpLZZqKk+lpjZvpPvB4dU/u1H+zdLCx3ywZqNVm+Dj6UnVsjHcIHqf68Dd//kjeK6TEteoDuKE0LM7cyE8YcV75SItkl8HmkujncOP/eIb0tjoPR9woKE9cENe0kOfoRVm5gL8Wqx+rLvlCTz522uBCv2DJ5o/QQLuvBV+n2C98XPdChv+im5+7Jlbv+oO7ekmIrdCXjAfSgDDMGbdlC5YUtIDhwD04k9fvR3PrbpvqiB2Zy/1rbDnGZvZ1a1wdATyW+//fmHnI08DyMvJQ9WODeBDTUKYpISjQTwmS7j7cP0Hf459G9eNG+Iq8idYWHAWHeNb4XCecELz4efxVuxY8+uxDbf+RSn2dFLq4qZFSogDDG+SBQ6TtYloDEA/2OvBte+7EgO7t40LYhhasxpe7MxcDC/XJKUEx/sp1K0wSl0b/zCy5urrFY+DmprpTlcfiOmywGmNT1wVYGYek3q4D2N9Hbju/d/G0N6dSXlvXAXdRgaJUDrsZLDrhBCXt3Dl5yXETt+2e4cf+clPpaQbM5QaOVM9+6JWJQS0ORomt1qgh/1FXd+OXbjmn7+FoX27q/CmjQtit7EN7rzArebF4WWuMvHr0Nrc/u33D6360ZUABuXVMK0Lz/PKAnOKHk6CeAhAH/p37sA1F38Tg53bJxvi4oIj4WYbAdeNBqGwLiW4clLyoWB5e7fdN/S3H34f7PURkTo2oJomftNycKZDQiChvNvVSl8KAPJENAygF/07t+NX7/gGep97dnwQVwh4kEBp2algDqSEF01nfx5BXNq7/o/DD/7wB2CvD8CIBm9alfK0+h/FNB6zJD3saJo4iNT1YbirA7/8h++gY+1j1UNcOWrn5ZpQXHYq2MkDbqkyxIeUJmavuOOha0Ye/en/KV3X84ZQcU1Jh+kEOEkPJ3kmgvJwX04Uhjvxq3f8EBv+dLs5bjwxiN22uSgtOh7sFAHXz9FmJMiJQ2Vh55XyY8/c9oPRtdffBKCfiEYNJfdJ3YW86WpmUgsWOEkP60WgRaWXwRj8oSI9APbhlsuuxYM/uQpuMV/BJVx16NmZezjcecvBTsGHmHkcEB9cIHNhqHP0sV99qbDlnvsA9BDREDOPGEYGFBN8vzWhp6ZbQiBlNIHezEO1xN0A9uH+H96DGz/6NQzt2zVZUbviomPgzj3ch9hzwpGrlSE+eEB2+7Y/PPTXb3+uuOeptbL/77AGr9rwxNSJEqiRuLuYbkOAhDG1Bs+E2gJ0RB74Ljy36hn87E1f80PPPDkQLz4ezsJjfE0so3UVIT4YQPZK+cLW+342tPL73/MKQx3yimbqB+wYuvTUHLw10RoooRTb1K0xk1DV0Qy/NKkdL3znaXjZh/8Jje2zKlQjGZ/Qu/rYfR3I7Fzn5w4HbVljCcaklo4qUxVN+bfTm1fsDe3bOPrktVc5vVu3ID4uoKBc5UoVegCj1jKeqIbsQzUQ6wnxepFoO1rmzcfrv3whjnjZ2VGpxcQhtkYHkHluNYTLsi0VgYLe0UR+8QYZikFjtXUVV5hTB7BbGinsWHXj2Lqb/iy9DEMGL0Oat8GrVXhrDeC0KtrElvzKz0almXY7jnnV0Tjnk+/AzMOWV67wSC8YJbeEzI51sAa7QHYm1k8iHBVDVDYoO2aRqwKPJhFgZqd709/G1t54vTu8N5ALo1opkLpQcwxdfriW4a1FgJMscaVO5iZr3AagDS/98Jk47e1vRPOceftb9Wz1dyKz82kIZsCyASEgWBvTRaSBRxVGS1eywDRugN2hzvX5Z267sbRn7XppcZNGY5UqhIhrGt5aBbgSxJTQt0ttg9SggDwDwm7FK//tXBz3ulehadbc/YGY3BKyezZD9O4AkQWC8GdvxD6Q4po4TQPTeCREepGpN7x3U2Hzvb8rbn/wSQnusMGzkDbzIql5dc06vGsV4EqdZayEdvwZw7SfYMRBK4Tdipd/9Eyc8Ibz0LZg8f70nxCFUWT2bobV1wESGUAIOThGfkU2VZVG84oTLTBVIyHUhzzPHdi9trjlL7cXdz6yXlmgjRn8uaUKraymfWTAoQRw0vRiXVIE+jhpKIo6Lak5HFt18puPxSlvPQeLTngBCdueaNWzKIwi07MDVvdugFwIkqO8IOQijuInRZnlpGQLTEp6pz4RtlQYcro3rSps+vM9bu+23dLajsi9WGHSUFrDFBws8B4MAFcDMaVYY33Bl1Vmdvggty+ZjRdfcgYdfuaLMOuw5ZqgrQpiv7OOC2tgL6y+DoihbhALkNAaaJNBDZRpYIqndXoMUDiBs+QOdqwvdT65srD53sfhlYZVa0tEBWZOkgnV9F3DwVYYeDAAXI2kqDTlJwRZSouM0qO3KdwXnTyfTnnzaVj8gpMx+4gVELY9kf4T5DoQI32whnoghnsh8oMAhD8ZiRU5EcxpZvYBDheAnk9PJufZFg+JQs9Op3fXuoG1f1zFg53dhqmZBSX0bhqVVc14rIOynupgAriSNaaEqT46zGqP25zWry3QzA3ItTTjpDceTcvOOAazVyxH+6IlsHMNExt9wLDyI6DiGKiYB5XG/B5twagQy0LWEh5lLNdit2gV+rpLg/u2DW7828POuls3KcNZ1GEvSVbW5FVIAvegkwwHO8BJECdZ40qz12wANhHZ0iqrUb4Aal96kGjAstPn0WGnL8Ps5Qupbf48NM+ZjVzrDDS0tEJYVrXzO4RbdGx3JE/5wX4Md3WV+jp3OZ3PbOfNDzzHXVv6tMiYOrLLISJHVgc7hpGvJneYW0WL1oM2re5gBHg8IFNKRM8y+JUDmG1lSI2tjcnKGk4EgRmLmzBjYQs1z2mCsASa2nMQlkBprITimIPSWAlD+4a5f/cIRnsLBuiKCfMtXAmtY2i96iSMF6imd8MhUYJ9MAM8EZB1F5wJ7EqgZxSvh/rTqjApU60B5ASN6kkrq07QTJp/YZIGrqFQ4JAE91ACOK2lfhrISVLDdFud1COIyGJmYdDflQad6PrTIyJmZjchpbSaaZo8wU7ufCj+4Z8PIJuAEyk7pTyWNL8tadg2EuaseQbLmTTe1asC2EMe3EMV4PGAjJRBJyZLTSngiiqPZ1rXziSQ037C0BXnedUP4FAFuFqQk6xzJYtNCZN/0o5rUhvSaqZg6i4vL6Wd6fOqkcWhDnDa/zMJZh3K8Y54pXEMhOQKY13TLGulcnZ+vv5hn88wI0XPUoXXYhyzivdnbjGe79A+3wGu5v+f5JqrRpqMB95qwJ7IJM46wPVjMW6rjf2cLz0eMOu9X+sA7/dxoSlq9FKHtg7wQX+s6rDWAa7p41gHtL7Vt/pW3+pbfatv9a2+1bf6Vt/qW32rb/WtvtW3+lbf6lt9q2/1rb7Vt/pW3+pbfatv9a2+lW3/H3feeoDhSnY4AAAAAElFTkSuQmCC")no-repeat !important; background-position: 2px !important; min-height: 20px; max-height: 20px; padding-right: 3px; padding-bottom: 0px; padding-left: 24px !important; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; width: 174px;'; var position = document.getElementsByClassName('titlebar-close')[0]; var FILabel = document.createXULElement('label'); FILabel.setAttribute('id', 'statusbar-FI-display'); FILabel.setAttribute('class', 'statusbarpanel-text'); FILabel.setAttribute('style', css + cssA); var text = "Firma (Kunden)"; FILabel.setAttribute('value', text); position.parentNode.insertBefore(FILabel, position.nextSibling); })();Vielen Dank
Mfg
-
Moin,
danke, mit diese Code funktioniert:
JavaScript
Alles anzeigenlocation.href.startsWith("chrome://browser/content/browser.xhtml") && (function() { const MENU_NAME = "Mit einem anderen Browser öffnen"; const MENU_GROUP = true; // horizontales Menü //Ob das sekundäre Menü verwendet werden soll const USE_MENU_AREA = !MENU_GROUP && true; //Seite const USE_MENU_TAB = !MENU_GROUP && false; //Tab const USE_MENU_PLACE = !MENU_GROUP && false; //Lesezeichen function getFirefoxPath() { //firefox.exe return OS.Constants.Path.libDir; } function getRootPath() { //firefox Pfad var path = getFirefoxPath(); var index = path.indexOf(":"); return path.substring(0, index + 1); } //userChrome.js var browsers = { Edge: { enable: true, name: "Edge", path: "C:\\Program Files (x86)\\Microsoft\\Edge\\Application\\msedge.exe", image: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAALAAAACwCAYAAACvt+ReAAA9uUlEQVR42u2dd7wdZZ3/P99n5pxze256J5DQq6AgoiKsBRVcC6K7lmWxF1ZX+a11dS1Y1oorq7uirgWkCaLSlCJCJJRAIIGQkEbavUlu76fMzPf3xzwz88xznplz7s29uSfhzOs1uaffk7nv+c7n+VagvtW3+lbf6lt9q2/1rb7Vt/pW3+pbfatv9a2+1bf6Vt/qW32rb/WtvtW3+lbf6lt9q2/1rb7Vt/pWExvVD8G0Hz+uH8Y6wIfqcarDXQd4So4JTSOwdajrAI/rOFDKYzTJ4PI4geX6H67+f097nFIemwyQTeByFWBzHejnL8BUAVgTlMIAbCWoq7GaXMXPtMcmYrXrAB/i0JL2mEh5nsZhldOsrZdynzVovTrQzw+AK2nXJChFlY9RwuegAsAmy5q0exq4aa9NstiHNMj0PLO4SQCKCf5MgrmSBU6C19N+mh7zEt6TZKnHo6HrANcouKqGFRq4QrtdaY+B3HjMSY3ZRYc12bPnNNht7Q2UydqUy9okLBFw4uVHiwDgjY2WuJAvFfd2jBU7d43ktzyb51IpCVZ1T3uMtcc4QYIckiDT8xDcNDgtucceE43N9oL3/L8jm449+Th7zvyjrZbWoyjXsFRkMotYIOf/NoUVSlh3EUCx17DHTqmPC2M7vPzoc25/39ZS197tI2tWr9979S93A3AN4LqG+0mAp0mNQwJkOoTBNckES962DMAGty3R2JxZfOlXTmw++fSX2zPnnCaam08hIVrYcOUPHyONETIoBQm2BrH/pYnDx4kY7JR6vZGhtU5f79r81s1rdv/ovx8r7N5dkMC6GsjqfRPQ1YDMdYCn77vrGjfJ2lrabge3c0uPbFxy6VfObjjqxNfZM2aeBctq1y2rDjDrDgEdWuP96P2kPE8hwJ6EGSDywteR5445g/2PlPZ0ruy9++77O3997Q4NZheAo4FsAvqQApkOMXDJAKwwAGsDsCmTtQ//7H+f2XzKmRfaM+ecQ0I0sworla+zOBFg/fUoA9ZklUm1yuTJn/5zgnzuQriJIcAg8uCNjawv7Np9x54bbr593y23dUp4HQViN8FaexUWfwcVyHSQw2vyJFgGaxuAmwFgzzjz1TMXfeCLb8stWX6RyOaWqiCyAiMbrryqFeaYlyuCnsqARiLAoYUl3SpzCC4pYKv3/dd67A4PrR7duPGmzV/+zp8KHXtHFYiTgK608DtoIKZDAN4kcGPWFoA9/6KPLJv31g/9c3beorcwUaMZygi0cslggrkcYFUWpOtiDyRfbwI4gjsClgKLHD4W3Ydb7Mnv3H3jrv+74dq9f7h7r2aVnQSJ4VWwxlwHePIlg0iB15aWNrS489926WHzL/rIh7JzFr6JCbYOowpiOsCe8jrdUxV/b/RtdSDLvVs6vGVWWLG8umUW5MYg9p9zneLefb/f9aub/3fX1X/cCaAk4S0lWGQTyJWSjGpiEweh1RWaVyGwsFllzwFonHH6K+eefO26zy/98OV3ZucufiuI7LRfFllQGIJmE4nW6o8RmAFOwCF43Px8uUQlYiV8ojxPZOcWzr3wqE+/7/az7r7q8qXvvmA5gAa55+QxyijHzjK4ENNyP+oA76dkUMHNyD0At0E0Njcd/+O/vPuob954Z27hsosrgRv/JeO5eqate1jeTYsgm38HUaXvGfdgxA+XtM5gMMhuWDD3wqM//Z5bz7r9v/6t7YTl7QrEOeWEzyggm6KNNXvFFjUOr+5ZsDSZEIAb/FEal37gKye94KbNv2k+7kVfIMuemZzzov8y1foGngEyvo8ToUyC2GDrufyxZHBZIply0hBr305KDvIAgWzT4Yvee8ZvLr/j9P/73BsBNAFo1CyybbDIQktmqjmIxUECL1WAt8FubW856ZePfWzhP37iRqup5RTsdyFEoIEDu8yVc2Uo4TmuzpIzS63N2u9i0u1v7Dazv4eHjRHeJ8ViWzmaN/usE7796kd//PPD3/Wq5RrEqrTIVLDGVAc46QqeLBl02RBIhtzCd3xyxSnXb7y6cdkxHwVRhsZVncMx7csVE7zMz3GitYUCZ0J2DyM9W5Mi+xt9Z1IUShTFixZ/XuwxkotOApCZ0fziE/79HTeddc2nLkzRxqoupgRdXAe4Cr1rkg6h3j3mW7dcsPR9X7opsrpsOLpp7q9AKiRfnuNeihQLXqEwiVMINy/gKC4xDDIn5neOSZfAUpuT4sgSzbNffOzl5z30vSsWvPKU+QZNrINck5ZY1KB8SLK8wUHNAcjZre3Np1y99jPtZ7z6uySs5mosLps0K2lX6NSqH7P25bJcCMMJw6ZPKV+EqTqYEl+tfCfdsvtfxte/HJwRag6G8jIGcnPaXnXGle+78ZSv/MMLDZY4Y/BQUC1BLGpQ8+rhYF02ZNtOfcWcU6556icNS468OH1lwclOb+LyBJyyhVq5tS5HUM1xKPcucLrNLv9kCSAzRdcSVg8PR5bauBBUwtOkhKGVbxJ4KfznPYicvWDFu176y7Ov+5cLU/SwvqirCYhFDcNrmVxkCy786OHHfP23V9tts86sJipT6fLPZYu2SkUNwTOe5jfmsgUgp+roaKHFxsu8GoJWJASnuNrCxRtr0oSVpZ/6PyZFmlBm3kuOvPy1f/nsZSJjBYu7ShBPuyYWBxG8uSUXf/7YZR/62rVWY8uRiYGICQWOkiNzSDsBCCmauVIlkaZ9q1AxzIrTL8H6qt+b4EFQPGIYRfQ8CHKiSJ+M8rUun/veC1Z+/hu52c3NKYs79Qo5rZFdUWPwWhq8geZtWPahr5+y+N2f/jVlcnPTgwFs8CawIeE8WT6YnZ6c4oWoJjMxOeFLhZFjC7pASgRussp8RN6H6PNICW5E8HoxSaIGSBoXtl3w+ns+8cOmRTPaEhZ3lqFKZVogFjWShJ6keXMAcss++LUTF77t4z8nOzNjYkeJqkgU5GQXW0wOIPVyzymh57jVNIAeA5mMj1c21BR/r/J5FFrj6DRXF4oED2Af8oY5LS977R2Xfr958YzWlPCz7ic+4BBPt4QQKeHhbAjvRR/7KQmrhVKXQVxFiJeVxRuq8PNWyotIgreSrCi388zlyAXQJ5VT6ODGtbBQtHXgB+ZYqDl4pyAXAq5/W0SSo3FO08ted/sHv5tta2isICVMRa2HJMAm6WAl+HmzCy/86OEL3nrpj1TLG7/kVQ5SxO7TOPIYqsqDSAOfjfBWE5RjxR0W7KTYVtJDxgbXYDLmKsQ+1FEUj6UFdkMPReO85le84S8fulxkLN0zkakF95qooUVbzPrOeNEr5x72ga/+WGRyczHOyJrxMUqqPC/P0TXnAXta5E5/jdnqmqRHcjaaimhcyaohY2aKvYI1vzGpkgDlUbz4os4rP24c/+3Ni2Zc8Ia73/vRBCkhptMzIWpA96oLtyyAbHbOoqaj/+OaH4pc0+ETSWXmqi1oNSmT1UqM8XlAVI9CGcTKwo2Vx1TL6j8vwCz8qBvH8yIC7wPFLGzcR2H+80cLPYIHggsiF7OOnf3B11x30QUVIKYDfVUXNaJ7Y8k5J/3w3s/brTNPTXaTmf2uiRaZuMpGNoYghTEAAkOdHIzvTXXdpeoJxXcbJNgHfmNWw4fxqFwYtFASfAIXGRRfsP86KRVUfUxxe65a9iXnLPvyiz738hOqyJs4YFJCTLPLrGzRdsIVd12UW3jERdUsyjg1PTLIckhaW1RaFhnKgQhlricY8yiq90OXJ/IY/qfSheZDKWLfLQ6kdJuRrGwmT4noJXhXGGGpkggqPqSP2K/2cP1iU/JAgrMnfujUb885Zf6slOy1A+ofFtPs740FLA675IvHzzjlZZ+NJ9ikfXilAHKaZ4DHFeZIDEQYrDgnngicGsyIPBJSFiRe3g1LMyknCJ687YegY1lpjPAkUHVxcCVQo3jB+2PuNQB2o3XYq39x/mcU37Aph9jkWjskFnFJ8iHbuPSotoUXffybICtb7XmhRveTT/dyYHSrzAnLr2pcalT1YrJaS6xq1EgqqPKBjF4FT8JNfqACvuUsv4r4XoaYTAlr8ZywNwUFJXLM0RVAXg1alrSef96vXn9eim/4gHklRK1Y3+O+8ftPWE2tKzChBHSOVU+UwceUkKij2vFKCzSzFdVD0Lwf9Y9lkphJUcJc7vdljlnKMDmNCZ604mX/B/l8/E2GRSix5qLzYl6Ow1697DNLXrFkToIWFoeaBTa5zIL/dGbFJ648vXHJUW8vSy3UTt7KsoLGkahDittMTzas9tThCVnbShBzcKlXQDYn7ainEIXZZ1FVNWIBEt96q5ZVPZW15HfmeC8KxIEWGTHzFVecc1kKwHQgrLA4ANZXpPh9sw2LjmiZe967vjy+/xwZ0r2TQYqpUo/hOh6cogsn78EtMtjhKiIM6Z87aQeO1EwzwwKRYQwVqzIjWJCpxUfM/uOshUQInsFPrPQ6YVZOkXgVfuvS5vNf9s2zTquQ7EOHggVOLAs69is3vt9qaF5aybOLcXQ9ch0PIz3D6Nu8C3vXbMTu+1fjuT/cg03X3ILN1/4Bz91wK7b/9jbsuPlO7Pjtndh+w5147ro7seuWv2LP3Y+he/UWDG7ah3z3KJyCF+v1ECHlHZD1bzyZB/A0axxE1Aiu4gcW8ic0fQwpBVzfwyDDx5FWLr+ykGKRmck/waJQCx190Yp/ExmRlCtBhgUd1XpjEzLIBrW1U5Aw3TD//PcsX3HZj35HIli4seFfU4J4PP/AcxnDPf0Y3r0box27UBwYAFkCRBYghL+DQMHRVxNqiUCsROY8D2AXYA/wGGAHZFvILZqPxiVzkZ3bArtRB5gnxSITlYcbRODCkv5akoswIXf/thc9JiJAhXC05xyZQunnP1ii5D8nfJiFiD43+OwAfvV7iPC7+Nb4uTu3f/aOd919O4AxuRcBFOA3UlHN9qQ3SqEpjLjpGWaxxHQAjaf/dvv3snMWvdJU9JMEcLhY8hiDe7rRv3Uzhndu93+1nQGEBWHJq5gIoI3qEVWIKamJCXv+RZp9oIldsOsCXglwHVjNDWg65nA0LmmH1YRJhjf+941ydl0IRP7dCDIvfC68bQDRh9cN/buWcHxwQ4BZPhf3AUcniKdUePi/P2g8WBotbv/FMb+5yBlzhiXABbkXEXUC4qmAWBzg2rZQQhz+ga+fnJu96JXKSqWqDy6OFbHnqWex4Xe3YOdf78XQ7k5wpgmUawZlm0CZBrCVAzI5wMqCrSzYsgErA9g22M7I2xmwJW8Hu50F2Tn/M+wcKJMDZRuBbDNEYwuocQaoaQY8x8Lw2i3Y94dV6PrTeoztGgV7k3/4fPcWKR4JxJJwYulqQGhpo0VXZH11T0OsHJ/9q4+/rlOWdKydnEq5PysYZhqtZef9/JzXGopBkwIbB40bzZiwQ0S5+a/9p39JTJwywFwYK2DnI2uw8eab0P3UOrgsQLkWUK4JItMAZBoAKwOyMiDLBoQtb2dAIhs9JyzAskHCv+/Da/u7sHzYhe1/hpUF2RJ2BWhqaAI1tkE0tsEdLqB/5ZPo+t0jGN06CPZo6ud2SuiYA7+uHuAI2pxFHo2yIlGO8h0CLgNZ4MPpRiFoZvl6jkGsNihc9NIF77UbrIaEVlVJc0RqCmBd+yIpbHzEpd8/LTNz/hlJ2X/q/9AplLDz0TXYePPv0LdtK5Br8S2t3QDYOcDOSvh8CNnKACIDWBZYPhY8H1pckVFe5//0Yc+ChB0+Bst/HQkbZFmhlYbdAGRyvtVvbIFoagcji8FH16Pr948i3zE2YfdZrI5NcWGpHoVYPjPHG5uwscwo0KuQCzcvFnkjpa+f761wFXeeocJFqYMKXpNpspa95mdnv7qCFZ70pPeptMAiIXCRnfuKC99rDAtzvBHIvs078Mzvf4/erVt9WDKNQCYHtrMSMgsgS4JpS+h8YElI6ymtKdmZEE6y7NASQ9iKnFCAl68neRsiG/4OsmyQlQVnsiC7wbfKja0Qje1gttH/wJPoufsZOMO8X8GMeJI7x4MRoKr80Z5Hihzw4q1dY6DGfdBImrDIAeheBDX74C88Y/47q0h4p1qWEGRIVlcXcZml7/j0MdnZC1+S9v/Ijxbx7N1/RcfqR8AiC8o0+tDaWR84Ia2rUGGUVpR8SDm0yhmDJY4kgw+7HcqOwBqHFltEMiOwxCw/g4QvL5DJgjINvrRoaIVonAFnII/uW1dheEPvRFzMWkceLxZQCBZS0BLamSNTHljSoNqC4CrGU+9prUbZIj0cBkyUn74rLx7EC2x0rt0+7qwvn3ZySunRpAc2xBR11hGmnmZElJn/ukvepfRMKssd696xBxtvuwP5/gFQtsnXtnagVxVdK7UprAhstjK+rLCiyz8U2QCRBdlZP90i2EUGLH9CniQsFC2t/D7f8iufYcv3BN/BzvrypqEZorENonEGRtZuQc9dT8PNj/eAekooWYQlQgwqM43m6GCQiab6Rzwtske+to1Zek9L8lES+Tk6SbgsAu0/f8Rrl7wlpW1rzWvg1J5mzUef1t6w8PBXJfUO2/7E09jx0Cp4VgbINEkwVa0aWM9sTKNC+DD5VtSKIFcWc6oFDnfLjlvwQG4o1jvU1RLc8GSyg+ezymLQly2UbQByTb6saJ4Bb9RFzx2Po9jrVOlSY8UCe0ogQs1vVnzDhgbroeVmVav6x9nv2uOFCznAdxX6j0k3IsvPDddtioWPaWFWTgBCy9Lmc1uWNDVVyI2gWgK4mr5mNgD7iA9+6+/Jshv07++6jE1/ewQ9W7f5OtfOgoUI5QIsW8qAAGIFOGH50IqM8lrLfy/Z0X0KpIeQr/Pf53+WBZDwfwdFcEPYsd8B8j+XReDFiDwXJL8PW/5nkGX7siLnu99gN6Hvnicxtmus6tIoP/Sr5jSQ1k6Kq9sVP24gNeLlnUG0T3rZw4VhecfMSKUo+jfUEh6EjeaXfunUsxN08KRnqYkDlLhjAci0HHnyBXoeg1Ny8ez9D2JoX3d0yacARKFYTB8gErYfYSMRgWpZYBIhpCB5X0THj4XwAxrBc5BAwgIHETsisKDovcJSToZAL0ePM1nSYmfkiSB1cbgYtHyLbWd9d19TCwYf3ojRrYOJlje0tEqwRde9AZqq9wAMQ42bRFMm5kT61/cV+5aWtYwfip1CvhVWphBwfOEWfGTgPwYDs09qP1v724talxBUqavkojd9ZIXdOusoPWdh48pVGB0Y9gMPIiOBiawdhB8SpsBNplhikBVZV5KWFiIMHzMRSFj+Dh9KIgGiIEonQCK4758Uwfs5+C+QkEAHgMuTSO4B/KH7zbIi+SFPLlgqxK0YWrMFo1uHDLLBkK4ZC/REcsLPfVB0K7lawzQFMiZ4nohrY9Y1s1s2uda/AigLOGWRqMoI1nzEzQsazhAZkdFml0yJJ0JM8QwLAcAiosz811782rh7h7HpodXID4741iqwgvCtJAlL5jJolpgsHy4FdBYkQY+sbgAqQ4aSSVY5BLfhA86I7kO+h+CDHZw8IAl0aPnle4RvgSPLL0L5EJyAvlfEkno+8FY0Y+jRZ5DfPQZzuWW0EBPkgODEF2xBpQW5ysJM9b258aiZby6iYAQisJmrmX+oRO7U6miPtRPB3+wGa+ZpHzv2GENrVjHZczfEAYi+WcycaVh85LnqC7c9sR4jPf2KNRU+tJbh0i1sedkXkc4lqX2JfOsa5jyICDj5uA+x3NUVN+vt/gkc5jNS+F4faCv8bP91CvjBFcOyAEuE0iLUx/JK4ntN/EUeNTSjf+ValAZcJZ3Ri1VExFxlMnvMrxJ25OU8XjksUAo/w3ebsRK80EPP/qStwMJ67HskPC9a8Xmeuq7TF4deeNVgjhZygadiwelzTh5HRI5qSUKUyYd5r3rHYrul/fDgxXue60Tvzg5f80qrBmFF0IXyILodLsDk60mo8EQWNYQP8O/7HaD9g6s8HwcVEeTBgkbC7lf1yNfJ3+nrYF9asIi+f6DR/efkbSlzSFmQkp3zXW25ZvTetw5cckFwFNCSB9P7gES90jgWAdF8woDUr7rHxzVUtDihRtYXaTFvAzPYU6YtsQaxvN+6tOn4hEhczUgIShk6GAJMRPb817z7FcELRobGsGvdU9IVZkeWTOpM3xNAEcQxOKR2RfQev19CIBGC8i21f01U1Rslg1O8g3ms7kx5rX4y+CW/0ir7GhpEsf8Dk5DW14ebpAWOQ5wJAx/sEvof3qmuDJRZcukl95ALtLKFVSxy4kroFT8uAosa1b55noj7eMOPjDL0fHgV37CycAuidMF7G+Y0HKuN+z1o/MCxWcXMbDcedszpgZXYunotPMoqmjHwIEhNK62XD7EVeRKIlEWVhE5aUQ5nsagSgbRiRMXhDkMkySAn4pCzYtEjWRL2yKHo6gAIzrJXyHIpTyAPEl4OFnsSYtg+xIXOXozuGIuqIzhKJCe1wFKmMQaVEcHjhJJc1KlQykmz7FvhsJpC+nsJLtgjP9TsGVxyAfAIZASVh49RfvIEBzrTZC0yjCaYdCs81V4IQZadyc5acBIA7N7agbGRvCIHKIJYlENMcjEWXLpZLsR8YBDCFEKsWk+19o0oBh80ORF/Xqs1jp0QCuwKxEIQ2/u2bB974Jo7B6766JX7LjvlC7s+eeqXdl12+n/suezUf+++/ILLh37/3WsKa/+yMlMa7g8gJtsPk1NDEwYe3QyvqHgb2InJCD+wEAza5JjUYG3CEateiEBSeOqZGvhzA6gNCRGxz4hPKwj8xZF8KE/oIAu5mUe3NVehfanWAhkxC7z4Lf+yQmRyrXAcdGzcGrOq/kIsWHxZ0UINvruLw6oJ1XMQJbpxGP8PGn+o2eFU1rwmzRJDt8QK/HGtKQFnQsYrlgqP335/zzfe8PXOr77u+0M3fuWWwrp717BT2glgN4AOALvcvo6tow9ce//A1Z+9ftcXXvO1/l9/7r9p39ZnyRJ+SDzTCFAGg+u6YxaX4IQRMR/egCJXCS44YRokwfE9E0ouRGS91UgbR1E4Q7g4jNKxvqD0FJgJHvvepOh9kYRhZsw+fkb7VPcQFpNcgVHWeaf91HNPBYBtG3fCDYIHscVU4GONu7J8eORCieMlCyHYrPaHUC7tMdh4ghDro7OUhZ9TQnbL6rGub775+wM//9h1zu4Nz0pY98h9r7LvA9Ap9z0A9hSevu/JvT+45H8GbvrPq+xSvo8yfkbbyJa9cIb9BVWUlB5YYopJCv81TlkqJuR7iEpIb6Wlt7fSs9zUhZu6YPPCwEhZEhEC+P1PaF7Y0JqwRpp2gCmlYUnMAucWLDtaOEXu2t4RLmygLMIAy18UCQpdVay6xAIw/R5IsX4JMYmgTgLSr4KVIGauDmIGvI7tKN7w9bt3X/G2y0odG9ZJMPcC6AbQA6APQL/ys1fe7pEw7wmAzj9+5+rO7/zjf/K+rU9Rxq8EGXy6R+pVJ7SuoWzQW7mHVx018uZGOQyBtND0PStwklzkBXBysFgLo2scpU9Kd1owH4Sly4091UOC8POyrXZDSuh4UlxpU+0HtrPt847et6sHDAGS0kCNeBH5q3kOfbkUSYVw4aZAHE0kVCyxyWLqUi4FYmjPcznEnM/DefguHrrmsz8ZXPXLaySIXRLQfgCDAIbkPmzYh+RrAqj3AdjD+ZGO7h9/+CfOtjUrKZvD2I5euEWh6F83AprcaHEGF0BJBjkiqRABFISAo8UWKYs4sFKqFrxOVmLoupi1wIgPrZqd5tfCxgo+GLAarMapboA9lX5gAcDOtM5cvmNLB/n+UtV7IBR3WBDtip4LdSfFmz2HltgYlEiBGIpFqQSx1rDG27MLxbuv49FV1/xfacdDD0hrOiChHIFfyDgq9zHl55j23Kh8/bCEuU+eBD1913zxet6z7TFYGYzuLsU8D4Ee9qHzM8cifexGQQt2oyyysHmJ/9qgQDhMbOd4PoPnBVaWQpD9+16U5COtrKfWzoXH1FMqSip13qzNbLTYSpOIrNbjXjyDR4a5WHQi9xchipCFujceRFBqZ6I0a2WBZgStSohDSWGwtGUQewxn/WMoPnQHnH3P3lXaev99ErohDdLgdl75qd/Oa68ZkzAPyhOip/fqz//adgp7Rrb1xQt4WU2sCcARynFh35XGXpTToKRKhpf60Aor7jBTg2u161tZ4zgKG/1RWUmUB8/z4oEQMyc1UVKUNttYMLOYceJZC3u7BigIFcelgRVCHazq48EJLTuK4odsUiCOOeHVyx8DroPSI3fB2fwEspbXmX/yht8A6COiEc26BnAWDHvR8JgO9KiEuJedYlffbT+6yu3Ne27Riqwr3HK3WvicyZWlL9q0JHWpfWNeibBcyJOvcZSTQXWZ+YB6rETfPE8bl+u/tjjiloCDozeaaUq11bbsuOW79ozYUKNtIcTBAkzJ+ILiizWcvEZryTwpEMc+v1RC8W+3wuvaBVgZjGy6/5dgrw/AKDOPacDmJajBXlL2ona7mAD1mJQVfcWtj28u7tv+UKFPta5uBJzqGmNH8VLE/b9hQIOj/IroYDhhrVzUQsqJudVY8fdGciHyRETyg815wwyUhkqFKqfyHFCAqUorTE2zl54wOlKI4FS1K2lv011gQYJ1mi83vD+JEJdKKP3tj+DBXpDIIOuNbSttf2iNYm11AEsavI7y09XulwxA6xAPjNz981ucniL7lrckF1lu6GEgLsromxe5rmQ+g5oWGVlUV4HPDX3EZROWgtTIeMRCBkJU70QkGVTrG6+qBgoDpfw4GwbUVFGnNVrw2sM8WlIztGWYlpR5wErSTawbI8fdPlVBzGn+3BSISyU4D90BHhkMKzxG92y8S17m1Uu/2jopgFPdXcOuPq9b5CKAAhHlAQw7Xdt3Y1dnJ3Ep3qsXHsAl+W3jUiIEPYTP/xpRICR4vxsFJLzIbRYFNLxYV0u1K1y8fiPQ2dq4BcW+9j87NGDI1aw5CUEJllgMFa3mmAdBfanikeCg0YYOqOImYy15IRVive0tVwExe3Aevye0vBA2LNtyS8/++X4FWtV6OhrArpZC5mp9wfTHHd0aM3MxsMQ9T6y+J4KEtaYlSvtVVnVukP9QinWW5CBhXdHRkSyB0pkncI1pULPioouV+1OsYY9aFe05XqF7bf9gSkuppKk6026BQ2Lznt3s5zFElldNWwwhRpAow/FFW5mljGsJ1g5DIsSKpVUXf+pL3acfAfd0ypJ6Px8jC3cPl8aGNXh1S+sl5D8aepXC095TZpnJD6GNDT7wh5VuyYol4Ph+XxfExdC6Rr3cIu8D6eNlFZdZ5MolJR/CMRZr+laaY8GQ+HDnSPPGq0gYhf5ih+eyqx0Pb7ItsZiiejgAEHlHZFhJsFG1bmSNWVmk6fdRHcSoHmLEolPSYHQ8B96x3i+VD5LPycLoQPdGCa8uBdwqoE1r8W6y0i4Ah5kdACWvf++AKHhK5pkbryIOGj9yMQwpxz0FpDWv9hL48RKmi3mRb7dsMcdlKZqsybGh3WMbUuTDflveqfJCxCyxx0Sh/iXt6SD8W5bXgFS9Wy3EVbvZRofhrr3fL5lX6/FIwHOKfQbIdEuadklMe8xLsMzBSVLIFscKweXev/yzdr325JrYD++WnVOsyIggLzJcJJSUZHfl9Yjn+/qa2FMWcfEE9yAxSM1QY2Z0P9n/WMqJPmmLuSlt7lcoOqU4mKRoW45nkKnx/Wog5nSIq/IVswdv7f0yR1epfpaFoPCKgyla1gRjtR250yRGCLFXHOrUQ8pBznDY1JpdZfGmurnceBYaSgqkjqHwU7l6hbnAhkQg5YQIHXcct+Tswdtw9XOrtatVpZHPNZPQHn22P7Ahlljua1tPmxJE5nnBaRBjEiDeuQkY6o0angTlSiQrQKyMSDn46bO300d5JkcalBVZqTDUZfz4mCVV0i3ZK4vC+c87sol34FJTLv9QikBDOFV9hfjJocovT63w8I+15zGGdoys6980NJhy0h8c7VXZKY2p+bmB5eUwUhFJCNa7PE81xIU8vM2P+R1+JLBhZXNY4pS1UyztZLuEyk6MbEvDDAqtr6NEx+JchF6DMHst8jSEJUWxSg+l2iOQJlrfB3VxxqxH47Q0TG3geOeq7j8burN7VWriaQNY/1Ku7+0hY1dFhj71kgyZ/ROHuGKizpYn/Q5NIgKW1LIgIlCmqW0yXT7jySUBQKK1caEqlaNK48jKRrIiiLy54U8dMmgDwVQYA0iD+0EjFPbcmKSIFXvqRpkBN++OPPH9Z1dKb4pjGDEwqX7hqbTADLc4GiukjI1Wp1gFRPKsNDPEeq6IDnFqttnoENC5OSznD9I6A3CDjLhcc9u8yexhkJKNpaccivazTprrZNDqd88phW4yUjlgR/E2qCAFMOvhMU0uqD5k9uVF2NIqTMfUKA1TKZVjrjy999GeO/K9hSFmNgFcs240o4Xi4nB/2aWdDFMymcYNsRnQ6iDmbetimjdpzzbPWJrSFpT2w9IiocgxTEWde/6ZL/GlQyne0inw/8pLf7xKQ6ml03zDqldBhVgr51CSeeJx4TDRXVtJh/EnBtyim3/8Wxtu0oI7boIHomY1cHTdGhseil3aNY0b8zpMwBInQZxagZEfBfZtV6qiNd0b7oQSsvPgL+Qmuy1SUv50mEc95wVHvV6Xj1G6pBM1NAmCEFIDx7RxbEGnJKqHoHrl3bR1H3msMECTDsGfUVrkvQ/13Na3cbBLCbM7FXRwzfiBzQuRsf6+aLAY6ewpAQ6MC2KuAHFq/sTuTTF4VWDVnUAoebCzy1+xPKGydiJAJ70/1sl+0btfc7zbbB2mz0Mu9zCofc3cslaqYfFm2M8has2qVnHoC0JTU5VY0ILLm54UB4r7Hvz0E7+pAC/XooTgxGjTSHcPG6IMrMtAHTJOhzgKRFQZ8AjrDT2gY3N8oaYUkIbTgZRwt73gpBckWMrx1HNRyiwRSwM4c9hbz/lwVOoTN1ikdXCPRsO6saZ85RFcaGVCWiRNqWXjWNiZtbiFooWV1MkNv9z6k3xvsV/mjSQt4GpWQpgSNVzueHpXOYRBw5AkMMvJTYZ4nFG73j2A5/ql/FClAylAx3M1mucuOyulx9dE+92WFb/K3T7iU29/mdeWOSnK541nisWMGWuQGw+qF1/8MYc5xaToYUKsEVpYtREzQGGOhBfr8tPzZN99T/3PpgeVIYdq7kiaBZ4WLwQnLN5Ym/Hk8aZ7O/2lLcWGU5elPVYJMfP+QUxd25VQsQqqiNXiqZMHnUzbiWLG4lYNYktrGTohN5kuHVqOX9a+6DUv/Fykd7WwsNS4QZMTCpucKJ13ZPKPn/SjLOJCt1o8pyHSw5oMDhsAsrZ4i//BRvcVdj7w8dU/kmVWeQO8U2qFJ9sLEb9ulfIl5Ie6y3lMiI5VgBjYD4g9D+jZhWjsrCgDl8q8JATHg507/u9fnjDzYbzDS5LaEVh2a2PmhMsvubxkYWZ8Ymi8yUkUHkZ5q3+lharacDqIsOmT6lXLwGHlhj7Ci41CkZnhDLtDj3z+iW/nuws9RFTQrK+bEEZGrUzq5Cp0cAmjvR1mACcR4ioCHjTYJ911CrhQxtCq4KreEgJal56YNrgkaSp7knUmgwwRp/30sn/n9txL1YlBalVFdKBcczSbDQs91WqHcsFNSMPgeBFArBWBp+VBePBKXHjsG+u+vWdV17Oy1CqvVaXoWXuoRQucBHHo7+H+3VuSZ6FVBzFXgriKqB317wujbqT1SfO9DuXWN9jG0HBs9qhXrzCMjprIJMoySTHz7JNm0dzmt/rrMk+RBaYhLmodG8dia5FGVdtDafq1zPIaOlFqDR7UdlFgwCt6+Se+9dR3t/9x12PwC1LHtNnIjkH7TkkYXkyy60xf+rrYs36j6euWt7hPhjie58sTg3ioK6yE1iNuMe406xvcaDn+vEu0+Wd2FVa4IshEJBoWz5rlp/SXu0qj8LHawV2dWeEojbFNczJiBT8puUhq07+4VVevCM5IcejRLzzxtS03bF8FvzeGCq+a9O9NpfdhKnMh1L9CCRvv3pB0znGCyU2HeAKhZ2ZgqFu2oFAaBkKr00uRsE5u1jmZFX93hGGIX5JnoqpGHsyMvTc/uM8quj3qvArSjBepXXo4CUBzlmfYxyxsR8XJziMNXlaaGY7tze9Y+dFHvrjzTx1PwO8wNJoAb5r+rQkJUU3FgQvA5c6ne3i0tzNJAR0IiKkwGulfUFnggtS5iwbrG3QMbTv57z8OICt3fSawVaGNEiW5Hr1Cyeu49aErtXFB8cPJrNXHxQd3ly22YjqaY3194+520yDvWG04wIy9q/bec/fb7vv3nid7N8jWWCOGQteSIQfYq3ULXCkxu4je7U9zCv5TDnF+LC4dUtMbklVA0W57ccML/+klVUBcTT8wBuCRP1ersP3K21buufnBK8jzStFsC7U/kaeoG70gsHy8VjyByZDSHIOWjFPHmRmFnmLX2m+t/c6Dlz70P6WhUqe0vGpzl0KF4lZMURbfpC3iOEVC+IJ+9xNPlH37iUI8gdAz8kNyzabpXDV8jGTrq26tR738c6J1QZsCbyWAk6ILUm6yKyEY2H7lHXdv+Pw1nyru7H5KBzQGXZKO5XJu/L7BemdLhh5KYs0p7465oztv3XHzXW++67Nbb9i2En73zUHN8upuM1Pp0FTlT0+pH1gtWCzyY9c9Ds9zqoE4OfSM5NBzBYiplI/iDjG3mcpqdeuvvCvmtL3iXz8BICetsD1OK6wGfFwALhEVgx5p/Q9v2rDm4iu/tvV7f/zmyDO7HyMvzGnUmpiU612KjdyKl8KrOSKkLYrVXGln2BncdfuOP9zz1j9/es2XH7/BGXV2y95tSfA6CWVXPNXwTlUyjw5xCf27BtC34xnjcOqKHooqIU4LPRcLehJBAlfVQew2zr2g8SUffpUCcUZb3IkqIA6PETOXZFOTfvhtV/fuu/Xxh9d+5OdXPH7xjz/V+bvV149s3rsejluM62Lt/w2ULfCoDPLAzabkZzteceCZnnUb//fp//3TeX/85Jovrf5Nft/YVtn3uFfCO5oAr5NS+zblG2ESO/HIPSP/qDkADQBaAcym87/6Dzj5Le/Tf2vK1VoxioREQ6mvv6j8tdbmx0D9+/wZdOSP7iJpjaOInN6dnICUilBboDjy+HX/XNx01wZlNZ6kB9U/qHGOdHDciCjLzA0AmgE0AWiRt3MiYzXOOmvF4W2nLF7evGzWkuzsxjmNc5rnWM12KwRbYdQuSPIhxQshpQSRB2+kNDTWNbJndOfgjv61XRt3/XHb+tJQcVBp/zqmNShMa5tVqe6Nax1gaH+QwBrl5N4MYCbmH3skXXLDT32K9g/iWAfWChADQGbzI8Bgj19pHAxIBEU/JwAwAOQsr7f/vv96p7NnXQeihn9Fg0OftQWNftJbCsQZABkiyjFzVhqBBuV45pRFpCVfa1HWsq0GO0O2sMkiQYIs5fd5cL2SW3AdZ7RUYMcrEVFJRs/0JoMleVvv5ZbUOounC97JBJg0i6Ja4WYAbQDm0Pt/fznmrDi1nLiphdje9AjEUI8smbdjljdKpxw/wADQgOLW3nu/8363Z0u3BnEp4fJq6mZvAtnWrLN6XG2D9lZnEiNBsuhtrXT/rW5d0/q9TVmh5nQCbLLCwWVwFp3z8fPxkvd/MonCqYLY3roGYmBvNMaLrLAGbn8BJmbkUNjQ+5fvXer2bOnSLr2lhMQWpE120ia964tD9XmhWPJK0cCyjkBE5MlOQJ52orkJizO3ym5EBwReTGJ5DAy6LgC4UULcDju3mD721/9FrqV9qiFWYrWwtz0J0dcZ67wTzOaIfMMTBxgAclTa0nffFR9yujZ2GdqvOoZLLhuOn26RhSHpnbSgSbW5GGn+ei+h61Ba77c0T8MBA1hMZV8DzZ1WgFMYxvaH702IOJQHkiYrf8Kyqjim+3cuFzizYubfffJqWYKU07Sr6qnQo3Zq20lO6FypNtMuaB3i9Rkco4Z5HfpjSd3li4aImpvQRqsmtqkq6vQMfXFLAEb4/ivvhOeU9h/i6qN2nGk8IMe84Ir5bae/6+rGF178cm3hldW0q5Vw2Tf0SjXCXFTAy8M8h8M0o6NQAdpSBWh5qoa1TKeEQEqVgepOa5SLufl41y/+FUtfdC6ZPoYSvhwlyYm4+DU9LHo7kdn+hN+FJ1FCpPmEK0sIaB3g3L7tV43c962r2C2OJbRnrVTsSCnFoNiPUn9G9b169e/lGW5Pq4yYagmhtyUtAhjBfT+4GZ7rsOkjOOEI7E/oOdd4QC96DJBoX/aB2W/67i+yK85dIU9ekyssLRko7apm8hKUEnaTO6xSvwaTQSKtlGpK579NV1Enkjotyr0AYBS71uzEzjUrzafp+CCuJmrH2eYqgkOTT3gRuRNaTvvH3zaf+9lLKNvcKhezjSnyQgU6LZfCtMbwEkYbuBUabyPBk2RpkidjqAmcip4ZNdQXwtxSfwzAED3wXzfBdYqpEE9S6JntjNTBCchOoXV2PGSsWUf869w3fueWxhdefI4SYWtSpJXJKmdSYBnPGcgpks9KiAjqe1LOh+l7TeocuAOlgZNaJqmh5SyAHBE1MbOvhd965Xtx5DlvMKXjmh2743SzKZo4s20NxGAXYGUmNZBh0sCJXQjByHF+7dCWVT/IP3ndGkPErpLV9KrsP0wprs60tlbGhPyGI86eedgZb/y3vGO/qeg4/aM9Oz84uPKKB6e6686BBrjayFxDGF5unn0EPnDb95BrmWFchE0GxPIxq3sH7F3rfYAnIRdiogAHDzVQ4emhnWt/mn/sVw+wWyykBA+SujpWgiRtEZg0oD0GcOOx5y897ORzLx0oWm8qlFwrqq9zN/Xd8ZkzlZPPS/BxH/QAk3JpyioQN8JP8pmHcy87Hy++5EOJgYlJglgUR5Fdfx9gZwGRmXaAgxtNGfQMde24vrT53luLOx7qMIDsjdMaV+pJIVJ6sgnRNCvbcvLbzl6y4oQP7xkoHlfeMJEBz+3ou/MzpxiuHlMyRuBAAlzJCmcUK+xH54AFeN/vv4A5K06caohzT93jV/2KjASXNICFZJfLI3NTBHB4gjFzc8bdMtC1+85Sx5p7Cxvv3JoCcSX/rGkIpUgC2Gpd0NRw7PkvWbz8+DcNluyzCgUnm5a76g51fnX4b1f8yPO8QhUtVA96gJOkRCP8HIk5OOxFx+HtV30TViabDvH+hZ4zHRtgdW8HrGysIyWpFphpWgDWP6clR93F0cGHR/v2rnG7Nq4tbLprM7tFt8qpSCY/cSgT7NlHzsgue8mJM+Yf/qK2mfPO6R3xlpVc1zJ/F21xXBx5auC+r1/ITmEooQ7uoAc4yQpbmpRoIKJmuaCbi/O++Cac+raLU1jdb4hFfhjZDQ8AmRwoaHAiLLmQgzJ8cfoB1j8na1GpKYs9TnFs+2B/71avMLKTx/r3cnF4wMsPDLFTKKkjcqihvVU0tLVTtqVd5FrmzZ4958hcU8tRYyVaNDjmtBq6x6AiwJ5XGNt42zvzW/+6BuaqjEMSYB1i1SsRWOEZABbgPTd9CvOOOXXqIAayG1dCFAv+ZKKYBZafx0KGItQPnH6AJ/9zxg9wae8z3x1e/bNfwp/pbEpW8g50VYaYumBUanROjR7lgyHXuOWyn6Iw1J8S19jv/Al37hEpLZZqKk+lpjZvpPvB4dU/u1H+zdLCx3ywZqNVm+Dj6UnVsjHcIHqf68Dd//kjeK6TEteoDuKE0LM7cyE8YcV75SItkl8HmkujncOP/eIb0tjoPR9woKE9cENe0kOfoRVm5gL8Wqx+rLvlCTz522uBCv2DJ5o/QQLuvBV+n2C98XPdChv+im5+7Jlbv+oO7ekmIrdCXjAfSgDDMGbdlC5YUtIDhwD04k9fvR3PrbpvqiB2Zy/1rbDnGZvZ1a1wdATyW+//fmHnI08DyMvJQ9WODeBDTUKYpISjQTwmS7j7cP0Hf459G9eNG+Iq8idYWHAWHeNb4XCecELz4efxVuxY8+uxDbf+RSn2dFLq4qZFSogDDG+SBQ6TtYloDEA/2OvBte+7EgO7t40LYhhasxpe7MxcDC/XJKUEx/sp1K0wSl0b/zCy5urrFY+DmprpTlcfiOmywGmNT1wVYGYek3q4D2N9Hbju/d/G0N6dSXlvXAXdRgaJUDrsZLDrhBCXt3Dl5yXETt+2e4cf+clPpaQbM5QaOVM9+6JWJQS0ORomt1qgh/1FXd+OXbjmn7+FoX27q/CmjQtit7EN7rzArebF4WWuMvHr0Nrc/u33D6360ZUABuXVMK0Lz/PKAnOKHk6CeAhAH/p37sA1F38Tg53bJxvi4oIj4WYbAdeNBqGwLiW4clLyoWB5e7fdN/S3H34f7PURkTo2oJomftNycKZDQiChvNvVSl8KAPJENAygF/07t+NX7/gGep97dnwQVwh4kEBp2algDqSEF01nfx5BXNq7/o/DD/7wB2CvD8CIBm9alfK0+h/FNB6zJD3saJo4iNT1YbirA7/8h++gY+1j1UNcOWrn5ZpQXHYq2MkDbqkyxIeUJmavuOOha0Ye/en/KV3X84ZQcU1Jh+kEOEkPJ3kmgvJwX04Uhjvxq3f8EBv+dLs5bjwxiN22uSgtOh7sFAHXz9FmJMiJQ2Vh55XyY8/c9oPRtdffBKCfiEYNJfdJ3YW86WpmUgsWOEkP60WgRaWXwRj8oSI9APbhlsuuxYM/uQpuMV/BJVx16NmZezjcecvBTsGHmHkcEB9cIHNhqHP0sV99qbDlnvsA9BDREDOPGEYGFBN8vzWhp6ZbQiBlNIHezEO1xN0A9uH+H96DGz/6NQzt2zVZUbviomPgzj3ch9hzwpGrlSE+eEB2+7Y/PPTXb3+uuOeptbL/77AGr9rwxNSJEqiRuLuYbkOAhDG1Bs+E2gJ0RB74Ljy36hn87E1f80PPPDkQLz4ezsJjfE0so3UVIT4YQPZK+cLW+342tPL73/MKQx3yimbqB+wYuvTUHLw10RoooRTb1K0xk1DV0Qy/NKkdL3znaXjZh/8Jje2zKlQjGZ/Qu/rYfR3I7Fzn5w4HbVljCcaklo4qUxVN+bfTm1fsDe3bOPrktVc5vVu3ID4uoKBc5UoVegCj1jKeqIbsQzUQ6wnxepFoO1rmzcfrv3whjnjZ2VGpxcQhtkYHkHluNYTLsi0VgYLe0UR+8QYZikFjtXUVV5hTB7BbGinsWHXj2Lqb/iy9DEMGL0Oat8GrVXhrDeC0KtrElvzKz0almXY7jnnV0Tjnk+/AzMOWV67wSC8YJbeEzI51sAa7QHYm1k8iHBVDVDYoO2aRqwKPJhFgZqd709/G1t54vTu8N5ALo1opkLpQcwxdfriW4a1FgJMscaVO5iZr3AagDS/98Jk47e1vRPOceftb9Wz1dyKz82kIZsCyASEgWBvTRaSBRxVGS1eywDRugN2hzvX5Z267sbRn7XppcZNGY5UqhIhrGt5aBbgSxJTQt0ttg9SggDwDwm7FK//tXBz3ulehadbc/YGY3BKyezZD9O4AkQWC8GdvxD6Q4po4TQPTeCREepGpN7x3U2Hzvb8rbn/wSQnusMGzkDbzIql5dc06vGsV4EqdZayEdvwZw7SfYMRBK4Tdipd/9Eyc8Ibz0LZg8f70nxCFUWT2bobV1wESGUAIOThGfkU2VZVG84oTLTBVIyHUhzzPHdi9trjlL7cXdz6yXlmgjRn8uaUKraymfWTAoQRw0vRiXVIE+jhpKIo6Lak5HFt18puPxSlvPQeLTngBCdueaNWzKIwi07MDVvdugFwIkqO8IOQijuInRZnlpGQLTEp6pz4RtlQYcro3rSps+vM9bu+23dLajsi9WGHSUFrDFBws8B4MAFcDMaVYY33Bl1Vmdvggty+ZjRdfcgYdfuaLMOuw5ZqgrQpiv7OOC2tgL6y+DoihbhALkNAaaJNBDZRpYIqndXoMUDiBs+QOdqwvdT65srD53sfhlYZVa0tEBWZOkgnV9F3DwVYYeDAAXI2kqDTlJwRZSouM0qO3KdwXnTyfTnnzaVj8gpMx+4gVELY9kf4T5DoQI32whnoghnsh8oMAhD8ZiRU5EcxpZvYBDheAnk9PJufZFg+JQs9Op3fXuoG1f1zFg53dhqmZBSX0bhqVVc14rIOynupgAriSNaaEqT46zGqP25zWry3QzA3ItTTjpDceTcvOOAazVyxH+6IlsHMNExt9wLDyI6DiGKiYB5XG/B5twagQy0LWEh5lLNdit2gV+rpLg/u2DW7828POuls3KcNZ1GEvSVbW5FVIAvegkwwHO8BJECdZ40qz12wANhHZ0iqrUb4Aal96kGjAstPn0WGnL8Ps5Qupbf48NM+ZjVzrDDS0tEJYVrXzO4RbdGx3JE/5wX4Md3WV+jp3OZ3PbOfNDzzHXVv6tMiYOrLLISJHVgc7hpGvJneYW0WL1oM2re5gBHg8IFNKRM8y+JUDmG1lSI2tjcnKGk4EgRmLmzBjYQs1z2mCsASa2nMQlkBprITimIPSWAlD+4a5f/cIRnsLBuiKCfMtXAmtY2i96iSMF6imd8MhUYJ9MAM8EZB1F5wJ7EqgZxSvh/rTqjApU60B5ASN6kkrq07QTJp/YZIGrqFQ4JAE91ACOK2lfhrISVLDdFud1COIyGJmYdDflQad6PrTIyJmZjchpbSaaZo8wU7ufCj+4Z8PIJuAEyk7pTyWNL8tadg2EuaseQbLmTTe1asC2EMe3EMV4PGAjJRBJyZLTSngiiqPZ1rXziSQ037C0BXnedUP4FAFuFqQk6xzJYtNCZN/0o5rUhvSaqZg6i4vL6Wd6fOqkcWhDnDa/zMJZh3K8Y54pXEMhOQKY13TLGulcnZ+vv5hn88wI0XPUoXXYhyzivdnbjGe79A+3wGu5v+f5JqrRpqMB95qwJ7IJM46wPVjMW6rjf2cLz0eMOu9X+sA7/dxoSlq9FKHtg7wQX+s6rDWAa7p41gHtL7Vt/pW3+pbfatv9a2+1bf6Vt/qW32rb/WtvtW3+lbf6lt9q2/1rb7Vt/pW3+pbfatv9a2+lW3/H3feeoDhSnY4AAAAAElFTkSuQmCC" } }; if (window.OpenWithManager) { window.OpenWithManager.destroy(); delete window.OpenWithManager; } function $(id) { return document.getElementById(id); } window.OpenWithManager = { useMenu: false, getTypeDesc: function(type) { switch (type) { case "page": return "Webseite"; case "link": return "Link"; case "tab": return "Tab"; case "place": return "Lesezeichen"; //case "tab": return "Tab"; //case "bm": return "Lesezeichen"; } return ""; }, buildMenuName: function(label, type) { return this.getTypeDesc(type) + " mit Microsoft " + label + " " +" öffnen"; // return "Mit Microsoft " + label + " öffnen"; }, attachNode: function(anchorNode, node) { if (this.useMenu) { anchorNode.appendChild(node); } else { anchorNode.parentNode.insertBefore(node, anchorNode); } }, createMenuPopup: function(anchorNode, type) { let menu = document.createXULElement("menu"); menu.setAttribute("label", MENU_NAME); menu.setAttribute("id", "openwith-menu-" + type); menu.setAttribute("class", "menu-iconic openwith-menu open-" + type); menu.setAttribute("image", browsers.all.image); anchorNode.parentNode.insertBefore(menu, anchorNode); let popup = document.createXULElement("menupopup"); popup.id = "openwith-popup-" + type; menu.appendChild(popup); return popup; }, createMenuItem: function(anchorNode, id, browser, type) { let menuitem = document.createXULElement("menuitem"); menuitem.id = "openwith-m-" + type + "-" + id; menuitem.setAttribute("label", this.buildMenuName(browser.name, type)); //menuitem.setAttribute("oncommand", "OpenWithManager.openWithOtherBrowser(this,'" + id + "','" + type + "')"); menuitem.addEventListener("command", function() { OpenWithManager.openWithOtherBrowser(this, id, type); }); menuitem.setAttribute("class", "menuitem-iconic openwith-menuitem open-" + type); if (browser.image) { menuitem.setAttribute("image", browser.image); } if (MENU_GROUP) { anchorNode.appendChild(menuitem); } else { this.attachNode(anchorNode, menuitem); } }, createBrowserMenu: function(anchorNode, type) { if (MENU_GROUP) { let newAnchorNode = document.createXULElement('menugroup'); newAnchorNode.setAttribute('id', 'OpenWithManager-Group') newAnchorNode.classList.add('openwith-menu'); this.attachNode(anchorNode, newAnchorNode); anchorNode = newAnchorNode; } for (let key in browsers) { try { if (browsers[key].enable) { this.createMenuItem(anchorNode, key, browsers[key], type); } } catch (e) { alert(e.message); } } }, //contentAreaContextMenu initContentAreaMenu: function() { var inspos = $("inspect-separator"); let sep = document.createXULElement("menuseparator"); sep.setAttribute("class", "openwith-menuitem"); inspos.parentNode.insertBefore(sep, inspos); this.useMenu = USE_MENU_AREA; var anchorNode; if (this.useMenu) { anchorNode = this.createMenuPopup(inspos, "area"); } else { anchorNode = inspos; } //Linkbereich this.createBrowserMenu(anchorNode, "link"); let sepLink = document.createXULElement("menuseparator"); sepLink.setAttribute("class", "open-link openwith-menuitem"); this.attachNode(anchorNode, sepLink); //Steuern Anzeige von Linkmenüs inspos.parentNode.addEventListener("popupshowing", this, false); //Seitenabschnitt this.createBrowserMenu(anchorNode, "page"); }, //tabContextMenu initTabContextMenu: function() { var inspos = $("context_closeTabOptions"); let sep = document.createXULElement("menuseparator"); sep.setAttribute("class", "openwith-menuitem"); inspos.parentNode.insertBefore(sep, inspos.nextSibling); this.useMenu = USE_MENU_TAB; var anchorNode; if (this.useMenu) { anchorNode = this.createMenuPopup(sep.nextSibling, "tab"); } else { anchorNode = sep.nextSibling; } this.createBrowserMenu(anchorNode, "tab"); }, //placesContext initPlacesContextMenu: function() { var inspos = $("placesContext_openSeparator"); //let sep = document.createXULElement("menuseparator"); //inspos.parentNode.insertBefore(sep, inspos); this.useMenu = USE_MENU_PLACE; var anchorNode; if (this.useMenu) { anchorNode = this.createMenuPopup(inspos, "place"); } else { anchorNode = inspos; } this.createBrowserMenu(anchorNode, "place"); //Ordneranzeige inspos.parentNode.addEventListener("popupshowing", this, false); }, handleEvent: function(event) { if (event.target.id == "placesContext") { var isFloder = false; try { let selectedNode = PlacesUIUtils.getViewForNode(event.target.triggerNode).selectedNode; isFloder = !selectedNode || selectedNode.hasChildren; } catch (e) {} let menus = $("placesContext").querySelectorAll(".open-place"); for (let menu of menus) { if (isFloder) { menu.hidden = true; } else { menu.hidden = false; menu.disabled = false; } } } if (event.target.id == "contentAreaContextMenu") { let menus = $("contentAreaContextMenu").querySelectorAll(".openwith-menuitem"); for (let menu of menus) { if (gContextMenu.onLink) { if (menu.classList.contains('open-link')) { menu.hidden = false; } else { menu.hidden = true; } } else { if (menu.classList.contains('open-link')) { menu.hidden = true; } else { menu.hidden = false; } } } } }, init: function() { //contentAreaContextMenu this.initContentAreaMenu(); //tabContextMenu this.initTabContextMenu(); //placesContext this.initPlacesContextMenu(); this.setStyle(); }, destroy: function() { $("contentAreaContextMenu").removeEventListener("popupshowing", this, false); $("placesContext_openSeparator").removeEventListener("popupshowing", this, false); let menus = document.querySelectorAll(".openwith-menu"), menuitems = document.querySelectorAll(".openwith-menuitem"); for (let menuitem of menuitems) { menuitem.parentNode.removeChild(menuitem); } for (let menu of menus) { menu.parentNode.removeChild(menu); } this.sss.unregisterSheet(this.STYLE.url, this.STYLE.type); }, setStyle() { this.STYLE = { url: Services.io.newURI('data:text/css;charset=UTF-8,' + encodeURIComponent(` @-moz-document url('chrome://browser/content/browser.xhtml') { #OpenWithManager-Group > menuitem { -moz-box-flex: 1; -moz-box-pack: center; -moz-box-align: center; flex-grow: 1; justify-content: center; align-items: center; padding-block: 3px; padding-inline-start: 1em; } #OpenWithManager-Group > menuitem:not(:first-child) > .menu-iconic-text, #OpenWithManager-Group > menuitem:not(:first-child) > .menu-accel-container { display: none; } #OpenWithManager-Group > menuitem:first-child { -moz-box-flex: 1 } } `)), type: 1 } this.sss = Components.classes["@mozilla.org/content/style-sheet-service;1"].getService(Components.interfaces.nsIStyleSheetService); this.sss.loadAndRegisterSheet(this.STYLE.url, this.STYLE.type); }, openWithBrowser: function(url, path) { if (!path) { alert("Browserpfad nicht festgelegt "); return; } let clientApp = Cc["@mozilla.org/file/local;1"].createInstance(Ci.nsIFile); clientApp.initWithPath(path); if (!clientApp.exists()) { alert("Fehler im Browserpfad: " + path); return; } try { let ss = Cc["@mozilla.org/browser/shell-service;1"] .getService(Ci.nsIShellService); ss.openApplicationWithURI(clientApp, url); } catch (e) { let p = Cc["@mozilla.org/process/util;1"] .createInstance(Ci.nsIProcess); p.init(clientApp); p.run(false, [url], 1); } }, openWithOtherBrowser: function(obj, id, type) { var url; switch (type) { case "page": url = gBrowser.currentURI.spec; break; case "link": url = gContextMenu.linkURL; break; case "tab": { let tab = document.popupNode && document.popupNode.localName == "tab" ? document.popupNode : gBrowser.selectedTab; let bw = tab && tab.linkedBrowser, uri = bw.documentURI.spec || bw.currentURI.spec; url = bw && uri; } break; case "place": url = PlacesUIUtils.getViewForNode(PlacesUIUtils.lastContextMenuTriggerNode).selectedNode.uri; break; } if (url) { if (id == "all") { for (let key in browsers) { let browser = browsers[key]; if (browser.enable && key != "all" && browser.path) { this.openWithBrowser(url, browser.path); } } } else { let browser = browsers[id]; this.openWithBrowser(url, browser.path); } } } }; OpenWithManager.init(); })();Mfg
-
Moin,
von hier:
Directory Listing: /pub/firefox/releases/140.0esr/
Hallo,
PS: Weil es mir ins Auge sticht: In der ersten Zeile des Scripts ist es überflüssig, eine startsWith()-Abfrage auszuführen, statt direkt auf browser.xhtml zu prüfen. Vielleicht kann derjenige, der das Script anpasst, das gleich mit anpassen.

Kannst du bitte mehr erklären?
Vielen Dank
-
Hallo Zusammen
mit Firefox 140.0 ESR Version habe ich Probleme mit paar meine UserScript:
Kann jemand bitte helfen?
Hier ist meine OpenMitEdge.uc.js code und Errors:
Errors:
CodeContent-Security-Policy: Die Einstellungen der Seite haben die Ausführung eines Ereignis-Handlers (script-src-attr) blockiert, weil er gegen folgende Direktive verstößt: "script-src chrome: moz-src: resource: 'report-sample'". Ziehen Sie die Verwendung eines Hashs ('sha256-EX/oIAl8spf7/MJcXSDlguVw+bZ6Ky48qFuSwNkR7jk=') zusammen mit 'unsafe-hashes' in Erwägung. OpenMitEdge.uc.js:84:22 Content-Security-Policy: Die Einstellungen der Seite haben die Ausführung eines Ereignis-Handlers (script-src-attr) blockiert, weil er gegen folgende Direktive verstößt: "script-src chrome: moz-src: resource: 'report-sample'". Ziehen Sie die Verwendung eines Hashs ('sha256-bVD1vGKHJ2/cGMJr/0NiEuGdtdmOTj+N82Vb0ZOE4uU=') zusammen mit 'unsafe-hashes' in Erwägung. OpenMitEdge.uc.js:84:22 Content-Security-Policy: Die Einstellungen der Seite haben die Ausführung eines Ereignis-Handlers (script-src-attr) blockiert, weil er gegen folgende Direktive verstößt: "script-src chrome: moz-src: resource: 'report-sample'". Ziehen Sie die Verwendung eines Hashs ('sha256-8VCzM+KOaNzRLMVmaeckNeI1cDJO1pKlh6kuOuce+3Q=') zusammen mit 'unsafe-hashes' in Erwägung. OpenMitEdge.uc.js:84:22 Content-Security-Policy: Die Einstellungen der Seite haben die Ausführung eines Ereignis-Handlers (script-src-attr) blockiert, weil er gegen folgende Direktive verstößt: "script-src chrome: moz-src: resource: 'report-sample'". Ziehen Sie die Verwendung eines Hashs ('sha256-JabsnXfLzO+vfpBIs4N+6nwTBH5SsI0eSQ0uXVWrhRk=') zusammen mit 'unsafe-hashes' in Erwägung. OpenMitEdge.uc.js:84:22Code:
JavaScript
Alles anzeigenlocation.href.startsWith("chrome://browser/content/browser.x") && (function() { const MENU_NAME = "Mit einem anderen Browser öffnen"; const MENU_GROUP = true; // horizontales Menü //Ob das sekundäre Menü verwendet werden soll const USE_MENU_AREA = !MENU_GROUP && true; //Seite const USE_MENU_TAB = !MENU_GROUP && false; //Tab const USE_MENU_PLACE = !MENU_GROUP && false; //Lesezeichen function getFirefoxPath() { //firefox.exe return OS.Constants.Path.libDir; } function getRootPath() { //firefox Pfad var path = getFirefoxPath(); var index = path.indexOf(":"); return path.substring(0, index + 1); } //userChrome.js var browsers = { Edge: { enable: true, name: "Edge", path: "C:\\Program Files (x86)\\Microsoft\\Edge\\Application\\msedge.exe", image: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAALAAAACwCAYAAACvt+ReAAA9uUlEQVR42u2dd7wdZZ3/P99n5pxze256J5DQq6AgoiKsBRVcC6K7lmWxF1ZX+a11dS1Y1oorq7uirgWkCaLSlCJCJJRAIIGQkEbavUlu76fMzPf3xzwz88xznplz7s29uSfhzOs1uaffk7nv+c7n+VagvtW3+lbf6lt9q2/1rb7Vt/pW3+pbfatv9a2+1bf6Vt/qW32rb/WtvtW3+lbf6lt9q2/1rb7Vt/pWExvVD8G0Hz+uH8Y6wIfqcarDXQd4So4JTSOwdajrAI/rOFDKYzTJ4PI4geX6H67+f097nFIemwyQTeByFWBzHejnL8BUAVgTlMIAbCWoq7GaXMXPtMcmYrXrAB/i0JL2mEh5nsZhldOsrZdynzVovTrQzw+AK2nXJChFlY9RwuegAsAmy5q0exq4aa9NstiHNMj0PLO4SQCKCf5MgrmSBU6C19N+mh7zEt6TZKnHo6HrANcouKqGFRq4QrtdaY+B3HjMSY3ZRYc12bPnNNht7Q2UydqUy9okLBFw4uVHiwDgjY2WuJAvFfd2jBU7d43ktzyb51IpCVZ1T3uMtcc4QYIckiDT8xDcNDgtucceE43N9oL3/L8jm449+Th7zvyjrZbWoyjXsFRkMotYIOf/NoUVSlh3EUCx17DHTqmPC2M7vPzoc25/39ZS197tI2tWr9979S93A3AN4LqG+0mAp0mNQwJkOoTBNckES962DMAGty3R2JxZfOlXTmw++fSX2zPnnCaam08hIVrYcOUPHyONETIoBQm2BrH/pYnDx4kY7JR6vZGhtU5f79r81s1rdv/ovx8r7N5dkMC6GsjqfRPQ1YDMdYCn77vrGjfJ2lrabge3c0uPbFxy6VfObjjqxNfZM2aeBctq1y2rDjDrDgEdWuP96P2kPE8hwJ6EGSDywteR5445g/2PlPZ0ruy9++77O3997Q4NZheAo4FsAvqQApkOMXDJAKwwAGsDsCmTtQ//7H+f2XzKmRfaM+ecQ0I0sworla+zOBFg/fUoA9ZklUm1yuTJn/5zgnzuQriJIcAg8uCNjawv7Np9x54bbr593y23dUp4HQViN8FaexUWfwcVyHSQw2vyJFgGaxuAmwFgzzjz1TMXfeCLb8stWX6RyOaWqiCyAiMbrryqFeaYlyuCnsqARiLAoYUl3SpzCC4pYKv3/dd67A4PrR7duPGmzV/+zp8KHXtHFYiTgK608DtoIKZDAN4kcGPWFoA9/6KPLJv31g/9c3beorcwUaMZygi0cslggrkcYFUWpOtiDyRfbwI4gjsClgKLHD4W3Ydb7Mnv3H3jrv+74dq9f7h7r2aVnQSJ4VWwxlwHePIlg0iB15aWNrS489926WHzL/rIh7JzFr6JCbYOowpiOsCe8jrdUxV/b/RtdSDLvVs6vGVWWLG8umUW5MYg9p9zneLefb/f9aub/3fX1X/cCaAk4S0lWGQTyJWSjGpiEweh1RWaVyGwsFllzwFonHH6K+eefO26zy/98OV3ZucufiuI7LRfFllQGIJmE4nW6o8RmAFOwCF43Px8uUQlYiV8ojxPZOcWzr3wqE+/7/az7r7q8qXvvmA5gAa55+QxyijHzjK4ENNyP+oA76dkUMHNyD0At0E0Njcd/+O/vPuob954Z27hsosrgRv/JeO5eqate1jeTYsgm38HUaXvGfdgxA+XtM5gMMhuWDD3wqM//Z5bz7r9v/6t7YTl7QrEOeWEzyggm6KNNXvFFjUOr+5ZsDSZEIAb/FEal37gKye94KbNv2k+7kVfIMuemZzzov8y1foGngEyvo8ToUyC2GDrufyxZHBZIply0hBr305KDvIAgWzT4Yvee8ZvLr/j9P/73BsBNAFo1CyybbDIQktmqjmIxUECL1WAt8FubW856ZePfWzhP37iRqup5RTsdyFEoIEDu8yVc2Uo4TmuzpIzS63N2u9i0u1v7Dazv4eHjRHeJ8ViWzmaN/usE7796kd//PPD3/Wq5RrEqrTIVLDGVAc46QqeLBl02RBIhtzCd3xyxSnXb7y6cdkxHwVRhsZVncMx7csVE7zMz3GitYUCZ0J2DyM9W5Mi+xt9Z1IUShTFixZ/XuwxkotOApCZ0fziE/79HTeddc2nLkzRxqoupgRdXAe4Cr1rkg6h3j3mW7dcsPR9X7opsrpsOLpp7q9AKiRfnuNeihQLXqEwiVMINy/gKC4xDDIn5neOSZfAUpuT4sgSzbNffOzl5z30vSsWvPKU+QZNrINck5ZY1KB8SLK8wUHNAcjZre3Np1y99jPtZ7z6uySs5mosLps0K2lX6NSqH7P25bJcCMMJw6ZPKV+EqTqYEl+tfCfdsvtfxte/HJwRag6G8jIGcnPaXnXGle+78ZSv/MMLDZY4Y/BQUC1BLGpQ8+rhYF02ZNtOfcWcU6556icNS468OH1lwclOb+LyBJyyhVq5tS5HUM1xKPcucLrNLv9kCSAzRdcSVg8PR5bauBBUwtOkhKGVbxJ4KfznPYicvWDFu176y7Ov+5cLU/SwvqirCYhFDcNrmVxkCy786OHHfP23V9tts86sJipT6fLPZYu2SkUNwTOe5jfmsgUgp+roaKHFxsu8GoJWJASnuNrCxRtr0oSVpZ/6PyZFmlBm3kuOvPy1f/nsZSJjBYu7ShBPuyYWBxG8uSUXf/7YZR/62rVWY8uRiYGICQWOkiNzSDsBCCmauVIlkaZ9q1AxzIrTL8H6qt+b4EFQPGIYRfQ8CHKiSJ+M8rUun/veC1Z+/hu52c3NKYs79Qo5rZFdUWPwWhq8geZtWPahr5+y+N2f/jVlcnPTgwFs8CawIeE8WT6YnZ6c4oWoJjMxOeFLhZFjC7pASgRussp8RN6H6PNICW5E8HoxSaIGSBoXtl3w+ns+8cOmRTPaEhZ3lqFKZVogFjWShJ6keXMAcss++LUTF77t4z8nOzNjYkeJqkgU5GQXW0wOIPVyzymh57jVNIAeA5mMj1c21BR/r/J5FFrj6DRXF4oED2Af8oY5LS977R2Xfr958YzWlPCz7ic+4BBPt4QQKeHhbAjvRR/7KQmrhVKXQVxFiJeVxRuq8PNWyotIgreSrCi388zlyAXQJ5VT6ODGtbBQtHXgB+ZYqDl4pyAXAq5/W0SSo3FO08ted/sHv5tta2isICVMRa2HJMAm6WAl+HmzCy/86OEL3nrpj1TLG7/kVQ5SxO7TOPIYqsqDSAOfjfBWE5RjxR0W7KTYVtJDxgbXYDLmKsQ+1FEUj6UFdkMPReO85le84S8fulxkLN0zkakF95qooUVbzPrOeNEr5x72ga/+WGRyczHOyJrxMUqqPC/P0TXnAXta5E5/jdnqmqRHcjaaimhcyaohY2aKvYI1vzGpkgDlUbz4os4rP24c/+3Ni2Zc8Ia73/vRBCkhptMzIWpA96oLtyyAbHbOoqaj/+OaH4pc0+ETSWXmqi1oNSmT1UqM8XlAVI9CGcTKwo2Vx1TL6j8vwCz8qBvH8yIC7wPFLGzcR2H+80cLPYIHggsiF7OOnf3B11x30QUVIKYDfVUXNaJ7Y8k5J/3w3s/brTNPTXaTmf2uiRaZuMpGNoYghTEAAkOdHIzvTXXdpeoJxXcbJNgHfmNWw4fxqFwYtFASfAIXGRRfsP86KRVUfUxxe65a9iXnLPvyiz738hOqyJs4YFJCTLPLrGzRdsIVd12UW3jERdUsyjg1PTLIckhaW1RaFhnKgQhlricY8yiq90OXJ/IY/qfSheZDKWLfLQ6kdJuRrGwmT4noJXhXGGGpkggqPqSP2K/2cP1iU/JAgrMnfujUb885Zf6slOy1A+ofFtPs740FLA675IvHzzjlZZ+NJ9ikfXilAHKaZ4DHFeZIDEQYrDgnngicGsyIPBJSFiRe3g1LMyknCJ687YegY1lpjPAkUHVxcCVQo3jB+2PuNQB2o3XYq39x/mcU37Aph9jkWjskFnFJ8iHbuPSotoUXffybICtb7XmhRveTT/dyYHSrzAnLr2pcalT1YrJaS6xq1EgqqPKBjF4FT8JNfqACvuUsv4r4XoaYTAlr8ZywNwUFJXLM0RVAXg1alrSef96vXn9eim/4gHklRK1Y3+O+8ftPWE2tKzChBHSOVU+UwceUkKij2vFKCzSzFdVD0Lwf9Y9lkphJUcJc7vdljlnKMDmNCZ604mX/B/l8/E2GRSix5qLzYl6Ow1697DNLXrFkToIWFoeaBTa5zIL/dGbFJ648vXHJUW8vSy3UTt7KsoLGkahDittMTzas9tThCVnbShBzcKlXQDYn7ainEIXZZ1FVNWIBEt96q5ZVPZW15HfmeC8KxIEWGTHzFVecc1kKwHQgrLA4ANZXpPh9sw2LjmiZe967vjy+/xwZ0r2TQYqpUo/hOh6cogsn78EtMtjhKiIM6Z87aQeO1EwzwwKRYQwVqzIjWJCpxUfM/uOshUQInsFPrPQ6YVZOkXgVfuvS5vNf9s2zTquQ7EOHggVOLAs69is3vt9qaF5aybOLcXQ9ch0PIz3D6Nu8C3vXbMTu+1fjuT/cg03X3ILN1/4Bz91wK7b/9jbsuPlO7Pjtndh+w5147ro7seuWv2LP3Y+he/UWDG7ah3z3KJyCF+v1ECHlHZD1bzyZB/A0axxE1Aiu4gcW8ic0fQwpBVzfwyDDx5FWLr+ykGKRmck/waJQCx190Yp/ExmRlCtBhgUd1XpjEzLIBrW1U5Aw3TD//PcsX3HZj35HIli4seFfU4J4PP/AcxnDPf0Y3r0box27UBwYAFkCRBYghL+DQMHRVxNqiUCsROY8D2AXYA/wGGAHZFvILZqPxiVzkZ3bArtRB5gnxSITlYcbRODCkv5akoswIXf/thc9JiJAhXC05xyZQunnP1ii5D8nfJiFiD43+OwAfvV7iPC7+Nb4uTu3f/aOd919O4AxuRcBFOA3UlHN9qQ3SqEpjLjpGWaxxHQAjaf/dvv3snMWvdJU9JMEcLhY8hiDe7rRv3Uzhndu93+1nQGEBWHJq5gIoI3qEVWIKamJCXv+RZp9oIldsOsCXglwHVjNDWg65nA0LmmH1YRJhjf+941ydl0IRP7dCDIvfC68bQDRh9cN/buWcHxwQ4BZPhf3AUcniKdUePi/P2g8WBotbv/FMb+5yBlzhiXABbkXEXUC4qmAWBzg2rZQQhz+ga+fnJu96JXKSqWqDy6OFbHnqWex4Xe3YOdf78XQ7k5wpgmUawZlm0CZBrCVAzI5wMqCrSzYsgErA9g22M7I2xmwJW8Hu50F2Tn/M+wcKJMDZRuBbDNEYwuocQaoaQY8x8Lw2i3Y94dV6PrTeoztGgV7k3/4fPcWKR4JxJJwYulqQGhpo0VXZH11T0OsHJ/9q4+/rlOWdKydnEq5PysYZhqtZef9/JzXGopBkwIbB40bzZiwQ0S5+a/9p39JTJwywFwYK2DnI2uw8eab0P3UOrgsQLkWUK4JItMAZBoAKwOyMiDLBoQtb2dAIhs9JyzAskHCv+/Da/u7sHzYhe1/hpUF2RJ2BWhqaAI1tkE0tsEdLqB/5ZPo+t0jGN06CPZo6ud2SuiYA7+uHuAI2pxFHo2yIlGO8h0CLgNZ4MPpRiFoZvl6jkGsNihc9NIF77UbrIaEVlVJc0RqCmBd+yIpbHzEpd8/LTNz/hlJ2X/q/9AplLDz0TXYePPv0LdtK5Br8S2t3QDYOcDOSvh8CNnKACIDWBZYPhY8H1pckVFe5//0Yc+ChB0+Bst/HQkbZFmhlYbdAGRyvtVvbIFoagcji8FH16Pr948i3zE2YfdZrI5NcWGpHoVYPjPHG5uwscwo0KuQCzcvFnkjpa+f761wFXeeocJFqYMKXpNpspa95mdnv7qCFZ70pPeptMAiIXCRnfuKC99rDAtzvBHIvs078Mzvf4/erVt9WDKNQCYHtrMSMgsgS4JpS+h8YElI6ymtKdmZEE6y7NASQ9iKnFCAl68neRsiG/4OsmyQlQVnsiC7wbfKja0Qje1gttH/wJPoufsZOMO8X8GMeJI7x4MRoKr80Z5Hihzw4q1dY6DGfdBImrDIAeheBDX74C88Y/47q0h4p1qWEGRIVlcXcZml7/j0MdnZC1+S9v/Ijxbx7N1/RcfqR8AiC8o0+tDaWR84Ia2rUGGUVpR8SDm0yhmDJY4kgw+7HcqOwBqHFltEMiOwxCw/g4QvL5DJgjINvrRoaIVonAFnII/uW1dheEPvRFzMWkceLxZQCBZS0BLamSNTHljSoNqC4CrGU+9prUbZIj0cBkyUn74rLx7EC2x0rt0+7qwvn3ZySunRpAc2xBR11hGmnmZElJn/ukvepfRMKssd696xBxtvuwP5/gFQtsnXtnagVxVdK7UprAhstjK+rLCiyz8U2QCRBdlZP90i2EUGLH9CniQsFC2t/D7f8iufYcv3BN/BzvrypqEZorENonEGRtZuQc9dT8PNj/eAekooWYQlQgwqM43m6GCQiab6Rzwtske+to1Zek9L8lES+Tk6SbgsAu0/f8Rrl7wlpW1rzWvg1J5mzUef1t6w8PBXJfUO2/7E09jx0Cp4VgbINEkwVa0aWM9sTKNC+DD5VtSKIFcWc6oFDnfLjlvwQG4o1jvU1RLc8GSyg+ezymLQly2UbQByTb6saJ4Bb9RFzx2Po9jrVOlSY8UCe0ogQs1vVnzDhgbroeVmVav6x9nv2uOFCznAdxX6j0k3IsvPDddtioWPaWFWTgBCy9Lmc1uWNDVVyI2gWgK4mr5mNgD7iA9+6+/Jshv07++6jE1/ewQ9W7f5OtfOgoUI5QIsW8qAAGIFOGH50IqM8lrLfy/Z0X0KpIeQr/Pf53+WBZDwfwdFcEPYsd8B8j+XReDFiDwXJL8PW/5nkGX7siLnu99gN6Hvnicxtmus6tIoP/Sr5jSQ1k6Kq9sVP24gNeLlnUG0T3rZw4VhecfMSKUo+jfUEh6EjeaXfunUsxN08KRnqYkDlLhjAci0HHnyBXoeg1Ny8ez9D2JoX3d0yacARKFYTB8gErYfYSMRgWpZYBIhpCB5X0THj4XwAxrBc5BAwgIHETsisKDovcJSToZAL0ePM1nSYmfkiSB1cbgYtHyLbWd9d19TCwYf3ojRrYOJlje0tEqwRde9AZqq9wAMQ42bRFMm5kT61/cV+5aWtYwfip1CvhVWphBwfOEWfGTgPwYDs09qP1v724talxBUqavkojd9ZIXdOusoPWdh48pVGB0Y9gMPIiOBiawdhB8SpsBNplhikBVZV5KWFiIMHzMRSFj+Dh9KIgGiIEonQCK4758Uwfs5+C+QkEAHgMuTSO4B/KH7zbIi+SFPLlgqxK0YWrMFo1uHDLLBkK4ZC/REcsLPfVB0K7lawzQFMiZ4nohrY9Y1s1s2uda/AigLOGWRqMoI1nzEzQsazhAZkdFml0yJJ0JM8QwLAcAiosz811782rh7h7HpodXID4741iqwgvCtJAlL5jJolpgsHy4FdBYkQY+sbgAqQ4aSSVY5BLfhA86I7kO+h+CDHZw8IAl0aPnle4RvgSPLL0L5EJyAvlfEkno+8FY0Y+jRZ5DfPQZzuWW0EBPkgODEF2xBpQW5ysJM9b258aiZby6iYAQisJmrmX+oRO7U6miPtRPB3+wGa+ZpHzv2GENrVjHZczfEAYi+WcycaVh85LnqC7c9sR4jPf2KNRU+tJbh0i1sedkXkc4lqX2JfOsa5jyICDj5uA+x3NUVN+vt/gkc5jNS+F4faCv8bP91CvjBFcOyAEuE0iLUx/JK4ntN/EUeNTSjf+ValAZcJZ3Ri1VExFxlMnvMrxJ25OU8XjksUAo/w3ebsRK80EPP/qStwMJ67HskPC9a8Xmeuq7TF4deeNVgjhZygadiwelzTh5HRI5qSUKUyYd5r3rHYrul/fDgxXue60Tvzg5f80qrBmFF0IXyILodLsDk60mo8EQWNYQP8O/7HaD9g6s8HwcVEeTBgkbC7lf1yNfJ3+nrYF9asIi+f6DR/efkbSlzSFmQkp3zXW25ZvTetw5cckFwFNCSB9P7gES90jgWAdF8woDUr7rHxzVUtDihRtYXaTFvAzPYU6YtsQaxvN+6tOn4hEhczUgIShk6GAJMRPb817z7FcELRobGsGvdU9IVZkeWTOpM3xNAEcQxOKR2RfQev19CIBGC8i21f01U1Rslg1O8g3ms7kx5rX4y+CW/0ir7GhpEsf8Dk5DW14ebpAWOQ5wJAx/sEvof3qmuDJRZcukl95ALtLKFVSxy4kroFT8uAosa1b55noj7eMOPjDL0fHgV37CycAuidMF7G+Y0HKuN+z1o/MCxWcXMbDcedszpgZXYunotPMoqmjHwIEhNK62XD7EVeRKIlEWVhE5aUQ5nsagSgbRiRMXhDkMkySAn4pCzYtEjWRL2yKHo6gAIzrJXyHIpTyAPEl4OFnsSYtg+xIXOXozuGIuqIzhKJCe1wFKmMQaVEcHjhJJc1KlQykmz7FvhsJpC+nsJLtgjP9TsGVxyAfAIZASVh49RfvIEBzrTZC0yjCaYdCs81V4IQZadyc5acBIA7N7agbGRvCIHKIJYlENMcjEWXLpZLsR8YBDCFEKsWk+19o0oBh80ORF/Xqs1jp0QCuwKxEIQ2/u2bB974Jo7B6766JX7LjvlC7s+eeqXdl12+n/suezUf+++/ILLh37/3WsKa/+yMlMa7g8gJtsPk1NDEwYe3QyvqHgb2InJCD+wEAza5JjUYG3CEateiEBSeOqZGvhzA6gNCRGxz4hPKwj8xZF8KE/oIAu5mUe3NVehfanWAhkxC7z4Lf+yQmRyrXAcdGzcGrOq/kIsWHxZ0UINvruLw6oJ1XMQJbpxGP8PGn+o2eFU1rwmzRJDt8QK/HGtKQFnQsYrlgqP335/zzfe8PXOr77u+0M3fuWWwrp717BT2glgN4AOALvcvo6tow9ce//A1Z+9ftcXXvO1/l9/7r9p39ZnyRJ+SDzTCFAGg+u6YxaX4IQRMR/egCJXCS44YRokwfE9E0ouRGS91UgbR1E4Q7g4jNKxvqD0FJgJHvvepOh9kYRhZsw+fkb7VPcQFpNcgVHWeaf91HNPBYBtG3fCDYIHscVU4GONu7J8eORCieMlCyHYrPaHUC7tMdh4ghDro7OUhZ9TQnbL6rGub775+wM//9h1zu4Nz0pY98h9r7LvA9Ap9z0A9hSevu/JvT+45H8GbvrPq+xSvo8yfkbbyJa9cIb9BVWUlB5YYopJCv81TlkqJuR7iEpIb6Wlt7fSs9zUhZu6YPPCwEhZEhEC+P1PaF7Y0JqwRpp2gCmlYUnMAucWLDtaOEXu2t4RLmygLMIAy18UCQpdVay6xAIw/R5IsX4JMYmgTgLSr4KVIGauDmIGvI7tKN7w9bt3X/G2y0odG9ZJMPcC6AbQA6APQL/ys1fe7pEw7wmAzj9+5+rO7/zjf/K+rU9Rxq8EGXy6R+pVJ7SuoWzQW7mHVx018uZGOQyBtND0PStwklzkBXBysFgLo2scpU9Kd1owH4Sly4091UOC8POyrXZDSuh4UlxpU+0HtrPt847et6sHDAGS0kCNeBH5q3kOfbkUSYVw4aZAHE0kVCyxyWLqUi4FYmjPcznEnM/DefguHrrmsz8ZXPXLaySIXRLQfgCDAIbkPmzYh+RrAqj3AdjD+ZGO7h9/+CfOtjUrKZvD2I5euEWh6F83AprcaHEGF0BJBjkiqRABFISAo8UWKYs4sFKqFrxOVmLoupi1wIgPrZqd5tfCxgo+GLAarMapboA9lX5gAcDOtM5cvmNLB/n+UtV7IBR3WBDtip4LdSfFmz2HltgYlEiBGIpFqQSx1rDG27MLxbuv49FV1/xfacdDD0hrOiChHIFfyDgq9zHl55j23Kh8/bCEuU+eBD1913zxet6z7TFYGYzuLsU8D4Ee9qHzM8cifexGQQt2oyyysHmJ/9qgQDhMbOd4PoPnBVaWQpD9+16U5COtrKfWzoXH1FMqSip13qzNbLTYSpOIrNbjXjyDR4a5WHQi9xchipCFujceRFBqZ6I0a2WBZgStSohDSWGwtGUQewxn/WMoPnQHnH3P3lXaev99ErohDdLgdl75qd/Oa68ZkzAPyhOip/fqz//adgp7Rrb1xQt4WU2sCcARynFh35XGXpTToKRKhpf60Aor7jBTg2u161tZ4zgKG/1RWUmUB8/z4oEQMyc1UVKUNttYMLOYceJZC3u7BigIFcelgRVCHazq48EJLTuK4odsUiCOOeHVyx8DroPSI3fB2fwEspbXmX/yht8A6COiEc26BnAWDHvR8JgO9KiEuJedYlffbT+6yu3Ne27Riqwr3HK3WvicyZWlL9q0JHWpfWNeibBcyJOvcZSTQXWZ+YB6rETfPE8bl+u/tjjiloCDozeaaUq11bbsuOW79ozYUKNtIcTBAkzJ+ILiizWcvEZryTwpEMc+v1RC8W+3wuvaBVgZjGy6/5dgrw/AKDOPacDmJajBXlL2ona7mAD1mJQVfcWtj28u7tv+UKFPta5uBJzqGmNH8VLE/b9hQIOj/IroYDhhrVzUQsqJudVY8fdGciHyRETyg815wwyUhkqFKqfyHFCAqUorTE2zl54wOlKI4FS1K2lv011gQYJ1mi83vD+JEJdKKP3tj+DBXpDIIOuNbSttf2iNYm11AEsavI7y09XulwxA6xAPjNz981ucniL7lrckF1lu6GEgLsromxe5rmQ+g5oWGVlUV4HPDX3EZROWgtTIeMRCBkJU70QkGVTrG6+qBgoDpfw4GwbUVFGnNVrw2sM8WlIztGWYlpR5wErSTawbI8fdPlVBzGn+3BSISyU4D90BHhkMKzxG92y8S17m1Uu/2jopgFPdXcOuPq9b5CKAAhHlAQw7Xdt3Y1dnJ3Ep3qsXHsAl+W3jUiIEPYTP/xpRICR4vxsFJLzIbRYFNLxYV0u1K1y8fiPQ2dq4BcW+9j87NGDI1aw5CUEJllgMFa3mmAdBfanikeCg0YYOqOImYy15IRVive0tVwExe3Aevye0vBA2LNtyS8/++X4FWtV6OhrArpZC5mp9wfTHHd0aM3MxsMQ9T6y+J4KEtaYlSvtVVnVukP9QinWW5CBhXdHRkSyB0pkncI1pULPioouV+1OsYY9aFe05XqF7bf9gSkuppKk6026BQ2Lznt3s5zFElldNWwwhRpAow/FFW5mljGsJ1g5DIsSKpVUXf+pL3acfAfd0ypJ6Px8jC3cPl8aGNXh1S+sl5D8aepXC095TZpnJD6GNDT7wh5VuyYol4Ph+XxfExdC6Rr3cIu8D6eNlFZdZ5MolJR/CMRZr+laaY8GQ+HDnSPPGq0gYhf5ih+eyqx0Pb7ItsZiiejgAEHlHZFhJsFG1bmSNWVmk6fdRHcSoHmLEolPSYHQ8B96x3i+VD5LPycLoQPdGCa8uBdwqoE1r8W6y0i4Ah5kdACWvf++AKHhK5pkbryIOGj9yMQwpxz0FpDWv9hL48RKmi3mRb7dsMcdlKZqsybGh3WMbUuTDflveqfJCxCyxx0Sh/iXt6SD8W5bXgFS9Wy3EVbvZRofhrr3fL5lX6/FIwHOKfQbIdEuadklMe8xLsMzBSVLIFscKweXev/yzdr325JrYD++WnVOsyIggLzJcJJSUZHfl9Yjn+/qa2FMWcfEE9yAxSM1QY2Z0P9n/WMqJPmmLuSlt7lcoOqU4mKRoW45nkKnx/Wog5nSIq/IVswdv7f0yR1epfpaFoPCKgyla1gRjtR250yRGCLFXHOrUQ8pBznDY1JpdZfGmurnceBYaSgqkjqHwU7l6hbnAhkQg5YQIHXcct+Tswdtw9XOrtatVpZHPNZPQHn22P7Ahlljua1tPmxJE5nnBaRBjEiDeuQkY6o0angTlSiQrQKyMSDn46bO300d5JkcalBVZqTDUZfz4mCVV0i3ZK4vC+c87sol34FJTLv9QikBDOFV9hfjJocovT63w8I+15zGGdoys6980NJhy0h8c7VXZKY2p+bmB5eUwUhFJCNa7PE81xIU8vM2P+R1+JLBhZXNY4pS1UyztZLuEyk6MbEvDDAqtr6NEx+JchF6DMHst8jSEJUWxSg+l2iOQJlrfB3VxxqxH47Q0TG3geOeq7j8burN7VWriaQNY/1Ku7+0hY1dFhj71kgyZ/ROHuGKizpYn/Q5NIgKW1LIgIlCmqW0yXT7jySUBQKK1caEqlaNK48jKRrIiiLy54U8dMmgDwVQYA0iD+0EjFPbcmKSIFXvqRpkBN++OPPH9Z1dKb4pjGDEwqX7hqbTADLc4GiukjI1Wp1gFRPKsNDPEeq6IDnFqttnoENC5OSznD9I6A3CDjLhcc9u8yexhkJKNpaccivazTprrZNDqd88phW4yUjlgR/E2qCAFMOvhMU0uqD5k9uVF2NIqTMfUKA1TKZVjrjy999GeO/K9hSFmNgFcs240o4Xi4nB/2aWdDFMymcYNsRnQ6iDmbetimjdpzzbPWJrSFpT2w9IiocgxTEWde/6ZL/GlQyne0inw/8pLf7xKQ6ml03zDqldBhVgr51CSeeJx4TDRXVtJh/EnBtyim3/8Wxtu0oI7boIHomY1cHTdGhseil3aNY0b8zpMwBInQZxagZEfBfZtV6qiNd0b7oQSsvPgL+Qmuy1SUv50mEc95wVHvV6Xj1G6pBM1NAmCEFIDx7RxbEGnJKqHoHrl3bR1H3msMECTDsGfUVrkvQ/13Na3cbBLCbM7FXRwzfiBzQuRsf6+aLAY6ewpAQ6MC2KuAHFq/sTuTTF4VWDVnUAoebCzy1+xPKGydiJAJ70/1sl+0btfc7zbbB2mz0Mu9zCofc3cslaqYfFm2M8has2qVnHoC0JTU5VY0ILLm54UB4r7Hvz0E7+pAC/XooTgxGjTSHcPG6IMrMtAHTJOhzgKRFQZ8AjrDT2gY3N8oaYUkIbTgZRwt73gpBckWMrx1HNRyiwRSwM4c9hbz/lwVOoTN1ikdXCPRsO6saZ85RFcaGVCWiRNqWXjWNiZtbiFooWV1MkNv9z6k3xvsV/mjSQt4GpWQpgSNVzueHpXOYRBw5AkMMvJTYZ4nFG73j2A5/ql/FClAylAx3M1mucuOyulx9dE+92WFb/K3T7iU29/mdeWOSnK541nisWMGWuQGw+qF1/8MYc5xaToYUKsEVpYtREzQGGOhBfr8tPzZN99T/3PpgeVIYdq7kiaBZ4WLwQnLN5Ym/Hk8aZ7O/2lLcWGU5elPVYJMfP+QUxd25VQsQqqiNXiqZMHnUzbiWLG4lYNYktrGTohN5kuHVqOX9a+6DUv/Fykd7WwsNS4QZMTCpucKJ13ZPKPn/SjLOJCt1o8pyHSw5oMDhsAsrZ4i//BRvcVdj7w8dU/kmVWeQO8U2qFJ9sLEb9ulfIl5Ie6y3lMiI5VgBjYD4g9D+jZhWjsrCgDl8q8JATHg507/u9fnjDzYbzDS5LaEVh2a2PmhMsvubxkYWZ8Ymi8yUkUHkZ5q3+lharacDqIsOmT6lXLwGHlhj7Ci41CkZnhDLtDj3z+iW/nuws9RFTQrK+bEEZGrUzq5Cp0cAmjvR1mACcR4ioCHjTYJ911CrhQxtCq4KreEgJal56YNrgkaSp7knUmgwwRp/30sn/n9txL1YlBalVFdKBcczSbDQs91WqHcsFNSMPgeBFArBWBp+VBePBKXHjsG+u+vWdV17Oy1CqvVaXoWXuoRQucBHHo7+H+3VuSZ6FVBzFXgriKqB317wujbqT1SfO9DuXWN9jG0HBs9qhXrzCMjprIJMoySTHz7JNm0dzmt/rrMk+RBaYhLmodG8dia5FGVdtDafq1zPIaOlFqDR7UdlFgwCt6+Se+9dR3t/9x12PwC1LHtNnIjkH7TkkYXkyy60xf+rrYs36j6euWt7hPhjie58sTg3ioK6yE1iNuMe406xvcaDn+vEu0+Wd2FVa4IshEJBoWz5rlp/SXu0qj8LHawV2dWeEojbFNczJiBT8puUhq07+4VVevCM5IcejRLzzxtS03bF8FvzeGCq+a9O9NpfdhKnMh1L9CCRvv3pB0znGCyU2HeAKhZ2ZgqFu2oFAaBkKr00uRsE5u1jmZFX93hGGIX5JnoqpGHsyMvTc/uM8quj3qvArSjBepXXo4CUBzlmfYxyxsR8XJziMNXlaaGY7tze9Y+dFHvrjzTx1PwO8wNJoAb5r+rQkJUU3FgQvA5c6ne3i0tzNJAR0IiKkwGulfUFnggtS5iwbrG3QMbTv57z8OICt3fSawVaGNEiW5Hr1Cyeu49aErtXFB8cPJrNXHxQd3ly22YjqaY3194+520yDvWG04wIy9q/bec/fb7vv3nid7N8jWWCOGQteSIQfYq3ULXCkxu4je7U9zCv5TDnF+LC4dUtMbklVA0W57ccML/+klVUBcTT8wBuCRP1ersP3K21buufnBK8jzStFsC7U/kaeoG70gsHy8VjyByZDSHIOWjFPHmRmFnmLX2m+t/c6Dlz70P6WhUqe0vGpzl0KF4lZMURbfpC3iOEVC+IJ+9xNPlH37iUI8gdAz8kNyzabpXDV8jGTrq26tR738c6J1QZsCbyWAk6ILUm6yKyEY2H7lHXdv+Pw1nyru7H5KBzQGXZKO5XJu/L7BemdLhh5KYs0p7465oztv3XHzXW++67Nbb9i2En73zUHN8upuM1Pp0FTlT0+pH1gtWCzyY9c9Ds9zqoE4OfSM5NBzBYiplI/iDjG3mcpqdeuvvCvmtL3iXz8BICetsD1OK6wGfFwALhEVgx5p/Q9v2rDm4iu/tvV7f/zmyDO7HyMvzGnUmpiU612KjdyKl8KrOSKkLYrVXGln2BncdfuOP9zz1j9/es2XH7/BGXV2y95tSfA6CWVXPNXwTlUyjw5xCf27BtC34xnjcOqKHooqIU4LPRcLehJBAlfVQew2zr2g8SUffpUCcUZb3IkqIA6PETOXZFOTfvhtV/fuu/Xxh9d+5OdXPH7xjz/V+bvV149s3rsejluM62Lt/w2ULfCoDPLAzabkZzteceCZnnUb//fp//3TeX/85Jovrf5Nft/YVtn3uFfCO5oAr5NS+zblG2ESO/HIPSP/qDkADQBaAcym87/6Dzj5Le/Tf2vK1VoxioREQ6mvv6j8tdbmx0D9+/wZdOSP7iJpjaOInN6dnICUilBboDjy+HX/XNx01wZlNZ6kB9U/qHGOdHDciCjLzA0AmgE0AWiRt3MiYzXOOmvF4W2nLF7evGzWkuzsxjmNc5rnWM12KwRbYdQuSPIhxQshpQSRB2+kNDTWNbJndOfgjv61XRt3/XHb+tJQcVBp/zqmNShMa5tVqe6Nax1gaH+QwBrl5N4MYCbmH3skXXLDT32K9g/iWAfWChADQGbzI8Bgj19pHAxIBEU/JwAwAOQsr7f/vv96p7NnXQeihn9Fg0OftQWNftJbCsQZABkiyjFzVhqBBuV45pRFpCVfa1HWsq0GO0O2sMkiQYIs5fd5cL2SW3AdZ7RUYMcrEVFJRs/0JoMleVvv5ZbUOounC97JBJg0i6Ja4WYAbQDm0Pt/fznmrDi1nLiphdje9AjEUI8smbdjljdKpxw/wADQgOLW3nu/8363Z0u3BnEp4fJq6mZvAtnWrLN6XG2D9lZnEiNBsuhtrXT/rW5d0/q9TVmh5nQCbLLCwWVwFp3z8fPxkvd/MonCqYLY3roGYmBvNMaLrLAGbn8BJmbkUNjQ+5fvXer2bOnSLr2lhMQWpE120ia964tD9XmhWPJK0cCyjkBE5MlOQJ52orkJizO3ym5EBwReTGJ5DAy6LgC4UULcDju3mD721/9FrqV9qiFWYrWwtz0J0dcZ67wTzOaIfMMTBxgAclTa0nffFR9yujZ2GdqvOoZLLhuOn26RhSHpnbSgSbW5GGn+ei+h61Ba77c0T8MBA1hMZV8DzZ1WgFMYxvaH702IOJQHkiYrf8Kyqjim+3cuFzizYubfffJqWYKU07Sr6qnQo3Zq20lO6FypNtMuaB3i9Rkco4Z5HfpjSd3li4aImpvQRqsmtqkq6vQMfXFLAEb4/ivvhOeU9h/i6qN2nGk8IMe84Ir5bae/6+rGF178cm3hldW0q5Vw2Tf0SjXCXFTAy8M8h8M0o6NQAdpSBWh5qoa1TKeEQEqVgepOa5SLufl41y/+FUtfdC6ZPoYSvhwlyYm4+DU9LHo7kdn+hN+FJ1FCpPmEK0sIaB3g3L7tV43c962r2C2OJbRnrVTsSCnFoNiPUn9G9b169e/lGW5Pq4yYagmhtyUtAhjBfT+4GZ7rsOkjOOEI7E/oOdd4QC96DJBoX/aB2W/67i+yK85dIU9ekyssLRko7apm8hKUEnaTO6xSvwaTQSKtlGpK579NV1Enkjotyr0AYBS71uzEzjUrzafp+CCuJmrH2eYqgkOTT3gRuRNaTvvH3zaf+9lLKNvcKhezjSnyQgU6LZfCtMbwEkYbuBUabyPBk2RpkidjqAmcip4ZNdQXwtxSfwzAED3wXzfBdYqpEE9S6JntjNTBCchOoXV2PGSsWUf869w3fueWxhdefI4SYWtSpJXJKmdSYBnPGcgpks9KiAjqe1LOh+l7TeocuAOlgZNaJqmh5SyAHBE1MbOvhd965Xtx5DlvMKXjmh2743SzKZo4s20NxGAXYGUmNZBh0sCJXQjByHF+7dCWVT/IP3ndGkPErpLV9KrsP0wprs60tlbGhPyGI86eedgZb/y3vGO/qeg4/aM9Oz84uPKKB6e6686BBrjayFxDGF5unn0EPnDb95BrmWFchE0GxPIxq3sH7F3rfYAnIRdiogAHDzVQ4emhnWt/mn/sVw+wWyykBA+SujpWgiRtEZg0oD0GcOOx5y897ORzLx0oWm8qlFwrqq9zN/Xd8ZkzlZPPS/BxH/QAk3JpyioQN8JP8pmHcy87Hy++5EOJgYlJglgUR5Fdfx9gZwGRmXaAgxtNGfQMde24vrT53luLOx7qMIDsjdMaV+pJIVJ6sgnRNCvbcvLbzl6y4oQP7xkoHlfeMJEBz+3ou/MzpxiuHlMyRuBAAlzJCmcUK+xH54AFeN/vv4A5K06caohzT93jV/2KjASXNICFZJfLI3NTBHB4gjFzc8bdMtC1+85Sx5p7Cxvv3JoCcSX/rGkIpUgC2Gpd0NRw7PkvWbz8+DcNluyzCgUnm5a76g51fnX4b1f8yPO8QhUtVA96gJOkRCP8HIk5OOxFx+HtV30TViabDvH+hZ4zHRtgdW8HrGysIyWpFphpWgDWP6clR93F0cGHR/v2rnG7Nq4tbLprM7tFt8qpSCY/cSgT7NlHzsgue8mJM+Yf/qK2mfPO6R3xlpVc1zJ/F21xXBx5auC+r1/ITmEooQ7uoAc4yQpbmpRoIKJmuaCbi/O++Cac+raLU1jdb4hFfhjZDQ8AmRwoaHAiLLmQgzJ8cfoB1j8na1GpKYs9TnFs+2B/71avMLKTx/r3cnF4wMsPDLFTKKkjcqihvVU0tLVTtqVd5FrmzZ4958hcU8tRYyVaNDjmtBq6x6AiwJ5XGNt42zvzW/+6BuaqjEMSYB1i1SsRWOEZABbgPTd9CvOOOXXqIAayG1dCFAv+ZKKYBZafx0KGItQPnH6AJ/9zxg9wae8z3x1e/bNfwp/pbEpW8g50VYaYumBUanROjR7lgyHXuOWyn6Iw1J8S19jv/Al37hEpLZZqKk+lpjZvpPvB4dU/u1H+zdLCx3ywZqNVm+Dj6UnVsjHcIHqf68Dd//kjeK6TEteoDuKE0LM7cyE8YcV75SItkl8HmkujncOP/eIb0tjoPR9woKE9cENe0kOfoRVm5gL8Wqx+rLvlCTz522uBCv2DJ5o/QQLuvBV+n2C98XPdChv+im5+7Jlbv+oO7ekmIrdCXjAfSgDDMGbdlC5YUtIDhwD04k9fvR3PrbpvqiB2Zy/1rbDnGZvZ1a1wdATyW+//fmHnI08DyMvJQ9WODeBDTUKYpISjQTwmS7j7cP0Hf459G9eNG+Iq8idYWHAWHeNb4XCecELz4efxVuxY8+uxDbf+RSn2dFLq4qZFSogDDG+SBQ6TtYloDEA/2OvBte+7EgO7t40LYhhasxpe7MxcDC/XJKUEx/sp1K0wSl0b/zCy5urrFY+DmprpTlcfiOmywGmNT1wVYGYek3q4D2N9Hbju/d/G0N6dSXlvXAXdRgaJUDrsZLDrhBCXt3Dl5yXETt+2e4cf+clPpaQbM5QaOVM9+6JWJQS0ORomt1qgh/1FXd+OXbjmn7+FoX27q/CmjQtit7EN7rzArebF4WWuMvHr0Nrc/u33D6360ZUABuXVMK0Lz/PKAnOKHk6CeAhAH/p37sA1F38Tg53bJxvi4oIj4WYbAdeNBqGwLiW4clLyoWB5e7fdN/S3H34f7PURkTo2oJomftNycKZDQiChvNvVSl8KAPJENAygF/07t+NX7/gGep97dnwQVwh4kEBp2algDqSEF01nfx5BXNq7/o/DD/7wB2CvD8CIBm9alfK0+h/FNB6zJD3saJo4iNT1YbirA7/8h++gY+1j1UNcOWrn5ZpQXHYq2MkDbqkyxIeUJmavuOOha0Ye/en/KV3X84ZQcU1Jh+kEOEkPJ3kmgvJwX04Uhjvxq3f8EBv+dLs5bjwxiN22uSgtOh7sFAHXz9FmJMiJQ2Vh55XyY8/c9oPRtdffBKCfiEYNJfdJ3YW86WpmUgsWOEkP60WgRaWXwRj8oSI9APbhlsuuxYM/uQpuMV/BJVx16NmZezjcecvBTsGHmHkcEB9cIHNhqHP0sV99qbDlnvsA9BDREDOPGEYGFBN8vzWhp6ZbQiBlNIHezEO1xN0A9uH+H96DGz/6NQzt2zVZUbviomPgzj3ch9hzwpGrlSE+eEB2+7Y/PPTXb3+uuOeptbL/77AGr9rwxNSJEqiRuLuYbkOAhDG1Bs+E2gJ0RB74Ljy36hn87E1f80PPPDkQLz4ezsJjfE0so3UVIT4YQPZK+cLW+342tPL73/MKQx3yimbqB+wYuvTUHLw10RoooRTb1K0xk1DV0Qy/NKkdL3znaXjZh/8Jje2zKlQjGZ/Qu/rYfR3I7Fzn5w4HbVljCcaklo4qUxVN+bfTm1fsDe3bOPrktVc5vVu3ID4uoKBc5UoVegCj1jKeqIbsQzUQ6wnxepFoO1rmzcfrv3whjnjZ2VGpxcQhtkYHkHluNYTLsi0VgYLe0UR+8QYZikFjtXUVV5hTB7BbGinsWHXj2Lqb/iy9DEMGL0Oat8GrVXhrDeC0KtrElvzKz0almXY7jnnV0Tjnk+/AzMOWV67wSC8YJbeEzI51sAa7QHYm1k8iHBVDVDYoO2aRqwKPJhFgZqd709/G1t54vTu8N5ALo1opkLpQcwxdfriW4a1FgJMscaVO5iZr3AagDS/98Jk47e1vRPOceftb9Wz1dyKz82kIZsCyASEgWBvTRaSBRxVGS1eywDRugN2hzvX5Z267sbRn7XppcZNGY5UqhIhrGt5aBbgSxJTQt0ttg9SggDwDwm7FK//tXBz3ulehadbc/YGY3BKyezZD9O4AkQWC8GdvxD6Q4po4TQPTeCREepGpN7x3U2Hzvb8rbn/wSQnusMGzkDbzIql5dc06vGsV4EqdZayEdvwZw7SfYMRBK4Tdipd/9Eyc8Ibz0LZg8f70nxCFUWT2bobV1wESGUAIOThGfkU2VZVG84oTLTBVIyHUhzzPHdi9trjlL7cXdz6yXlmgjRn8uaUKraymfWTAoQRw0vRiXVIE+jhpKIo6Lak5HFt18puPxSlvPQeLTngBCdueaNWzKIwi07MDVvdugFwIkqO8IOQijuInRZnlpGQLTEp6pz4RtlQYcro3rSps+vM9bu+23dLajsi9WGHSUFrDFBws8B4MAFcDMaVYY33Bl1Vmdvggty+ZjRdfcgYdfuaLMOuw5ZqgrQpiv7OOC2tgL6y+DoihbhALkNAaaJNBDZRpYIqndXoMUDiBs+QOdqwvdT65srD53sfhlYZVa0tEBWZOkgnV9F3DwVYYeDAAXI2kqDTlJwRZSouM0qO3KdwXnTyfTnnzaVj8gpMx+4gVELY9kf4T5DoQI32whnoghnsh8oMAhD8ZiRU5EcxpZvYBDheAnk9PJufZFg+JQs9Op3fXuoG1f1zFg53dhqmZBSX0bhqVVc14rIOynupgAriSNaaEqT46zGqP25zWry3QzA3ItTTjpDceTcvOOAazVyxH+6IlsHMNExt9wLDyI6DiGKiYB5XG/B5twagQy0LWEh5lLNdit2gV+rpLg/u2DW7828POuls3KcNZ1GEvSVbW5FVIAvegkwwHO8BJECdZ40qz12wANhHZ0iqrUb4Aal96kGjAstPn0WGnL8Ps5Qupbf48NM+ZjVzrDDS0tEJYVrXzO4RbdGx3JE/5wX4Md3WV+jp3OZ3PbOfNDzzHXVv6tMiYOrLLISJHVgc7hpGvJneYW0WL1oM2re5gBHg8IFNKRM8y+JUDmG1lSI2tjcnKGk4EgRmLmzBjYQs1z2mCsASa2nMQlkBprITimIPSWAlD+4a5f/cIRnsLBuiKCfMtXAmtY2i96iSMF6imd8MhUYJ9MAM8EZB1F5wJ7EqgZxSvh/rTqjApU60B5ASN6kkrq07QTJp/YZIGrqFQ4JAE91ACOK2lfhrISVLDdFud1COIyGJmYdDflQad6PrTIyJmZjchpbSaaZo8wU7ufCj+4Z8PIJuAEyk7pTyWNL8tadg2EuaseQbLmTTe1asC2EMe3EMV4PGAjJRBJyZLTSngiiqPZ1rXziSQ037C0BXnedUP4FAFuFqQk6xzJYtNCZN/0o5rUhvSaqZg6i4vL6Wd6fOqkcWhDnDa/zMJZh3K8Y54pXEMhOQKY13TLGulcnZ+vv5hn88wI0XPUoXXYhyzivdnbjGe79A+3wGu5v+f5JqrRpqMB95qwJ7IJM46wPVjMW6rjf2cLz0eMOu9X+sA7/dxoSlq9FKHtg7wQX+s6rDWAa7p41gHtL7Vt/pW3+pbfatv9a2+1bf6Vt/qW32rb/WtvtW3+lbf6lt9q2/1rb7Vt/pW3+pbfatv9a2+lW3/H3feeoDhSnY4AAAAAElFTkSuQmCC" } }; if (window.OpenWithManager) { window.OpenWithManager.destroy(); delete window.OpenWithManager; } function $(id) { return document.getElementById(id); } window.OpenWithManager = { useMenu: false, getTypeDesc: function(type) { switch (type) { case "page": return "Webseite"; case "link": return "Link"; case "tab": return "Tab"; case "place": return "Lesezeichen"; //case "tab": return "Tab"; //case "bm": return "Lesezeichen"; } return ""; }, buildMenuName: function(label, type) { return this.getTypeDesc(type) + " mit Microsoft " + label + " " +" öffnen"; // return "Mit Microsoft " + label + " öffnen"; }, attachNode: function(anchorNode, node) { if (this.useMenu) { anchorNode.appendChild(node); } else { anchorNode.parentNode.insertBefore(node, anchorNode); } }, createMenuPopup: function(anchorNode, type) { let menu = document.createXULElement("menu"); menu.setAttribute("label", MENU_NAME); menu.setAttribute("id", "openwith-menu-" + type); menu.setAttribute("class", "menu-iconic openwith-menu open-" + type); menu.setAttribute("image", browsers.all.image); anchorNode.parentNode.insertBefore(menu, anchorNode); let popup = document.createXULElement("menupopup"); popup.id = "openwith-popup-" + type; menu.appendChild(popup); return popup; }, createMenuItem: function(anchorNode, id, browser, type) { let menuitem = document.createXULElement("menuitem"); menuitem.id = "openwith-m-" + type + "-" + id; menuitem.setAttribute("label", this.buildMenuName(browser.name, type)); menuitem.setAttribute("oncommand", "OpenWithManager.openWithOtherBrowser(this,'" + id + "','" + type + "')"); menuitem.setAttribute("class", "menuitem-iconic openwith-menuitem open-" + type); if (browser.image) { menuitem.setAttribute("image", browser.image); } if (MENU_GROUP) { anchorNode.appendChild(menuitem); } else { this.attachNode(anchorNode, menuitem); } }, createBrowserMenu: function(anchorNode, type) { if (MENU_GROUP) { let newAnchorNode = document.createXULElement('menugroup'); newAnchorNode.setAttribute('id', 'OpenWithManager-Group') newAnchorNode.classList.add('openwith-menu'); this.attachNode(anchorNode, newAnchorNode); anchorNode = newAnchorNode; } for (let key in browsers) { try { if (browsers[key].enable) { this.createMenuItem(anchorNode, key, browsers[key], type); } } catch (e) { alert(e.message); } } }, //contentAreaContextMenu initContentAreaMenu: function() { var inspos = $("inspect-separator"); let sep = document.createXULElement("menuseparator"); sep.setAttribute("class", "openwith-menuitem"); inspos.parentNode.insertBefore(sep, inspos); this.useMenu = USE_MENU_AREA; var anchorNode; if (this.useMenu) { anchorNode = this.createMenuPopup(inspos, "area"); } else { anchorNode = inspos; } //Linkbereich this.createBrowserMenu(anchorNode, "link"); let sepLink = document.createXULElement("menuseparator"); sepLink.setAttribute("class", "open-link openwith-menuitem"); this.attachNode(anchorNode, sepLink); //Steuern Anzeige von Linkmenüs inspos.parentNode.addEventListener("popupshowing", this, false); //Seitenabschnitt this.createBrowserMenu(anchorNode, "page"); }, //tabContextMenu initTabContextMenu: function() { var inspos = $("context_closeTabOptions"); let sep = document.createXULElement("menuseparator"); sep.setAttribute("class", "openwith-menuitem"); inspos.parentNode.insertBefore(sep, inspos.nextSibling); this.useMenu = USE_MENU_TAB; var anchorNode; if (this.useMenu) { anchorNode = this.createMenuPopup(sep.nextSibling, "tab"); } else { anchorNode = sep.nextSibling; } this.createBrowserMenu(anchorNode, "tab"); }, //placesContext initPlacesContextMenu: function() { var inspos = $("placesContext_openSeparator"); //let sep = document.createXULElement("menuseparator"); //inspos.parentNode.insertBefore(sep, inspos); this.useMenu = USE_MENU_PLACE; var anchorNode; if (this.useMenu) { anchorNode = this.createMenuPopup(inspos, "place"); } else { anchorNode = inspos; } this.createBrowserMenu(anchorNode, "place"); //Ordneranzeige inspos.parentNode.addEventListener("popupshowing", this, false); }, handleEvent: function(event) { if (event.target.id == "placesContext") { var isFloder = false; try { let selectedNode = PlacesUIUtils.getViewForNode(event.target.triggerNode).selectedNode; isFloder = !selectedNode || selectedNode.hasChildren; } catch (e) {} let menus = $("placesContext").querySelectorAll(".open-place"); for (let menu of menus) { if (isFloder) { menu.hidden = true; } else { menu.hidden = false; menu.disabled = false; } } } if (event.target.id == "contentAreaContextMenu") { let menus = $("contentAreaContextMenu").querySelectorAll(".openwith-menuitem"); for (let menu of menus) { if (gContextMenu.onLink) { if (menu.classList.contains('open-link')) { menu.hidden = false; } else { menu.hidden = true; } } else { if (menu.classList.contains('open-link')) { menu.hidden = true; } else { menu.hidden = false; } } } } }, init: function() { //contentAreaContextMenu this.initContentAreaMenu(); //tabContextMenu this.initTabContextMenu(); //placesContext this.initPlacesContextMenu(); this.setStyle(); }, destroy: function() { $("contentAreaContextMenu").removeEventListener("popupshowing", this, false); $("placesContext_openSeparator").removeEventListener("popupshowing", this, false); let menus = document.querySelectorAll(".openwith-menu"), menuitems = document.querySelectorAll(".openwith-menuitem"); for (let menuitem of menuitems) { menuitem.parentNode.removeChild(menuitem); } for (let menu of menus) { menu.parentNode.removeChild(menu); } this.sss.unregisterSheet(this.STYLE.url, this.STYLE.type); }, setStyle() { this.STYLE = { url: Services.io.newURI('data:text/css;charset=UTF-8,' + encodeURIComponent(` @-moz-document url('chrome://browser/content/browser.xhtml') { #OpenWithManager-Group > menuitem { -moz-box-flex: 1; -moz-box-pack: center; -moz-box-align: center; flex-grow: 1; justify-content: center; align-items: center; padding-block: 3px; padding-inline-start: 1em; } #OpenWithManager-Group > menuitem:not(:first-child) > .menu-iconic-text, #OpenWithManager-Group > menuitem:not(:first-child) > .menu-accel-container { display: none; } #OpenWithManager-Group > menuitem:first-child { -moz-box-flex: 1 } } `)), type: 1 } this.sss = Components.classes["@mozilla.org/content/style-sheet-service;1"].getService(Components.interfaces.nsIStyleSheetService); this.sss.loadAndRegisterSheet(this.STYLE.url, this.STYLE.type); }, openWithBrowser: function(url, path) { if (!path) { alert("Browserpfad nicht festgelegt "); return; } let clientApp = Cc["@mozilla.org/file/local;1"].createInstance(Ci.nsIFile); clientApp.initWithPath(path); if (!clientApp.exists()) { alert("Fehler im Browserpfad: " + path); return; } try { let ss = Cc["@mozilla.org/browser/shell-service;1"] .getService(Ci.nsIShellService); ss.openApplicationWithURI(clientApp, url); } catch (e) { let p = Cc["@mozilla.org/process/util;1"] .createInstance(Ci.nsIProcess); p.init(clientApp); p.run(false, [url], 1); } }, openWithOtherBrowser: function(obj, id, type) { var url; switch (type) { case "page": url = gBrowser.currentURI.spec; break; case "link": url = gContextMenu.linkURL; break; case "tab": { let tab = document.popupNode && document.popupNode.localName == "tab" ? document.popupNode : gBrowser.selectedTab; let bw = tab && tab.linkedBrowser, uri = bw.documentURI.spec || bw.currentURI.spec; url = bw && uri; } break; case "place": url = PlacesUIUtils.getViewForNode(PlacesUIUtils.lastContextMenuTriggerNode).selectedNode.uri; break; } if (url) { if (id == "all") { for (let key in browsers) { let browser = browsers[key]; if (browser.enable && key != "all" && browser.path) { this.openWithBrowser(url, browser.path); } } } else { let browser = browsers[id]; this.openWithBrowser(url, browser.path); } } } }; OpenWithManager.init(); })();Vielen Dank
Mfg
-
Moin Sören,
herzlichen Dank, das hat funktioniert.
Mfg
-
Moin milupo ,
ich habe gemacht aber habe ich immer noch mit Restore aber Backup funktioniert.
.Wenn ich "Bookmarks Restore" klicke, öffnet Fenster und ich wähle eine Backup Datei aber dann bekomme ich diese Fehler für diese Teil in Code:
JavaScript// confirm ok to delete existing bookmarks if (!Services.prompt.confirm(null, PlacesUIUtils.getString("bookmarksRestoreAlertTitle"), // <=== das ist Line 100 PlacesUIUtils.getString("bookmarksRestoreAlert"))) return;Mfg
-
ich habe so das Code geändert, jetzt wenn ich Bookmarks von eine Backup Datei wiederherstellen klick dann kommt Error:
CodeUncaught TypeError: PlacesUIUtils.getString is not a function Uncaught TypeError: PlacesUIUtils.getString is not a function fpCallback file:///C:/Users/sam2008/AppData/Roaming/Mozilla/Firefox/Profiles/vi5nw3kj.default/chrome/bookmarks_backup_restore_button.uc.js:76 bookmarks_backup_restore_button.uc.js:76:34JavaScript
Alles anzeigen(function() { try { //Components.utils.import("resource:///modules/CustomizableUI.jsm"); ChromeUtils.importESModule("resource:///modules/CustomizableUI.sys.mjs"); var sss = Components.classes["@mozilla.org/content/style-sheet-service;1"].getService(Components.interfaces.nsIStyleSheetService); var RESTORE_FILEPICKER_FILTER_EXT = "*.json;*.jsonlz4"; //ChromeUtils.import("resource://gre/modules/Services.jsm"); //ChromeUtils.defineModuleGetter(this, "MigrationUtils", "resource:///modules/MigrationUtils.jsm"); //ChromeUtils.defineModuleGetter(this, "BookmarkJSONUtils", "resource://gre/modules/BookmarkJSONUtils.jsm"); //ChromeUtils.defineModuleGetter(this, "PlacesBackups", "resource://gre/modules/PlacesBackups.jsm"); const lazy = {}; ChromeUtils.defineESModuleGetters(lazy, { MigrationUtils: "resource:///modules/MigrationUtils.sys.mjs", }); ChromeUtils.defineESModuleGetters(lazy, { BookmarkJSONUtils: "resource://gre/modules/BookmarkJSONUtils.sys.mjs", }); ChromeUtils.defineESModuleGetters(lazy, { PlacesBackups: "resource://gre/modules/PlacesBackups.sys.mjs", }); ChromeUtils.defineESModuleGetters(lazy, { PlacesUtils: "resource://gre/modules/PlacesUIUtils.sys.mjs",}); CustomizableUI.createWidget({ id: "uc-bookmarks_backup", // button id defaultArea: CustomizableUI.AREA_NAVBAR, removable: true, label: "Bookmarks Backup", // button title tooltiptext: "Bookmarks Backup", // tooltip title onClick: function(event) { if(event.button=='0') { let backupsDir = Services.dirsvc.get("Desk", Ci.nsIFile); let fp = Cc["@mozilla.org/filepicker;1"].createInstance(Ci.nsIFilePicker); let fpCallback = function fpCallback_done(aResult) { if (aResult != Ci.nsIFilePicker.returnCancel) { // There is no OS.File version of the filepicker yet (Bug 937812). lazy.PlacesBackups.saveBookmarksToJSONFile(fp.file.path) .catch(Cu.reportError); } }; fp.init(BrowsingContext.getFromWindow(window), "json", Ci.nsIFilePicker.modeSave); fp.appendFilter("json", RESTORE_FILEPICKER_FILTER_EXT); fp.defaultString = lazy.PlacesBackups.getFilenameForDate(); fp.defaultExtension = "json"; fp.displayDirectory = backupsDir; fp.open(fpCallback); } }, onCreated: function(button) { return button; } }); CustomizableUI.createWidget({ id: "uc-bookmarks_restore", // button id defaultArea: CustomizableUI.AREA_NAVBAR, removable: true, label: "Bookmarks Restore", // button title tooltiptext: "Bookmarks Restore", // tooltip title onClick: function(event) { if(event.button=='0') { let backupsDir = Services.dirsvc.get("Desk", Ci.nsIFile); let fp = Cc["@mozilla.org/filepicker;1"].createInstance(Ci.nsIFilePicker); let fpCallback = aResult => { if (aResult != Ci.nsIFilePicker.returnCancel) { // check file extension if (!fp.file.path.toLowerCase().endsWith("json") && !fp.file.path.toLowerCase().endsWith("jsonlz4")) { this._showErrorAlert(PlacesUIUtils.getString("bookmarksRestoreFormatError")); return; } // confirm ok to delete existing bookmarks if (!Services.prompt.confirm(null, PlacesUIUtils.getString("bookmarksRestoreAlertTitle"), PlacesUIUtils.getString("bookmarksRestoreAlert"))) return; (async function() { try { await lazy.BookmarkJSONUtils.importFromFile(fp.file.path, { replace: true, }); } catch (ex) { PlacesOrganizer._showErrorAlert(PlacesUIUtils.getString("bookmarksRestoreParseError")); } })(); } }; fp.init(BrowsingContext.getFromWindow(window), "json", Ci.nsIFilePicker.modeOpen); fp.appendFilter("json", RESTORE_FILEPICKER_FILTER_EXT); fp.appendFilters(Ci.nsIFilePicker.filterAll); fp.displayDirectory = backupsDir; fp.open(fpCallback); } }, onCreated: function(button) { return button; } }); // style button icon var uri = Services.io.newURI("data:text/css;charset=utf-8," + encodeURIComponent('\ \ #uc-bookmarks_backup .toolbarbutton-icon {\ list-style-image: url( data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAerSURBVHhe7Z1ZbxNXFIADqlr1P/CGWql9q9S+VeovaNWX/oOqErWdEEw2lrgQKhJiOwtJHNuzeHc2IIGQlKQESoEshKpUBVKkLo90oaBKfWxvz/HM2Hfs6+ngPfgc6RPYd9bzzV3GmWu3UFBQUFBkwuPx7PU51Y+AS16HuuN1qj+WwXc+h5IYPKC8o2+e4nkCZLw03qp+ATJYJfE6lX+DbUqPvhsKuzHolNtFCa0EKMXrir6l74rCCGySoCn50OtQQpCkZWiWVg0gcc+MBE67o+z+sQR7eDxeMt8ei7NwWyQnxaH8zO+vtihRv0t5n7WwPXoq6h9nXJH9IOOukSArfj+RZH/1lc+9o3Hh9usFXITnPZ6Zl/WU1C/6XaF9Pqfyq+ggRYiSWwqPoKaItl9XHMqAnpb6BRzEIn9QUo/Cpk/KbPaURvqEbDpoUXJLgRcyAs3XJW+i9gwmmHIklj0OaCX+9rVPv6qnpvbhdURfNw4GmemT2bWxsImVYSlbjoiSWwq8kLFDEXY3mq4Ld9Q0G+b6M79DeltPT+0DOrSPjQMZdyvs2lmzjGYQguD+jWPxfiq/q6en9gFVtNs4EPlIYe0QCXnWWxl+6Mlts6GEOJUANONdMAJzDbrkN/VU1SZ4IcoRqCE2hDzpDlaEBx2h7DYbSQgP3iP5HKo84hp5RU9ZdYOEaBQTYgBNu6SnrLpBQjR4IbO+KbYYmGNKbzL7HtaUoQPRN/S0VS9IiAYvZGdtiT3dWWNPHl5lcm8i+z7cqzn1tFUvSIiGSAhyYXQm+z4IOaWnrXpBQjRsCXEop/W0VS9IiAYJAUiIIEiIBgkBSIggSIgGCQFIiCBIiAYJAUiIIEiIBgkBSIggSIgGCQFIiCAaVcjqaJJFjkbhmGIlEz8eYzeDSdN2i0FCACsho+25BJVDrDdm2m4xSAhgJSTcXRkhs5/HTdstBgkBrIRsKim2NCR4sO05WBlJsG1um1aQEIA6dUGQEA0SAlgJuRVKsYWBBLvQHxeCozB++XIhIYCVkEBHLkFCXCq7PpEyrVMOJASwEjLOJagYX56tXC0hIYCVkK8CKTbVF2PpE2IWYRTFL18uJASgTl0QJESDhABWQrYjabY2noR+ImGLtbEkuxMpvZMnIYCVEPxgkd+nHaSeqGkbzwMJAayE4JxDfp928MNQGGsWvx27kBDASsiiL5G5Fxl322PicJQtnCl95EVCAOrUBUFCNEgIQEIEQUI0SAhAQgRBQjRICEBCBEFCNEgIQEIEQUI0SAhAQgRBQjRICEBCBFFpIfc6wizeqrAAMHdQZj91hoTLISREEJUS8ltXkF1uN383IzLsUtm6Oyxch4QIohJCsBaobYppmXzOQ2153GWuLSREEOUK2TwcZiNQC/jyYGck85jO6MHcSSIhaMZ2QAIJsYhSheDVPg9XPf8+Pk04dTKefdjgdjjF5B7z38aHgOuHJBJSLEoR8giaqFBr7jUyelBlV4YFTxJG0uzc6XhGFr98uk1m30DtMl6TED3sCFkdySUOGeb+j0jd0UxtEJ2owdWxpOmkEX47kx0kJBN2hCAT7sJO2w/gDKVtm89Dbcipoo/3TPfZm+lULXadkCWvxMa4eX94AiU97AxN2PxAnA1xTR4+T4UzpoTL14hdJwS5HYplJCD49dyiE7PLupTO9DnXxlO2p51Vk10pZEOyN6N1N9KQQuQeECL47neDryeLP6qJ/cimIi5DsEZtWTRLW7DuHYunDjdk2IfgfYMNyaLJg+3i+sIyAPfLN8cNIwSZ7BBIgdehTq1Tx7kZ+SeEIgLuSKaTx59/yC+/MZnMDIux3xD1O9h0DcGwGOem41S2/PLzOGyGbeMNp6ipjPVqA4W4YE46Lo/rYTlOhcsvx/2dbc+dP9JQQpBln2QSsjKcG/b6XYXDU5zvZ5SH4OTzyy/0576MOPVZYdJix3O/34HTmfPLJ0C2UY59Dl+2BQk3yhB8zZfj8kYZPm7KlyG4P359pOGELBUIMd8Y5p/UCidEdD+BV6ZRHvcUCuGHwpcGC69ivn3HaQd8GY7OjDIkf7SGyxtluB2+DMH98esjJISE5IKarAZvsoLQeYs69XBXeZ06zvcYahXfTJo6dcFHMJkaBuXBzqiwU8fOHI+teKcONRDWL9ap53/RTcMI+b9h783JwhPOAkNHy2EvDIvzr16eLRVuEMsY9m5aDGtxPathL+63IYe9zXxjyM+LJyF1BufEY3Nr5OGX9SuNI2TJF2YJj8ykbiVzM8gj9URgGfG3t+1W8INN0wedx+JZGXUX4nep//ic1n8bf5Hxg5jvr1xuHCHNzERnjN1bNstoGCGxviS7kZ5n6+cuvvBszV9kD64usz8emEU0jJDLwTn250PxwTUjdRWC1bbYldKs1FXIrH9aeFDNTO2FcD9OLPUm2FNqrkzUXMhAq/JadofArZkF4YE1K+l+04eXbj1t1Q0wb/qBe/zp0ZtTC8JRSTOxGJjlZTCfS35PT1l1o98V2gc7fGzaOWHC61Rusxa2R09Z9eOMK7Ifasq26GCaHod6Hy9aPVW1C4/Hs9friHzgdaiTIGcJ/l1tapzKHOTjk5r9ljoFBQUFBQUFBYWtaGn5D673RcwY7JWVAAAAAElFTkSuQmCC); /* icon / path to icon */ \ fill: red; /* icon color name/code */\ }\ #uc-bookmarks_restore .toolbarbutton-icon {\ list-style-image: url( data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAXASURBVHhe7Z1pqHVTGMevecwQSrxRyBRFRMYyFEIRvviEzONbbxnLJxFffFF48UFR5pCMSRk/8NZrCBmTiAzJPPP723fluavnrLvvPvvuve85z69+3Xv23uesfff/nr3WPmfttWaCIAiCxBp4Cj6G7+KHY/gG3oX7YtCAtfBu/Kdl/8bzMFggl6B3QNvwL9wbg4w18QRciU/gM8bvMB1ArTsGjxzDk/F9TK/5MdryuvROPA51Sh4MO+IqTAeo5BbYBieh9/p9+SCui72zDL9Ebyc92+Jg9F6/T6/D3lGrye7Uw7gcz571crTr28IG8g2m8rr0XNRpK+3HT7gB9sbOmHZGXow526Hdpi1sIJ9oQU8ogB8w7UuvTfEzMe3I2+hVbJMeiFD5aV+0X71hT0f3aoHDtAVyM16GF+Hu2Ck2EF34eUxbIFZduN6BnbW+IpCKUYEkb8dOiEAqbCCP4G34plmmd8puuOhEIBU2EO2XWBvfwrT8Qlx0IpAKLxChY5KWX6MFi00EUlEnkE6u4iOQiggEIhCHCKQiAoEIxCECqYhAIAJxiEAqIhCIQBwikIoIBCIQhwikIgKBCMRhqIEcjY9j3qltId6PO2EdIhAoBfI12jKbeh/WIQKBUiCvoC2zqddiHSIQKAWyKZ6KXue2uh6P6q9chwgESoF0TQQCEYjDUAPZHlegOqx5HoVtEoFAKRB1a7Vl5qpbzn7YFhEIlAL5FG2ZnodjW0QgUApkH7wJbx3hOdgmEQiUAumaCAQiEIehBrIOHojeDaOeeq31sCkRCJQCyW+zq+ML2JQIBEqB2Nuw6/o76p3VhAgESoGcgboW8Ybl8NRQH7rjqSkRCJQC6ZoIBCIQhwikIgKBCMQhAqmIQCACcYhAKiIQiEAcIpCKCAQiEIcIpCICgQjEIQKpmNhANFrpS/g5PoSl8aYiEIe2Alkf1SnBbic1huFZ6BGBOLQRyK64Gu02uRqtTv11LRGIw7iBnI4/ol3/Gp6G+dCzH+H+mIhAHJoGsgnanZXqTXgjps4GW6NunLHb6GvWS1GDbUYgDk0C0TCqdphw+RVquO4c3Q5wJf6Bdvun0I5sHYHMUieQrTBtI3/LHj+H22IJdemxf7T81fyu4fT6ZEkFIlQvpO2Sf+LVqKks6rAZanz1/HXkDdgnSy4QXU98gGlb9fQ4BJug+UJsN58ncUPskyUXiFCfp4PwABx3HNvNUT0OhzJvyJIMZJIZZCA6v5cmNdly9qeHhlRVHTEKXclvXP3qomZ06V2nd1TpBs7SvqmO0/NHoXI/w3QcBhOI1O3IOrgWhZSuJ3RvRo7+WDWDNXXRBVqQsQd+iz/jEVqQcSKq5aYLyR20IOMqVNmvozeVhAYI0Hpv7HrVTXqe1qv5naPy8gvYQQUi8xGct8G0TtcTORp1Ia1XayxHF4JpvcZRz7EtL93OnGMbE6q/LBthWif12KLt0zr90+Toxh/7fDm4QPZEy3yfZR2LaZ2mw8uZr56yPd29GdtGnd+FPh9L6+RCPy9Tefb5MgLBtD4CQbszMk5Z/9N7IC9jfuWtSv1p1HqvUlfr6j1UpX6+FmTYSt27c1ZT9alS/wKbVOqqzLX+nv8ezUXb63n64PMKLchQeSo3/f1yMIHM1+wtTZenEMdt9pZuthmn2avnlZq9KneQzV7v/D4t2PviI5Ce2Qt1uk3HYRdM9B6IzvfX46NoR2ebVJ/HXzAdA90aZ+k1kO9RlV96PG3q64R8UJteA5lm1W1JA57lDCKQV1FDI9nR2SZVdcY4DEd9sNl7IJpUse6weNNAr4G8g3W/jp0Weg1EH2MHc+k8kDqTE08znQeikZ9TgdKbvnuaeRbTsVFDpxPykXc09aid4H5aXYn2uByKnbAM1Q63hYdzfRE7PZ3rY2ivM1xYfemmf9rO0fWH+ufeguPOTDAJPoA6dXU2l3oQBEEQBEEwPzMz/wLbqBPdT/VgwQAAAABJRU5ErkJggg==); /* icon / path to icon */ \ fill: green; /* icon color name/code */\ }\ \ '), null, null); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); } catch (e) { Components.utils.reportError(e); }; })(); -
milupo ,
danke, jetzt alles funktioniert außer Backup Button. Wenn ich Backup Button klicke, passiert gar nicht!!
-
Hallo 2002Andreas , Hallo milupo ,
danke, ich habe gemacht und jetzt "Restart.Toolbar.uc.js" funktioniert aber "bookmarks_backup_restore_button.uc.js" nicht.
Mfg
-
Moin Zusammen,
mit Firefox 137 Version wird nicht Backup, Restore und neue Start in Toolbar angezeigt, kann bitte jemand sagen wo das Problem ist?
bookmarks_backup_restore_button.uc.js
JavaScript
Alles anzeigen(function() { try { //Components.utils.import("resource:///modules/CustomizableUI.jsm"); ChromeUtils.importESModule("resource:///modules/CustomizableUI.sys.mjs"); var sss = Components.classes["@mozilla.org/content/style-sheet-service;1"].getService(Components.interfaces.nsIStyleSheetService); var RESTORE_FILEPICKER_FILTER_EXT = "*.json;*.jsonlz4"; //ChromeUtils.import("resource://gre/modules/Services.jsm"); ChromeUtils.defineModuleGetter(this, "MigrationUtils", "resource:///modules/MigrationUtils.jsm"); ChromeUtils.defineModuleGetter(this, "BookmarkJSONUtils", "resource://gre/modules/BookmarkJSONUtils.jsm"); ChromeUtils.defineModuleGetter(this, "PlacesBackups", "resource://gre/modules/PlacesBackups.jsm"); CustomizableUI.createWidget({ id: "uc-bookmarks_backup", // button id defaultArea: CustomizableUI.AREA_NAVBAR, removable: true, label: "Bookmarks Backup", // button title tooltiptext: "Bookmarks Backup", // tooltip title onClick: function(event) { if(event.button=='0') { let backupsDir = Services.dirsvc.get("Desk", Ci.nsIFile); let fp = Cc["@mozilla.org/filepicker;1"].createInstance(Ci.nsIFilePicker); let fpCallback = function fpCallback_done(aResult) { if (aResult != Ci.nsIFilePicker.returnCancel) { // There is no OS.File version of the filepicker yet (Bug 937812). PlacesBackups.saveBookmarksToJSONFile(fp.file.path) .catch(Cu.reportError); } }; fp.init(BrowsingContext.getFromWindow(window), "json", Ci.nsIFilePicker.modeSave); fp.appendFilter("json", RESTORE_FILEPICKER_FILTER_EXT); fp.defaultString = PlacesBackups.getFilenameForDate(); fp.defaultExtension = "json"; fp.displayDirectory = backupsDir; fp.open(fpCallback); } }, onCreated: function(button) { return button; } }); CustomizableUI.createWidget({ id: "uc-bookmarks_restore", // button id defaultArea: CustomizableUI.AREA_NAVBAR, removable: true, label: "Bookmarks Restore", // button title tooltiptext: "Bookmarks Restore", // tooltip title onClick: function(event) { if(event.button=='0') { let backupsDir = Services.dirsvc.get("Desk", Ci.nsIFile); let fp = Cc["@mozilla.org/filepicker;1"].createInstance(Ci.nsIFilePicker); let fpCallback = aResult => { if (aResult != Ci.nsIFilePicker.returnCancel) { // check file extension if (!fp.file.path.toLowerCase().endsWith("json") && !fp.file.path.toLowerCase().endsWith("jsonlz4")) { this._showErrorAlert(PlacesUIUtils.getString("bookmarksRestoreFormatError")); return; } // confirm ok to delete existing bookmarks if (!Services.prompt.confirm(null, PlacesUIUtils.getString("bookmarksRestoreAlertTitle"), PlacesUIUtils.getString("bookmarksRestoreAlert"))) return; (async function() { try { await BookmarkJSONUtils.importFromFile(fp.file.path, { replace: true, }); } catch (ex) { PlacesOrganizer._showErrorAlert(PlacesUIUtils.getString("bookmarksRestoreParseError")); } })(); } }; fp.init(BrowsingContext.getFromWindow(window), "json", Ci.nsIFilePicker.modeOpen); fp.appendFilter("json", RESTORE_FILEPICKER_FILTER_EXT); fp.appendFilters(Ci.nsIFilePicker.filterAll); fp.displayDirectory = backupsDir; fp.open(fpCallback); } }, onCreated: function(button) { return button; } }); // style button icon var uri = Services.io.newURI("data:text/css;charset=utf-8," + encodeURIComponent('\ \ #uc-bookmarks_backup .toolbarbutton-icon {\ list-style-image: url( data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAerSURBVHhe7Z1ZbxNXFIADqlr1P/CGWql9q9S+VeovaNWX/oOqErWdEEw2lrgQKhJiOwtJHNuzeHc2IIGQlKQESoEshKpUBVKkLo90oaBKfWxvz/HM2Hfs6+ngPfgc6RPYd9bzzV3GmWu3UFBQUFBkwuPx7PU51Y+AS16HuuN1qj+WwXc+h5IYPKC8o2+e4nkCZLw03qp+ATJYJfE6lX+DbUqPvhsKuzHolNtFCa0EKMXrir6l74rCCGySoCn50OtQQpCkZWiWVg0gcc+MBE67o+z+sQR7eDxeMt8ei7NwWyQnxaH8zO+vtihRv0t5n7WwPXoq6h9nXJH9IOOukSArfj+RZH/1lc+9o3Hh9usFXITnPZ6Zl/WU1C/6XaF9Pqfyq+ggRYiSWwqPoKaItl9XHMqAnpb6BRzEIn9QUo/Cpk/KbPaURvqEbDpoUXJLgRcyAs3XJW+i9gwmmHIklj0OaCX+9rVPv6qnpvbhdURfNw4GmemT2bWxsImVYSlbjoiSWwq8kLFDEXY3mq4Ld9Q0G+b6M79DeltPT+0DOrSPjQMZdyvs2lmzjGYQguD+jWPxfiq/q6en9gFVtNs4EPlIYe0QCXnWWxl+6Mlts6GEOJUANONdMAJzDbrkN/VU1SZ4IcoRqCE2hDzpDlaEBx2h7DYbSQgP3iP5HKo84hp5RU9ZdYOEaBQTYgBNu6SnrLpBQjR4IbO+KbYYmGNKbzL7HtaUoQPRN/S0VS9IiAYvZGdtiT3dWWNPHl5lcm8i+z7cqzn1tFUvSIiGSAhyYXQm+z4IOaWnrXpBQjRsCXEop/W0VS9IiAYJAUiIIEiIBgkBSIggSIgGCQFIiCBIiAYJAUiIIEiIBgkBSIggSIgGCQFIiCAaVcjqaJJFjkbhmGIlEz8eYzeDSdN2i0FCACsho+25BJVDrDdm2m4xSAhgJSTcXRkhs5/HTdstBgkBrIRsKim2NCR4sO05WBlJsG1um1aQEIA6dUGQEA0SAlgJuRVKsYWBBLvQHxeCozB++XIhIYCVkEBHLkFCXCq7PpEyrVMOJASwEjLOJagYX56tXC0hIYCVkK8CKTbVF2PpE2IWYRTFL18uJASgTl0QJESDhABWQrYjabY2noR+ImGLtbEkuxMpvZMnIYCVEPxgkd+nHaSeqGkbzwMJAayE4JxDfp928MNQGGsWvx27kBDASsiiL5G5Fxl322PicJQtnCl95EVCAOrUBUFCNEgIQEIEQUI0SAhAQgRBQjRICEBCBEFCNEgIQEIEQUI0SAhAQgRBQjRICEBCBFFpIfc6wizeqrAAMHdQZj91hoTLISREEJUS8ltXkF1uN383IzLsUtm6Oyxch4QIohJCsBaobYppmXzOQ2153GWuLSREEOUK2TwcZiNQC/jyYGck85jO6MHcSSIhaMZ2QAIJsYhSheDVPg9XPf8+Pk04dTKefdjgdjjF5B7z38aHgOuHJBJSLEoR8giaqFBr7jUyelBlV4YFTxJG0uzc6XhGFr98uk1m30DtMl6TED3sCFkdySUOGeb+j0jd0UxtEJ2owdWxpOmkEX47kx0kJBN2hCAT7sJO2w/gDKVtm89Dbcipoo/3TPfZm+lULXadkCWvxMa4eX94AiU97AxN2PxAnA1xTR4+T4UzpoTL14hdJwS5HYplJCD49dyiE7PLupTO9DnXxlO2p51Vk10pZEOyN6N1N9KQQuQeECL47neDryeLP6qJ/cimIi5DsEZtWTRLW7DuHYunDjdk2IfgfYMNyaLJg+3i+sIyAPfLN8cNIwSZ7BBIgdehTq1Tx7kZ+SeEIgLuSKaTx59/yC+/MZnMDIux3xD1O9h0DcGwGOem41S2/PLzOGyGbeMNp6ipjPVqA4W4YE46Lo/rYTlOhcsvx/2dbc+dP9JQQpBln2QSsjKcG/b6XYXDU5zvZ5SH4OTzyy/0576MOPVZYdJix3O/34HTmfPLJ0C2UY59Dl+2BQk3yhB8zZfj8kYZPm7KlyG4P359pOGELBUIMd8Y5p/UCidEdD+BV6ZRHvcUCuGHwpcGC69ivn3HaQd8GY7OjDIkf7SGyxtluB2+DMH98esjJISE5IKarAZvsoLQeYs69XBXeZ06zvcYahXfTJo6dcFHMJkaBuXBzqiwU8fOHI+teKcONRDWL9ap53/RTcMI+b9h783JwhPOAkNHy2EvDIvzr16eLRVuEMsY9m5aDGtxPathL+63IYe9zXxjyM+LJyF1BufEY3Nr5OGX9SuNI2TJF2YJj8ykbiVzM8gj9URgGfG3t+1W8INN0wedx+JZGXUX4nep//ic1n8bf5Hxg5jvr1xuHCHNzERnjN1bNstoGCGxviS7kZ5n6+cuvvBszV9kD64usz8emEU0jJDLwTn250PxwTUjdRWC1bbYldKs1FXIrH9aeFDNTO2FcD9OLPUm2FNqrkzUXMhAq/JadofArZkF4YE1K+l+04eXbj1t1Q0wb/qBe/zp0ZtTC8JRSTOxGJjlZTCfS35PT1l1o98V2gc7fGzaOWHC61Rusxa2R09Z9eOMK7Ifasq26GCaHod6Hy9aPVW1C4/Hs9friHzgdaiTIGcJ/l1tapzKHOTjk5r9ljoFBQUFBQUFBYWtaGn5D673RcwY7JWVAAAAAElFTkSuQmCC); /* icon / path to icon */ \ fill: red; /* icon color name/code */\ }\ #uc-bookmarks_restore .toolbarbutton-icon {\ list-style-image: url( data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkCAYAAABw4pVUAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAXASURBVHhe7Z1pqHVTGMevecwQSrxRyBRFRMYyFEIRvviEzONbbxnLJxFffFF48UFR5pCMSRk/8NZrCBmTiAzJPPP723fluavnrLvvPvvuve85z69+3Xv23uesfff/nr3WPmfttWaCIAiCxBp4Cj6G7+KHY/gG3oX7YtCAtfBu/Kdl/8bzMFggl6B3QNvwL9wbg4w18QRciU/gM8bvMB1ArTsGjxzDk/F9TK/5MdryuvROPA51Sh4MO+IqTAeo5BbYBieh9/p9+SCui72zDL9Ebyc92+Jg9F6/T6/D3lGrye7Uw7gcz571crTr28IG8g2m8rr0XNRpK+3HT7gB9sbOmHZGXow526Hdpi1sIJ9oQU8ogB8w7UuvTfEzMe3I2+hVbJMeiFD5aV+0X71hT0f3aoHDtAVyM16GF+Hu2Ck2EF34eUxbIFZduN6BnbW+IpCKUYEkb8dOiEAqbCCP4G34plmmd8puuOhEIBU2EO2XWBvfwrT8Qlx0IpAKLxChY5KWX6MFi00EUlEnkE6u4iOQiggEIhCHCKQiAoEIxCECqYhAIAJxiEAqIhCIQBwikIoIBCIQhwikIgKBCMRhqIEcjY9j3qltId6PO2EdIhAoBfI12jKbeh/WIQKBUiCvoC2zqddiHSIQKAWyKZ6KXue2uh6P6q9chwgESoF0TQQCEYjDUAPZHlegOqx5HoVtEoFAKRB1a7Vl5qpbzn7YFhEIlAL5FG2ZnodjW0QgUApkH7wJbx3hOdgmEQiUAumaCAQiEIehBrIOHojeDaOeeq31sCkRCJQCyW+zq+ML2JQIBEqB2Nuw6/o76p3VhAgESoGcgboW8Ybl8NRQH7rjqSkRCJQC6ZoIBCIQhwikIgKBCMQhAqmIQCACcYhAKiIQiEAcIpCKCAQiEIcIpCICgQjEIQKpmNhANFrpS/g5PoSl8aYiEIe2Alkf1SnBbic1huFZ6BGBOLQRyK64Gu02uRqtTv11LRGIw7iBnI4/ol3/Gp6G+dCzH+H+mIhAHJoGsgnanZXqTXgjps4GW6NunLHb6GvWS1GDbUYgDk0C0TCqdphw+RVquO4c3Q5wJf6Bdvun0I5sHYHMUieQrTBtI3/LHj+H22IJdemxf7T81fyu4fT6ZEkFIlQvpO2Sf+LVqKks6rAZanz1/HXkDdgnSy4QXU98gGlb9fQ4BJug+UJsN58ncUPskyUXiFCfp4PwABx3HNvNUT0OhzJvyJIMZJIZZCA6v5cmNdly9qeHhlRVHTEKXclvXP3qomZ06V2nd1TpBs7SvqmO0/NHoXI/w3QcBhOI1O3IOrgWhZSuJ3RvRo7+WDWDNXXRBVqQsQd+iz/jEVqQcSKq5aYLyR20IOMqVNmvozeVhAYI0Hpv7HrVTXqe1qv5naPy8gvYQQUi8xGct8G0TtcTORp1Ia1XayxHF4JpvcZRz7EtL93OnGMbE6q/LBthWif12KLt0zr90+Toxh/7fDm4QPZEy3yfZR2LaZ2mw8uZr56yPd29GdtGnd+FPh9L6+RCPy9Tefb5MgLBtD4CQbszMk5Z/9N7IC9jfuWtSv1p1HqvUlfr6j1UpX6+FmTYSt27c1ZT9alS/wKbVOqqzLX+nv8ezUXb63n64PMKLchQeSo3/f1yMIHM1+wtTZenEMdt9pZuthmn2avnlZq9KneQzV7v/D4t2PviI5Ce2Qt1uk3HYRdM9B6IzvfX46NoR2ebVJ/HXzAdA90aZ+k1kO9RlV96PG3q64R8UJteA5lm1W1JA57lDCKQV1FDI9nR2SZVdcY4DEd9sNl7IJpUse6weNNAr4G8g3W/jp0Weg1EH2MHc+k8kDqTE08znQeikZ9TgdKbvnuaeRbTsVFDpxPykXc09aid4H5aXYn2uByKnbAM1Q63hYdzfRE7PZ3rY2ivM1xYfemmf9rO0fWH+ufeguPOTDAJPoA6dXU2l3oQBEEQBEEwPzMz/wLbqBPdT/VgwQAAAABJRU5ErkJggg==); /* icon / path to icon */ \ fill: green; /* icon color name/code */\ }\ \ '), null, null); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); } catch (e) { Components.utils.reportError(e); }; })();Restart.Toolbar.uc.js
JavaScript
Alles anzeigen(function() { try { Components.utils.import("resource:///modules/CustomizableUI.jsm"); ChromeUtils.importESModule("resource:///modules/CustomizableUI.sys.mjs"); var sss = Components.classes["@mozilla.org/content/style-sheet-service;1"].getService(Components.interfaces.nsIStyleSheetService); var appversion = parseInt(Services.appinfo.version); var button_label = "Neu Starten"; CustomizableUI.createWidget({ id: "uc-restart", // button id defaultArea: CustomizableUI.AREA_NAVBAR, removable: true, label: button_label, // button title tooltiptext: button_label, // tooltip title onClick: function(event) { var cancelQuit = Components.classes["@mozilla.org/supports-PRBool;1"].createInstance(Components.interfaces.nsISupportsPRBool); var observerSvc = Components.classes["@mozilla.org/observer-service;1"].getService(Components.interfaces.nsIObserverService); if(event.button=='1') { // middle-click - clear caches Components.classes["@mozilla.org/xre/app-info;1"].getService(Components.interfaces.nsIXULRuntime).invalidateCachesOnRestart(); } if(event.button=='0' || event.button=='1') { // left/middle-click - restart observerSvc.notifyObservers(cancelQuit, "quit-application-requested", "restart"); if(cancelQuit.data) return false; Services.startup.quit(Services.startup.eRestart | Services.startup.eAttemptQuit); } }, onCreated: function(button) { return button; } }); var icon = "chrome://global/skin/icons/reload.svg"; if(appversion < 92) icon = "chrome://browser/skin/reload.svg"; // style button icon var uri = Services.io.newURI("data:text/css;charset=utf-8," + encodeURIComponent('\ \ #uc-restart .toolbarbutton-icon {\ list-style-image: url("'+icon+'"); /* icon / path to icon */ \ transform: scaleX(-1); /* icon mirroring */\ fill: red; /* icon color name/code */\ }\ \ '), null, null); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); } catch (e) { Components.utils.reportError(e); }; })();Vielen Dank
Mfg
-
vielen Dank.
Mfg