Beiträge von SuperDAU#0815
-
-
Ja danke für die rege Beteiligung...
Ich will das Ding einfach nur loswerden, es sitzt bei mir an einer solch exponierten Stelle, dass es schwer nervt. Außerdem komme ich ja mit Alt+x und dann "a" auch zu den addons, oder kommt das auch (bald) weg? Ich brauch es also (vorerst?) nicht zwingend im Überhangmenü.
Ich teste mal das aus #1.
Mal schaun, wie es sich entwickelt.
mfg
supi
-
Hallo,
ich habe das Skript von Andreas installiert.
Leider funktioniert es bei mir nur eingeschränkt.
Nach einem Programmstart ist der Button wieder am "serienmäßigen" Ort.
Erst nach einem Neustart (Neustart-Button per Script) bleibt er bis zum nächsten Programmstart im Overflow-Menü.
Gibt es Ideen, das zu fixen?
Dank und Gruß
supi.
-
Wow, danke @aborix. Hätte man ja fest selbst finden können mit den Suchbegriffen "Lesezeichen speichern zeit". Schäme mich fast bzw. ein Bisschen.


mfg
supi.
-
Ja, dem Milupo seinen
 Post, hat mir das Forum wohl erst unterschlagen. Da mahlte .dejavu sozusagen zuerst.
Post, hat mir das Forum wohl erst unterschlagen. Da mahlte .dejavu sozusagen zuerst.Also milupo: ist recht, signore. Aber der Werbung bezog sisch nun mal auf einen signorina.

Zitronella: ich meine zu glauben, .dejavu hat trotz Deines Zitates an mich adressiert - oder? Sonst hätte ich mir ja die Hälfte von meinem Laberrhabarber sparen können

Der Threadersteller meint beides, siehe #19.
Aber Touchpad im Sinne von Mousepad. Bissl größer mittlerweile und zu mehr fähig als von 20J. aber noch lange kein Tablet- oder Smartphone-Display (T540p)
mfg
supi
-
.DeJaVu, danke für Deine Beteiligung.
Ich arbeite mal Deinen Post von oben nach unten ab, die Zitierfunktion beherrsche ich nicht zielführend.
Warum sollte ich also das, was neu ist, wenn es bei der Benutzung stört, aber änderungsfähig ist, nicht ändern und zwar zu dem Zeitpunkt ich es ändern kann sondern erst 4 Wochen o. ä. später?
Ich sagte auch im letzten Post, dass es mir erst jetzt auffiel, daran kann ich nichts ändern.
Weiter oben @#9 schrieb ich, von der Nutzung des Touchpads am Notebook. Also ich nutze PC + Notebook + Android-Tablet (das hier aber jetzt irrelevant ist).
Die Logik, wie Du so treffend formulierst, will ich Dir gern erklären:
Es geht nicht ums "Lesezeichen bearbeiten" sondern ums "Erstellen/Setzen" mittels Star-Button in der url-bar. Beim Bearbeiten eines bereits gesetzten verhält es sich ja auch anders.
Also: Ich klicke, ohne die obigen Tipps zu kennen, auf den Star-Button. Mit fällt aber nicht binnen 3s ein treffender Titel ein, und das Eingabefenster schließt sich. Jetzt nach tatkräftiger Hilfe des Forums (s. o.) schiebe ich im selben "Handstreich" die Maus (am Noti habe ich es noch nicht verifiziert) über das Eingabefeld und es bleibt offen. Also geht doch
 hab mich ja auch schon mehrfach bedankt.
hab mich ja auch schon mehrfach bedankt.Bookmark Tab here sieht ganz nett aus, danke. Ich nutze zZ "default-bookmark-folder", ist aber leider zZ etwas buggy.
"muss man sich was anderes suchen", hab ich hier gemacht, und wurde ja auch fündig.
Ja, die Update-Thematik, bei der sind wir ja hier gerade...
Da ja nun aber mal Anpassungen möglich waren und sind, muss ich ja nicht bis zum nächsten großen Funktions- + Optikupdate mit dem, was mir nicht gefällt, umgehen, sondern passe es jetzt und evtl. später, falls nötig und möglich wieder an.
Danke nochmal an alle für die Tipps.
mfg.
supi
-
sowieso böse auf die Nase fallen.
Ich bin bisher mit keiner Anpassung "böse auf die Nase gefallen", wie auch immer das vorm PC-Monitor aussehen sollte.
 Hab immer das genutzt, was add-ons und Forum hergaben und natürlich auch an viele Sachen gewöhnt, geht ja nicht anders (TabMixPlus, menuWizard oder MenuEditor (weiß nicht mehr genau) ab Quantum). "
Hab immer das genutzt, was add-ons und Forum hergaben und natürlich auch an viele Sachen gewöhnt, geht ja nicht anders (TabMixPlus, menuWizard oder MenuEditor (weiß nicht mehr genau) ab Quantum). ""Einfach mal so nehmen wie ist" - wozu gibt dann es die Anpassungsmöglichkeiten und die vielfältige Hilfe hier?
Bugreport
Einen gibts wohl schon - für die Trennlinie im Kontextmenü der Lesezeichenleiste.
Und tatsächlich wäre etwas mehr "Kontextselektivität" hilfreich, gerade bei den Kontextmenüs, die sich die Selektoren teilen und man weder individuell reduzieren noch ordnen kann.
Übrigens haben isch gar keinen Kautsch, Signorina.

Ich kann das Problem da durchaus nachvollziehen.
Danke, Du gibst mir noch und wiederholt Hoffnung

Ich lese fast alle Themen in so einer Umstellungszeit wie jetzt oder bei Quantum. Habe dadurch so viel Hilfe gefunden ohne extra nachfragen zu müssen, und gelegentlich auch meine Ergebnisse zur gemeinsamen Verwendung angefügt, so dass auch andere was davon haben. Selten zwar aber ich muss ja auch nix ergänzen, was schon da ist.
Hätte ja sein können, dass jemand schon was herausgefunden hat, weils selber stört und Erfahrungen oder Kenntnisse zwecks Abhilfe zur Verfügung stehen.
Mir ist das "Topic-Thema" jedenfalls jetzt erst und nicht schon seit Quantum aufgefallen, is halt so.
Danke trotzdem nochmal an alle für den Input.
mfg
supi.
-
Ich bin wohl schon zu verwöhnt, hier für fast jedes optische oder funktionale Wehwehchen ein Pflästcherchen gefunden zu haben.

Das mit dem Mauszeiger schaffe ich vielleicht gerade noch (danke Zitronella), spart immerhin nen Klick. Der zusätzliche Klick wäre nicht verschwendet, wenn beim Klick ins Eingabefeld die "alles markieren"-Situation, die durch Betätigen des Star-Buttons eintritt, nicht aufgehoben würde. Aber z. B. Touchpads vom Notebook sind gelegentlich nicht so feinfühlig, da haut der Zeiger schon mal ab...
Sind halt viele Stolperfallen hinzu gekommen mit Proton, da versuche ich vielleicht etwas zu überoptimieren. Ich bin ja auch einer, die die Reihenfolge im Kontextmenü der Lesezeichensymbolleiste optimiert, obwohl schon fast alles gelöscht wurde.
Warum sollte ich aber nicht alle Anpassungsmöglichkeiten, falls vorhanden, ausschöpfen. Die meisten hab ich über Lesen + Probieren gefunden, die wenigsten über nachfragen.
Manche machen sich das Füchslein knallig bunt und da noch ein Icon und dort noch ein zusätzliches Feld...
Ich reduziere gerne maximal, unauffälligst in Form + Farbe und reibungsarm in der Funktion, schließlich ist der Browser nur das Mittel und nicht der Zweck meiner Internetnutzung.
Ich habe noch ein Beispiel der neuen Hindernisse: Separator/Lesezeichenleiste. Praktisch unbenutzbar zur Zeit.
Mich wundert überhaupt, wie wenig Forums-Äkktschn seit Proton herrscht, bei Quantum hats hier ja geraucht vor lauter Q+A.
Danke an alle.
mfg
supi
-
Danke und ja, das funktioniert zwar, aber das muss man sich ja erst angewöhnen bzw. lernen, da es ja keinen Hinweis auf die notwendige Aktion gibt. Bei Kontextmenüs o. ä. sehe ich ja die mögliche Auswahl, hier brauche ich einen unlogischen zusätzlichen Klick.
Im Suchfenster kann man via Script auch die Zeiten beeinflussen, wie lange die Eingabe anzeigt werden soll, so glaubte ich also, es fände sich für hier ebenfalls so ein Kniff.

mfg
supi.
-
Hallo!
Gibt es eine Möglichkeit, die Dauer der Öffnung des "Popups" "Lesezeichen hinzufügen", welches erscheint, nachdem man den "Star-Button" in der url-bar gedrückt hat, zu verlängern?
Das "Fensterchen" schließt zu schnell (ca. 3-4s), meist hab ich noch gar nix getippt und schon isses wieder wech.

Dank und Gruß
supi.
-
Hallo, evtl. speziell @grisu2099, aber gern auch alle anderen:
Habe jetzt die eckigen Tabs von .DeJaVu aus #14 mit Teilen von 2002Andreas Anpassungen kombiniert. Sieht recht alt-schulisch aus, also Pre-Proton ;-).
Problem: Es beißt sich mit dem, was wir hier erarbeitet haben und sieht wieder aus wie in #1.
Gibts da noch nen Dreh?
mfg
supi.
PS: Ohne Daten kann man nur raten - haha:
CSS
Alles anzeigen#TabsToolbar .tabbrowser-tab .tab-background { border-radius: unset !important; margin-block: unset !important; } .tabbrowser-tab:not([visuallyselected="true"]) { background-color: #bdc0af!important; border-right: 1px solid #444 !important; border-bottom: 1px solid #444 !important; border-top: 2px solid transparent !important; } .tabbrowser-tab:not([visuallyselected="true"]):hover /*inaktiv + hover - obere Linie*/ { border-top: 2px solid grey !important; background-color: #bdc0af!important; } .tabbrowser-tab[visuallyselected="true"] { border-top: 2px solid #0A84FF !important; } .tabbrowser-tab .tab-background[selected="true"] { background-color: #F9F9FA !important; } .tabbrowser-tab { padding-inline: unset !important; } /*****************************************************************************************************/ /* Höhe und Abstand der Tableiste*/ #TabsToolbar { height: 36px !important; } /*Tab Inhalt Abstände*/ :root { --proton-tab-radius: 0px !important; --proton-tab-block-margin: 0px !important; --inline-tab-padding: 10px !important; } /*Höhe der Tabs*/ .tabbrowser-tab { min-height: 36px !important; max-height: 36px !important; box-shadow: none !important; } /*Tabinhalt auf ganze Tabbreite*/ .tab-label-container { margin: auto !important; }und
CSS
Alles anzeigen/* Tab schließen-Button ändern*/ #TabsToolbar .tab-close-button[selected="true"] { display: -moz-box !important; margin-right: -5px !important; fill:red!important; opacity: .9!important; } .tab-close-button[fadein]:hover{ fill:white!important; background: #c0c1b7!important; } #TabsToolbar .tab-close-button{ display: -moz-box !important; margin-right: -5px !important; } #closetab_fmarin_com-browser-action{ /* "X" in Symbolleiste */ filter: none !important; fill: grey!important; list-style-image: url("chrome://browser/skin/stop.svg") !important;} /*******************************************************************************************/ .tab-label-container[textoverflow]:not([pinned]) { mask-image: set !important; margin-right: 10px !important; } /*******************************************************************************************/ #TabsToolbar .tab-close-button[selected="true"]:hover{ fill:#1e81b0!important; background: #6dc2df!important; { display: -moz-box !important; margin-right: -5px !important; opacity: .5!important; } -
Danke, cool. Habs nur nachgeplappert. Wusste nicht, dass man das nur einmal adressieren muss. Funktioniert dann auch zum Reduzieren der Einträge.
-
Hallo,
ich habs, für mich einigermaßen funktionierend, hinbekommen:
Code
Alles anzeigen@-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xhtml"), /*Trennlinie hinzufügen*/ url("chrome://browser/content/browser.xhtml"), url("chrome://browser/content/history/history-panel.xhtml") { #placesContext_new\:separator{ -moz-box-ordinal-group:0!important} /**************************************************************************************************************/ @-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xhtml"), /*Ordner hinzufügen*/ url("chrome://browser/content/browser.xhtml"), url("chrome://browser/content/history/history-panel.xhtml") { #placesContext_new\:folder{ -moz-box-ordinal-group:2!important} /**************************************************************************************************************/ @-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xhtml"), /*nach Namen sortieren*/ url("chrome://browser/content/browser.xhtml"), url("chrome://browser/content/history/history-panel.xhtml") { #placesContext_sortBy\:name{ -moz-box-ordinal-group:5!important} /**************************************************************************************************************/ @-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xhtml"), /*Alle öffnen*/ url("chrome://browser/content/browser.xhtml"), url("chrome://browser/content/history/history-panel.xhtml") { #placesContext_openBookmarkContainer\:tabs{ -moz-box-ordinal-group:6!important} /**************************************************************************************************************/ @-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xhtml"), /*Ordner umbenennen*/ url("chrome://browser/content/browser.xhtml"), url("chrome://browser/content/history/history-panel.xhtml") { #placesContext_show_folder\:info{ -moz-box-ordinal-group:8!important} /**************************************************************************************************************/ @-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xhtml"), /* Ordner Löschen*/ url("chrome://browser/content/browser.xhtml"), url("chrome://browser/content/history/history-panel.xhtml") { #placesContext_deleteFolder{ -moz-box-ordinal-group:9!important} /**************************************************************************************************************/ /*Kontextmenü Lesezeichensymbolleiste - "Trennlinie */ @-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xhtml"), url("chrome://browser/content/browser.xhtml"), url("chrome://browser/content/history/history-panel.xhtml") { #placesContext_editSeparator{ -moz-box-ordinal-group:7!important} /**************************************************************************************************************/ /*Kontextmenü Lesezeichensymbolleiste - "Trennlinie */ @-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xhtml"), url("chrome://browser/content/browser.xhtml"), url("chrome://browser/content/history/history-panel.xhtml") { #placesContext_deleteSeparator{ -moz-box-ordinal-group:4!important}Die Selektoren hab ich mit Hilfe der Browserwerkzeuge gefunden.
Die Platzhalter und die Befehle stammen mglw. hier aus dem Forum. Aus der Zeit für die Anpassung von Quantum.
Es passt nicht 100%ig, da die in #1 genannten Menüs sich die Selektoren u. U. teilen.
Aber ich habe eine für mich funktionierende Auswahl und Übersichtlichkeit hinbekommen.
Evtl. kanns jemand auch für sich verwenden.
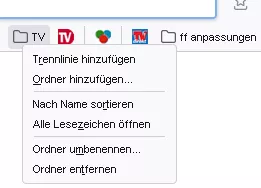
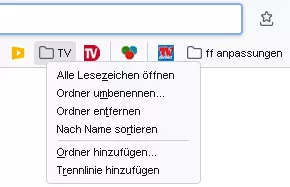
Sieht jetzt so aus für die Ordner (o.a. Code ist für die Ordner):

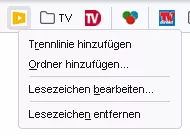
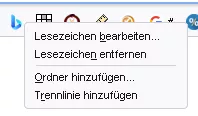
und so für die Lesezeichen:

Mir gefällts nicht komplett, aber besser bekomm ichs nicht hin.
Muss gehen - vorerst.
mfg
supi.
-
haha, da krieg ich ja glatt ein ... "Nickname des Verfassers von #14"
Hatte mich gerade mühevoll versucht, an die glubschigen Schaltflächen zu gewöhnen und jetzt das...
Tolle Arbeit @.DeJaVu
Muss mal sehen... wenn ichs mit meinen Farben zusammenbringe, vielleicht gibts ja auch für mein Füchslein ein visuelles Downgrade, so voll retro und so...
-
Hab noch was beizutragen:
Für unabhängige Farben bei Hover ob aktiver Tab oder inaktiv.
mein gesamter Code für den Tabschließen-Button:
CSS
Alles anzeigen/* Tab schließen-Button ändern*/ #TabsToolbar .tab-close-button[selected="true"] { display: -moz-box !important; margin-right: -5px !important; fill:red!important; opacity: .9!important; } .tab-close-button[fadein]:hover{ fill:white!important; background: #c0c1b7!important; } #TabsToolbar .tab-close-button{ display: -moz-box !important; margin-right: -5px !important; } #closetab_fmarin_com-browser-action{ filter: none !important; fill: #c0c1b7 !important; list-style-image: url("chrome://browser/skin/stop.svg") !important;} /*******************************************************************************************/ .tab-label-container[textoverflow]:not([pinned]) { mask-image: set !important; margin-right: 7px !important; } /*******************************************************************************************/ #TabsToolbar .tab-close-button[selected="true"]:hover{ fill:#1e81b0!important; background: #6dc2df!important; { display: -moz-box !important; margin-right: -5px !important; opacity: .5!important; }Lernen durch Machen, fetzt uhrst ein.
mfg
supi
-
Hallo,
als Freund schlanker Menüs benötige ich ebenfalls schnellen Zugriff auf die häufiger benutzten Einträge.
Daher würde ich mich sehr über Hilfe bei der Anpassung der Reihenfolge im Kontextmenü der Lesezeichensymbolleiste (LZ-SL) freuen.
Nach meiner Kenntnis sind wohl 4 Kategorien zu bearbeiten:
- Kontextmenü Ordner
- Kontextmenü Lesezeichen
- Kontextmenü Trennlinie
- Kontextmenü in Zwischenräumen der LZ-SL
Am wichtigsten für mich wären die ersten beiden.
Sieht jetzt so aus:

und so:

Ich weiß, dass die LZ-SL Einträge etwas tricky sind, aber vielleicht weiß ja doch jemand Rat.
Die künftige Reihenfolge müsste ich noch herausfinden, also bräuchte ich bitte vorerst zum Testen so was wie Platzhalter oder so und die Selektoren.
Dank und Gruß
supi
-
-
Danke, #4 tut was es soll.
Jetzt würde mich noch interessieren, ob als Tüpfelchen auf dem "i" der Text so "ausfadebar" ist wie im Original, nur eben jetzt an der mit #4 definierten Stelle.
Edit:
Gefunden: "un" ist das Zauberwort. (unset oder set)
CSS.tab-label-container[textoverflow]:not([pinned]) { mask-image: set !important; margin-right: 10px !important; }Danke.
Supi!
-
Danke, das für den aktiven Tab passt sehr gut.
Für die inaktiven Tabs würde ich bei Hover gerne eine separate Lösung verwenden.
Also das "x" bei Hover in einer anderen Farbe.
Sieht jetzt so aus:
Der helle Tab ist der aktive. Links ist inaktiv bei Hover. Dort hätte ich gern das "x" in einer anderen Farbe, damit der inaktive Tab auch bei Hover als inaktiv erkennbar bleibt.
Dank und Gruß
supi
-
der Text geht damit bis an das "x" heran. "Scharf", ja, aber ich hätte gern etwas Abstand dazwischen. Etwa in der Größe wie beim "hover" der Schaltfläche um das "x".

