Nur wenn ich "Strg" drücke und dann auf das Lesezeichen öffnet ein neuer Tab.
Geht auch mit der mittleren Maustaste - sofern vorhanden.
Nur wenn ich "Strg" drücke und dann auf das Lesezeichen öffnet ein neuer Tab.
Geht auch mit der mittleren Maustaste - sofern vorhanden.
Danke.
Aber es 'geht' nicht.
Anders getestet: In Adresszeile heise.de eingegeben.
STRG-F: Suche aktiv.
Suche mit X beendet.
STRG-F: Suche nicht aktiv.
Ich nehme alles zurück und behaupte das Gegenteil ![]()
Dein Code funktioniert!!
Ich Blödmann hatte doch wieder meinen hinkopiert. Vertan - vertan.
Danke!
Keine weiteren Skripte.
Ich öffne eine Seite, indem ich in den Lesezeichen mit der mittleren Maustaste auf einen Eintrag klicke.
Die Seite wird angezeigt. Wenn ich dann STRG-F drücke funktioniert es.
Klicke ich das Suchfenster mit dem X weg und drücke dann wieder
STRF-F kommt zwar das Suchfenster, aber es ist nicht aktiv!?!
Ohne userchrome.css geht es einwandfrei.
Vielleicht ein bischen viel, aber ich versuchs mal:
/* ### ### ### Suche mit CTRL-F ### ### ### */
/* ### Position vom Schließen "X" links neben dem Suchfeld ### */
/* ### Die anderen Felder näher aneinander gerückt ### */
.findbar-closebutton {
order: -1 !important;
-moz-margin-start: 3px !important;
-moz-margin-end: -4px !important;}
/* ### Haken "Voriges suchen" ### */
.findbar-find-previous {-moz-margin-start: -1px !important;}
/* ### Haken "Nächstes suchen" ### */
.findbar-find-next {-moz-margin-start: -6px !important;}
/* ### "Alle hervorheben" ### */
.findbar-highlight {
-moz-margin-start: -7px !important;
-moz-margin-end: 8px !important;}
/* ### "Groß/Kleinschreibung" ### */
.findbar-case-sensitive {
-moz-margin-start: -4px !important;
-moz-margin-end: -4px !important;}
/* ### "Ganze Wörter" (2px danach fängt der "1 von 2 gefunden..." Text an ### */
.findbar-entire-word {
-moz-margin-start: -4px !important;
-moz-margin-end: 2px !important;}
/* ### Aussehen und Position (oben) der Such Box ### */
:-moz-any(.browserContainer,#viewSource) :-moz-any(findbar,#FindToolbar) {
order: -1 !important;
position: normal !important;
box-shadow: unset !important;
border-top: 0px solid transparent !important;
border-radius: 0 0 3px 3px !important;
transition-property: margin-top, opacity, visibility !important;
background-image: unset !important;}
/* ### Abstand der Texte hinter "Ganze Wörter" - Texte fett ### */
:-moz-any(.browserContainer, #viewSource) :-moz-any(.findbar-find-status,.found-matches) {
-moz-margin-start: 2px !important;
-moz-margin-end: 4px !important;
font-weight: bold !important;}
/* ### "Ausdruck nicht gefunden" Text schräg (italic fett) rot (red) ### */
:-moz-any(.browserContainer, #viewSource) .findbar-find-status {
font-style: italic !important;
color: red !important;}
/* ### "Übereinstimmung" Text grün fett (green) ### */
:-moz-any(.browserContainer, #viewSource) .found-matches {color: green !important;}Ich muß zweimal STRG-F drücken, um in das Suchfeld zu kommen.
Warum?
Da es im Tab angezeigt wird, kann der Fuchs das Symbol auch darstellen; nur wird es eben nicht in die Lesezeichen-Symbolleiste übernommen; warum nicht?
Ich 'glaube', dass in der Lesezeichen-Symbolleiste unter "Lesezeichen bearbeiten... - Adresse" GENAU die GLEICHE Adresse wie im TAB stehen muß!
Also z.B. "Warum werden im Tab angezeigte Webseitensymbole nicht in die Lesezeichensymbolleiste übernommen?"
und nicht z.B. nur "https://www.camp-firefox.de/forum/thema/"
Firefox 95.0 - Jetzt wieder alles in Ordnung!
Spiel mal mit
/* ### TAB Textfarbe schwarz (black) ### */
#TabsToolbar .tabbrowser-tab {color: black !important;}
/* ### Farbe des aktuellen TABs #c9b887 helles braun ### */
#TabsToolbar .tabbrowser-tab .tab-content[selected="true"] {background: #c9b887 !important;}
/* ### Farbe eines ungelesenen TABs #aeaba5 dunkles grau bis #c9c6be helles grau ### */
#TabsToolbar .tabbrowser-tab .tab-content {
background-image: linear-gradient(to top,#aeaba5,#c1beb7,#c9c6be) !important;}
/* ### Farbänderung, wenn man über den TAB fährt #cac7c1 mittleres grau bis #e8e6e2 helles grau ### */
#TabsToolbar:not(:-moz-lwtheme) :-moz-any(.tabs-newtab-button,#tabs-newtab-button):hover,
#TabsToolbar .tabbrowser-tab:hover .tab-content:not([selected="true"]) {
background-image: linear-gradient(to top,#cac7c1,#d5d2cc,#e8e6e2) !important;}
Habe Deine Zeilen eingebaut. Damit gehts. Danke.
Dharkness: Hatte es extra komplett ohne userChrome.css getestet.
Und da ist der Fehler dann noch drin.
Auf Firefox 94.0 aktualisiert.
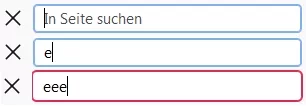
Und zuerst sah es ganz gut aus, doch wenn er NIX findet dann das:

Die "Kurzfristige optische Lösung:" ist erstmal OK, denn in Firefox 93.0 ist es immernoch zu dünn!
Das Problem tritt erst seit Firefox 92.0.1 auf, noch nicht in Firefox 92.0.
Ach, siehste. Und genau da wurde ja das "X" wieder zum Suchfeld hinzugefügt...
Ja, ja, ihr habt ja recht. Dann 'herunterlade' ich jetzt eben ... ![]()
Ich habe bei mir unter "Alle Dateien in folgendem Ordner abspeichern:" "D:Download" angegeben,
aber "Jedes Mal nachfragen, wo eine Datei gespeichert werden soll" angeklickt.
Es wird dann beim Download immer der "D:\Download" Ordner vorgegeben/geöffnet...
Egal was ich eingebe oder einstelle, bei mir öffnet sich immer der letz benutze Ordner, wenn ich rechtsklicke und dann Datei speichern unter wähle
Tatsächlich, hab' ich gerade getestet. Ist mir aber nie aufgefallen, weil:
Speichere einfach ALLES was Du downläds (downläds?) immer in D:\Download.
Und dann kopierst/entpackst/umbenennst Du die Dateien dahin, wo sie hin sollen.
So mußt Du Dich auch nie fragen "Wo zum Geier hab' ich das jetzt wieder hinkopiert?"...
Ich habe bei mir unter "Alle Dateien in folgendem Ordner abspeichern:" "D:Download" angegeben,
aber "Jedes Mal nachfragen, wo eine Datei gespeichert werden soll" angeklickt.
Es wird dann beim Download immer der "D:\Download" Ordner vorgegeben/geöffnet...
Alles anzeigenHallo!
In Version 89.0 ist es nicht mehr möglich, wenn man in den Lesezeichen ("Weitere Lesezeichen" in der Sidebar)
per RETURN die Seite öffnet, auf der der Cursor steht.
Beispiel: Ich ändere mittels "Lesezeichen bearbeiten..." die http..." Adresse von "...66" auf "67"
und drücke dann RETURN, um mir die Seite 67 anzeigen zu lassen.
Das geht jetzt nicht mehr.
Geht wieder (Firefox 90.0)!
Na also; geht doch... ![]()
Nein ![]()
Bei mir (Windows 7 - Desktop at 125%) und rechteckigen Tabs funktioniert es mit
/* ### TABs UNTER Adressleiste ### */
#titlebar {-moz-box-ordinal-group: 100 !important;}
/* ### TAB Höhe so klein wie möglich (normal 26px) ### */
#main-window {--tab-min-height: 20px !important;}
ganz gut - aber ob das hilft?

