Beiträge von Ernie2210
-
-
Sorry, da habe ich mich falsch ausgedrückt.
Ich würde halt gerne festlegen, dass die erste angepinnte Seite eine lokale Datei "Tagesschau.png" verwendet und verknüpft ist mir "http://www.tagesschau.de" und den Namen "Tagesschau" trägt.
-
-
Ich habe ja mit dem Code jedem Eintrag eine bneutzerdefinierte lokale Grafik definiert. Beispiel an Platz eins die Tagesschau:
CSSli.top-site-outer:nth-child(1) > div:nth-child(1) > a:nth-child(1) > div:nth-child(1) > div:nth-child(1) { background: url(".//Icons/Tagesschau.png")no-repeat !important; background-position:center!important; background-size:contain!important;Ich würde jetzt gerne wissen, ob ich in dem Code auch die URL "http://www.tagesschau.de" und den Anzeigenamen "Tagesschau" implementieren. Aktuell mache ich das immer manuell im Firefox für jedes Symbol
-
-
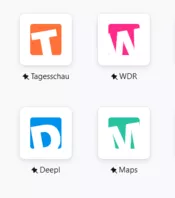
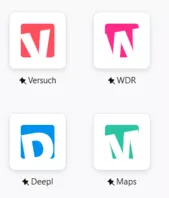
Ich habe auch etwas herausgefunden. Der schräge Buchstabe erscheint, wenn ich die Verknüpfung noch nicht benutzt habe. Sobald ich die Verknüpfung verwende ist er nach einem Neustart verschwunden.
-
Das Problem tritt nicht auf, wenn ich das Bild als Verknüpfung über eine Internetadresse eingebe oder wenn Firefox selber ein Bild zu der verknüpften Internetadresse finde.
Kann man dieses irgendwie abstellen?
-
Ich habe mal Firefox komplett neu installiert und festgestellt, dass die schrägen Buchstaben auftreten, sobald ich eine Seite anhefte und Ihr einen Namen vergebe.
Es liegt irgendwie an dem Eintrag:
user_pref("browser.newtabpage.pinned", "[{\"url\":\"http://www.tagesschau.de\",\"label\":\"Tagesschau\"}]");
-
-
Ich habe ihn zum Test mal deaktivert, da ich alles abschalten sollte und auch dann sind die schrägen Buchstaben da.
-
toolkit.legacyUserProfileCustomizations.stylesheets
-
-
Hallo Zusammen,
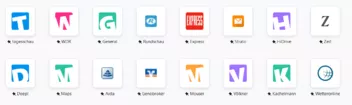
nach dem aktuellen Update auf Version 89 habe ich das Problem, dass die Bilder verkleinert sind und sich der Anfangsbuchstabe des Namens quer über dem Bild befindet:

Komischerweise ist nicht jedes betroffen, aber ich kann keinen Unterschied feststellen.
Hat jemand ein Idee, wie ich das abstellen kann.
Besten Dank,
Ernie
-
Super, vielen Dank.
Habe auch gerade gesehen, es ist noch einfacher mit "background-position:center"
Und mit "background-size:contain" wird das Bild automatisch an das Fenster angepasst!!!
-
So jetzt habe ich es nochmal mit meinem Logo getestet und festgestellt, dass man das Bild an das Fenster anpassen muss. Das gesamte Fenster hat eine Größe von 100 x 100 px. Somit passt eine 80 x 80 px - wie von Andreas beschrieben - mit der Einstellung "background-position:10px 10px" mittig rein.
Allerdings habe ich auch einen Nachteil gefunden. Bei manchen Seiten erfolgt dann trotzdem noch die Vorschau bzw. der Anfangsbuchstabe in dem Fenster - was natürlich nur bei einem transparenten Bild zu sehen ist - und ein kleines Vorschaufenster und rechts.

Ist es möglich diese Vorschau komplett zu deaktivieren?
-
...und mit nur einem Punkt funktioniert es auch!!!
Vielen Dank Leute!
-
Teste bitte mal mit diesem Code. Das Icon ist dabei zu base64 umgewandelt.
Ja, das funktioniert bei mir!
-
Ja, ich habe neue gestartet und auch zwischendurch mal den Cache geleert.
Allerdings habe ich gerade festgestellt, dass die Vorschau der Webseite verschwindet und der Anfangsbuchstabe der Webseite angezeigt wird, wenn ich den userContent verwende.
Somit scheint er vielleicht mit der Pfadangabe ein Problem zu haben und das Icon nicht zu finden?
-
Kannst Du mir mal Dein Icon zum Testen schicken?
-
Funktioniert es bei Dir auch mit "angepinnten" Seiten?