Oh, freut micht sehr, dass ich auch mal was helfen konnte. Aber mit fremden Lorbeeren schmücke ich mich nicht. Der Code ist natürlich nicht von mir, ich kann das garnicht. Habe ich irgendwo auf dieser Seite kopiert.
Beiträge von Arsen
-
-
ich möchte anstatt der statischen Sanduhr in den Tabs eine schöne Lade-Animation zum Beispiel den "Spinner"
Ganz hübsch finde ich einen Ladebalben in der Kopfzeile des Tab.
CSS
Alles anzeigen/* Visuelle Anzeige des Seitenladezustands in der Kopfzeile der Tabs*/ /* progress-bar page loading in the tab header */ .tabbrowser-tab:not([usercontextid]) > .tab-stack > .tab-background > .tab-context-line { opacity: 0; background-color: #2A970A; height: 3px; } .tabbrowser-tab:is([busy], [progress]) > .tab-stack > .tab-background > .tab-context-line { opacity: 1; transform-origin: left center; animation: 2s ease-in-out scale; } .tabbrowser-tab[bursting] > .tab-stack > .tab-background > .tab-context-line { transition: opacity 2s ease-out; } @keyframes scale { 0% {transform: scaleX(0);} 100% {transform: scaleX(1);} }Farbe anpassen in Zeile 5.
-
..ist kein Button. Das ist ein Tab..
Ok, das hab ich verstanden. Das Ding kann trotzdem weg.
Ich weiß nicht, ob ich dich/das jetzt richtig verstanden habe..
Hast du genau richtig verstanden. Ich drücke mich sicher nicht immer so verständlich aus. Aber dein erster Code war der Volltreffer. Es soll nur der Tab "Neuer Tab" ausgeblendet werden, nicht die komplette Tableiste. Vielen Dank Andreas
-
Hallo,
der FF ist bei mir so eingestellt, dass nach dem Schliessen des letzten Tabs, das Browserfenster offen bleibt. Es erscheint halt dann der Button "Neuer Tab". Das brauche ich nicht und das kann weg. Wenn ich nun wüsste, wie sich dieses "Element" nennt, könnte man das ev. mit
#TabsToolbar #element xyz {
display: none !important;
}ausblenden. Kann mir jemand den richtigen Namen für diesen Button nennen? Oder sonstwie helfen, wie ich das weg bekomme?
-
Du kannst ja mal testen wenn du magst.
Hab ich. Und die Werte angepasst. Das bekomme ich inzwischen halbwegs hin. Ein bissel gefummel, weil ich nicht weiss was padding, marging und so bedeuten. Aber durch das ändern der Werte (eines Wertes) sieht man ja was passiert.
Kann man auch die Scrollbalken verändern? Wenn nein hat es sich. Wenn Ja, würde ich gerne ein neues Thema öffnen, weil das hier nicht her passt, wenn ich darf.
-
Kann man tatsächlich nicht
Ja, du hast natürlich recht, das war etwas zu euphorisch.

Kann man eigentlich den Close-Button innerhalb eines Tabs verschieben bzw. 1-2px nach rechts rücken?
-
Ah ja, so kann man das hauchfein einstellen.

-
Hallo,
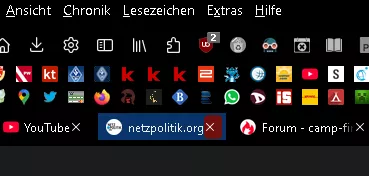
ja, min-width kann ganz weg. max-width auf 150, sonst wird mir der Tab zu breit. Funktioniert auch bis auf einen kleinen Schönheitsfehler. Beim Tab-Close-Button wird das Hoover abgeschnitten. Das ist vermutlich nicht richtig ausgedrückt, deshalb mach ich mal ein Foto. Das ist so auf allen Tabs, auf denen die sich dem Text variabel anpassen und auf den auf 150px begrenzten.
-
Oh, ich war zu spät und muss jetzt weg, die warten schon. Teste später...
-
Ja, das funktioniert! Vielen Dank euch.
Mir wurde wurde bestens geholfen!

-
Nutzt du noch andere Codes?
Ja, ich meine 95% ist von dir. Willste mal sehen, ob sich da was gegeseitig stört?
Das ist der Code den ich vor der Breitenanpassung verwendet habe:
CSS
Alles anzeigen#urlbar[open] > #urlbar-background { margin-top: 4px !important; margin-bottom: 4px !important; margin-left: 5px !important; margin-right: 5px !important; border: 2px solid #083469 !important; border-radius: 2px !important; box-shadow: none !important; } #urlbar[focused] > #urlbar-background{ --toolbar-field-focus-border-color: transparent !important; border: 2px solid #083469 !important; border-radius: 2px !important; box-shadow: none !important; } /*Adress und Suchfeld farblich einstellen*/ #urlbar ::selection, #searchbar ::selection { color: white !important; background: #083469 !important; } #urlbar-background { border-radius: 4px !important;; } #urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background { animation-name: none !important; } #urlbar[breakout][breakout-extend] > #urlbar-background { box-shadow: none !important; } /*Popup-Menü wird ausgeblendet wenn Suche über Adressleiste erfolgt*/ .urlbarView { display: none !important; } #PopupAutoCompleteRichResult { display: none !important; } #searchbar:focus-within { --toolbar-field-focus-border-color: transparent !important; border: 2px solid #083469 !important; border-radius: 2px !important; } /*Abstände der Einträge in Menüs wieder schmaler*/ menupopup > menuitem, menupopup > menu { padding-block: 1px !important; padding-inline-start: 14px !important; font-size: 13px !important; } /*Anpassung der Schriftgrösse Menüleiste */ #main-menubar > menu { font-size: 14px !important; } /*Mehrzeilige Lesezeichen-Symbolleiste*/ #PersonalToolbar { max-height: calc(19px * 3) !important; } #personal-bookmarks, #PlacesToolbar, #PlacesToolbar > hbox { display: block !important; } #PersonalToolbar toolbarbutton { min-height: 19px !important; max-height: 19px !important; } #PlacesToolbarItems { max-height: 57px!important; display: flex!important; flex-wrap: wrap!important; overflow-x: visible!important; overflow-y: auto!important; } #PlacesToolbar, #PersonalToolbar > scrollbar { -moz-window-dragging: no-drag !important; } #PlacesToolbar #PlacesChevron { display: none !important; } /* Tabbreite tab max-width */ .tabbrowser-tab[fadein]:not([pinned]) { max-width: 150px !important; overflow: hidden !important; } /*Höhe der Tabs*/ .tabbrowser-tab { min-height: 32px !important; max-height: 32px !important; box-shadow: none !important; } /*Lautsprechersymbol auf Tab größer und blau*/ .tab-icon-overlay { fill: #083469 !important; transform: scale(1.3) !important; } /*Tab schließen Button HG bei hover (background) und x (fill) je nach Farbe*/ .tab-close-button[fadein]:hover { fill: white !important; background: #70100c !important; } /*Keine Einblendungen bei Hover über Tab*/ #tab-preview-panel { display: none !important; } /*Eckige Tabs ohne HG Schatten*/ .tab-background { box-shadow: none !important; border-radius: 2px !important; } /*Aktiver Tab HG Farbeinstellung*/ .tabbrowser-tab[visuallyselected] .tab-background { background: #083469 !important; } /*Neuer Tab Button ausblenden*/ #TabsToolbar #tabs-newtab-button { display: none !important; } /* Visuelle Anzeige des Seitenladezustands in der Kopfzeile der Tabs*/ /* progress-bar page loading in the tab header */ .tabbrowser-tab:not([usercontextid]) > .tab-stack > .tab-background > .tab-context-line { opacity: 0; background-color: #2A970A; height: 3px; } .tabbrowser-tab:is([busy], [progress]) > .tab-stack > .tab-background > .tab-context-line { opacity: 1; transform-origin: left center; animation: 2s ease-in-out scale; } .tabbrowser-tab[bursting] > .tab-stack > .tab-background > .tab-context-line { transition: opacity 2s ease-out; } @keyframes scale { 0% {transform: scaleX(0);} 100% {transform: scaleX(1);} } #TabsToolbar { position: absolute; display: block; bottom: 0; width: 100vw; } #navigator-toolbox { position: relative; padding-bottom: calc( var(--tab-min-height) + 8px ); } /*...................Ab hier nur Privater Modus...................*/ /* Das lila Icon für privaten Modus oben rechts eingefügt */ #main-window[privatebrowsingmode=temporary] #PanelUI-button::before { margin-left: 0 !important; margin-right: 0 !important; content: '' !important; display: block !important; width: 20px !important; height: 30px !important; background: url("chrome://global/skin/icons/indicator-private-browsing.svg") !important; background-repeat: no-repeat !important; background-position: 0 8px !important; background-size: 25px 17px !important; } /* Der neue zusätzliche Eintrag: Privater Modus unter dem Tab entfernt */ .private-browsing-indicator-with-label { display: none !important; }so sieht er jetzt aus:
CSS
Alles anzeigen#urlbar[open] > #urlbar-background { margin-top: 4px !important; margin-bottom: 4px !important; margin-left: 5px !important; margin-right: 5px !important; border: 2px solid #083469 !important; border-radius: 2px !important; box-shadow: none !important; } #urlbar[focused] > #urlbar-background{ --toolbar-field-focus-border-color: transparent !important; border: 2px solid #083469 !important; border-radius: 2px !important; box-shadow: none !important; } /*Adress und Suchfeld farblich einstellen*/ #urlbar ::selection, #searchbar ::selection { color: white !important; background: #083469 !important; } #urlbar-background { border-radius: 4px !important;; } #urlbar[breakout][breakout-extend][breakout-extend-animate] > #urlbar-background { animation-name: none !important; } #urlbar[breakout][breakout-extend] > #urlbar-background { box-shadow: none !important; } /*Popup-Menü wird ausgeblendet wenn Suche über Adressleiste erfolgt*/ .urlbarView { display: none !important; } #PopupAutoCompleteRichResult { display: none !important; } #searchbar:focus-within { --toolbar-field-focus-border-color: transparent !important; border: 2px solid #083469 !important; border-radius: 2px !important; } /*Abstände der Einträge in Menüs wieder schmaler*/ menupopup > menuitem, menupopup > menu { padding-block: 1px !important; padding-inline-start: 14px !important; font-size: 13px !important; } /*Anpassung der Schriftgrösse Menüleiste */ #main-menubar > menu { font-size: 14px !important; } /*Mehrzeilige Lesezeichen-Symbolleiste*/ #PersonalToolbar { max-height: calc(19px * 3) !important; } #personal-bookmarks, #PlacesToolbar, #PlacesToolbar > hbox { display: block !important; } #PersonalToolbar toolbarbutton { min-height: 19px !important; max-height: 19px !important; } #PlacesToolbarItems { max-height: 57px!important; display: flex!important; flex-wrap: wrap!important; overflow-x: visible!important; overflow-y: auto!important; } #PlacesToolbar, #PersonalToolbar > scrollbar { -moz-window-dragging: no-drag !important; } #PlacesToolbar #PlacesChevron { display: none !important; } @media not (-moz-bool-pref: 'sidebar.verticalTabs') { .tabbrowser-tab[fadein]:not([pinned]) { flex: 0 1 auto !important; min-width: 80px !important; max-width: 120px !important; tab-group[collapsed] > & { min-width: 0 !important; max-width: 0 !important; } } } .tabbrowser-tab > .tab-stack > .tab-content > .tab-close-button { padding-inline-start: 0px !important; width: unset !important; } /*Höhe der Tabs*/ .tabbrowser-tab { min-height: 32px !important; max-height: 32px !important; box-shadow: none !important; } /*Lautsprechersymbol auf Tab größer und blau*/ .tab-icon-overlay { fill: #083469 !important; transform: scale(1.3) !important; } /*Tab schließen Button HG bei hover (background) und x (fill) je nach Farbe*/ .tab-close-button[fadein]:hover { fill: white !important; background: #70100c !important; } /*Keine Einblendungen bei Hover über Tab*/ #tab-preview-panel { display: none !important; } /*Eckige Tabs ohne HG Schatten*/ .tab-background { box-shadow: none !important; border-radius: 2px !important; } /*Aktiver Tab HG Farbeinstellung*/ .tabbrowser-tab[visuallyselected] .tab-background { background: #083469 !important; } /*Neuer Tab Button ausblenden*/ #TabsToolbar #tabs-newtab-button { display: none !important; } /* Visuelle Anzeige des Seitenladezustands in der Kopfzeile der Tabs*/ /* progress-bar page loading in the tab header */ .tabbrowser-tab:not([usercontextid]) > .tab-stack > .tab-background > .tab-context-line { opacity: 0; background-color: #2A970A; height: 3px; } .tabbrowser-tab:is([busy], [progress]) > .tab-stack > .tab-background > .tab-context-line { opacity: 1; transform-origin: left center; animation: 2s ease-in-out scale; } .tabbrowser-tab[bursting] > .tab-stack > .tab-background > .tab-context-line { transition: opacity 2s ease-out; } @keyframes scale { 0% {transform: scaleX(0);} 100% {transform: scaleX(1);} } #TabsToolbar { position: absolute; display: block; bottom: 0; width: 100vw; } #navigator-toolbox { position: relative; padding-bottom: calc( var(--tab-min-height) + 8px ); } /*...................Ab hier nur Privater Modus...................*/ /* Das lila Icon für privaten Modus oben rechts eingefügt */ #main-window[privatebrowsingmode=temporary] #PanelUI-button::before { margin-left: 0 !important; margin-right: 0 !important; content: '' !important; display: block !important; width: 20px !important; height: 30px !important; background: url("chrome://global/skin/icons/indicator-private-browsing.svg") !important; background-repeat: no-repeat !important; background-position: 0 8px !important; background-size: 25px 17px !important; } /* Der neue zusätzliche Eintrag: Privater Modus unter dem Tab entfernt */ .private-browsing-indicator-with-label { display: none !important; } -
Ja, das geht in die richtige Richtung. Die Tabbreite passt sich im gesteckten Rahmen an den Tabtext an. Der Schliessen-Button ist aber nur noch auf dem letzten Tab sichtbar, das sollte nicht sein.
-
Das ändert die Breite fest auf 120px. Welche Funktion hat denn der Code min-width: 80px !important; aus #2 und #4?
Hier ändert sich da nichts, die Tabbreite orientiert sich nur an max-width: 120px !important;, bzw. was man da einstellt.
Achso, das hab ich nicht erwähnt, es geht mir ausschliesslich um der horizontale Tableiste.
-
Ich kopiere deinen code und überschreiben meinen. Dann speichern (Notepad++) und Fx neu starten. Das ist doch richtig so, oder? Es ändert sich leider nichts an der Breite, auch wenn ich die Mindestbreite nur auf 50px stelle.
-
Hallo,
bei mir ist die Tabbreite über CSS begrenzt.
CSS/* Tabbreite tab max-width */ .tabbrowser-tab[fadein]:not([pinned]) { max-width: 150px !important; overflow: hidden !important;Ist es ev. möglich, die Tabbreite dem Tab Text anzupassen? Also wenn der Tab Text zb. "camp-firefox.de" lautet, wird der Text abgeschnitten und der Tab ist 150px breit. Lautet der Tab text aber zb. "Fefes Blog", könnte der Tab auch schmaler sein und man hat mehr Platz in der Tableiste.
-
...wo man seinen Text bei YT markieren konnte und dann ein Symbol erschien. Klickte man da drauf, wurde der markierte Text automatisch in die gewünschte Sprache übersetzt...
Hallo,
kann durchaus sein, dass du dieses Addon meinst:
 Simple Translate – Holen Sie sich diese Erweiterung für 🦊 Firefox (de)Laden Sie Simple Translate für Firefox herunter. Quickly translate selected or typed text on web pages. Supports Google Translate and DeepL API.addons.mozilla.org
Simple Translate – Holen Sie sich diese Erweiterung für 🦊 Firefox (de)Laden Sie Simple Translate für Firefox herunter. Quickly translate selected or typed text on web pages. Supports Google Translate and DeepL API.addons.mozilla.org -
Die portablen Versionen (hab nur eine ausprobiert) kennen scheinbar nur ein Profil.
Das hat auch keinen Namen, sondern öffnet bei click auf Data -> profile sofort.
Das Verzeichnis heisst auch profile und nicht Profiles. Gibt man in der portablen Version
about:profiles ein, landet man bei den Profilen der installierten Version.
-
Danke, die profiles.ini schau ich mir an. Das wusste ich nicht.
Die Methode, mit dem Inhalt des einen Profils den Inhalt des anderen zu überschreiben, klappt gut.
So mache ich das schon ne weile. Also mal profiles.ini editieren.
-
In den Profilordner des Firefox kopiere ich ein Profil von einem anderen System. (gleiche Fx Version)
Jeder Dateimanager zeigt dieses Profil auch an.
Starte ich den Profilmanager von Fx, werden nur die Profile angezeigt, die entweder über about:profiles oder
über der Profilmanager selbst erstellt wurden.
Ist das ein normales Verhalten und/oder kann man den Profilmanager dazu bringen, auch "Fremdprofile" anzuzeigen?
-
Ja Road-Runner, deine Notizen haben die Lösung gebracht. Schmeiss die mal bloss nicht weg.
Jetzt verhält es sich wie unter Windows.
Dank