Top Jungs, nun geht wieder alles.
Vielen Vielen Dank!
Beiträge von DerGiftzwerg
-
-
Hi, anbei die beiden Anhänge.
-
-
Ah das ist gut zu wissen, Danke!
-
-
Hi,
das Video ist doch von Zitronella und habe ich genau so befolgt.
Oder hat sich da was am Ablauf bzw. Vorgang geändert?
Alle Datein habe ich frisch aus dem Github genommen: Direkter Download: ⇒ firefox-anpassungen.zip
Daher bin ich ja so überrascht, das es nicht mehr geht...
-
-
Ja habe ich auch in Fehlerbehebungsmodus gestartet.
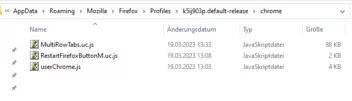
So sieht der Ordner aus:
-
Ich habe jetzt noch mal ein Firefox genommen, was frisch war.
Dort habe ich das video von dieser seite nachgemacht: https://mozhelp.ddnss.de/dateien/forum/…ung-skripte.mp4
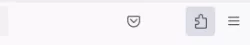
Leider geht weder das blaue Symbole noch die Tabs.
Im Anpassungsfenster ist auch das symbol nicht versteckt.
-
Hab das RestartFirefoxButtonM.uc.js erstellt und mit in den chrome ordner gelegt.
Neustart von Firefox hat aber kein blausen Symbol gebracht...
Update wird gleich gemacht

-
Hallo Andreas,
ja ich schreibe über mein Notebook, da ist noch 130.0 drauf...
Firefox im abgesicherten Modus gestartet, beendet und normal gestartet, aber geht noch immer nicht.
-
Ich habe nur die folgenden beiden Skripte im Ordner:
- MultiRowTabs.uc.js
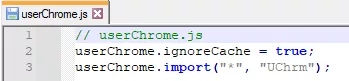
- userChrome.js
Den Cache habe ich via Einstellung geleert, leider ohne Erfolg...
-
Hallo zusammen,
ich habe auch nun auf allen Geräten die Fx 131.0.3 Version per Update erhalten. Leider funktionieren nun die Tabreihen nicht mehr.
Als erstes habe ich die Anleitung von hier nochmal befolgt: https://github.com/Endor8/userChr…aster/readme.md
Zusetzlich liegt im chrome Ordner noch die neue MultiRowTabs.uc.js aus dem 1. Post...
Hat jemand eine Idee, woran es liegt, das ich nun alle Tabs nebeneinander habe?
-
-
-
Wo finde ich das Anpassungfenster?
-
-
Hallo zusmamen,
bin beruflich leider nicht dazu gekomme, es früher zu testen.
So ich habe nun einen anderen Laptop, frisches Windows 10 (x64)ist drauf und Firefox über den Online Installer installiert:
Dann habe ich aus dem Post #22 die "firefox-anpassungen" Zip geladen und wie im Forum beschrieben abgelegt.
Danach habe ich das test Skript von Andreas (Post #9) in den chrome Ordner gepackt und Firefox frisch gestartet:

Leider werden die Buttons nicht angezeigt.
-
-
Nein nie gleichzeitig, immer als Alternative.
Also im "chrome" Ordner liegt entweder:
userChrome.js
MultiRowTabs.uc.js
oder alternativ:
userChrome.css