U.U. kann ja jemand diesen Button gebrauchen:
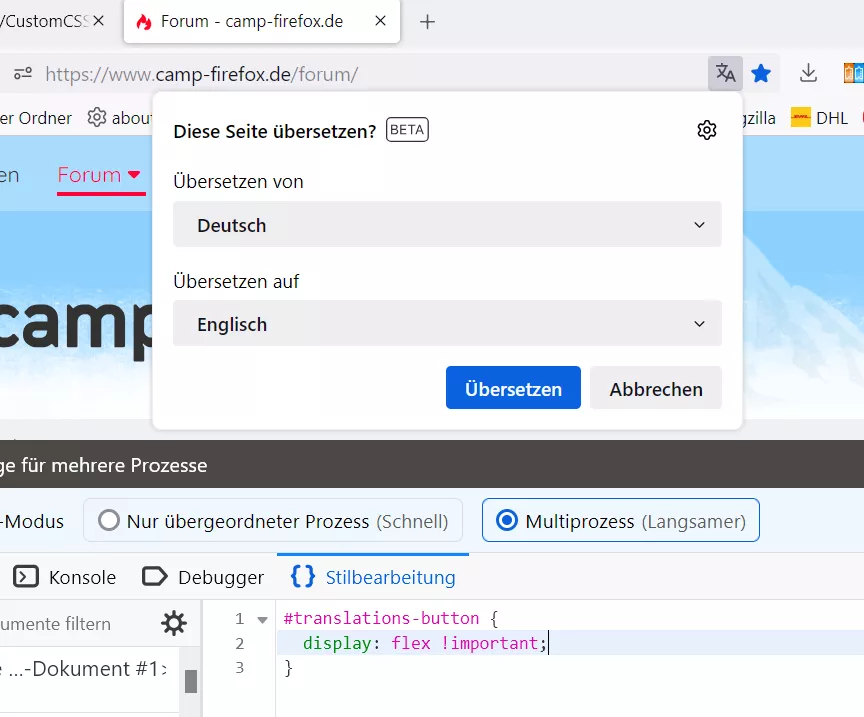
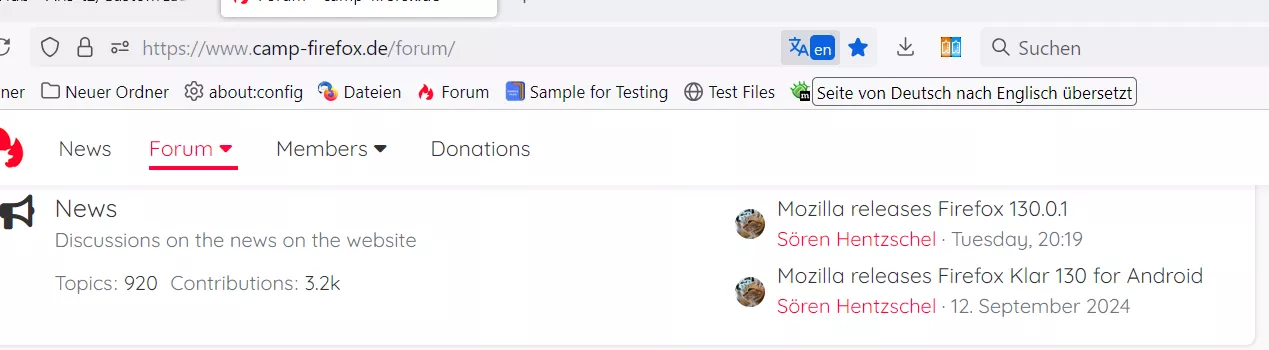
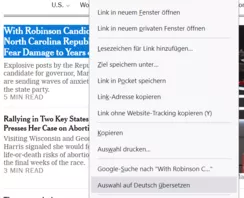
Es geht um das Icon des Firefox Übersetzers, dass in der Urlbar aus unterschiedlichen Gründen manchmal nicht erscheint.
EDIT: Die Lösung von 2002Andreas aus userChrome.js Scripte für den Fuchs (Diskussion) ist einfacher und deshalb besser, der Button wird dann nicht benötigt.
Spoiler anzeigen
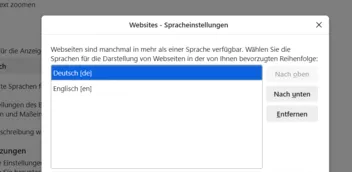
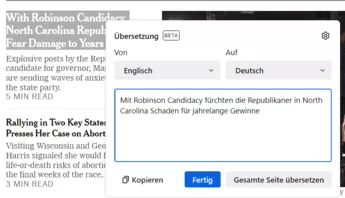
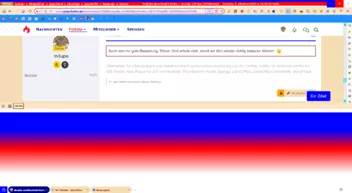
Bei mir habe ich englisch als Zweitsprache in 'Sprache für die Anzeige von Menüs, Mitteilungen und Benachrichtigungen von Firefox' gewählt. Manchmal bietet auch die Website deutsch als zweite Sprache an. Dann wird das Icon scheinbar nicht eingeblendet. Ich möchte aber 'ab und zu' die englischsprachliche Website dann doch von FF offline übersetzt bekommen. Deshalb ist dieser Button entstanden, der das #full-page-translations-panel einblendet.
// JavaScript Document
// B_TranslFullPage.uc.js
(function() {
if (!window.gBrowser)
return;
// ■■ START UserConfiguration ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
const icon = '16_translate.svg'; // [Name.Dateiendung] des anzuzeigenden Symbols
const iconPath = '/chrome/icons/'; // Pfad zum Ordner der das Icon beinhaltet
const id = 'FullPageTransl-button'; // Id des neuen Buttons (wie in CSS: [#FullPageTransl-button])
const label = 'Ganze Seite übersetzen'; // Bezeichnung des neuen Buttons
const tooltiptext = 'Open FullPageTranslationsPanel'; // selbsterklärend
// ■■ END UserConfiguration ■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■■
const oncommand = 'FullPageTranslationsPanel.open(event);';
const curProfDir = PathUtils.toFileURI(PathUtils.join(PathUtils.profileDir));
CustomizableUI.createWidget({
id: id,
defaultArea: CustomizableUI.AREA_NAVBAR,
label: label,
tooltiptext: tooltiptext,
onCreated: function(button) {
button.style.listStyleImage = 'url("' + curProfDir + iconPath + icon + '")';
button.setAttribute('oncommand', oncommand);
}
});
//---
const sss = Components.classes["@mozilla.org/content/style-sheet-service;1"].getService(Components.interfaces.nsIStyleSheetService);
const uri = Services.io.newURI("data:text/css;charset=utf-8," + encodeURIComponent(`
#${id} image {
-moz-context-properties: fill;
fill: gold;
}
#${id}:hover image {
fill: currentcolor;
}
`), null, null);
sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET);
//---
})();Die Position des Panels ist 'gewöhnungsbedürftig', vielleicht hat ja jemand eine Lsg. dazu? Hier das Icon: 16_translate.svg