Ändert mal die Zeile 42 in
Also:
JavaScript
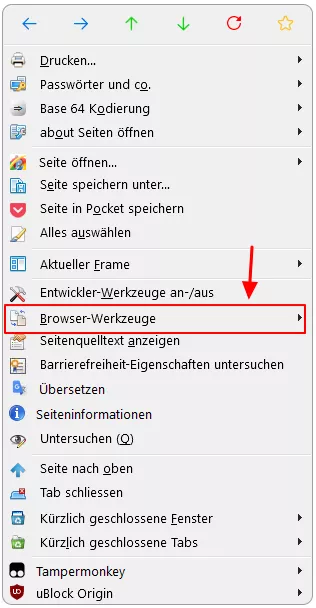
// Button für Browserwerkzeuge
// browsertoolbox.uc.js von Endor von hier:
// https://www.camp-firefox.de/forum/thema/129954-symbole-zu-kontextmen%C3%BCs-mit-javascript-und-css-hinzuf%C3%BCgen/?postID=1138524#post1138524
//
// 200214: Einbau
// 200215: berechneter Path mit "werkzeuge.png"
(function() {
if (location != 'chrome://browser/content/browser.xhtml')
return;
try {
CustomizableUI.createWidget({
id: 'browser-toolbox-button',
type: 'custom',
defaultArea: CustomizableUI.AREA_NAVBAR,
onBuild: function(aDocument) {
var currentProfileDirectory = Services.dirsvc.get("ProfD", Ci.nsIFile).path.replace(/\\/g, "/");
var buttonicon = "werkzeugkasten.png"
var toolbaritem = aDocument.createElementNS('http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul', 'toolbarbutton');
var props = {
id: 'browser-toolbox-button',
class: 'toolbarbutton-1 chromeclass-toolbar-additional',
label: 'Browser-Werkzeuge',
tooltiptext: 'Browser-Werkzeuge',
style: 'list-style-image: url("' + ("file:" + currentProfileDirectory + "/chrome/icons/" + buttonicon) + '");',
oncommand: '(' + onCommand.toString() + ')()'
};
for (var p in props)
toolbaritem.setAttribute(p, props[p]);
return toolbaritem;
}
});
CustomizableUI.registerToolbarNode(tb);
} catch(e) { };
function onCommand() {
var document = event.target.ownerDocument;
if (!document.getElementById('menu_browserToolbox')) {
let { require } = Cu.import("resource://devtools/shared/loader/Loader.jsm", {});
require("devtools/client/framework/devtools-browser");
};
document.getElementById('menu_browserToolbox').click();
};
})();Es gibt wohl jetzt den Unterordner loader, der vorher im Pfad von Zeile 42 nicht enthalten war.