Ich habe gerade keine Testmöglichkeit und kann es mir daher nicht genauer ansehen. Ich möchte nur festhalten, dass mir diese Art von Anpassung, wo interne Firefox-Funktionen nicht einfach nur aufgerufen, sondern tatsächlich überschrieben werden, Bauchschmerzen bereitet, und genau dieses Script mich in meiner grundsätzlichen Sorge bestätigt. In Firefox sieht die entsprechende Code-Stelle im Original nämlich mittlerweile ganz anders aus, nachdem bereits in Firefox 110 unter anderem genau diese Stelle im Rahmen der Behebung einer Sicherheitslücke geändert worden ist, was daran zu erkennen ist, dass das damit verbundene Bugzilla-Ticket öffentlich nicht zugänglich ist und es nicht einmal eine Commit-Nachricht gab [1]. Hier wird quasi alter Code wiederhergestellt. Eine Recherche nach der Ticket-Nummer ergab, dass TabMixPlus auch mit Referenz auf eben jenes Bugzilla-Ticket eine Änderung in einem seiner Scripts vorgenommen hat [2]. Ich weiß nicht, worum genau es geht, und ich weiß auch nicht, ob nur durch dieses Script hier jetzt eine Gefährdung besteht, aber ein ungutes Gefühl bleibt bei sowas…
userChrome.js Scripte für den Fuchs (Diskussion)
-
Endor -
12. Mai 2015 um 14:19 -
Erledigt
-
-
-
Funktioniert hier leider nicht.

Ohne Änderung:
Mit:
Und so, wenn ich es auf 5 begrenze:
-
Hallo,
kennt jemand ein Script um die tooltips anzupassen?
Bisher nutze ich das hier:
JavaScript
Alles anzeigen(function () { var css = ` tooltip { appearance: none !important; background-color: red !important; font-size: 12px !important; color: white !important; border: 1px solid yellow !important; border-radius: 4px !important; box-shadow: none !important; padding: 5px 7px 6px 7px !important; width: auto !important; height: auto !important; vertical-align: middle !important; overflow: hidden !important; } #tabbrowser-tab-tooltip { appearance: none !important; background-color: green !important; font-size: 13px !important; color: white !important; border: 1px solid yellow !important; border-radius: 4px !important; box-shadow: none !important; padding: 5px 7px 5px 7px !important; width: auto !important; height: auto !important; vertical-align: middle !important; overflow: hidden !important; } .tooltip { appearance: none !important; background-color: blue !important; color: white !important; font-size: 12px !important; border: 1px solid yellow !important; border-radius: 4px !important; box-shadow: none !important; padding: 4.5px 7px 4.5px 7px !important; width: auto !important; height: auto !important; vertical-align: middle !important; overflow: hidden !important; } `; var sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService); var uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(css)); sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET); })();Aber das funktioniert scheinbar nur noch bedingt.
Die tooltips der toolbarbuttons in der #nav-bar werden damit nicht mehr angesprochen.
[Dies ist merkwürdig: Wenn ich ich die Entwicklerwerkzeuge(chrome) öffne, funktioniert das Script plötzlich (ohne Neustart) einwandfrei, nach einem Neustart wieder nicht.]
Edit:
Spoiler anzeigen
Mein System:
Host: Linux Kernel: 5.4.0-146-generic x86_64 bits: 64 compiler: gcc v: 7.5.0
Desktop: Cinnamon 4.4.8 wm: muffin dm: LightDM Distro: Linux Mint 19.3 Tricia
base: Ubuntu 18.04 bionic
Firefox:
111.0.1 (64-Bit)
Danke schon mal i.v.
-
Es gibt keine einheitliche Ansprechmöglichkeit für Tooltips, wie du schon in deinem Code siehst. Schlimmer noch, es gibt Fälle, wo sich Tooltips nicht anpassen lassen.
Ist das das ganze Skript? Warum machst das nicht gleich mit CSS statt mit einem Benutzerskript?
-
Zitat
Ist das das ganze Skript?
Ja, und es hat bis 111 auch gut funktioniert.
ZitatWarum machst das nicht gleich mit CSS statt mit einem Benutzerskript?
Weil es NUR mit css nicht funktioniert hat, deshalb die Einbettung von css in javascript (Ladezeitpunkt).
Funktioniert das Script bei Dir?
Ein Test auf einem anderen Betriebssystem würde mir schon weiterhelfen.
-
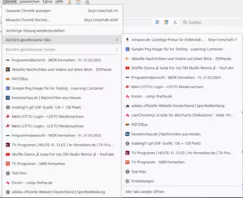
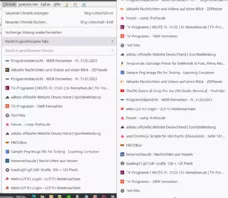
So sieht es bei mir mit dem Javascript für die Tooltips aus.
Schwarz sind jene, die laut Script eigentlich blau sein sollten, d.h. sie werden nicht angesprochen.
Bei den anderen funktioniert es!
PS: Gibt es denn eine Möglichkeit per Browserwerkzeugen die Selektoren raus zu finden?
Die "Blasen" (Tooltips) schließen sich ja automatisch.
-
d.h. sie werden nicht angesprochen.
Die können auch nicht angesprochen werden, da sie kein "tooltip" sind, sondern ein "tooltiptext"...

-
Funktioniert das Script bei Dir?
Ein Test auf einem anderen Betriebssystem würde mir schon weiterhelfen.
Es scheint zu funktionieren, bis auf .tooltip. Aber das will nichts besagen. Hast du für .tooltip einen Anwendungsfall? Ich müsste jetzt erst einmal in den Browserwerkzeugen suchen.
-
d.h. sie werden nicht angesprochen.
Die können auch nicht angesprochen werden, da sie kein "tooltip" sind, sondern ein "tooltiptext"...

Das Komische ist nur, dass sie dennoch angesprochen werden, aber eben nur, wenn die Browser-Werkzeuge geöffnet werden.
Nach einem Neustart ist die Funktion wieder futsch.
-
Danke @Mira_Belle,
damit weiß ich das das Problem schon mal Betriebssystemunabhängig ist.
ZitatGibt es denn eine Möglichkeit per Browserwerkzeugen die Selektoren raus zu finden?
Die "Blasen" (Tooltips) schließen sich ja automatisch.
Genau daran bin ich auch gescheitert.
Aber siehe:
Zitat[Dies ist merkwürdig: Wenn ich ich die Entwicklerwerkzeuge(chrome) öffne, funktioniert das Script plötzlich (ohne Neustart) einwandfrei, nach einem Neustart wieder nicht.]
Deshalb gehe ich davon aus dass der Selektor schon richtig ist.
uups überschnitten......
-
Danke @Mira_Belle,
damit weiß ich das das Problem schon mal Betriebssystemunabhängig ist.
Zitat[Dies ist merkwürdig: Wenn ich ich die Entwicklerwerkzeuge(chrome) öffne, funktioniert das Script plötzlich (ohne Neustart) einwandfrei, nach einem Neustart wieder nicht.]
Deshalb gehe ich davon aus dass der Selektor schon richtig ist.
Ja, aber nur der Selektor tooltip!
Welche "Blasen" Tooltips mit dem Selektor .tooltip (BLAU) angesprochen werden sollten, ist mir schleierhaft.
-
Zitat
Es scheint zu funktionieren, bis auf .tooltip. Aber das will nichts besagen. Hast du für .tooltip einen Anwendungsfall? Ich müsste jetzt erst einmal in den Browserwerkzeugen suchen.
ZitatWelche "Blasen" Tooltips mit dem Selektor .tooltip (BLAU) angesprochen werden sollten, ist mir schleierhaft.
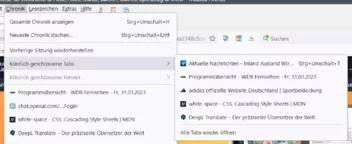
 Wetter Lübeck - aktuelle Wettervorhersage von WetterOnlineDas Wetter in Lübeck - Wettervorhersage für heute, morgen und die kommenden Tage mit Wetterbericht und Regenradar von wetteronline.dewww.wetteronline.de
Wetter Lübeck - aktuelle Wettervorhersage von WetterOnlineDas Wetter in Lübeck - Wettervorhersage für heute, morgen und die kommenden Tage mit Wetterbericht und Regenradar von wetteronline.dewww.wetteronline.deWetterRadar oben rechts:
Die 5 Symbole: WetterRadar, RegenRadar, usw.
-
WetterRadar oben rechts
Dir ist schon klar, dass das etwas völlig Anderes ist? Hier geht es um eine Website, nicht um die Oberfläche von Firefox.
-
WetterRadar oben rechts:
Die 5 Symbole: WetterRadar, RegenRadar, usw.
Sei so nett und mache doch ein Mal einen Screenshot, denn bei mir wird da nichts blau.
Nur die Roten, die funktionieren.
-
-
Ja ich weiß.
Nur sollte es nicht so sein, dass das Skript zwar in das Aussehen von Firefox eingreift,
aber eben nicht in die Darstellung von Webseiten?
Denn ich habe auch gerade gemerkt, dass die Tooltips auf Tagesschau.de rot sind,
was definitiv nicht so sein sollte.
-
Zitat
Dir ist schon klar, dass das etwas völlig Anderes ist? Hier geht es um eine Website, nicht um die Oberfläche von Firefox.
Stimmt auch nur bedingt, dieser tooltip kommt von chrome.
Zitatwas definitiv nicht so sein sollte.
Doch, siehe oben.
-
Browser-Werkzeuge geöffnet werden.
Die Browser-Werkzeuge helfen hier nicht, hier geht es um eine Website. Der einfachste Weg ist da Rechtsklick auf das Element und dann auf Untersuchen.
dieser tooltip kommt von chrome.
Was meinst du hier mit chrome?
-
Zitat
Dir ist schon klar, dass das etwas völlig Anderes ist? Hier geht es um eine Website, nicht um die Oberfläche von Firefox.
Stimmt auch nur bedingt, dieser tooltip kommt von chrome.
Zitatwas definitiv nicht so sein sollte.
Doch, siehe oben.
Ich zank’ mich mit Dir nicht herum, nur bin ich da ganz anderer Meinung.
Aber ich lasse mich auch eines Besseren belehren.
Mal schauen, was die Profis da zu schreiben werden.
-