userChrome.js Scripte für den Fuchs (Diskussion)
-
Endor -
12. Mai 2015 um 14:19 -
Erledigt
-
-
Browser-Werkzeuge geöffnet werden.
Die Browser-Werkzeuge helfen hier nicht, hier geht es um eine Website. Der einfachste Weg ist da Rechtsklick auf das Element und dann auf Untersuchen.
Äh, nein.
Es geht um die Tooltips, die sich öffnen, wenn man die Maus z.B. auf den Downloadbutton hält, oder aber jene, die sich öffnen,
wenn der Mauszeiger über den Tabs "schwebt".
Und weil diese Tooltips sich ja von alleine schließen, würde ich gerne wissen wollen, wie man an deren Selektoren herankommt.
-
kommt tatsächlich vom Browser (chrome) und nicht von userContent.
Die Klasse .tooltip muss aber auf der Website vorkommen, wenn du sie auf der Website anwenden willst. In einem Style-Atrtribut im Quellcode der Website kommt sie auch vor. Als Tooltip wird der Pfad zum Link angezeigt, irgendwo auf dem Bildschirm, mit blauem Hintergrund und weißer Schrift. Der Rahmen wird nicht wie gewünscht angezeigt.
Es geht um die Tooltips, die sich öffnen, wenn man die Maus z.B. auf den Downloadbutton hält, oder aber jene, die sich öffnen,
wenn der Mauszeiger über den Tabs "schwebt".
Das hat aber mit Websites nichts zu tun. Mary-J. Was denn nun, Firefox oder Website wetteronline.de?
-
Das hat aber mit Websites nichts zu tun. Mary-J. Was denn nun, Firefox oder Website wetteronline.de?
Die tooltips der toolbarbuttons in der #nav-bar werden damit nicht mehr angesprochen.
[Dies ist merkwürdig: Wenn ich ich die Entwicklerwerkzeuge(chrome) öffne, funktioniert das Script plötzlich (ohne Neustart) einwandfrei, nach einem Neustart wieder nicht.]
-
Ich push das mal.
Hier nochmal meine Anfangsfrage:
ZitatHallo,
kennt jemand ein Script um die tooltips anzupassen?
Danke schon mal i.v.
-
Mira_Belle Was soll das dann mit der Website? Also nochmal meine Frage: Mary-J. Firefox oder Website?
-
Zitat
Also nochmal meine Frage: Mary-J. Firefox oder Website?
Im besten Fall beides.
Aber Firefox würde mir schon reichen.
Tooltips sind eben sehr verschachtelt und nicht einfach zu ändern.
Und es gibt es eben auch Überschneidungen zwischen chrome und content.
-
Was meinst du hier mit chrome?
Es gibt chrome und es gibt content, chrome = userChrome.css und content = userContent.css.
-
Alles mit diesem CSS Code in der userChrome.css und Fx 111.
CSS
Alles anzeigen/* AGENT_SHEET */ tooltip[label^="A"] { background-color: brown !important; appearance: none !important; font-size: 20px !important; } tooltip { appearance: none !important; background-color: red !important; font-size: 12px !important; color: white !important; border: 1px solid yellow !important; border-radius: 4px !important; box-shadow: none !important; padding: 5px 7px 6px 7px !important; width: auto !important; height: auto !important; vertical-align: middle !important; overflow: hidden !important; } #tabbrowser-tab-tooltip { appearance: none !important; background-color: green !important; font-size: 13px !important; color: white !important; border: 1px solid yellow !important; border-radius: 4px !important; box-shadow: none !important; padding: 5px 7px 5px 7px !important; width: auto !important; height: auto !important; vertical-align: middle !important; overflow: hidden !important; } .tooltip { appearance: none !important; background-color: blue !important; color: white !important; font-size: 12px !important; border: 1px solid yellow !important; border-radius: 4px !important; box-shadow: none !important; padding: 4.5px 7px 4.5px 7px !important; width: auto !important; height: auto !important; vertical-align: middle !important; overflow: hidden !important; } -
Habe mit den Browser-Werkzeugen etwas herumgefuchtelt.
Die Tooltips, die mit
angesprochen werden (sollten), sind
#back-button-tooltip & #forward-button-tooltip.
Hier dürfte klar sein, um welche Buttons es sich handelt.
Anders sieht es beim nächsten Separator aus.
Dieser, #dynamic-shortcut-tooltip, spricht die Tooltips von,
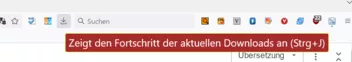
Reloadbutton, "Neuen Tab öffnen", Leseansicht (im Adressfeld) und den Downloadbutton an.
Für die Tooltips der Tabs, den hat Mary-J. ja schon genannt, ist #tabbrowser-tab-tooltip zuständig.
Für all die anderen Tooltips, z.b. den Homebutton, das Anwendungsmenü, Erweiterungen und
auch für die Tooltips der Buttons der Erweiterungen, z.b. uBlock, MySessions, Morning Coffe Quantum,
konnte ich die Separatoren leider nicht herausfinden.
Auch nicht für die Eigenkreationen, wie den Quicklinkbutton oder den für den Neustart mit Cache leeren.
Und hier mal das CSS zum Testen:
CSS
Alles anzeigen#back-button-tooltip, #forward-button-tooltip { appearance: none !important; background-color: red !important; font-size: 13px !important; color: white !important; border: 1px solid yellow !important; border-radius: 4px !important; box-shadow: none !important; padding: 5px 7px 6px 7px !important; width: auto !important; height: auto !important; vertical-align: middle !important; overflow: hidden !important; } #dynamic-shortcut-tooltip { appearance: none !important; background-color: orange !important; font-size: 13px !important; color: white !important; border: 1px solid yellow !important; border-radius: 4px !important; box-shadow: none !important; padding: 5px 7px 5px 7px !important; width: auto !important; height: auto !important; vertical-align: middle !important; overflow: hidden !important; } #tabbrowser-tab-tooltip { appearance: none !important; background-color: green !important; font-size: 13px !important; color: white !important; border: 1px solid yellow !important; border-radius: 4px !important; box-shadow: none !important; padding: 5px 7px 5px 7px !important; width: auto !important; height: auto !important; vertical-align: middle !important; overflow: hidden !important; } -
wie den Quicklinkbutton oder den für den Neustart mit Cache leeren.
Und so nur für einen bestimmten Tooltip:
CSS
Alles anzeigen/* AGENT_SHEET */ tooltip[label^="Z"] { background-color: brown !important; appearance: none !important; font-size: 20px !important; } tooltip { appearance: none !important; background-color: red !important; font-size: 12px !important; color: white !important; border: 1px solid yellow !important; border-radius: 4px !important; box-shadow: none !important; padding: 5px 7px 6px 7px !important; width: auto !important; height: auto !important; vertical-align: middle !important; overflow: hidden !important; } #tabbrowser-tab-tooltip { appearance: none !important; background-color: green !important; font-size: 13px !important; color: white !important; border: 1px solid yellow !important; border-radius: 4px !important; box-shadow: none !important; padding: 5px 7px 5px 7px !important; width: auto !important; height: auto !important; vertical-align: middle !important; overflow: hidden !important; } .tooltip { appearance: none !important; background-color: blue !important; color: white !important; font-size: 12px !important; border: 1px solid yellow !important; border-radius: 4px !important; box-shadow: none !important; padding: 4.5px 7px 4.5px 7px !important; width: auto !important; height: auto !important; vertical-align: middle !important; overflow: hidden !important; } -
wie den Quicklinkbutton oder den für den Neustart mit Cache leeren.
Und so nur für einen bestimmten Tooltip:
Das funktioniert bei mir irgendwie nicht!
Egal ob ich "A", "B", "C" oder auch "Z" nehme.
Wie bist Du denn an die Bezeichnung (den Separator) gekommen?
Nachtrag.
Try and error, von "A" bis "Z" alles durchprobiert.
Und was stelle ich fest?
Also genau jene Tooltips, die auch von #dynamic-shortcut-tooltip angesprochen wurden.
OK, nun kann ich sie auch einzeln und ganz individuell ansprechen.
Das ist schön, Danke 2002Andreas.
-
Egal ob ich "A", "B", "C" oder auch "Z" nehme.
Das bezieht sich jeweils auf den Anfangsbuchstaben des Tooltips.
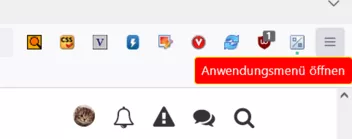
A = Anwendungsmenü öffnen
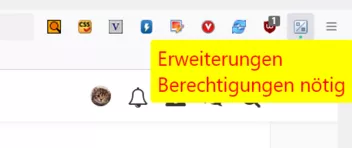
E = Erweiterungen
Durch das ^ nach Label, reicht dann ein Buchstabe statt dem ganzen Text.
D.h., es werden dann alle Tooltips die mit A beginnen angesprochen.
Du kannst das dann auch wieder einschränken wenn du einen zweiten Buchstaben nimmst.
Per Label kann man sie unterschiedlich ansprechen, und verschiedene Farben vergeben.
A:
E:
Da ich als Beispiel nur E genommen habe betrifft das dann auch dieses Popup:
-
Alles anzeigen
Egal ob ich "A", "B", "C" oder auch "Z" nehme.
Das bezieht sich jeweils auf den Anfangsbuchstaben des Tooltips.
A = Anwendungsmenü öffnen
E = Erweiterungen
Durch das ^ nach Label, reicht dann ein Buchstabe statt dem ganzen Text.
D.h., es werden dann alle Tooltips die mit A beginnen angesprochen.
Du kannst das dann auch wieder einschränken wenn du einen zweiten Buchstaben nimmst.
Per Label kann man sie unterschiedlich ansprechen, und verschiedene Farben vergeben.
A:
E:
Da ich als Beispiel nur E genommen habe betrifft das dann auch dieses Popup:
Ah!
Danke für die Erklärung.
Nur hilft das jetzt nicht bei den anderen Buttons weiter.
Denn z.B. tooltip[label="Morning Coffe Quantum"] für die gleichnamige Erweiterung funktioniert nicht,
auch tooltip[label="Erweiterungen"] für den verschiebbaren Button,
oder tooltip[label="Add-ons aktualisieren"] für den Button des Skripts, all diese Selektoren funktionieren nicht!
Ok, können auch nicht, weil tooltip falsch ist.
Aber wie komme ich und andere (Mary-J.) daran?
Habe gerade in Deiner Animation gesehen, dass Du den Tooltip von uBlock erreicht hast.
Auch, dass die Tooltips Deiner selbsterstellten Buttons funktionieren!
Komisch.
-
auch tooltip[label="Erweiterungen"]
oder tooltip[label="Add-ons aktualisieren"]
-
Verstehe ich jetzt nicht!
Das funktioniert bei mir nicht

Weder in der Stilbearbeitung noch direkt als Code in der userChrome.css.
Was ist da faul, bzw. was mache ich falsch, oder wo liegt der Fehler?
-
-
In meinem sauberen Testprofil gerade getestet, gleiches Resultat!
Der Erweiterunsbutton (bzw. dessen Tooltips) werden weder mit tooltip[label^="E"]
noch mit tooltip[label="Erweiterungen"] angesprochen.
Mir stellt sich gerade die Frage, ob die Methode wie CSS eingebunden wird, eine Rolle spielen könnte.
Wenn ich mich recht entsinne, gibt es da ja mehrere.
-
Hier mit jedem

Hier funktioniert weder die Kurzform mit z.B. [label^="E" noch die [label="Erweiterungen"] Variante.

-
Hier mit jedem

Hier funktioniert weder die Kurzform mit z.B. [label^="E" noch die [label="Erweiterungen"] Variante.

Danke Dharkness für den gegen Check!
Was ist bei Dir anders 2002Andreas ?
-