Dein Script haut bei mir gleich mehrere Fehler raus:
Code
Uncaught NS_ERROR_FILE_NOT_FOUND: Component returned failure code: 0x80520012 (NS_ERROR_FILE_NOT_FOUND) [nsIFile.directoryEntries]
getCss file:///C:/Users/xxx/AppData/Roaming/Mozilla/Firefox/Profiles/9l0hyy5o.test/chrome/extraconfigmenu.uc.js:427
init file:///C:/Users/xxx/AppData/Roaming/Mozilla/Firefox/Profiles/9l0hyy5o.test/chrome/extraconfigmenu.uc.js:114
extraconfigmenu.uc.js:427
Uncaught NS_ERROR_FILE_NOT_FOUND: Component returned failure code: 0x80520012 (NS_ERROR_FILE_NOT_FOUND) [nsIFile.directoryEntries]
getCss file:///C:/Users/xxx/AppData/Roaming/Mozilla/Firefox/Profiles/9l0hyy5o.test/chrome/extraconfigmenu.uc.js:427
init file:///C:/Users/xxx/AppData/Roaming/Mozilla/Firefox/Profiles/9l0hyy5o.test/chrome/extraconfigmenu.uc.js:114
2 extraconfigmenu.uc.js:427
getCss file:///C:/Users/xxx/AppData/Roaming/Mozilla/Firefox/Profiles/9l0hyy5o.test/chrome/extraconfigmenu.uc.js:427
init file:///C:/Users/xxx/AppData/Roaming/Mozilla/Firefox/Profiles/9l0hyy5o.test/chrome/extraconfigmenu.uc.js:114
Uncaught TypeError: menu is null
init file:///C:/Users/xxx/AppData/Roaming/Mozilla/Firefox/Profiles/9l0hyy5o.test/chrome/extraconfigmenu.uc.js:89
<anonymous> file:///C:/Users/xxx/AppData/Roaming/Mozilla/Firefox/Profiles/9l0hyy5o.test/chrome/extraconfigmenu.uc.js:567
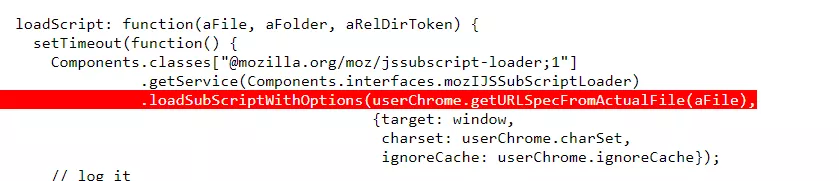
loadScript file:///C:/Program Files/Mozilla Firefox/userChromeJS/utilities.js:114Das Schaltflächensymbol wird auch nicht angezeigt.
Mfg.
Endor