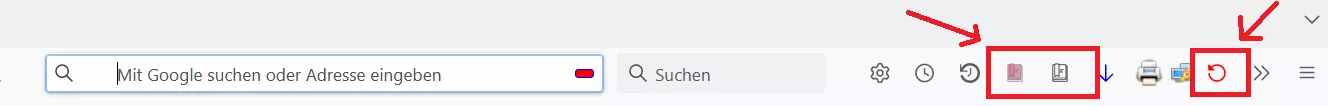
In Nightly funktioniert das Script zum löschen der Eingabe in der Searchbar nicht mehr. Gibt es eventuell schon eine angepasste Version?
JavaScript
/* Suchfeld automatisch leeren */
setTimeout(function() {
if (!window.BrowserSearch)
return;
var searchbar = BrowserSearch.searchBar;
if (!searchbar)
return;
var textbox = searchbar.textbox;
var tId;
textbox.addEventListener('input', function() {
clearTimeout(tId);
tId = setTimeout(function() {
textbox.value = '';
document.getElementById('PopupSearchAutoComplete').hidePopup();
}, 30000);
});
}, 0);