Ordner-Farbe und Hintergrundfarbe des Lesezeichendropdowns ändern
-
Schandi -
21. Oktober 2017 um 18:56 -
Erledigt
-
-
Hallo,
der Thread ist schon etwas älter, aber ist es auch möglich die Hintergrundfarbe der Lesezeichen in der Sidebar zu ändern?
Wenn ja, wäre ich für eine Antwort dankbar. Seit ich auf Firefox57 surfe, ist der Sidebarhintergrund schneeweiß. -
Hallo und Willkommen hier im Forum.
Teste bitte mal:
Code@-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xul"), url("chrome://browser/content/browser.xul"), url("chrome://browser/content/history/history-panel.xul") { #bookmarks-view,sidebarheader,#sidebar-box,.sidebar-placesTreechildren,#sidebar-search-label,#sidebar-search-container,#placesList > treechildren{ background:grey!important} }Einzutragen in die userChrome.css
Sollte der Ordner chrome nicht vorhanden sein musst du ihn dir erst erstellen, und in ihm dann eine userChrome.css
Du mußt dir im Profilordner einen neuen Ordner chrome erstellen und in diesem dann eine Textdatei ( mit einem Editor ) in die du den Code kopierst, bzw. einträgst.Dann schließt du die Datei und speicherst sie als userChrome.css ab.
Danach mußt du den Firefox neu starten.PS:
Du musst dir dazu die versteckten Dateiendungen anzeigen lassen.Um das einzustellen geht man im Windows Explorer (wenn man einen Ordner offen hat) links oben auf
"Organisieren" -> "Ordner und Suchoptionen" -> "Ansicht"
und entfernt das Häkchen bei "Erweiterungen bei bekannten Dateitypen ausblenden"
-
Lieber 2002Andreas,
deine Code Zeilen funktionieren aber das Grau ist ganz schön dunkel (auch deutlich dunkler als beim Lesezeichendropdown). In den alten Firefox Versionen hat die Hintergrundfarbe der Sidebar die selbe oder fast die selbe Hintergrundfarbe wie wenn ich bei Firefox57 ein neues Tab öffne (also leicht gräulich). Ich hoffe du verstehst was ich meine. diese Farbe hätte ich eigentlich gerne wieder wenn dies möglich wäre. -
Die Farbe kannst du dir ja selber anpassen bzw. aussuchen.
Teste diesen Code dann bitte mal:
Code@-moz-document url("chrome://browser/content/bookmarks/bookmarksPanel.xul"), url("chrome://browser/content/browser.xul"), url("chrome://browser/content/history/history-panel.xul") { #bookmarks-view,sidebarheader,#sidebar-box,.sidebar-placesTreechildren,#sidebar-search-label,#sidebar-search-container,#placesList > treechildren{ background:#eeeeee!important} }Und hier musst du die Farbe wenn dann austauschen:
background:#eeeeee !important
-
Ich habe jetzt dank der mozilla seite, einen HEX Converter und dir, 2002Andreas, so einigermaßen meine Farbe gefunden (EFF4FA), die ich in den früheren Firefoxversionen hatte.
Vielen Dank -
Freut mich wenn du damit zufrieden bist, war gern geschehen

-
Mittlerweile gibt es ja Firefox70.
Mein Code den ich bisher benutzt habe funktioniert leider nicht mehr.
CSS
Alles anzeigen#BMB_bookmarksPopup .arrowscrollbox-scrollbox, #bookmarksMenuPopup .arrowscrollbox-scrollbox{ background: #E5E5E5!important;} #BMB_bookmarksPopup .arrowscrollbox-scrollbox > menuitem, #BMB_bookmarksPopup .arrowscrollbox-scrollbox > menu, #bookmarksMenuPopup > menuitem, #bookmarksMenuPopup > menu, #bookmarksMenuPopup menupopup > menu, #bookmarksMenuPopup menupopup > menuitem{ -moz-appearance: none !important; min-height: 18px !important; height: 24px !important;} menupopup > menu[_moz-menuactive="true"], menupopup > menuitem[_moz-menuactive="true"], popup > menu[_moz-menuactive="true"], popup > menuitem[_moz-menuactive="true"]{ border: none !important; background: #bdbdbd!important;Was muss ich ändern, damit das unter 70 wieder läuft? Wäre top wenn mir da jemand auf die Sprünge helfen würde.
-
Hallo, ich grabe mal das alte Thema aus.
Gibts für Firefox 94 andere Einstellungen?
Meine Trennlinien haben nur noch teilweise die im css eingestellte Farbe. Andere werden gar nicht mehr angezeigt, sind aber vorhanden.
Auch die Farbe des Lesezeichendropdowns kann ich mit den alten Einstellungen nicht mehr ändern.
Könnte mir bitte jemand helfen, damit ich die Trennlinienfarbe und die Hintergrundfarbe wieder einstellen könnte?
-
Hallo, ich grabe mal das alte Thema aus.
Gibts für Firefox 94 andere Einstellungen?
Meine Trennlinien haben nur noch teilweise die im css eingestellte Farbe. Andere werden gar nicht mehr angezeigt, sind aber vorhanden.
Auch die Farbe des Lesezeichendropdowns kann ich mit den alten Einstellungen nicht mehr ändern.
Könnte mir bitte jemand helfen, damit ich die Trennlinienfarbe und die Hintergrundfarbe wieder einstellen könnte?
Ich schließe mich der Frage einfach mal an.
Mein Code lautet aktuell:
CSS
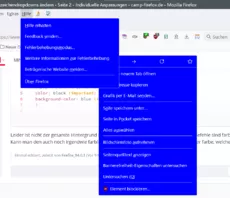
Alles anzeigenmenupopup > menu, menupopup > menuitem, menupopup > menu[_moz-menuactive="true"], menupopup > menuitem[_moz-menuactive="true"] { color: black !important; background-color: blue !important; } menupopup > menu:hover, menupopup > menuitem:hover, menupopup > menu[_moz-menuactive="true"], menupopup > menuitem[_moz-menuactive="true"] { color: blue !important; background-color: red !important; }Leider ist nicht der gesamte Hintergrund in der Farbe, sondern nur die einzelnen Menübefehle sind farbig unterlegt. Der Rest ist normal grau. Kann man den auch noch irgendwie farblich anpassen? Der zweite code steuert die hover farbe, welche aber funktioniert...
-
irgendwie farblich anpassen?
Ja, aber nicht per per userChrome.css.
Dafür wird jetzt eine ShadowCSS gebraucht.
Was genau das ist, bzw. was dazu benötigt wird, wird hier beschrieben
-
Alles anzeigen
irgendwie farblich anpassen?
Ja, aber nicht per per userChrome.css.
Dafür wird jetzt eine ShadowCSS gebraucht.
Was genau das ist, bzw. was dazu benötigt wird, wird hier beschrieben
Danke, dann teste ich das mal aus.
-
dann teste ich das mal aus.
Oder versuch es mal so in der userChrome.css
-
dann teste ich das mal aus.
Oder versuch es mal so in der userChrome.css
Der code verändert "nur" die Farbe des rechtsklick-popups. Die Menü's bleiben grau.
Muss der code für die ShadowCSS noch irgendwie angepasst werden?
Ich habe das ganze jetzt mal per Anleitung eingerichtet, aber der code funktioniert genau so wenig wie zuvor.
-
Muss der code für die ShadowCSS noch irgendwie angepasst werden?
Teste bitte
CSS
Alles anzeigenmenupopup::part(arrowscrollbox) { background-color: blue !important; } #PlacesToolbar menupopup[placespopup="true"]::part(arrowscrollbox) { background-color: blue !important; } menupopup :is(menuitem,menu) { color: white !important; } menupopup :is(menu,menuitem):hover { background-color: red !important; } -
Muss der code für die ShadowCSS noch irgendwie angepasst werden?
Teste bitte
CSS
Alles anzeigenmenupopup::part(arrowscrollbox) { background-color: blue !important; } #PlacesToolbar menupopup[placespopup="true"]::part(arrowscrollbox) { background-color: blue !important; } menupopup :is(menuitem,menu) { color: white !important; } menupopup :is(menu,menuitem):hover { background-color: red !important; }Danke für den Code. Nun funktioniert alles so weit wie ich es aktuell brauche.
Gruß
-