Hab das gleiche Problem wie Jessie.
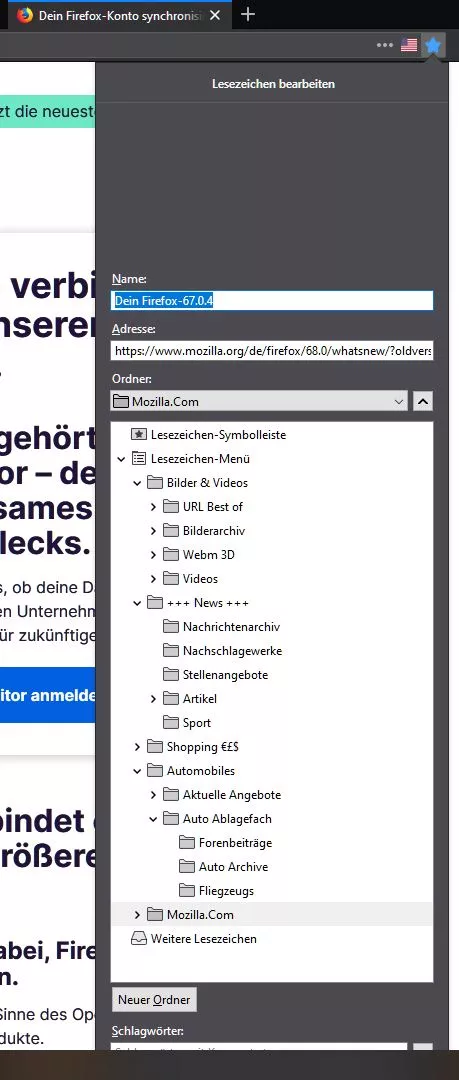
Ah. Macht den Fehler zumindest reproduzierbar(er) ![]()
Ich werde mich bei Gelegenheit daranmachen und die Dateien im alten Profil (jetzt 66.0) neu eingeben und dann mal ein ganz neues testen, wie auch Sören gerade vorgeschlagen hat. Das kriegen wir schon hin. Im Prinzip funktionierts ja noch...
:mrgreen: