- Firefox-Version
- "-"
- Betriebssystem
- "-"
Neben den eingebauten Browser-Entwicklerwerkzeugen gibt es für Firefox eine weitere Möglichkeit, die Firefox-Oberfläche und die Gestaltung von Webseiten zu verändern. Dies geschieht mit Hilfe der Formatierungssprache CSS (Abkürzung für englisch Cascading Stylesheets) und den beiden Dateien userChrome.css für die Gestaltung der Firefox-Oberfläche und userContent.css für die Gestaltung von Webseiten nach den Wünschen der Firefox-Benutzer.
Bis zur Einführung der Webextensions durch Mozilla war es auch für Erweiterungen im großen Maße möglich, Firefox-Oberfläche und Webseiten den Wünschen der Benutzer anzupassen, aber für Webextensions hat Mozilla diese Möglichkeiten eingeschränkt. Webextensions können nicht die Firefox-Oberfläche verändern, sondern nur noch Webseiten. Wenn du nur die Gestaltung von Webseiten ändern möchtest, kannst du neben den Entwicklerwerkzeugen und der userContent.css also auch Webextensions wie das zur Webextension umgebaute Stylish oder die neue Webextension Stylus verwenden. Dies gilt jedoch nicht für die about:-Seiten von Firefox, siehe unten.
Für die Veränderung der Firefox-Obefläche führt kein Weg an der Datei userChrome.css vorbei. Um die Arbeit mit den Dateien userChrome.css und userContent.css soll es jetzt hier gehen.
Achtung! Dieser Beitrag soll und kann keine Einführung in benutzerdefinierte CSS-Codes sein, das würde den Rahmen sprengen und wäre auch sehr zeitaufwändig. Hier geht es nur darum, wie man bereits vordefinierte CSS-Codes für die Arbeit mit userChrome.css und userContent.css verwenden kann.
1. Vorbereitung
Die Dateien userChrome.css und userContent.css müssen im Profilverzeichnis (nicht im Installationsverzeichnis von Firefox) und dort wiederum im Unterordner chrome liegen. Bei Erstinstallation von Firefox gibt es den Unterordner chrome in der Regel schon, wenn es ihn nicht gibt, lege ihn im Profilverzeichnis an. Die Dateien userChrome.css und userContent.css gibt es jedoch auf jeden Fall nicht. Lediglich eine Datei userChrome.js gibt es, die aber für die Arbeit mit CSS nicht benötigt wird.
Unter Umständen musst du vorher noch zwei andere Dinge tun:
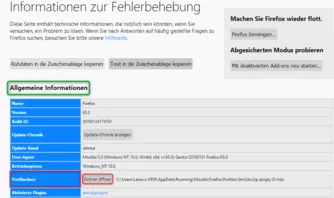
a) Wenn du nicht weißt, welches Profilverzeichnis dein aktives Profil verwendet, musst du es erst herausfinden. Dies geht am schnellsten über die Informationen zur Fehlerbehebung. Diese kannst du auf dreierlei Weise aufrufen:
- Ist bei dir die Menüleiste ausgeblendet, so wie es Firefox-Standard ist, gehe zum Einstellungsmenü (Symbol mit den drei "Balken" oben ganz rechts, auch Hamburger-Symbol genannt), dann auf Hilfe und schließlich auf Informationen zur Fehlerbehebung
- Ist bei dir die Menüleiste eingeblendet, gehe ins Menü Hilfe und dann auf Informationen zur Fehlerbehehebung
- Schließlich kannst du "about:support" in die Adressleiste von Firefox eingeben.
Gehe im Fenster Informationen zur Fehlerbehebung" in Allgemeine Informationen --> Profilordner --> Ordner öffnen. Rechts daneben siehst du bereits den Ordnerpfad zu deinem Profil.
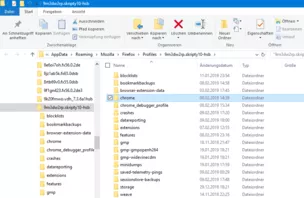
Firefox springt jetzt in dein Profil und zeigt dir dessen Ordner und Dateien im Dateiexplorer an. Standardmäßig sollte es, wie bereits oben erwähnt, schon den Unterordner chrome geben. Siehe folgendes Bildschirmfoto:
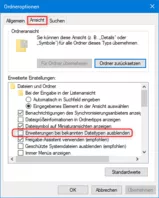
b) Wenn bei dir im Dateiexplorer die Dateiendungen ausgeblendet sind (Windows-Standard), solltest du sie einblenden, damit du auch sichergehen kannst, dass die beiden Dateien die Endung .css haben. Die hier beschriebene Vorgehensweise bezieht sich auf Windows 10:
Öffne den Dateiexplorer, am schnellsten geht es unter Windows mit der Tastenkombination Win+E. Gehe dann ganz oben im Fenster auf die Registerkarte Ansicht, dann rechts auf Optionen und dort öffnet sich dann das Fenster Ordneroptionen. Gehe in diesem Fenster auf die Registerkarte Ansicht und suche nach der Einstellung Erweiterungen bei bekannten Dateitypen ausblenden, um den Haken davor zu entfernen.
Schließe jetzt das Fenster mit einem Klick auf OK. In Zukunft solltest du jetzt die Dateiendungen sehen.
Die Dateien userChrome.css und userContent.css muss man also erst anlegen. Benutze dazu einen einfachen Texteditor wie z. B. Notepad++ oder einen anderen Texteditor deiner Wahl, zur Not geht auch der einfache in Windows eingebaute Editor. Natürlich lassen sich die Editoren von anderen Betriebssystemen wie Linux und MacOS ebenfalls verwenden. Achte beim Abspeichern hier auf die Groß- und Kleinschreibung im Dateinamen, obwohl Windows nicht zwischen Groß- und Kleinschreibung unterscheidet; Linux aber tut es. Daher ist es wichtig.
Achte außerdem darauf, dass die beiden Dateien die Dateiendung .css und nicht .txt oder sonst eine Endung haben. Du bist jetzt bereit, CSS-Code in die Dateien zu schreiben.
Achtung! Ab Firefox 69 ist ein weiterer Schritt erforderlich. Um einen Leistungsgewinn beim Start von Firefox zu erzielen, hat Mozilla den Schalter toolkit.legacyUserProfileCustomizations.stylesheets in about:config einfgeführt, der für solche Benutzer standardmäßig auf false steht, die die Dateien userChrome.css und userContent.css ab Firefox 69 zum ersten Mal nutzen möchten.
Für Benutzer, die schon vor Einführung dieses Schalters mit diesen beiden Dateien gearbeitet haben, wird der Schalter automatisch auf true gesetzt. Für diese Benutzer ändert sich also nichts, sie können also nahtlos mit diesen beiden Dateien weiterarbeiten.
Siehe dazu:
https://www.soeren-hentzschel.at/firefox/firefo…userchrome-css/
Du bist jetzt bereit, CSS-Code in die Dateien zu schreiben.
2. Code in die userChrome.css und die userContent.css schreiben
Du kannst jetzt CSS-Code in die userChrome.css oder userContent.css schreiben. Vielfach wird es aber einfacher für dich sein, den Code in die entsprechende Datei zu kopieren. Beachte dabei, dass nicht jeder CSS-Code für beide Dateien geeignet ist. In der userChrome.css bezieht sich der Code auf Elemente der Firefox-Oberfläche und der Code in der userContent.css auf HTML-Elemente zur Gestaltung von Webseiten. Wenn also dein Code nicht funktioniert, prüfe auch, ob du ihn in der richtigen der beiden Dateien hast.
Achtung: Wenn du Änderungen in der userChrome.css oder userContent.css vornimmst, musst du Firefox neu starten, damit die Änderungen wirksam werden.
2.1. CSS-Code in der userChrome.css
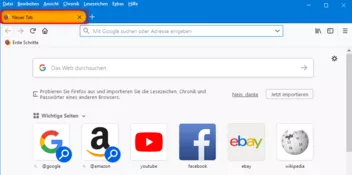
Das folgende Beispiel zeigt dir wie du die Tabs von Firefox mit runden Ecken versehen und sie orange färben kannst. Der Code lässt sich dabei so verändern, dass du auch eine andere Tabfarbe zuweisen kannst.
#TabsToolbar .tabbrowser-tab{
background: lightblue !important;
border-radius: 80px !important;
border:none!important;
}
.tab-background[selected="true"] {
background: orange !important;
border-radius: 80px !important;
border:none!important;
}
.tabbrowser-tab::after, .tabbrowser-tab::before {
margin-inline-start: 0px!important;
border-left: 0px solid!important;
border-image:none!important;
border-image-slice: 0!important;
width: 0px!important;
box-sizing: border-box;
opacity: 0!important;
}
.tab-line[selected=true] {
display:none!important
}Da du hier ein Element der Firefox-Oberfläche, nämlich das Tab-Element verändern willst, gehört dieser Code in die Datei userChrome.css. Du siehst dabei die angesprochenen Elemente der Firefox-Oberfläche wie TabsToolbar, tab-line, tabbrowser-tab, tab-background usw.
Hier ist das zugehörige Bildschirmfoto:
2.2 CSS-Code in der userContent.css
Das folgende Beispiel für die Datei userContent.css färbt den Hintergrund der Webseiten dieses Forums hellbraun:
@-moz-document domain("www.camp-firefox.de") {
Html > Body {
background: burlywood !important;
}
}Du siehst hier klare Unterschiede zur userChrome.css:
Ein Unterschied ist die erste Codezeile - hier wird der Gültigkeitsbereich des nachfolgenden CSS-Codes festgelegt. In diesem Fall soll sich der Code nur auf die Website des Forums auswirken, dessen Adresse https://www.camp-firefox.de deshalb angegeben wird.
Der zweite Unterschied sind die angegebenen Elemente: Es handelt sich dabei um die HTML-Elemente html (<html>), das bekanntlich ein HTML-Dokument umschließt und dessen Unterelement body (<body>), das den Inhaltsbereich dieses HTML-Dokuments definiert.
Achtung! In Firefox eingebaut sind die about:-Seiten, von denen about:config wohl die bekannteste ist. Obwohl es sich hier auch um Webseiten handelt, lassen sich diese Seiten nur mit der Datei userContent.css verändern, nicht durch eine Webextension! Wenn du about:about in die Adressleiste von Firefox eingibst, werden dir all diese about:-Seiten aufgelistet.
3. Verbesserungsvorschlag: CSS-Code in andere CSS-Dateien auslagern
Hier soll eine zusätzliche Möglichkeit behandelt werden, nämlich die, den CSS-Code in gesonderte Dateien auszulagern. Sicher, oben die beiden Beispiele sind sehr kurz, aber über kurz oder lang kann der CSS-Code in der userChrome.css oder userContent.css doch sehr umfangreich werden, sodass du irgendwann nicht mehr durchblicken wirst, welcher CSS-Code wozu gehört und was er denn bewirkt.
Zur Lösung des Problems bietet es sich an, den CSS-Code in eine eigene Datei auszulagern, den der userChrome.css zum Beispiel in die runde_ecken.css und den der userContent.css z. B. in die hintergrund_camp-firefox.css. Diese Dateien werden am besten in einem eigenen Ordner css (für CSS-Dateien der userChrome.css) und cssweb (für css-Dateien der userContent.css) abgespeichert. Du musst diese Ordner also noch zusätzlich anlegen und zwar ebenfalls im Unterordner chrome deines Profilverzeichnisses.
Ja, und was ist nun mit der userChrome.css und der userContent.css? Diese brauchst du auch weiterhin. Sie enthalten dann aber keinen CSS-Code mehr, sondern nur @import-Befehle, die dafür sorgen, dass der Inhalt deiner neuen css-Dateien in die userChrome.css bzw. userContent.css eingelesen wird. So ungefähr sieht das dann aus:
Profilverzeichnis
Ordner chrome
Ordner css
Datei runde_ecken.css
Ordner cssweb
Datei hintergrund_camp-firefox.css
Datei userChrome.css
Datei userContent.cssIn der Datei userChrome.css steht nun:
und in der Datei userContent.css:
Achtung! Falls du dich entschließen solltest, @import-Befehle und CSS-Code in der userChrome.css bzw. userContent.css zu mischen, was sich jedoch nicht empfiehlt, da es die gewonnene Übersicht teilweise wieder zunichte macht, schreibe die @import-Befehle immer an den Anfang der Datei! Vor einem @import-Befehl darf nur ein anderer @import-Befehl stehen, kein CSS-Code!
4. Nützliche Tipps
- Falls du nach einem CSS-Code zu einem bestimmten Gestaltungswunsch suchst, schreibe einen Beitrag im Unterforum
Anpassungen. Dort findest du Forumsmitglieder, die dir helfen.
- Falls dir die ehemalige Erweiterung "Classic Theme Restorer" von Aris ein Begriff ist, die einst sehr beliebt war, jetzt aber nicht mehr funktioniert, weil sie sich nicht als Webextension umsetzen ließ, kannst du dir das neue Projekt von Aris anschauen: CustomCSSforFx. Dieses Projekt umfasst eine ganze Reihe von css-Dateien für die unterschiedlichsten Zwecke.
- Für die Veränderung von Webseiten seien hier nochmals die Webextensions Stylish und Stylus erwähnt.
Und nun viel Erfolg!