Dabei ist es hier so einfach, einfacher geht es fast nicht.
Du bringst mich in Verlegenheit.![]()
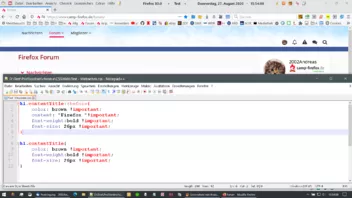
Einfach rechter Klick auf ein Symbol, Element untersuchen auswählen und schon springt Firefox zum Code für das entsprechende Symbol.
Das habe ich nun geschnallt (hoffe ich![]() ), dann gleich ersten Versuch gestartet, der dann das bewirkt:
), dann gleich ersten Versuch gestartet, der dann das bewirkt:
Es ist die rote Schrift des Eintrages. Muss ich jetzt jeden Eintrag einzeln anwählen, oder geht das auch anders.
Gleiches betrifft die Einträge der Hauptseite des Forums auf der linken Seite.