Anpassung Camp-Firefox Hilfe-Forum
-
Der Feuerfuchs -
8. Juni 2019 um 01:14 -
Erledigt
-
-
CSS
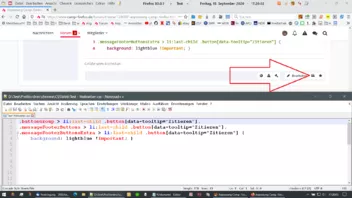
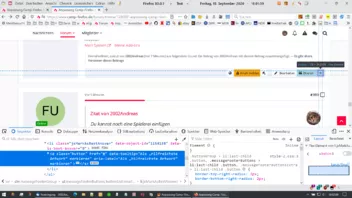
.buttonGroup > li:last-child .button[data-tooltip="Zitieren"], .messageFooterButtons > li:last-child .button[data-tooltip="Zitieren"], .messageFooterButtonsExtra > li:last-child .button[data-tooltip="Zitieren"] { background: lightblue !important; }Bei mir funktioniert das in Stylus. Kann dann nur was im Rest deiner CSS-Datei sein. Nutzt du überhaupt Stylus? Kann ich dir nur empfehlen, oder den Firefox-internen Editor, oder einen anderen CSS-Editor, der dir Fehler anzeigt.
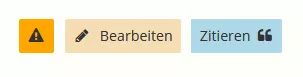
PS der Code von Andreas funktioniert hier nicht. "Zitieren" ohne das gezeigte CSS erhält hier dann die Farbe vom Button davor [Bearbeiten], der ist hier orange. Orange deswegen:
CSSbutton.small, .button.small, a.button, a.button.small { padding: 2px 10px !important; font-weight: 900 !important; background: #ff6800 !important; color: #000 !important; }a.button
-
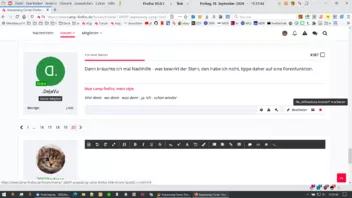
Da ist doch was faul, denn ich habe gerade einen Beitrag geschrieben, dann erscheint ganz rechts der Stern (hilfreiche Antwort), und dann funktioniert auch der Code für "Zitieren" nicht mehr.
Da ist nichts faul, sondern logisch. Mit der Angabe last-child werden die Eigenschaften auf das letzte Kindelement angewendet. Wenn die Stern-Schaltfläche eingeblendet wird, ist die das letzte Kindelement. Im Beitrag vor mir von Andreas funktioniert das, weil Andreas die Kindelemente durchnummeriert.
-
oder den Firefox-internen Editor, oder einen anderen CSS-Editor, der dir Fehler anzeigt.
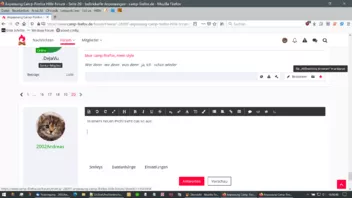
Weder, noch, aber der Code funktioniert ja auch bei mir, aber nur dann nicht , wenn der Stern rechts daneben erscheint. Siehe Bild dort: RE: Anpassung Camp-Firefox Hilfe-Forum
-
Dann bräuchte ich mal Nachhilfe - was bewirkt der Stern, den habe ich nicht, tippe daher auf eine Forenfunktion.
-
auf eine Forenfunktion.
-
Da ist nichts faul, sondern logisch.
Und ich soll das wissen, Du verlangst aber was.

Neeeee, milupo, darin bin ich noch absoluter Stümper, weil ich überhaupt nicht weiß, wie ich das anfangen sollte.
Andreas hat es raus bekommen, der ist auch der Großmeister hier.

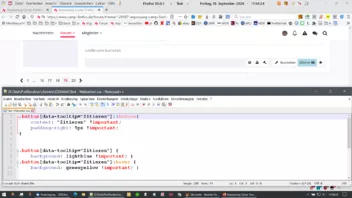
Kannst Du dann auch mal bitte den Code von hier kontrollieren, ob das so i.O. ist. Den habe ich bis jetzt immer genutzt.
-
ob das so i.O. ist.
Funktioniert hier einwandfrei

-
Funktioniert hier einwandfrei

Hier aber auch nicht.

Sorry, ich hatte jetzt auf .DeJaVu seinen Kommentar reagiert.
-
-
-
2002Andreas Zum Stern: Wann genau erscheint der, ich sehe ihn bei mir auch nicht. Was hat er für einen Selektor? Vielleicht habe ich in in meiner CSS-Datei ausgeblendet.
-
Andreas, sorry, ich finde dazu nichts, sagt mir überhaupt nichts, wo ich das an-/abstellen könnte. Dazu steht auch nichts in meinem CSS, ist aktuell auch abgeschaltet für eine Überprüfung. ublock filtert auch nichts.
-
-
Hm. Ich habe dazu keine Regel in meiner CSS-Datei.
-
Kann es sein, dass man den Stern nur als Themenstarter sieht und damit bewerten kann?
#Nein, auch nicht. Deswegen fragte ich nach einer Einstellung im Profil (Forenoption).
-
In einem neuen Profil sieht das so aus:
Ich glaube nicht, dass nur ich als Mod. den habe.

Ansonsten hätte FuchsFan ihn ja auch nicht extra ausgeblendet.
-
Also ich sehe den Stern in von mir erstellten Threads...
So ist der Stern meiner Meinung nach auch gedacht.

-
Hm. Ich habe dazu keine Regel in meiner CSS-Datei.
Ich kann Dir jetzt auch nicht sagen, wann dieser Stern erscheint. Ich glaube aber, dass man zitieren muss, und eventuell noch einen Code dazu einfügen sollte. Mein gelöschter Beitrag davor , war nur mit Code, da kam der Stern nicht.
-
Also ich sehe den Stern in von mir erstellten Threads...
So ist der Stern meiner Meinung nach auch gedacht.

Korrekt. Es würde keinen Sinn ergeben, dass andere Nutzer in fremden Themen den hilfreichsten Beitrag markieren können. Schließlich weiß nur der Themenersteller, welcher Beitrag ihm am meisten geholfen hat. Andreas und ich sehen den Stern in jedem Beitrag, weil wir die Markierung theoretisch in moderativer Funktion für andere Themenersteller setzen könnten.
-