benenne die vorhandene userChrome.css in userChrome.old um.
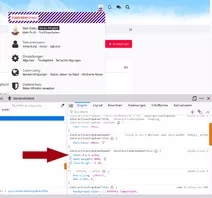
Erzeuge eine neue userChrome.css und füge diesen Inhalt ein:
Code
von: Der Feuerfuchs
https://www.camp-firefox.de/forum/thema/128097-anpassung-camp-firefox-hilfe-forum/?postID=1116330#post1116330
*/
@-moz-document domain(www.camp-firefox.de) {
#main { background-color: lightgrey; }
#pageHeaderFacade {background-color: lightgrey;}Dann starte den Fx neu und du hast dann das gewünschte Resultat.