- Firefox-Version
- -
- Betriebssystem
- -
Ich möchte diesen Thread für ein paar Best Practices nutzen, wenn in diesem Forum CSS-Tipps gegeben werden. Ich kann niemanden zwingen, sich daran zu halten, ich kann nur Tipps anbieten, welche entweder den Code selbst oder die Präsentation des Codes hier im Forum verbessern. Ich starte den Thread klein mit nur wenigen Tipps, denke aber, dass hier im Laufe der Zeit noch einiges ergänzt werden kann.
Tipps für bessere Lesbarkeit der Code-Beispiele
Einrückungen und Leerzeichen
Wie ihr euren Code einrückt, macht am Ende des Tages keinen Unterschied, jedoch wird der Code in diesem Forum häufig in einer abenteuerlichen Weise eingerückt, welche die Lesbarkeit enorm erschwert. Eine korrekte Einrückung macht den Code übersichtlicher, für den Empfänger leichter verständlich und damit letztlich auch leichter anpassbar. Ihr tut denen, denen ihr helfen wollt, einen Gefallen, wenn ihr richtig einrückt.
Auch Leerzeichen kosten nichts. Wie mit den Einrückungen vollkommen optional, aber üblich und besser lesbar ist es, vor der öffnenden geschweiften Klammer ein Leerzeichen zu machen sowie nach dem Doppelpunkt jeder CSS-Eigenschaft und vor jedem !important.
Schlechtes Beispiel:
Gutes Beispiel:
@-moz-document domain("camp-firefox.de") {
#redactor-toolbar-0 {
background: #3b83bd !important;
}
}Beides funktioniert gleich gut und doch ist das ein Unterschied wie zwischen Tag und Nacht.
Syntax-Highlighting
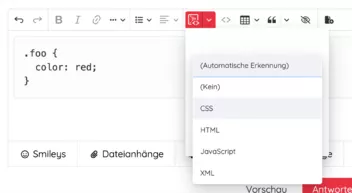
Die farbliche Syntax-Hervorhebung ist ein großartiges Feature der neuen Foren-Software und ihr solltet davon aus den gleichen Gründen Gebrauch machen: Es verbessert die Lesbarkeit enorm. Wie das geht? Nach dem Einfügen des Codes in den Beitragseditor einfach auf "Quellcode" klicken und die passende Sprache auswählen, zum Beispiel CSS, JavaScript oder HTML.
Schlechtes Beispiel:
@-moz-document domain("camp-firefox.de") {
#redactor-toolbar-0 {
background: #3b83bd !important;
}
}Gutes Beispiel:
@-moz-document domain("camp-firefox.de") {
#redactor-toolbar-0 {
background: #3b83bd !important;
}
}Tipps für besseres CSS
Vermeidung von data:-URIs
Hintergrundgrafiken können als Grafik auf dem Dateisystem oder als base64-kodierte data:-URI angegeben werden. Letzteres hat natürlich den Vorteil, keine weiteren Dateien zu benötigen, man kann alles mit dem CSS mitgeben. Auf den about:-Seiten von Firefox funktioniert dies in Zukunft aber nicht mehr, da data:-URIs XSS-Sicherheitslücken begünstigen. Und ganz unabhängig davon sind diese um ein vielfaches langsamer und erzeugen mehr CPU-Last, als wenn Grafiken auf dem konventionellen Weg eingebunden werden. Daher ist der Weg, Grafiken zu verwenden, definitiv der bessere Weg.
Die Zahl 0 hat keine Einheit
Was man in diesem Forum recht oft sieht, ist eine Angabe wie 0px, was in CSS unüblich ist. Ist der Wert einer Eigenschaft 0, wird die Einheit, in dem Fall px normalerweise weggelassen. Es funktioniert auch mit Einheit, besseres CSS ist ohne Einheit.
::before und ::after werden mit zwei Doppelpunkten geschrieben
Ebenfalls ziemlich häufig sieht man hier :before und :after. Das entspricht der Schreibweise für Pseudo-Klassen. Hier handelt es sich aber um Pseudo-Elemente, weswegen hier zwei Doppelpunkte stehen müssten, also ::before und ::after. Auch hier ist es wieder so, dass beide Schreibweisen funktionieren, dazu sollte man aber wissen, dass die Schreibweise mit nur einem Doppelpunkt veraltet ist und einzig und alleine noch aus Kompatibilitätsgründen für Webseiten, welche für heute veraltete Browser geschrieben wurden, in Firefox funktioniert.
Tipps für die Entwicklung individueller Anpassungen
CSS in Abhängigkeit von about:config-Schaltern
Es ist möglich, CSS-Regeln zu formulieren, welche eine Anpassung nur vornehmen, wenn ein bestimmter Schalter in about:config gesetzt ist:
Ab Firefox 137:
@media -moz-pref('browser.foo.bar') {
.selector {
color: red !important;
}
}
@media not -moz-pref('browser.foo.bar') {
.selector {
color: green !important;
}
}
@media -moz-pref('browser.foo.bar', 'value') {
.selector {
color: red !important;
}
}
@media not -moz-pref('browser.foo.bar', 123) {
.selector {
color: green !important;
}
}Bis Firefox 136: