Mein Firefox Style fürs Camp-Forum
-
BarbaraZ- -
21. Juni 2019 um 14:44 -
Erledigt
-
-
Wenn es dir nichts ausmacht, benenne bitte diesen abgetrennten Thread um. Du hattest dich an meinen Thread angehängt und bist wohl von einem Moderator abgetrennt worden, was ich in diesem Falle begrüße.. vielen Dank!
-
Sorry, das sollte so natütrlich nicht sein.
Entschuldige bitte.
-

BarbaraZ-
21. Juni 2019 um 14:55 Hat den Titel des Themas von „Mein Firefox Style“ zu „Mein Firefox Style fürs Camp-Forum“ geändert. -
-
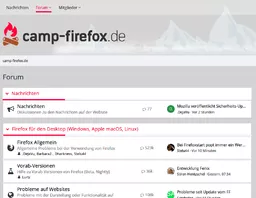
Den Bereich Forum in Magenta
Meinst du nur den Link: Forum?
Wenn ja, teste bitte:
-
Danke BarbaraZ-

-
Erst einmal Danke. 1. und 3. sind soweit gut. Ist es möglich, den, ich nenne ihn mal Ladebalken auch in Magenta zu ändern.
Nun fehlt mir dann nur noch die Möglichkeit die Abstände der einzelnen Ebenen zu verkleinern, damit ich alles auf den Monitor bekomme.
-
Ladebalken
Es gibt mehrere davon.
Hier ein Code für alle:
CSS
Alles anzeigen@-moz-document domain("www.camp-firefox.de") { /*linke Seite*/ .mainMenu .boxMenu > li:hover > a::before { background-color: magenta !important; } .mainMenu .boxMenu > li.active > a::before { background-color: magenta !important; } /*Bei Anmeldung*/ .userPanel > ul > li > a::before { background:magenta!important; } } -
Dauert Moment mit Test, da ich parallel Anwendungen laufen habe.
-
da ich parallel Anwendungen laufen habe.
Waschmaschine...Trockner!?

Keine Eile damit.
-
Ne, Hier auf dem Rechner im Fuchs
Erledigt. Perfekt, Danke

-
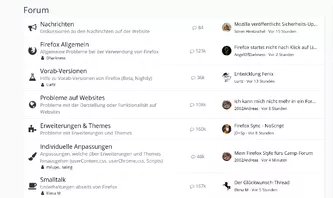
die Abstände der einzelnen Ebenen zu verkleinern,
Teste bitte mal. Damit werden die Boxen direkt untereinander gesetzt, ohne Abstand.
-
-
Und hier mal ein kompl. Code um alles dichter untereinander, und noch etwas höher zu bekommen.
CSS
Alles anzeigen@-moz-document url("https://www.camp-firefox.de/forum/") { .wbbCategory.wbbDepth1.wbbRootNode.tabularBox.tabularBoxTitle.wbbCollapsibleCategory { margin-top:-30px !important; } #content { margin-top:-22px !important; } #content > DIV > UL > LI > HEADER, .contentTitle { display:none !important; } }Alle Codes beziehen sich nur auf die Startseite vom Forum!
-
-
Meinst du das so?
CSS
Alles anzeigen@-moz-document url("https://www.camp-firefox.de/forum/") { .wbbCategory.wbbDepth1.wbbRootNode.tabularBox.tabularBoxTitle.wbbCollapsibleCategory { margin-top:-30px !important; } #content { margin-top:-80px !important; } #content > DIV > UL > LI > HEADER, .contentTitle { display:none !important; } .breadcrumbs { display:none !important; } .pageNavigation { background:none !important; position: relative !important; top: 0 !important; } }Die Werte musst du dir dann noch anpassen.
-
So war es gemeint,
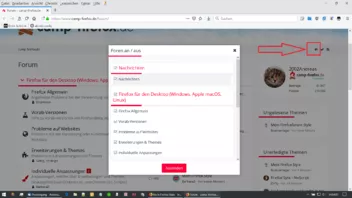
ich bekomme aber den hellblauen Streifen nicht weg.Klappt, wenn ich die Zeilen 3-6 und 11-14 weg lasse.
-
Ich sehe im Screenshot von Beitrag #24 keinen hellblauen Streifen. Du hast den Bereich doch schon grau. Oder meinst du auf einer anderen Seite?
-
Doch zwischen Camp-Firefox und Forum.
-
Doch zwischen Camp-Firefox und Forum.
Ach, da ist noch ein zweiter Screenshot, meinst du den?
-