Vielleicht ein Thema und als Anregung für die User die mit den CSS-Codes auf Kriegsfuß stehen.
Liebe Mods, sollte dieser Beitrag hier fehl am Platz sein, dann bitte in den Smalltalk verschieben, ansonsten könnte dieser hier auch angepinnt werden ![]()
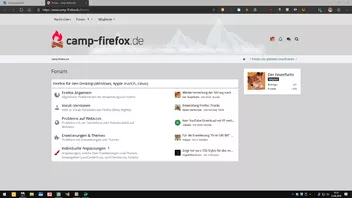
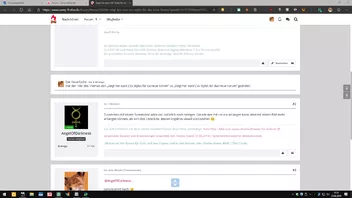
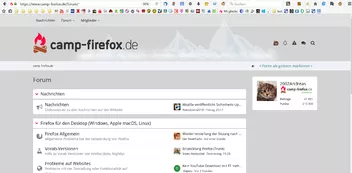
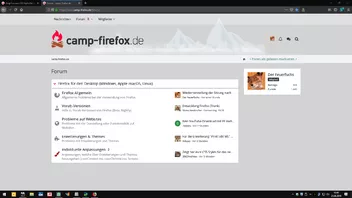
Also, hier mein persönlich angepasstes Forum Design. Dieser Code ist für Stylus ausgelegt, daher muss der für die userContent.css noch angepasst werden.
CSS
/* Farbe globaler Hintergrund im Forum */
#main { background-color: lightgrey; }
#pageHeaderFacade {background-color: lightgrey;}
/* Elemente anpassen */
.tabularBoxTitle > header a {color: black;}
.tabularBoxTitle > header:after {background-color: lightgrey;}
.tabularBoxTitle > header:before {background-color: lightgrey;}
.tabularListRow.tabularListRowHead:after {background-color: lightgrey;}
.tabularListRow.tabularListRowHead:before {background-color: lightgrey;}
.messageHeader:after {background-color: lightgrey;}
.messageHeader:before {background-color: lightgray;}
.boxMenuLink:before {display:none!important;}
.boxMenuLinkTitle {color: black}
.boxMenuLink:after {color: black}
.button.buttonPrimary {display: none}
/* User Avatar eckig */
.userAvatarImage {border-radius: unset}
/* Forum-Index Status ausblenden */
#tpl_wbb_boardList .messageGroupListStatsSimple {display: none !important;}
.wbbStats {color: white;}
/* Forum-Index Elemente ausblenden */
.box[data-box-identifier$="UnreadThreads"] {display: none;}
.box[data-box-identifier$="LatestPosts"] {display: none;}
.box[data-box-identifier$="TodaysBirthdays"] {display:none;}
.box[data-box-identifier="com.woltlab.wcf.genericBox23"] {display: none}
.fa-rss.icon16.icon {display:none;}
.fa-bookmark-o.icon16.icon {display:none;}
.boxesFooterBoxes {display:none;}
.boxesFooter {display:none;}
.pageFooterCopyright {display:none;}
/* Online User im Hauptforum ausblenden */
.inlineList.commaSeparated.small {display: none}
.fa-user {display: none}
/* Farbe Zitat-Box */
blockquote.quoteBox {background: #FBF5EF !important;}
span.quoteBoxTitle {font-size: 16px !important;}
/* Farbe Code-Box */
div.codeBox {background: #F2F2F2 !important;}
/* Farbe Antwort-Formatierungsleiste */
#redactor-toolbar-0{background:cadetblue!important;}
/* Farbe Anzahl der ungelesenen Beiträge */
.badge.badgeUpdate, a.badge.badgeUpdate
{background-color: transparent !important; color: brown!important; font-size: 18px; font-family: arial;}
/* Farbe ungelesende Beiträge in den Unterforen */
ol.new > li > h3 > a{color: brown !important;}
/* Farbe (global) Icons für die Unterforen */
.icon32.fa-folder-open.markAsRead {color: brown}
.icon32 {color: grey}
/* Farbe "Neues Thema" */
a[title="Neues Thema erstellen"][class="button"] {
border:none!important; background:cadetblue; color: white;}
a[title="Neues Thema erstellen"][class="button"]:hover {color:black !important;}
/* Farbe und Text in der Signatur */
.messageFooter {font-size: 15px; color: cadetblue}
/* PopUps ausblenden */
.popoverContent {display: none}
/* Farbe und Größe "Foren als gelesen markieren" */
.icon.icon16.fa-check:before {display: none} /* Alternativ: .icon.icon16.fa-check:before {margin-right: 20px; color: #04B404} */
.pageNavigationIcons .fa-check {font-size: 17px; min-width:240px }
.pageNavigationIcons .fa-check::after {
content: '< Foren als gelesen markieren >'; margin-left: -40px; font-weight: bold ; font-family: "Open Sans", Arial, Helvetica, sans-serif; color: cadetblue}
.pageNavigationIcons .fa-eye-slash {margin-right: 40px}