FRAGE: Wie Bottom Tabs grundsätzlich kleiner/schmäler/quadratisch machen?
D.h. wie sollte der Inhalt der userChrome.css aussehen?
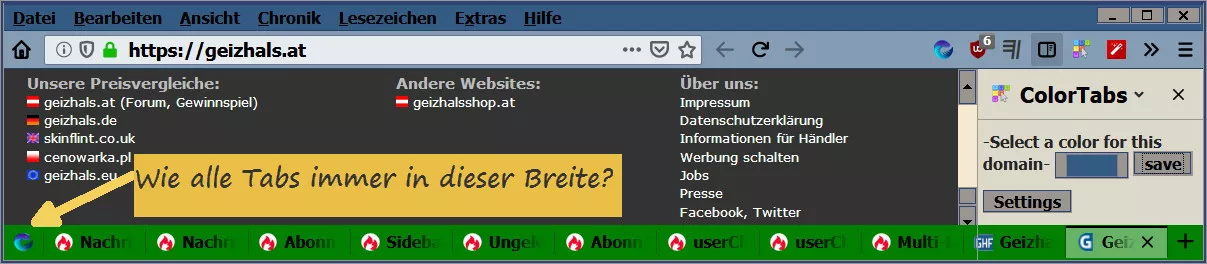
Die (Tabbreite) ''width:50px!important;'' (statt width:200px!important;) bewirkt sichtbar nichts (FF 68), die Tabs bleiben immer gleich breit bzw. groß. ![]()
Derzeitiger Stand ...
CSS
/*Tableiste nach ganz unten*/
#statuspanel { /*Tooltip Anzeige*/
margin-top: -45px !important;
}
#content-deck{
margin-bottom: 28px !important;
}
#TabsToolbar {
margin-bottom: 0px !important; /* Abstand nach unten*/
background:green!important;/* Hintergrundfarbe*/
position:fixed !important;
bottom:0 !important;
width:100% !important;
}
#tabbrowser-tabs > tab {
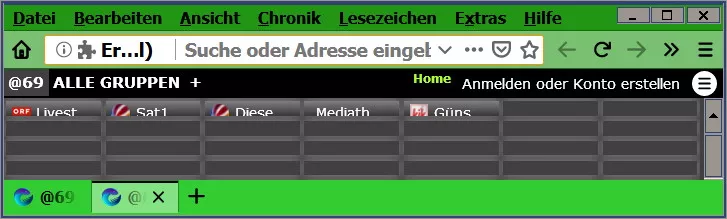
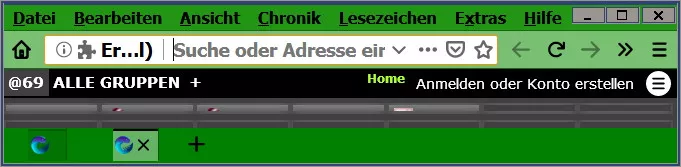
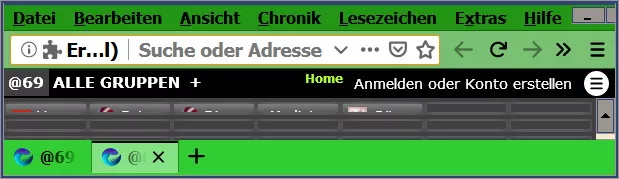
width:200px!important; /*Tabbreite*/
}
#alltabs-button {
display:none;
}
/*Damit die Tableiste nicht 2 zeilig wird wegen dem Button:New Tab*/
.tabbrowser-arrowscrollbox > .arrowscrollbox-scrollbox {
width:1500px!important;
}