Ja, meinst du, ich merke mir, welche Codes du hast,
Musst du auch nicht. ![]()
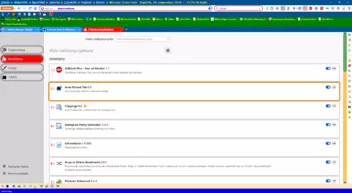
Das ist der Code, den ich für die 70, 71Beta und Nightly verwende. Im Nightly werden die Button auf der rechten Seit nicht mehr angezeigt, bei den anderen ja.
CSS
/******************** Addon-Manager Aussehen anpassen *************************************/
/*** Umrandung der Container bei Hover breiter Rand und andere Farbe ****/
:root {
--card-outline-color: DarkOrange !important;
}
/**************** Versionsnummer der Addons wird angezeigt *************************************/
@-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html),
url-prefix(chrome://mozapps/content/extensions/extensions.xul), url-prefix(about:addons) {
/*restore version number */
div:not([current-view="updates"]) .addon-name-link[title]::after,
div:not([current-view="updates"]) .addon-name[title]::after {
display: block !important;
content: attr(title) !important;
margin-top: -22px !important;
}
/************************************************************************************************************************/
/***** Code neu von hier: https://www.camp-firefox.de/forum/thema/128571-ansicht-erweiterungen-verwalten/?pageNo=1 *****/
addon-card:not([expanded]) .card-contents {
white-space: normal !important;
}
.addon-description {
max-width: 1150px !important; /** Schrift in den Containern/ erlaubte Ausdehnung nach rechts in Pixel **/
}
button:hover {
cursor: pointer !important;
}
/************************************************************************************************************************************/
/*********************************** Ausrichtung der Button auf der rechten Seite ***************************************************/
/**** Button Deaktivieren ****/
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="toggle-disabled"] {
margin-left: -10px !important;
padding-right: 20px !important;
background: gainsboro !important; /* Hintergrundfarbe */
border-radius: 60px !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="toggle-disabled"]:hover {
background: magenta !important; /* Farbe bei Mauskontakt */
color: white !important; /* Schriftfarbe bei Mauskontakt */
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="toggle-disabled"] {
position: absolute !important;
top: 16px !important; /* Abstand vom oberen Rand */
left: 780px !important; /* Entfernung zum rechten Rand hin */
box-shadow: inset 0 0 4px 4px #888; /* innerer Schatten im Button/ 4px die Breite/ #888 die Farbe */
}
/**** Button Entfernen ****/
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="remove"] {
margin-left: 8px !important;
padding-right: 13px !important;
background: gainsboro !important;
border-radius: 60px !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="remove"]:hover {
background: red !important;
color: white !important;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="remove"] {
position: absolute !important;
top: 16px !important;
left: 950px !important;
box-shadow: inset 0 0 4px 4px #888;
}
/**** Button Einstellungen ****/
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="preferences"] {
margin-left: 32px !important;
padding-right: 18px !important;
background: gainsboro !important;
border-radius: 60px !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="preferences"]:hover {
background: blue !important;
color: white !important;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="preferences"] {
position: absolute !important;
top: 16px !important;
left: 550px !important;
box-shadow: inset 0 0 4px 4px #888;
}
/**** Button Aktualisieren ****/
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="install-update"] {
margin-left: 60px !important;
padding-right: 17px !important;
background: gainsboro !important;
border-radius: 60px !important;
}
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="install-update"]:hover {
background: lime !important;
color: white !important;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="install-update"] {
position: absolute !important;
top: 72px !important;
left: 900px !important;
box-shadow: inset 0 0 4px 4px #888;
}
/**** Button Verwalten ausgeblendet ****/
addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="expand"] {
display: none !important;
}
/*** Button Melden wird ausgeblendet ****/
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="report"] {
display: none !important;
}
/*** hiermit wird der Hintergrund bei Klick auf das Zahnrad-Symbol ausgeblendet ***/
button:-moz-focusring {
box-shadow: none !important;
outline: 0px dotted !important;
outline-offset: 0px !important;
}
/*** hiermit wird der Hintergrund bei Klick auf Buttons auf der rechten Seite ausgeblendet ***/
button.more-options-button:focus, button.more-options-button:enabled:hover { /* neuer Code-Teil von milupo */
background-color: transparent !important;
border: none !important;
}
/*** hiermit werden unter Themes die Grafiken ausgeblendet ****/
.card-heading-image {
display: none !important;
}
/******** Suchfeld für Erweiterungen wird ausgeblendet *****/
#header-search,#search-label {
display: none !important;
}
/*** Text Suche nach Erweiterungen wird ausgeblendet ******/
#search-label {
display: none !important;
}
#header-search input.textbox-input::placeholder {
color: transparent !important;
}
/***********************************************************************************************/
/****************** 70er Nightly Addon Manager by @.DeJaVu *************************************/
addon-list addon-card > .addon.card {
width: 94vw !important; /* Ausdehnung der Container (weiße Boxen) zum rechten Rand hin */
margin-bottom: 5px !important; /* Abstand zwischen den Containern */
height: 65px !important; /* Höhe der Container */
border: 1px solid grey !important; /* Umrandung der Container mit Farbauswahl */
}
addon-list section addon-card, addon-list section addon-card .card.addon {
cursor: default !important;
}
addon-list section addon-card .card.addon .addon-card-collapsed {
cursor: pointer !important;
}
#addons-page #heading hbox.heading-inner #heading-name.header-name {
-moz-box-ordinal-group: 2 !important;
padding-left: 10px !important;
}
.addon-badge-private-browsing-allowed {
width: 230px !important;
background-position: left !important;
}
.addon-badge-private-browsing-allowed::after {
content: "(In privaten Fenstern erlaubt)" !important;
margin-left: 20px !important;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu {
position: absolute !important;
margin: 0 !important;
margin-inline-end: 0 !important;
left: 520px !important;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options {
margin-left: 0 !important;
margin-inline-end: 0 !important;
}
/*** die drei Punkte werden im Container-Feld ausgeblendet *****/
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu button.more-options-button.ghost-button {
display: none !important;
}
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list {
display: block !important;
visibility: visible !important;
margin-bottom: 0 !important;
padding: 0 !important;
border: none !important;
background: none !important;
box-shadow: none !important;
--in-content-button-background: none !important;
top: -25px !important;
}
.arrow, .arrow.top, .arrow.bottom,
addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item-separator {
display: none !important;
}
.message-bar {
display:none;
}
/* Hintergrundfarbe auf allen Seiten hellgrau*/
#headered-views, #category-box, .App, .DiscoPane, .Footer {
background: lightgrey !important;
}
/*************** Die großen Button auf der linken Seite **************************/
/******** Abstand der Button zum linken Rand *************/
#categories > .category, #preferencesButton, #helpButton, #addonsButton {
margin-left: 1px !important;
}
#categories > .category:not([disabled]){
background-color: gainsboro !important;/*Hintergrundfarbe vom Button*/
margin-top: 1px !important; /*Abstand zum Button darüber*/
border-radius: 60px !important;/*Rundung vom Button*/
box-shadow: inset 0 0 5px 5px #888;
}
/*** Aktiver Button rot, Schrift weiß ****/
#categories > .category[selected]{
color: white !important;
background-color: red !important;
margin-top: 1px !important;
border-radius: 60px !important;
box-shadow: inset 0 0 5px 5px #888;
}
/* Hintergrund der Button blau, Schrift weiß bei hover mit der Maus*/
#categories > .category:hover, #preferencesButton:hover, #helpButton:hover, #addonsButton:hover {
color: white !important;
background-color: blue !important;
margin-top: 1px !important;
border-radius: 60px !important;
box-shadow: inset 0 0 5px 5px #888;
}
/* Die Breite der Felder unter Add-ons entdecken im rechten Fensterteil */
.App, .DiscoPane, .Footer {
max-width: initial !important;
}
/* Kleiner Pfeil nach unten in einem Button, bei hover weiß */
.addon-control:hover .menulist-dropmarker{
fill: white !important;
}
/* Button oben mit dem Zahnrad */
#header-utils-btn {
background-color: silver !important;/*Hintergrundfarbe vom Button*/
border-radius: 60px !important;/*Rundung vom Button*/
box-shadow: inset 0 0 3px 3px #888;
}
/* Button oben mit dem Zahnrad bei hover blau */
#header-utils-btn:hover {
color: white !important;
background-color: lime !important;
border-radius: 60px !important;
box-shadow: inset 0 0 3px 3px #888;
}
/* Zurückbutton bei geöffneter Einstellung einer Erweiterung */
#go-back {
background-color: silver !important;/*Hintergrundfarbe vom Button*/
border-radius: 60px !important;/*Rundung vom Button*/
box-shadow: inset 0 0 3px 3px #888;
}
#go-back:hover {
color: white !important;
background-color: lime !important;
border-radius: 60px !important;
box-shadow: inset 0 0 3px 3px #888;
}
/* Kleiner Pfeil nach unten in einem Button unter Plugins, bei hover weiß */
#detail-state-menulist:hover .menulist-dropmarker{
fill: white !important;
}
/* Button Nach Updates suchen */
#updates-view.view-pane vbox#updates-list-empty.alert-container vbox.alert button {
background-color: silver !important;
border-radius:60px!important;
}
#updates-view.view-pane vbox#updates-list-empty.alert-container vbox.alert button:hover {
color: white !important;
background-color: blue !important;
border-radius: 60px !important;
}
/**************** fortlaufende Nummerierung installierten Erweiterungen *******************/
body{
counter-reset: section;
}
#main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before,
#main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(3) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before {
font-size: 18px !important;
color: red !important;
font-weight: bold !important;
counter-increment: section;
content: counter(section)".)";
margin-left: -8px !important;
padding-right: 8px !important;
margin-top: 4px !important;
}
/********* Erweiterunge Verwalten Ausdehnung zum rechten Rand **********/
addon-card[expanded] .addon.card {
min-width: 1200px !important;
}
}