Anpassung des Forums
-
Dato -
20. Juli 2019 um 22:46 -
Erledigt
-
-
Beitrag abgetrennt in ein neues Thema. Mit dem anderen Thema hat die Frage gar nichts zu tun.
-
-
Bei mir funktioniert der Code nicht.
-
-
Auch dieser Code funktioniert bei mir nicht.
-
-
alle Codes funktionieren bei mir! auch der erste von aborix
Dass der Code zwischen
kommt, sollte eigentlich klar sein
EDIT:Der Code von aborix ist übrigens sauberer, denn bei .popoverContent {display: none}!important erscheint das PopUp trotzdem, nur ohne Inhalt, man sieht es aber durchsichtig immer noch aufpoppen.
-
Dato Bedenke außerdem, dass dann auch die PopUps weg sind wenn du über einen Usernamen fährst zb. hier links. Das kann u.U. ganz nützlich sein und ich nutze diese Funktion auch.
Gerade neulich gab es eine Anfrage wie man am schnellsten mit einem Beitragusers eine PN/Conversation beginnt und da ist der Weg über das PopUp der Einfachste. Siehe Großer camp-firefox.de Relaunch
-
Danke, habe ich gleich abgeändert
 Das "ausgeblendete" PopUp war nur als sehr schwacher grauer Strich zu sehen.
Das "ausgeblendete" PopUp war nur als sehr schwacher grauer Strich zu sehen. -
Bedenke außerdem, dass dann auch die PopUps weg sind wenn du über einen Usernamen fährst zb. hier links.
Dann verzichte ich auf das Ausblenden.
-
Dato Bedenke außerdem, dass dann auch die PopUps weg sind wenn du über einen Usernamen fährst zb. hier links. Das kann u.U. ganz nützlich sein und ich nutze diese Funktion auch.
stimmt das habe ich gemerkt.
Danke auch an alle anderen f+r den Code.
-
// Dato Bitte richtig zitieren und nicht deine eigenen Texte mit ins Zitat einfügen.
-
hab ich garnicht mitbekommen, das mein Text im zitat steht.
Text Markiert und dann "Zitat Einfügen" habe ich geklickt.
-
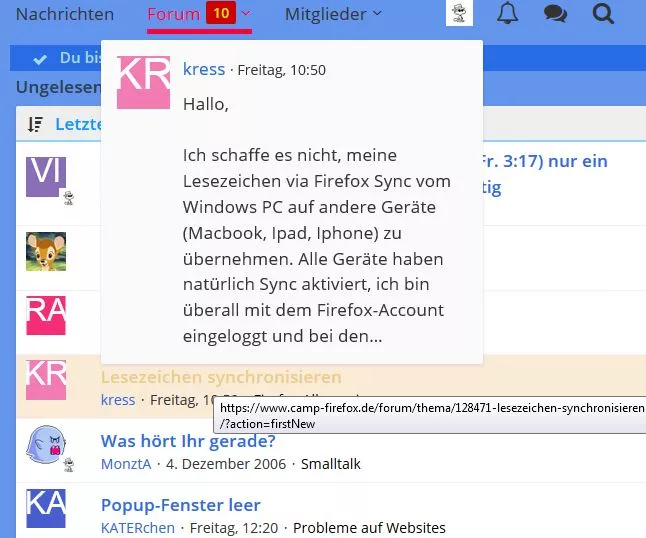
Mit dem Eintrag
wird mir aber auf der Übersichtsseite
https://www.camp-firefox.de/forum/ungelesene-beitraege/
dieses angezeigt:
Ich möchte diese PopUps auch auf der genannten Seite nicht sehen! Ich meine nur die Vorschau, nicht den Link, der ist in Ordnung!
Kann man den Code ggf. dahingehend verändern, das er die Vorschau auch ausblendet?
-
-
Das dürfte aber nicht funktionieren, denn hier ist eine geschweifte Klammer zuviel. Die Klammer hinter none gehört da nicht hin.
-
diesen Code habe ich wegen Benutzung von Stylus in einem neuen Profil getestet und funktioniert, wie er soll.
-
Der Code ist falsch, da beißt die Maus keinen Faden ab. Vor einem !important kann niemals ein } stehen. Gerade, wenn man einen Code teilt und dann sogar in Fettschrift hervorhebt, dass der Code korrekt sei, sollte man auf Syntax-Fehler achten…
-
och menno Boersenfeger es heißt wenn dann auch .popoverContent und nicht .popovercontent

-