Wieso überhaupt doppelt definieren, wenn die Werte für :hover identisch sind? Wenn eine Eigenschaft für <selector> definiert ist, gelten diese Eigenschaften doch automatisch auch für <selector>:hover.
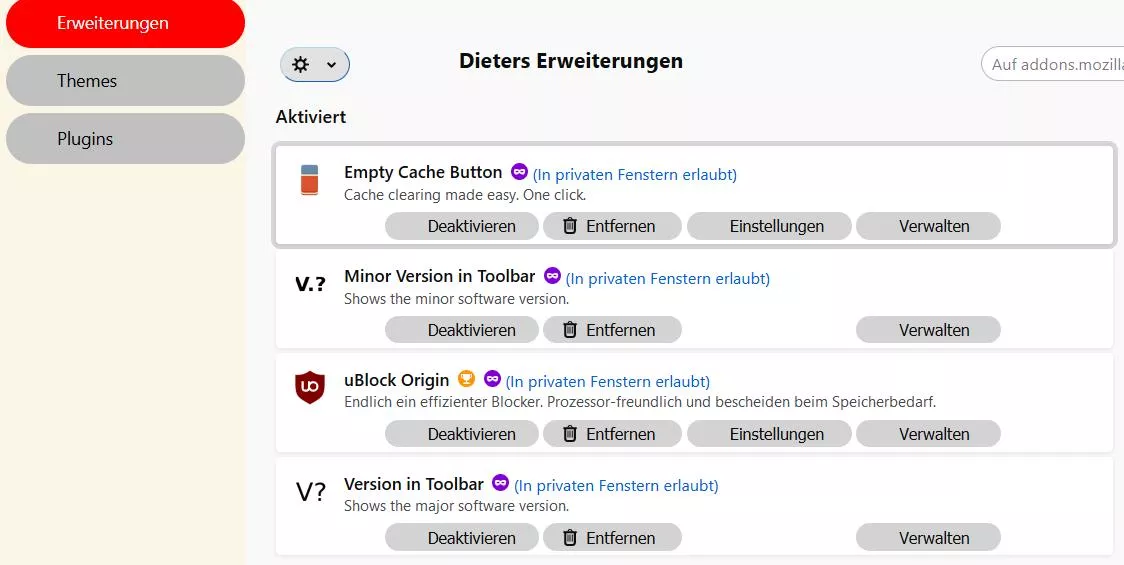
Ansicht "Erweiterungen verwalten"
-
Fox2Fox -
4. August 2019 um 14:28 -
Erledigt
-
-
Wieso überhaupt doppelt definieren
Hallo Sören, was mich betrifft...reine Bequemlichkeit

Ich kopiere den Code, und füge dann jeweils hover und die benötigten Farben dazu.
Im jetzigen Fall ist das dann natürlich zusätzliche (unnötige) Arbeit.
Ich kann den Code auch etwas verkürzen:
CSS
Alles anzeigenaddon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="toggle-disabled"] { margin-left: -20px !important; padding-right: 10px !important; background: lightgrey !important; border-radius: 60px !important; } addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="toggle-disabled"]:hover { background: red !important; color: white !important; } addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="remove"] { margin-left: 8px !important; padding-right: 13px !important; background: lightgrey !important; border-radius: 60px !important; } addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="remove"]:hover { background: red !important; color: white !important; } addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="preferences"] { margin-left: 32px !important; padding-right: 14px !important; background: lightgrey !important; border-radius: 60px !important; } addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="preferences"]:hover { background: red !important; color: white !important; } addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="expand"] { margin-left: 60px !important; padding-right: 17px !important; background: lightgrey !important; border-radius: 60px !important; } addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="expand"]:hover { background: red !important; color: white !important; } addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="install-update"] { margin-left: 60px !important; padding-right: 17px !important; background: lightgrey !important; border-radius: 60px !important; } addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="install-update"]:hover { background: red !important; color: white !important; }Das erspart zumindest das Ändern der hover Einträge.
-
Ist doch schon übersichtlicher (weil man ohne Doppelungen besser sieht, was tatsächlich unterschiedlich ist) - und auf lange Sicht damit auch bequemer, weil die Wartung so einfacher ist, wenn man mal was anpassen möchte.

-
Im jetzigen Fall ist das dann natürlich zusätzliche (unnötige) Arbeit.
Ja, Andreas, den Code, den ich gestern zuletzt rein gestellt habe funktioniert in der aktuellen Version 70 ganz sauber. Gestern dann noch die "Überraschung ", funktioniert nur teilweise in 71b11 und im Nightly. Es wäre nett, wenn das mal jemand überprüfen könnte.
Es geht darum:
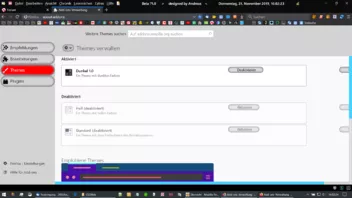
1. Im 71b11 , in der Rubrik > Themes > ein wirres Durcheinander. Die Button liegen nicht an den dafür vorgesehenen Flächen. Einige
liegen übereinander. Alle anderen Rubriken hier dann noch sauber.
2. Im Nightly unter Themes das gleiche Szenario. Dann wirkt der Code für das Zahnradsymbol auch nicht mehr. Der Rest dann noch sauber, so wie ich das erkennen kann.
Schade, das es in den Versionen Ärger macht,
Grüße
FuchsFan
-
Im Nightly muss man immer damit rechen, dass mal etwas nicht (mehr) funktioniert.
-
-
-
Weil du das für deine Bildschirmauflösung so angepasst hast

Ich kann ja nur deinen Code benutzen, und dann einen Screenshot erstellen wie das hier damit aussieht.
-
Ja, Andreas , das ist gut möglich, dass es damit zusammenhängt.
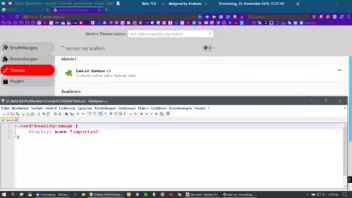
Ich habe im 71b11den Wert in dem Block angepasst, sieht dann nicht mehr so schön aus, aber das Durcheinander bei Themes ist dann entwirrt. Ich glaube, dass es durch die Grafiken (oder wie das immer heißt) kommt.
addon-list addon-card > .addon.card
{
width: 80vw !important;
margin-bottom: 5px !important;
height: 125px !important; den Wert so erhöht
border: 1px solid grey !important;
}
Grüße
FuchsFan
-
Alternative mit allerdings viel Aufwand wäre, jeden einzelnen Button exakt anzusprechen.

Also die unter Erweiterungen..Themes..Plugins.
-
jeden einzelnen Button exakt anzusprechen
Na, das ist aber ein großer Batzen Arbeit, lohnt sich der Aufwand?
-
… oder so umsetzen, dass man nicht von bestimmten Fensterbreiten abhängt?
 Dass zum Beispiel Buttons außerhalb der Container platziert sind, dürfte überhaupt nicht passieren, egal wie breit das Fenster ist, weil man ja relativ zu den Containern positionieren kann.
Dass zum Beispiel Buttons außerhalb der Container platziert sind, dürfte überhaupt nicht passieren, egal wie breit das Fenster ist, weil man ja relativ zu den Containern positionieren kann. -
lohnt sich der Aufwand?
Als ich mal jung war
 , also zu Zeiten von Stylish für alles, da habe ich sowas gemacht.
, also zu Zeiten von Stylish für alles, da habe ich sowas gemacht.Ergebnis damals:
Rund 780 verschiedene Styles mit teilweise zig enthaltenen Codes.
Aber irgendwann wurde mir das einfach viel zu viel, ewig neue Anpassungen etc.

-
Also die unter Erweiterungen..Themes..Plugins.
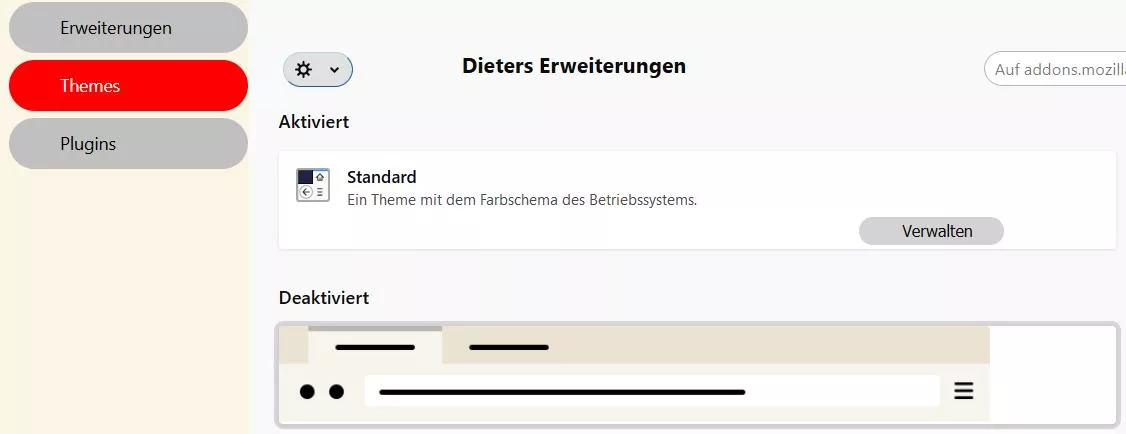
Ich glaube bei Themes würde das schon reichen. Ich habe ein Bild vom Nightly angehängt. Nun sollte auch verständlich sein, warum die Höhe der Container dementsprechend angepasst sein muss.
-
Ich habe ein Bild vom Nightly angehängt.
Im Nightly wird fast jeden Tag etwas verändert, von daher passe ich mir dort fast gar nichts an.
-
Im Nightly wird fast jeden Tag etwas verändert, von daher passe ich mir dort fast gar nichts an.
Ich wollte nur zum Verständnis bringen, dass die Rubrik Themes ab der 71b anders gestaltet ist. Im 70 sind die Grafiken nicht dabei, deshalb reicht auch die Höhe von zB. 60px.
-
sind die Grafiken nicht dabei
Die kann man ausblenden:
-
Die kann man ausblenden:
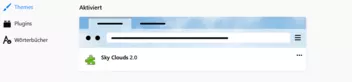
Na wunderbar, Andreas, damit ist das Problem erst einmal aus der Welt. Hier im 71b11 mit der Höhe 60px (wie im Original):
Grüße
FuchsFan
-
damit ist das Problem erst einmal aus der Welt.


-
Gestern dann noch die "Überraschung ", funktioniert nur teilweise in 71b11 und im Nightly. Es wäre nett, wenn das mal jemand überprüfen könnte.
Grüße
FuchsFan
Hallo,
habe mal den Code von Andreas genommen, damit dann die Beta 71b11 bestückt. Sieht so aus:
Mir gefällt das so!

Hier ein Beispiel mit Themes:
Auch hier ist wohl alles, wie es sein soll!
-