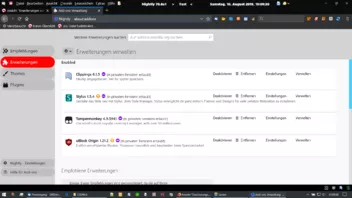
Ansicht "Erweiterungen verwalten"
-
Fox2Fox -
4. August 2019 um 14:28 -
Erledigt
-
-
about:config.
extensions.htmlaboutaddons.enabled
auf false setzen.
-
Danke!
-
In Fx 70 funktioniert das dann aber nicht mehr.
Da brauchst du einen CSS Code dann:
CSS
Alles anzeigen/* 70er Nightly Addon Manager */ addon-list addon-card > .addon.card { width: 70vw !important; margin-bottom: 5px !important; height: 60px !important; } addon-list section addon-card, addon-list section addon-card .card.addon { cursor: default !important; } addon-list section addon-card .card.addon .addon-card-collapsed { cursor: pointer !important; } #addons-page #heading hbox.heading-inner #heading-name.header-name { -moz-box-ordinal-group: 2 !important; padding-left: 10px !important; } .addon-badge-private-browsing-allowed { width: 220px !important; background-position: left !important; } .addon-badge-private-browsing-allowed::after { content: "(In privaten Fenstern erlaubt)" !important; margin-left: 20px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu { position: absolute !important; margin: 0 !important; margin-inline-end: 0 !important; left: 90px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options { margin-left: 0 !important; margin-inline-end: 0 !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu button.more-options-button.ghost-button { display: none !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list { display: block !important; visibility: visible !important; margin-bottom: 0 !important; padding: 0 !important; border: none !important; background: none !important; box-shadow: none !important; --in-content-button-background: none !important; top: 30px !important; } .arrow, .arrow.top, .arrow.bottom, addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item-separator { display: none !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="toggle-disabled"] { position: absolute !important; top: 16px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="remove"] { position: absolute !important; top: 16px !important; left: 120px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="install-update"] { position: absolute !important; top: 16px !important; left: 540px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="preferences"] { position: absolute !important; top: 16px !important; left: 230px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="report"] { display: none !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="expand"] { position: absolute !important; top: 16px !important; left: 360px !important; } .message-bar{ display:none; }Der Code ist von @.DeJaVu
-
Ist notiert. Abermals Danke!
-
Wie immer...gern geschehen

-
In Fx 70 funktioniert das dann aber nicht mehr.
Da brauchst du einen CSS Code dann:
CSS
Alles anzeigen/* 70er Nightly Addon Manager */ addon-list addon-card > .addon.card { width: 70vw !important; margin-bottom: 5px !important; height: 60px !important; } addon-list section addon-card, addon-list section addon-card .card.addon { cursor: default !important; } addon-list section addon-card .card.addon .addon-card-collapsed { cursor: pointer !important; } #addons-page #heading hbox.heading-inner #heading-name.header-name { -moz-box-ordinal-group: 2 !important; padding-left: 10px !important; } .addon-badge-private-browsing-allowed { width: 220px !important; background-position: left !important; } .addon-badge-private-browsing-allowed::after { content: "(In privaten Fenstern erlaubt)" !important; margin-left: 20px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu { position: absolute !important; margin: 0 !important; margin-inline-end: 0 !important; left: 90px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options { margin-left: 0 !important; margin-inline-end: 0 !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu button.more-options-button.ghost-button { display: none !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list { display: block !important; visibility: visible !important; margin-bottom: 0 !important; padding: 0 !important; border: none !important; background: none !important; box-shadow: none !important; --in-content-button-background: none !important; top: 30px !important; } .arrow, .arrow.top, .arrow.bottom, addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item-separator { display: none !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="toggle-disabled"] { position: absolute !important; top: 16px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="remove"] { position: absolute !important; top: 16px !important; left: 120px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="install-update"] { position: absolute !important; top: 16px !important; left: 540px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="preferences"] { position: absolute !important; top: 16px !important; left: 230px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="report"] { display: none !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="expand"] { position: absolute !important; top: 16px !important; left: 360px !important; } .message-bar{ display:none; }Der Code ist von @.DeJaVu
Hallo,
im Nightly vom 08.08. funktioniert auch dieser Code nicht mehr richtig. Habe gerade mal ausprobiert.
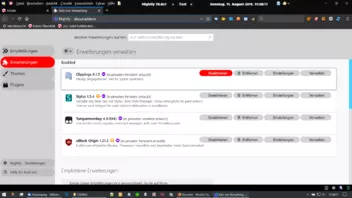
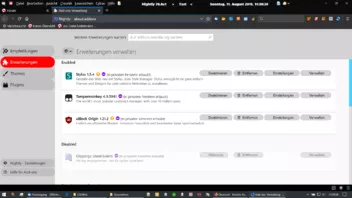
Ergebnis:
So sieht es bis zur 69er Beta bei mir aus:
Tut sich da noch etwas?
-
-
Da stehe ich plötzlich auf dem Schlauch. Welche nötigen Werte sind gemeint?
-
Welche nötigen Werte sind gemeint?
Z.B. Zeile 42...dann Zeile 67...einfach mal ausprobieren bis es bei dir passt.

-
Hast du für beide Screenshots das geiche Gerät verwendet, sprich mit gleicher Auflösung? Ich mit meiner geringen Auflösung habe kaum eine Chance die Schaltflächen in eine Reihe mit den Add-on-Namen zu bekommen. Auf einem Laptop hast du weniger Platz zur Verfügung als auf einem großen PC-Monitor.
-
Auf einem Laptop hast du weniger Platz
Screenshot aus Beitrag Nr. 8 ist vom Laptop hier.
-
-
-
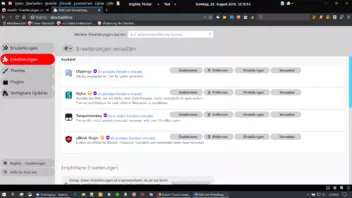
In der nightly vom 11.8. funktioniert es hier, dafür wurde am Lesezeichenmenü geschraubt, der Code hier funktioniert so nicht mehr. IMO wird da eifrig am xhtml geschraubt!? Der Inspector kann leider nicht alles richtig erfassen, sowas wie
.bookmark-item[label="HotList"]
packt der nicht, immer nur
.bookmark-item
oder
.bookmark-item menupopup .bookmark-item .popup-internal-box .scrollbutton-up
nach
.bookmark-item menupopup .bookmark-item
ist Schluss. Dafür kopiert er so einen Schrott mit
window#main-window toolbox#navigator-toolbox toolbar#nav-bar.browser-toolbar hbox#nav-bar-customization-target.customization-target toolbaritem#personal-bookmarks hbox#PlacesToolbar hbox scrollbox#PlacesToolbarItems toolbarbutton.bookmark-item menupopup menu.menu-iconic.bookmark-item
(windows, hbox toolbar, div usw) Und bringen tut es mir gar nichts.
-
Welche nötigen Werte sind gemeint?
Z.B. Zeile 42...dann Zeile 67...einfach mal ausprobieren bis es bei dir passt.

Moin,
habe heute die Nightly v. 10.08. installiert - auch entsprechende Zeilen geändert (s.a. #13).
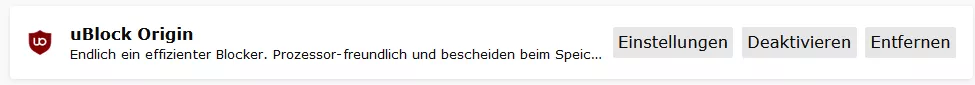
Irgendetwas klemmt noch bei mir - wenn ich mir so deine Beispielbilder #14 anschaue.
Hast du immer noch die vorgeschlagen *.css (#4) benutzt?
-
die vorgeschlagen *.css (#4) benutzt?
Ja, die habe ich aber für mich angepasst, also die Abstände verändert, und die grauen Button rechts noch eingefügt.
-
-
In Fx 70 funktioniert das dann aber nicht mehr.
Da brauchst du einen CSS Code dann:Der Code funktioniert bei mir in 70.0a1 nicht
-
CSS
Alles anzeigenaddon-card:not([expanded]) .card-contents { white-space: normal !important; } .addon-description { max-width: 600px !important; } button:hover { cursor: pointer !important; } .more-options-menu addon-options panel-list panel-item[action="toggle-disabled"] { margin-left: -20px !important; padding-right: 10px !important; background: lightgrey !important; border-radius: 60px !important; } .more-options-menu addon-options panel-list panel-item[action="toggle-disabled"]:hover { margin-left: -20px !important; padding-right: 10px !important; background: red !important; color: white !important; border-radius: 60px !important; } .more-options-menu addon-options panel-list panel-item[action="remove"] { margin-left: 8px !important; padding-right: 13px !important; background: lightgrey !important; border-radius: 60px !important; } .more-options-menu addon-options panel-list panel-item[action="remove"]:hover { margin-left: 8px !important; padding-right: 13px !important; background: red !important; color: white !important; border-radius: 60px !important; } .more-options-menu addon-options panel-list panel-item[action="preferences"] { margin-left: 32px !important; padding-right: 14px !important; background: lightgrey !important; border-radius: 60px !important; } .more-options-menu addon-options panel-list panel-item[action="preferences"]:hover { margin-left: 32px !important; padding-right: 14px !important; background: red !important; color: white !important; border-radius: 60px !important; } .more-options-menu addon-options panel-list panel-item[action="expand"] { margin-left: 60px !important; padding-right: 17px !important; background: lightgrey !important; border-radius: 60px !important; } .more-options-menu addon-options panel-list panel-item[action="expand"]:hover { margin-left: 60px !important; padding-right: 17px !important; background: red !important; color: white !important; border-radius: 60px !important; } .more-options-menu addon-options panel-list panel-item[action="install-update"] { margin-left: 60px !important; padding-right: 17px !important; background: lightgrey !important; border-radius: 60px !important; } .more-options-menu addon-options panel-list panel-item[action="install-update"]:hover { margin-left: 60px !important; padding-right: 17px !important; background: red !important; color: white !important; border-radius: 60px !important; } /* 70er Nightly Addon Manager by @.DeJaVu */ addon-list addon-card > .addon.card { width: 93vw !important; margin-bottom: 5px !important; height: 60px !important; } addon-list section addon-card, addon-list section addon-card .card.addon { cursor: default !important; } addon-list section addon-card .card.addon .addon-card-collapsed { cursor: pointer !important; } #addons-page #heading hbox.heading-inner #heading-name.header-name { -moz-box-ordinal-group: 2 !important; padding-left: 10px !important; } .addon-badge-private-browsing-allowed { width: 220px !important; background-position: left !important; } .addon-badge-private-browsing-allowed::after { content: "(In privaten Fenstern erlaubt)" !important; margin-left: 20px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu { position: absolute !important; margin: 0 !important; margin-inline-end: 0 !important; left: 520px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options { margin-left: 0 !important; margin-inline-end: 0 !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu button.more-options-button.ghost-button { display: none !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list { display: block !important; visibility: visible !important; margin-bottom: 0 !important; padding: 0 !important; border: none !important; background: none !important; box-shadow: none !important; --in-content-button-background: none !important; top: -25px !important; } .arrow, .arrow.top, .arrow.bottom, addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item-separator { display: none !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="toggle-disabled"] { position: absolute !important; top: 16px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="remove"] { position: absolute !important; top: 16px !important; left: 120px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="install-update"] { position: absolute !important; top: 16px !important; left: 540px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="preferences"] { position: absolute !important; top: 16px !important; left: 230px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="report"] { display: none !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="expand"] { position: absolute !important; top: 16px !important; left: 360px !important; } .message-bar{ display:none; } /* Hintergrundfarbe auf allen Seiten hellgrau*/ #headered-views, #category-box, .App, .DiscoPane, .Footer{ background:lightgrey!important; } /* Die Button auf der linken Seite */ #categories > .category, #preferencesButton, #helpButton, #addonsButton{ margin-left:1px!important; /*Abstand der Button zum linken Rand*/ } #categories > .category:not([disabled]){ background-color: silver !important;/*Hintergrundfarbe vom Button*/ margin-top:1px!important; /*Abstand zum Button darüber*/ border-radius:60px!important;/*Rundung vom Button*/ } /*Inaktive Button*/ #categories > .category:not([selected]), #preferencesButton, #helpButton, #addonsButton{ background-color: silver !important; margin-top:1px!important; border-radius:60px!important; } /*Aktiver Button rot, Schrift weiß*/ #categories > .category[selected]{ color:white!important; background-color: red !important; margin-top:1px!important; border-radius:60px!important; } /* Hintergrund der Button blau, Schrift weiß bei hover mit der Maus*/ #categories > .category:hover, #preferencesButton:hover, #helpButton:hover, #addonsButton:hover{ color:white!important; background-color: blue!important; margin-top:1px!important; border-radius:60px!important; } /* Die Breite der Felder einer vorhandenen Erweiterung im rechten Fensterteil */ /* .addon.card{ */ /* max-width: initial !important; */ /* } */ /* Die Breite der Felder unter Add-ons entdecken im rechten Fensterteil */ .App, .DiscoPane, .Footer{ max-width: initial !important; } /* Alle Button auf der rechten Seite */ .addon-control{ background-color: silver !important;/*Hintergrundfarbe vom Button*/ border-radius:60px!important;/*Rundung vom Button*/ } /* Alle Button auf der rechten Seite bei hover blau, Schrift weiß */ .addon-control:hover{ color:white!important; background-color: blue!important; border-radius:60px!important; } /* Kleiner Pfeil nach unten in einem Button, bei hover weiß */ .addon-control:hover .menulist-dropmarker{ fill:white!important; } /* Button oben mit dem Zahnrad */ #header-utils-btn{ background-color: silver !important;/*Hintergrundfarbe vom Button*/ border-radius:60px!important;/*Rundung vom Button*/ } /* Button oben mit dem Zahnrad bei hover blau */ #header-utils-btn:hover{ color:white!important; background-color: blue!important; border-radius:60px!important; } /* Zurückbutton bei geöffneter Einstellung einer Erweiterung */ #go-back{ background-color: silver !important;/*Hintergrundfarbe vom Button*/ border-radius:60px!important;/*Rundung vom Button*/ } #go-back:hover{ color:white!important; background-color: blue!important; border-radius:60px!important; } /* Die Button unter Plugins bezüglich Aktivierung */ #detail-state-menulist{ background-color: silver !important;/*Hintergrundfarbe vom Button*/ border-radius:60px!important;/*Rundung vom Button*/ } #detail-state-menulist:hover{ color:white!important; background-color: blue!important; border-radius:60px!important; } /* Kleiner Pfeil nach unten in einem Button unter Plugins, bei hover weiß */ #detail-state-menulist:hover .menulist-dropmarker{ fill:white!important; } /* Button Nach Updates suchen */ #updates-view.view-pane vbox#updates-list-empty.alert-container vbox.alert button{ background-color: silver !important; border-radius:60px!important; } #updates-view.view-pane vbox#updates-list-empty.alert-container vbox.alert button:hover{ color:white!important; background-color: blue!important; border-radius:60px!important; } -