Aber wohl kaum noch in Firefox 70, weil die aktuelle beta-1 da keine Änderungen zeigt. Und aktuell ist der Style dafür gültig und funktioniert. Zuviel scheint wohl doch ungesund? ![]()
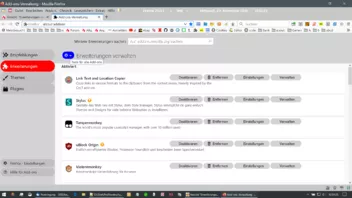
Ansicht "Erweiterungen verwalten"
-
Fox2Fox -
4. August 2019 um 14:28 -
Erledigt
-
-
Ob Firefox 70 oder 71 ist an dieser Stelle irrelevant, weil hier von Firefox Nightly die Rede ist und da Änderungen täglich einfließen. Noch ist die Änderung auch nicht in Firefox Nightly, kommt aber bald. Und für Fox2Fox funktioniert die Anpassung eben nicht. Das war ja der Grund meines Beitrags, darum das Zitat.
-
.. das freut mich, habe eh nicht verstanden, warum das mit den 3 Punkten veranstaltet wurde...

-
Das Menü mit den drei Punkten wird es weiterhin geben, darin befindet sich ja auch ein Link zu den Einstellungen und eine Melden-Funktion, was eine komplett neue Funktion des neuen Add-on Managers darstellt. Mozilla musste sich hier zwingend aus Platzgründen was überlegen. Der Beschreibungstext konnte schlecht noch weiter gekürzt werden, sonst wäre der ganz weg gewesen. Nur ist eben jetzt der Kompromiss, diese zwei häufigen Aktionen zurück in die erste Ebene zu holen.
-
.. also brauchen wir dann doch ein Script oder Code, um sich alles anzeigen zu lassen...

-
Ich wüsste jedenfalls nicht, wozu. Die Melden-Funktion ist ganz neu, die gab es zuvor 15 Jahren lang nicht und fehlt auch in eurer jetzigen Anpassung. Bleiben nur die Einstellungen. Aber ich kann mich nicht erinnern, jemals den Weg über den Add-on Manager gegangen zu sein. Alle Erweiterungen, die ich nutze, haben in ihrer eigenen Oberfläche einen Zugang zu den Einstellungen, den ich bisher immer genutzt habe. Aber wer das unbedingt haben muss, ja, der muss weiterhin anpassen.
-
Ja, andere arbeiten halt anders...

Ich arbeite viel im Addons-Manager und möchte gerne dort direkt auf Aktualisieren, Einstellungen, Aktivieren/Deaktivieren und Deinstallieren schauen.. die Melden-Funktion wäre mir nicht so wichtig...
-
Hallo!
Den Code aus Beitrag #20 habe ich für die Auflösung 1920x1080 meines Laptop angepasst (siehe Bild). Sieht sehr gut aus, finde ich. Aber ich habe festgestellt, dass es doch drei "Schönheitsfehler" gibt. Ich möchte diese hier mal auflisten, eventuell gibt es ja doch Lösungen dafür.
1. Bei > hover < sollen die Button auf der rechten Seite, wenn ich es richtig deute, eigentlich blau sein, sie sind aber rot. Ist mir auch egal
welche Farbe da kommt, aber der Code stimmt dann wohl nicht.
2. Die Schrift der rechten Button liegt nicht zentriert.
3. Beim Anklicken der rechten Buttons und auch des Button mit dem Zahnrad (siehe Bild) erscheint ein Hintergrund (rechts grau), der
nicht mit den Größen der sichtbaren Teile übereinstimmt (eckig).

Wer kann Abhilfe schaffen?
Grüße
FuchsFan
Edit:
Hier dann noch der verwendete Code:
CSS
Alles anzeigen/************************ Ersten beiden Einträge aus dem alten Code *******************/ /*** Umrandung bei Hover breiter Rand und andere Farbe ****/ :root { --card-outline-color: ForestGreen !important; } /***** Code neu von hier: https://www.camp-firefox.de/forum/thema/128571-ansicht-erweiterungen-verwalten/?pageNo=1 *****/ addon-card:not([expanded]) .card-contents { white-space: normal !important; } .addon-description { max-width: 600px !important; } button:hover { cursor: pointer !important; } .more-options-menu addon-options panel-list panel-item[action="toggle-disabled"] { margin-left: -20px !important; padding-right: 10px !important; background: lightgrey !important; border-radius: 60px !important; } .more-options-menu addon-options panel-list panel-item[action="toggle-disabled"]:hover { margin-left: -20px !important; padding-right: 10px !important; background: red !important; color: white !important; border-radius: 60px !important; } .more-options-menu addon-options panel-list panel-item[action="remove"] { margin-left: 8px !important; padding-right: 13px !important; background: lightgrey !important; border-radius: 60px !important; } .more-options-menu addon-options panel-list panel-item[action="remove"]:hover { margin-left: 8px !important; padding-right: 13px !important; background: red !important; color: white !important; border-radius: 60px !important; } .more-options-menu addon-options panel-list panel-item[action="preferences"] { margin-left: 32px !important; padding-right: 14px !important; background: lightgrey !important; border-radius: 60px !important; } .more-options-menu addon-options panel-list panel-item[action="preferences"]:hover { margin-left: 32px !important; padding-right: 14px !important; background: red !important; color: white !important; border-radius: 60px !important; } .more-options-menu addon-options panel-list panel-item[action="expand"] { margin-left: 60px !important; padding-right: 17px !important; background: lightgrey !important; border-radius: 60px !important; } .more-options-menu addon-options panel-list panel-item[action="expand"]:hover { margin-left: 60px !important; padding-right: 17px !important; background: red !important; color: white !important; border-radius: 60px !important; } .more-options-menu addon-options panel-list panel-item[action="install-update"] { margin-left: 60px !important; padding-right: 17px !important; background: lightgrey !important; border-radius: 60px !important; } .more-options-menu addon-options panel-list panel-item[action="install-update"]:hover { margin-left: 60px !important; padding-right: 17px !important; background: red !important; color: white !important; border-radius: 60px !important; } /* 70er Nightly Addon Manager by @.DeJaVu */ addon-list addon-card > .addon.card { width: 80vw !important; margin-bottom: 5px !important; height: 50px !important; border: 1px solid grey !important; } addon-list section addon-card, addon-list section addon-card .card.addon { cursor: default !important; } addon-list section addon-card .card.addon .addon-card-collapsed { cursor: pointer !important; } #addons-page #heading hbox.heading-inner #heading-name.header-name { -moz-box-ordinal-group: 2 !important; padding-left: 10px !important; } .addon-badge-private-browsing-allowed { width: 220px !important; background-position: left !important; } .addon-badge-private-browsing-allowed::after { content: "(In privaten Fenstern erlaubt)" !important; margin-left: 20px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu { position: absolute !important; margin: 0 !important; margin-inline-end: 0 !important; left: 520px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options { margin-left: 0 !important; margin-inline-end: 0 !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu button.more-options-button.ghost-button { display: none !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list { display: block !important; visibility: visible !important; margin-bottom: 0 !important; padding: 0 !important; border: none !important; background: none !important; box-shadow: none !important; --in-content-button-background: none !important; top: -25px !important; } .arrow, .arrow.top, .arrow.bottom, addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item-separator { display: none !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="toggle-disabled"] /* Deaktivieren */ { position: absolute !important; top: 16px !important; left: 255px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="remove"] /* Entfernen */ { position: absolute !important; top: 16px !important; left: 395px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="install-update"] { position: absolute !important; top: 16px !important; left: 540px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="preferences"] /* Einstellungen */ { position: absolute !important; top: 16px !important; left: 520px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="report"] { display: none !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="expand"] /* Verwalten */ { position: absolute !important; top: 16px !important; left: 660px !important; } .message-bar{ display:none; } /* Hintergrundfarbe auf allen Seiten hellgrau*/ #headered-views, #category-box, .App, .DiscoPane, .Footer{ background:lightgrey!important; } /* Die Button auf der linken Seite */ #categories > .category, #preferencesButton, #helpButton, #addonsButton{ margin-left:1px!important; /*Abstand der Button zum linken Rand*/ } #categories > .category:not([disabled]){ background-color: silver !important;/*Hintergrundfarbe vom Button*/ margin-top:1px!important; /*Abstand zum Button darüber*/ border-radius:60px!important;/*Rundung vom Button*/ } /*Inaktive Button*/ #categories > .category:not([selected]), #preferencesButton, #helpButton, #addonsButton{ background-color: silver !important; margin-top:1px!important; border-radius:60px!important; } /*Aktiver Button rot, Schrift weiß*/ #categories > .category[selected]{ color:white!important; background-color: red !important; margin-top:1px!important; border-radius:60px!important; } /* Hintergrund der Button blau, Schrift weiß bei hover mit der Maus*/ #categories > .category:hover, #preferencesButton:hover, #helpButton:hover, #addonsButton:hover{ color:white!important; background-color: blue!important; margin-top:1px!important; border-radius:60px!important; } /* Die Breite der Felder unter Add-ons entdecken im rechten Fensterteil */ .App, .DiscoPane, .Footer{ max-width: initial !important; } /* Alle Button auf der rechten Seite */ .addon-control{ background-color: silver !important;/*Hintergrundfarbe vom Button*/ border-radius:60px!important;/*Rundung vom Button*/ } /* Alle Button auf der rechten Seite bei hover blau, Schrift weiß */ .addon-control:hover{ color:white!important; background-color: blue!important; border-radius:60px!important; } /* Kleiner Pfeil nach unten in einem Button, bei hover weiß */ .addon-control:hover .menulist-dropmarker{ fill:white!important; } /* Button oben mit dem Zahnrad */ #header-utils-btn{ background-color: silver !important;/*Hintergrundfarbe vom Button*/ border-radius:60px!important;/*Rundung vom Button*/ } /* Button oben mit dem Zahnrad bei hover blau */ #header-utils-btn:hover{ color:white!important; background-color: blue!important; border-radius:60px!important; } /* Zurückbutton bei geöffneter Einstellung einer Erweiterung */ #go-back{ background-color: silver !important;/*Hintergrundfarbe vom Button*/ border-radius:60px!important;/*Rundung vom Button*/ } #go-back:hover{ color:white!important; background-color: blue!important; border-radius:60px!important; } /* Die Button unter Plugins bezüglich Aktivierung */ #detail-state-menulist{ background-color: silver !important;/*Hintergrundfarbe vom Button*/ border-radius:60px!important;/*Rundung vom Button*/ } #detail-state-menulist:hover{ color:white!important; background-color: blue!important; border-radius:60px!important; } /* Kleiner Pfeil nach unten in einem Button unter Plugins, bei hover weiß */ #detail-state-menulist:hover .menulist-dropmarker{ fill:white!important; } /* Button Nach Updates suchen */ #updates-view.view-pane vbox#updates-list-empty.alert-container vbox.alert button{ background-color: silver !important; border-radius:60px!important; } #updates-view.view-pane vbox#updates-list-empty.alert-container vbox.alert button:hover{ color:white!important; background-color: blue!important; border-radius:60px!important; } /**************** Versionsnummer des Addons wird angezeigt *************************************/ @-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html) { /*restore version number */ div:not([current-view="updates"]) .addon-name-link[title]::after, div:not([current-view="updates"]) .addon-name[title]::after { display: block !important; content: attr(title) !important; margin-top: -22px !important; } } -
Zu 1:
Die linken Button und der mit dem Zahnrad, sollen und sind bei hover blau.
Zu 2:
Das liegt an deiner eingestellten Auflösung.
Ändern musst du das ab Zeile 28 ( bzw. ab Zeile 21 in deinem Code) bei dem Eintrag
.more-options-menu addon-options panel-list panel-item[action="remove"]
und den anderen Button, incl. der hover Einträge.
mit den Werten für padding.
Zu 3:
Hier ist kein weiterer Hintergrund zu sehen.
-
Danke, Andreas, dann werde ich mal basteln. Nun habe ich wenigstens die Anhaltspunkte dafür.
Grüße
FuchsFan
-
So, Punkte 1. und 2. sind abgearbeitet. Sehr schön!!! ?
Nun aber zurück zu Punkt 3. Hier, Andreas, ist doch was im Argen. Rufe ich den Manager auf, dann ist alles bestens. Klicke ich aber z.B. auf Verwalten und halte die Maus gedrückt, so ist im Hintergrund eine rechteckige Formation (ich sage mal Farbe Grau) zu erkennen.
Das passiert auch bei dem Zahnrad-Symbol, siehe dazu das Bild oben, deswegen hatte ich es eingefügt.
Hast du da noch was auf Lager, wie das abzuändern wäre. Dann bin ich wieder glücklich, denn ich habe den Code bis zur aktuellen Nightly probiert, und läuft.
Grüße
FuchsFan
-
licke ich aber z.B. auf Verwalten und halte die Maus gedrückt, so ist im Hintergrund eine rechteckige Formation (ich sage mal Farbe Grau) zu erkennen.
Das passiert auch bei dem Zahnrad-Symbol, siehe dazu das Bild oben, deswegen hatte ich es eingefügt.
Meines Erachtens liegt der Grund in den Zeilen 249 - 257. Dort legst du u.a. für die Zahnradschaltfläche (preferencesbutton) Silber als Hintergrundfarbe fest, die so ähnlich wie Grau aussieht. Lösche die Zeile 254 oder kommentiere sie aus, um zu sehen, ob das die Ursache ist.
-
eine rechteckige Formation
Teste bitte mal:
-
Danke, für deine Unterstützung. Die Reihenfolge entspricht z.Z. nicht mehr meinem eingestellten Code. Ich kann aber sagen, dass ich den von dir angesprochene Block vollkommen gelöscht habe, weil er nicht gebraucht wird , besser gesagt keine Reaktion auslöst. Bisher kommen noch zwei weitere dazu. Das sind die drei:
CSS
Alles anzeigen/* Alle Button auf der rechten Seite bei hover blau, Schrift weiß */ .addon-control:hover{ color:white!important; background-color: blue!important; border-radius:60px!important; } /* Alle Button auf der rechten Seite */ .addon-control{ background-color: black !important;/*Hintergrundfarbe vom Button*/ border-radius:60px!important;/*Rundung vom Button*/ } /*Inaktive Button*/ /*#categories > .category:not([selected]), #preferencesButton, #helpButton, #addonsButton{ background-color: silver !important; margin-top:1px!important; border-radius:60px!important; }Grüße
FuchsFan
-
Super, Andreas, das mit dem Zahnradsymbol und im Anschluss der Zurück-Button jetzt ohne Hintergrund, so wie gewünscht.
?
Die Button auf der rechten Seit aber beim Anklicken noch mit dem Hintergrund.
Grüße
FuchsFan
-
Die Button auf der rechten Seite
Bitte auch wieder testen:
-
Bitte auch wieder testen:
War kurz weg, und siehe da, der Andreas wirft den neuen Code rein.
Suuuuuuuupeeeeeeeerrrr!!!
Danke, Andreas, Hintergrund ist beim Anklicken weg, sehr schön gelöst.
In der Zwischenzeit bin ich aber noch auf ein Problem gestoßen, und zwar bei Plugins. Ich habe da vorher nie hingeschaut, jetzt durch Zufall entdeckt. Siehe Bild. Auch fehlen die Button zum Aktivieren (usw.) , obwohl sie im Code eingetragen sind.

-
Hintergrund ist beim Anklicken weg, sehr schön gelöst.
Freut mich, war gern geschehen

obwohl sie im Code eingetragen sind
Der Code dafür stammt ja von .DeJaVu ..
evtl. liest er das ja hier, und kann dir genaueres dazu sagen.
-
Das liegt daran, dass ich keine Plugins verwalten muss ausser openh264 und widevine. Der Style von mir blendet die "..." aus, bindet aber nicht die Funktionen dahinter ein wie bei Erweiterungen. Daher auch nie einen Gedanken daran verschwendet und kontrolliert. Wenn man weiss, wie der Button heisst, kann man den bestehenden Style auf das unbekannte umsetzen. Mach(t) was draus.
-
Mach(t) was draus.
Wummmmm! Das war wie ein Holzhammer vor den Kopf. Trotzdem schön, dass du zu verstehen gibst, kein Interesse. Ich schon, und nun stehe ich auf dem Schlauch.
Grüße
FuchsFan
-