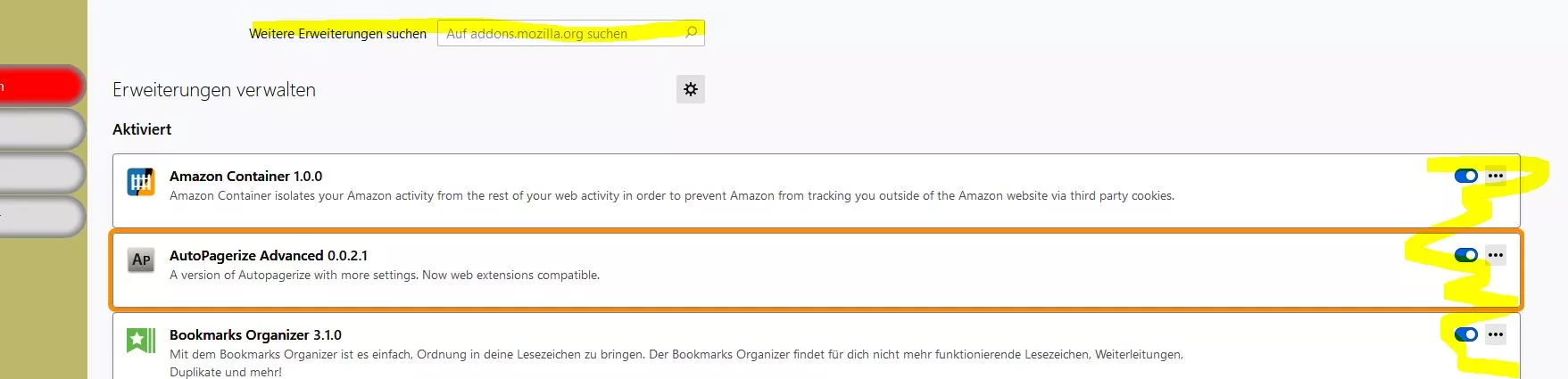
Ansicht "Erweiterungen verwalten"
-
Fox2Fox -
4. August 2019 um 14:28 -
Erledigt
-
-
stimmt.... ich nutze übrigens keine userContent.css
Bei mir steht der Code in einem eigenen Style....
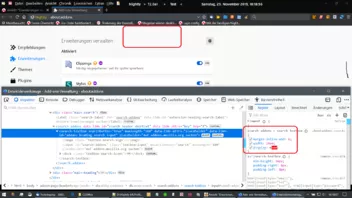
Hier funktioniert jetzt im Nightly auch leider der Code nicht mehr in Teilen, der hier besprochen wurde..
Auf dem Screenshot gelb markiert..
Andys Codevorschlag steht ganz unten..
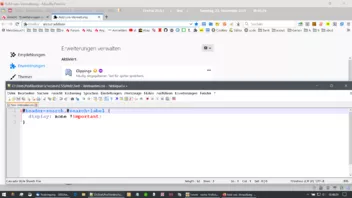
 CSS
CSS
Alles anzeigen/* Die Button auf der linken Seite */ #categories > .category, #preferencesButton, #helpButton, #addonsButton{ margin-left:1px!important; /*Abstand der Button zum linken Rand*/ } #categories > .category:not([disabled]){ background-color: silver !important;/*Hintergrundfarbe vom Button*/ margin-top:1px!important; /*Abstand zum Button darüber*/ border-radius:60px!important;/*Rundung vom Button*/ } /*Inaktive Button*/ #categories > .category:not([selected]), #preferencesButton, #helpButton, #addonsButton{ background-color: silver !important; margin-top:1px!important; border-radius:60px!important; } /*Aktiver Button rot, Schrift weiß*/ #categories > .category[selected]{ color:white!important; background-color: red !important; margin-top:1px!important; border-radius:60px!important; } /* Hintergrund der Button blau, Schrift weiß bei hover mit der Maus*/ #categories > .category:hover, #preferencesButton:hover, #helpButton:hover, #addonsButton:hover{ color:white!important; background-color: blue!important; margin-top:1px!important; border-radius:60px!important; } /* Die Breite der Felder einer vorhandenen Erweiterung im rechten Fensterteil */ .addon.card{ max-width: initial !important; } /* Die Breite der Felder unter Add-ons entdecken im rechten Fensterteil */ .App, .DiscoPane, .Footer{ max-width: initial !important; } /* Alle Button auf der rechten Seite */ .addon-control{ background-color: silver !important;/*Hintergrundfarbe vom Button*/ border-radius:60px!important;/*Rundung vom Button*/ } /* Alle Button auf der rechten Seite bei hover blau, Schrift weiß */ .addon-control:hover{ color:white!important; background-color: blue!important; border-radius:60px!important; } /* Kleiner Pfeil nach unten in einem Button, bei hover weiß */ .addon-control:hover .menulist-dropmarker{ fill:white!important; } /* Button oben mit dem Zahnrad */ #header-utils-btn{ background-color: silver !important;/*Hintergrundfarbe vom Button*/ border-radius:60px!important;/*Rundung vom Button*/ } /* Button oben mit dem Zahnrad bei hover blau */ #header-utils-btn:hover{ color:white!important; background-color: blue!important; border-radius:60px!important; } /* Zurückbutton bei geöffneter Einstellung einer Erweiterung */ #go-back{ background-color: silver !important;/*Hintergrundfarbe vom Button*/ border-radius:60px!important;/*Rundung vom Button*/ } #go-back:hover{ color:white!important; background-color: blue!important; border-radius:60px!important; } /* Die Button unter Plugins bezüglich Aktivierung */ #detail-state-menulist{ background-color: silver !important;/*Hintergrundfarbe vom Button*/ border-radius:60px!important;/*Rundung vom Button*/ } #detail-state-menulist:hover{ color:white!important; background-color: blue!important; border-radius:60px!important; } /* Kleiner Pfeil nach unten in einem Button unter Plugins, bei hover weiß */ #detail-state-menulist:hover .menulist-dropmarker{ fill:white!important; } /* Button Nach Updates suchen */ #updates-view.view-pane vbox#updates-list-empty.alert-container vbox.alert button{ background-color: silver !important; border-radius:60px!important; } #updates-view.view-pane vbox#updates-list-empty.alert-container vbox.alert button:hover{ color:white!important; background-color: blue!important; border-radius:60px!important; } /* Addons-Verwaltung: Hintergrundfarben und vom Container für about:preferences */ #nav-header, #category-box { background-color:darkkhaki!important; } #discover-view, #view-port, #react-view { background:blanchedalmond !important; font-size: 15px!important; } richlistbox.list > richlistitem.addon { background:white!important; margin-left:-20px !important; margin-top: 7px !important; } #list-view > #addon-list .description-container { margin-left: 350px !important; margin-top: -10px !important; border-radius:60px !important; padding: 5px 8px 2px 7px !important; } #list-view > #addon-list .addon.addon-view { padding: 5px 80px 2px 7px !important; border-radius:60px !important; } /* Ausblenden der Suchleiste und Firefox Optionen */ #header-inner, .sidebar-footer-button, .message-bar { display:none!important; } /* Kategorien angeklickt Text weiß, Hintergrund dunkelrot */ *|*.category[selected], *|*.category.selected { background:darkred!important; color:white!important; } /* Kategorien nicht angeklickt Text dunkelrot */ *|*.category { color:darkred!important; } /* Kategorien hover Hintergrund + Schrift */ *|*.category:hover { color:white!important; background:red!important; } /* Kategorien in abgerundeten Buttons */ #preferencesButton, #addonsButton, #helpButton, #category-availableUpdates { background-color: red !important; margin-top:5px !important; border-radius:60px !important; } /* Add-ons entdecken entfernt */ #category-discover{ display:none!important; } /* Breite der Elemente anpassen */ addon-list addon-card > .addon.card { width: 70vw !important; addon-card[expanded] >.addon.card width: 70vw !important; } /* Privatmodus und empfohlene Erweiterungen Icons entfernen */ .addon-badge-recommended, .addon-badge-private-browsing-allowed { display:none !important; } /* Ghost Button */ panel-item[action="toggle-disabled"][data-l10n-id="disable-addon-button"] { --icon: url("file:///c://Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Aus.png") !important; width: 16px !important; height: 16px !important; } panel-item[action="toggle-disabled"][data-l10n-id="enable-addon-button"] { --icon: url("file:///c://Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/An.png") !important; width: 16px !important; height: 16px !important; } panel-item[action="remove"] { --icon: url("file:///c://Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/trashicon.png") !important; width: 16px !important; height: 16px !important; } panel-item[action="install-update"] { width: 16px !important; height: 16px !important; fill: red!important; } panel-item[action="preferences"] { --icon: url("file:///c://Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Erdmännchen.png") !important; width: 16px !important; height: 16px !important; } panel-item[action="report"] { --icon: url("file:///c://Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/newsreader.png") !important; width: 16px !important; height: 16px !important; } panel-item[action="expand"] { --icon: url("file:///c://Users/Martin/AppData/Roaming/Mozilla/Firefox/Profiles/5p31hc0i.Nightly/chrome/Icons/Woodstock.ico") !important; width: 16px !important; height: 16px !important; } /*** Umrandung bei Hover breiter Rand und andere Farbe ****/ :root { --card-outline-color: DarkOrange !important; } /**************** Versionsnummer des Addons wird angezeigt *************************************/ @-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html) { /*restore version number */ div:not([current-view="updates"]) .addon-name-link[title]::after, div:not([current-view="updates"]) .addon-name[title]::after { display: block !important; content: attr(title) !important; margin-top: -22px !important; } } addon-card:not([expanded]) .card-contents { white-space: normal !important; } .addon-description { max-width: 1150px !important; } button:hover { cursor: pointer !important; } addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="toggle-disabled"] { /* Deaktivieren */ margin-left: -10px !important; padding-right: 20px !important; background: gainsboro !important; border-radius: 60px !important; } addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="toggle-disabled"]:hover { background: magenta !important; color: white !important; } addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="remove"] { /* Entfernen */ margin-left: 8px !important; padding-right: 13px !important; background: gainsboro !important; border-radius: 60px !important; } addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="remove"]:hover { background: red !important; color: white !important; } addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="preferences"] { /* Einstellungen */ margin-left: 32px !important; padding-right: 18px !important; background: gainsboro !important; border-radius: 60px !important; } addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="preferences"]:hover { background: blue !important; color: white !important; } addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="expand"] { /* Verwalten */ margin-left: 60px !important; padding-right: 20px !important; background: gainsboro !important; border-radius: 60px !important; } addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="expand"]:hover { background: green !important; color: white !important; } addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="install-update"] { margin-left: 60px !important; padding-right: 17px !important; background: gainsboro !important; border-radius: 60px !important; } addon-list section addon-card div.card.addon div.addon-card-collapsed div.more-options-menu addon-options panel-list panel-item[action="install-update"]:hover { background: lime !important; color: white !important; } /*** hiermit wird der Hintergrund bei Klick auf das Zahnrad-Symbol ausgeblendet ***/ button:-moz-focusring { box-shadow: none !important; outline: 0px dotted !important; outline-offset: 0px !important; } /*** hiermit wird der Hintergrund bei Klick auf Buttons auf der rechten Seite ausgeblendet ***/ button:focus, button:enabled:hover { background-color: transparent !important; border: none !important; } /*** hiermit werden unter Themes die Grafiken ausgeblendet ****/ .card-heading-image { display: none !important; } /* 70er Nightly Addon Manager by @.DeJaVu */ addon-list addon-card > .addon.card { width: 92vw !important; /* bringt die Container bis zum rechten Rand */ margin-bottom: 5px !important; height: 52px !important; /* Höhe der Container */ border: 1px solid grey !important; /* Umrandung */ } addon-list section addon-card, addon-list section addon-card .card.addon { cursor: default !important; } addon-list section addon-card .card.addon .addon-card-collapsed { cursor: pointer !important; } #addons-page #heading hbox.heading-inner #heading-name.header-name { -moz-box-ordinal-group: 2 !important; padding-left: 10px !important; } .addon-badge-private-browsing-allowed { width: 230px !important; background-position: left !important; } .addon-badge-private-browsing-allowed::after { content: "(In privaten Fenstern erlaubt)" !important; margin-left: 20px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu { position: absolute !important; margin: 0 !important; margin-inline-end: 0 !important; left: 520px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options { margin-left: 0 !important; margin-inline-end: 0 !important; } /*** die drei Punkte werden im Container-Feld ausgeblendet *****/ addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu button.more-options-button.ghost-button { display: none !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list { display: block !important; visibility: visible !important; margin-bottom: 0 !important; padding: 0 !important; border: none !important; background: none !important; box-shadow: none !important; --in-content-button-background: none !important; top: -25px !important; } .arrow, .arrow.top, .arrow.bottom, addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item-separator { display: none !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="toggle-disabled"] /* Deaktivieren */ { position: absolute !important; top: 16px !important; left: 460px !important; /* Lage des Button Deaktivieren in Pixel vom linken Rand */ box-shadow: inset 0 0 4px 4px #888; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="remove"] /* Entfernen */ { position: absolute !important; top: 16px !important; left: 620px !important; /* Lage des Button Entfernen in Pixel vom linken Rand */ box-shadow: inset 0 0 4px 4px #888; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="install-update"] { position: absolute !important; top: 16px !important; left: 540px !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="preferences"] /* Einstellungen */ { position: absolute !important; top: 16px !important; left: 750px !important; /* Lage des Button Einstellungen in Pixel vom linken Rand */ box-shadow: inset 0 0 4px 4px #888; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="report"] { display: none !important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="expand"] /* Verwalten */ { position: absolute !important; top: 16px !important; left: 900px !important; /* Lage des Button Verwalten in Pixel vom linken Rand */ box-shadow: inset 0 0 4px 4px #888; } .message-bar{ display:none; } /* Hintergrundfarbe auf allen Seiten hellgrau*/ #headered-views, #category-box, .App, .DiscoPane, .Footer{ background:darkkhaki!important; } /* Die Button auf der linken Seite */ #categories > .category, #preferencesButton, #helpButton, #addonsButton{ margin-left:1px!important; /*Abstand der Button zum linken Rand*/ } #categories > .category:not([disabled]){ background-color: gainsboro !important;/*Hintergrundfarbe vom Button*/ margin-top:1px!important; /*Abstand zum Button darüber*/ border-radius:60px!important;/*Rundung vom Button*/ box-shadow: inset 0 0 5px 5px #888; } /*Aktiver Button rot, Schrift weiß*/ #categories > .category[selected]{ color:white!important; background-color: red !important; margin-top:1px!important; border-radius:60px!important; box-shadow: inset 0 0 5px 5px #888; } /* Hintergrund der Button blau, Schrift weiß bei hover mit der Maus*/ #categories > .category:hover, #preferencesButton:hover, #helpButton:hover, #addonsButton:hover{ color:white!important; background-color: blue!important; margin-top:1px!important; border-radius:60px!important; box-shadow: inset 0 0 5px 5px #888; } /* Die Breite der Felder unter Add-ons entdecken im rechten Fensterteil */ .App, .DiscoPane, .Footer{ max-width: initial !important; } /* Kleiner Pfeil nach unten in einem Button, bei hover weiß */ .addon-control:hover .menulist-dropmarker{ fill:white!important; } /* Button oben mit dem Zahnrad */ #header-utils-btn{ background-color: silver !important;/*Hintergrundfarbe vom Button*/ border-radius:60px!important;/*Rundung vom Button*/ box-shadow: inset 0 0 3px 3px #888; } /* Button oben mit dem Zahnrad bei hover blau */ #header-utils-btn:hover{ color:white!important; background-color: lime!important; border-radius:60px!important; box-shadow: inset 0 0 3px 3px #888; } /* Zurückbutton bei geöffneter Einstellung einer Erweiterung */ #go-back{ background-color: silver !important;/*Hintergrundfarbe vom Button*/ border-radius:60px!important;/*Rundung vom Button*/ box-shadow: inset 0 0 3px 3px #888; } #go-back:hover{ color:white!important; background-color: lime!important; border-radius:60px!important; box-shadow: inset 0 0 3px 3px #888; } /* Kleiner Pfeil nach unten in einem Button unter Plugins, bei hover weiß */ #detail-state-menulist:hover .menulist-dropmarker{ fill:white!important; } /* Button Nach Updates suchen */ #updates-view.view-pane vbox#updates-list-empty.alert-container vbox.alert button{ background-color: silver !important; border-radius:60px!important; } #updates-view.view-pane vbox#updates-list-empty.alert-container vbox.alert button:hover{ color:white!important; background-color: blue!important; border-radius:60px!important; } addon-list section addon-card .card.addon .addon-card-collapsed .more-options-menu addon-options panel-list panel-item[action="install-update"] { position: absolute !important; top: 72px !important; left: 900px !important; box-shadow: inset 0 0 4px 4px #888; } /* Erweiterunggssuche ausblenden */ #search-label { display: none !important; } #header-search input.textbox-input::placeholder { color: transparent !important; } -
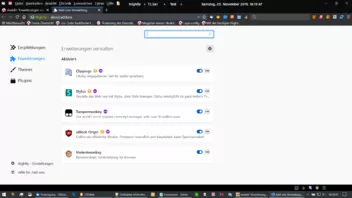
Sieht hier so aus im Nightly.
Weder im Nightly noch in den anderen Versionen, Suchfeld ist noch da. Code in die userContent, oder?
-
-
-
-
Nighty wäre:
Im Nightly nichts zu machen, Andreas. Der Code von @BrokenHeart hat sie ausgeblendet.
Grüße
FuchsFan
-
Prima, so wollte ich es haben...
jetzt nur noch das Problem mit den verschwundenen Einträgen und den wieder erschienenen 3 Punkten
-
Der Code von BrokenHeart hat sie ausgeblendet.
Hauptsache es ist wech

-
Hauptsache es ist wech
Was machen wir dazu in 70 und 71 ?
-
Was machen wir dazu in 70 und 71 ?
Du meinst das kompl. Feld!?
Wenn ja, dann teste bitte wieder:
-
-
Du meinst das kompl. Feld!?
Das sieht jetzt hübsch aus, danke Andreas. ??
Funktioniert auch im 71.
Und noch eine traurige Mitteilung. Vorhin kam im Nightly ein Update rein, damit ist der ganze Code für den Addon-Manager dahin.
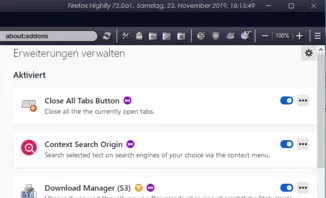
Vorher ging alles wie gehabt, Auf Börsenfeger seinem Bild ist zu erkennen, wie es nach dem Update aussieht.
Grüße
FuchsFan
-
Vorhin kam im Nightly ein Update rein, damit ist der ganze Code für den Addon-Manager dahin.
Darum ändere ich auch nichts im Nightly

-
Auch der Code aus #132 blendet das Suchfeld aus.
Danke, Andreas!!
-
Also muss ich jetzt mit dem Mist leben...

Ich nutze nämlich Nightly quasi als Hauptbrowser...

-
Also muss ich jetzt mit dem Mist leben
Nicht unbedingt, es werden nur die Button nicht mehr geladen. Der andere Teil des Codes funktioniert aber immer noch
Grüße
FuchsFan
-
Naja, das ist ja der Mist....

-
Na gut, wenn du das so siehst. Einverstanden: Mist!! ?
-
Also muss ich jetzt mit dem Mist leben..
Müssen musst du das nicht, du machst das freiwillig mit dem Nightly!
Und im Nightly musst du nach jedem! Update damit rechen, dass u.U. etwas nicht mehr funktioniert.
Und wenn man das selber keine Ahnung von Codes etc. hat...tcha...

-