Nix Bier, nun war erst Bewegung dran, aber lasst euch ruhig weiter aus, sehr amüsant. ![]()
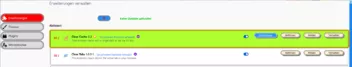
Ansicht "Erweiterungen verwalten"
-
Fox2Fox -
4. August 2019 um 14:28 -
Erledigt
-
-
nun war erst Bewegung dran
Zum Bierkasten?

-
dann noch eine Flasche aus dem Kasten nehmen...aufmachen..und einschänken musste er das Glas ja auch noch.
Stress pur

-
Stress pur
Darauf ein Bier.

-
Nur mal so.... ein Nightly wird nie zur Beta...
Ein Nightly 72 wird Nightly 73 etc.. etc..
Hier im Nightly 73 funktionieren alle Codes und Scripts, wie bisher im Nightly 72..

-
Nur mal so.... ein Nightly wird nie zur Beta...
Doch. Ohne Versionswechsel. Wenn du in der Betaversion CSS-Code verwendest, kann du nicht den von der nächsten Nightly-Version nehmen, deren Änderungen noch gar nicht bekannt sind, sondern musst den Code von der gleichen Version nehmen, die vorher Nightly war.
-
Du hast mich falsch verstanden...

-
Nur mal so.... ein Nightly wird nie zur Beta...
Danke, ist bereinigt.

Grüße
FuchsFan
-
Hier im Nightly 73 funktionieren alle Codes und Scripts, wie bisher im Nightly 72..
Noch.
-
... so ist es ja immer mit dem Fortschritt...

-
Und gaaanz wichtig sind die roten...
wie installiere ich den Fx neu, wenn ich ihn durch meine bastelei zerschossen habe

Da ihr nunmehr alle mit kleinen Hilfszettelchen arbeiten wollt, die am Monitor angeheftet werden sollten, möchte ich schon mal kundtun, dass bei mir bereits der rote Zettel mit Anweisungen in Großschrift hängt!
-
mit Anweisungen in Großschrift hängt!


-
dass bei mir bereits der rote Zettel mit Anweisungen in Großschrift hängt
Also Panik für immer passé; du wirst dir dann sagen: „Nichts Neues unter der Sonne.“

-
-
Sofern ich auf Nach Updates suchen klicke, dann erweitert sich das obere Feld. Woran kann das liegen ?
Das liegt daran, dass der Code unvollständig war. Hier der alte:
CSS/**** manuelle Update-Suche Benachrichtigung (Text) nach links verlagern ****/ #updates-message { margin-right: 73% ! important; margin-top: 90px ! important; /* senkrechte Lage */ color: #00cd00 ! important; /* Farbe der Schrift */ font-weight: bold !important; /* fette Schrift */ }...und hier der erneuerte:
CSS/**** manuelle Update-Suche Benachrichtigung (Text) nach links verlagern ****/ #updates-message { margin-right: 66% ! important; margin-top: 2% ! important; /* senkrechte Lage */ color: #00cd00 ! important; /* Farbe der Schrift */ font-weight: bold !important; /* fette Schrift */ margin-bottom: -3% ! important; }...und nun ist gut:
Grüße
FuchsFan
-
seit dem Update auf die 71, hats mir den Addon Manager etwas zerlegt.
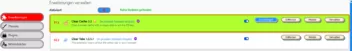
vorher
nacher
jetzt hab ich hinter dem Zahnrad ein leeres Feld welches mich zur Detail Ansicht bringt, war da früher nicht. Um ehrlich zu sein, ich weiß
jetzt gar nicht ob das leere Feld neben dem Papierkorb/Entfernen im Fx70 ne Funktion hatte.
Geht das irgendwie wieder untereinander?
CSS
Alles anzeigen/*** ALLGEMEIN ***/ /* Add-ons InfoBox verbreitern */ addon-card[expanded] .addon.card { min-width: 1000px !important; } /* Add-ons entdecken entfernt */ #category-discover{ display:none!important; } /* Die Breite der Felder unter Add-ons entdecken im rechten Fensterteil */ .App, .DiscoPane, .Footer{ max-width:initial !important; } /* Nummerierung der installierten Erweiterungen */ body { counter-reset: section; } #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(2) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before, #main > div:nth-child(1) > addon-list:nth-child(1) > section:nth-child(3) > addon-card:nth-child(n+2) > div:nth-child(1) > div:nth-child(2)::before { font-size:18px!important; color: blue !important; font-weight: bold !important; counter-increment: section; content: counter(section, decimal-leading-zero)".) "; margin-left: -8px !important; padding-right: 8px !important; margin-top:-10px!important; } /* Hintergrundfarbe auf allen Seiten grau */ #headered-views, #category-box, .App, .DiscoPane, .Footer{ background: #ADADAD !important; } /* Text im Suchfeld ausblenden */ #search-label { display: none !important; } #header-search input.textbox-input::placeholder { color: transparent !important; } button:-moz-focusring { box-shadow: none !important; outline: 0px dotted !important; outline-offset: 0px !important; } /* Umrandung bei Hover breiter Rand und andere Farbe */ :root { --card-outline-color: DarkOrange !important; } /*** BUTTONS ***/ /* Die Button auf der linken Seite */ #categories > .category, #preferencesButton, #helpButton, #addonsButton{ margin-left: 1px !important; / *Abstand der Button zum linken Rand */ } #categories > .category:not([disabled]){ background-color: grey !important; /* Hintergrundfarbe vom Button */ margin-top: 1px !important; /* Abstand zum Button darüber */ border-radius: 60px !important; /* Rundung vom Button */ box-shadow: inset 0 0 5px 5px #888; } /* Aktiver Button rot, Schrift weiß */ #categories > .category[selected]{ color: white !important; background-color: red !important; margin-top: 1px !important; border-radius: 60px !important; box-shadow: inset 0 0 5px 5px #888; } /* Hintergrund der Button blau, Schrift weiß bei hover mit der Maus */ #categories > .category:hover, #preferencesButton:hover, #helpButton:hover, #addonsButton:hover{ color: white !important; background-color: blue !important; margin-top: 1px !important; border-radius: 60px !important; box-shadow: inset 0 0 5px 5px #888; } /* Kleiner Pfeil nach unten in einem Button, bei hover weiß */ .addon-control:hover .menulist-dropmarker{ fill: white !important; } /* Kleiner Pfeil nach unten in einem Button unter Plugins, bei hover weiß */ #detail-state-menulist:hover .menulist-dropmarker{ fill: white !important; } /* Button oben mit dem Zahnrad */ #header-utils-btn{ background-color: red !important; /* Hintergrundfarbe vom Button */ border-radius: 60px !important; /* Rundung vom Button */ box-shadow: inset 0 0 3px 3px #888; } /* Button oben mit dem Zahnrad bei hover blau */ #header-utils-btn:hover{ color: white ! important; background-color: blue !important; border-radius: 60px !important; box-shadow: inset 0 0 3px 3px #888; } /* Zurückbutton bei geöffneter Einstellung einer Erweiterung */ #go-back{ background-color: red !important; /*Hintergrundfarbe vom Button*/ border-radius: 60px !important; /*Rundung vom Button*/ box-shadow: inset 0 0 3px 3px #888; } #go-back:hover{ color: white !important; background-color: blue !important; border-radius: 60px !important; box-shadow: inset 0 0 3px 3px #888; } /*** Show addon management buttons without opening popup ***/ /* .addon-card-message{ margin-bottom: 0px !important; margin-top: 0px !important; } */ .card.addon{padding-bottom: 0px !important; } /* addon-card .addon-card-collapsed{ display: grid !important; grid-template-areas: "ic con" "op op" } */ /* addon-card .addon-card-collapsed{ display: grid !important; grid-template-areas: "ic con op" } */ addon-card .addon-card-collapsed{ grid-template-areas: "ic con op" } .more-options-menu{ position: static !important; grid-area: op; margin: 0 !important; } .card-contents{ grid-area: con } .card-heading-icon{ grid-area: ic } addon-options > panel-list{ font-size:8px !important; border-color: red !important; border-radius: 5px !important; background-color: rgb(251,251,251) !important; position: static !important; display: block !important; padding: 2px !important; margin: 0px calc(0px - var(--card-padding)) !important; } addon-card .addon { margin: 5px !important; } .arrow, .more-options-button, panel-item[action="expand"]{ display: none } div.list{ display: flex !important; flex-direction: row !important; } panel-item[action="toggle-disabled"]{ --icon: url("chrome://browser/skin/quit.svg") } panel-item[action="preferences"]{ --icon: url("chrome://browser/skin/settings.svg") } panel-item[action="report"]{ display: none !important; } /* Zum einblenden der Beschriftung der Buttons auskommandieren */ button[role="menuitem"] > slot{ display: none !important; } link+button{ padding: 4px !important; position: static !important; width: 30px !important; height: 30px !important; background-position: 50% !important; } link+button::after{ display: none !important; } /*** Addon Liste kompakter ***/ /* Höhe der Felder verkleinern */ addon-list[type="extension"]{ --card-padding: 20px } addon-card .addon-card-collapsed{ margin-bottom: -8px !important; } /* Beschreibung entfernen */ addon-card:not([expanded]) .addon-description, addon-card:not([expanded]) .addon-card-message button[action]{ display: none !important; } .more-options-menu{ margin-top: -17px !important; margin-left: 54px !important; } .card-contents{ margin-top: -7px !important; margin-bottom: 20px !important; } .card-heading-icon{ margin-top: -15px !important; } /* Make the header more compact */ #header-inner { margin-left: -330px !important; margin-bottom: -61px !important; } addon-list addon-card > .addon.card { width: 700px; } .heading-inner { width: 550px !important; /* margin-left: -1185px !important; */ margin-top: 40px !important; } -
Habs hinbekommen, der Eintrag musste zusätzlich rein
panel-item[action="expand"]{ display: none !important;
CSSaddon-card .addon { margin: 5px !important; } .arrow, .more-options-button, panel-item[action="expand"]{ display: none } div.list{ display: flex !important; flex-direction: row !important; } panel-item[action="toggle-disabled"]{ --icon: url("chrome://browser/skin/quit.svg") } panel-item[action="preferences"]{ --icon: url("chrome://browser/skin/settings.svg") } panel-item[action="report"]{ display: none !important;} panel-item[action="expand"]{ display: none !important; } -
"expand" ist "Verwalten", zB
CodeAutomatische Updates erlauben - Standard An Aus In privaten Fenstern ausführen - Erlauben Nicht erlauben Falls erlaubt, hat die Erweiterung Zugriff auf Ihre Online-Aktivitäten im Privaten Modus. Weitere Informationen Autor - SpiderDave Version - 1.5 Zuletzt aktualisiert - 18. September 2019 Bewertung... -
Hm, danke für den Hinweis, aber was sagt mir das jetzt.
Bedeutet expand nicht erweitern
-
Der englische Begriff für „Verwalten“ ist „Manage“. Dadurch wird hier die Detailansicht einer Erweiterung geöffnet. „Expand“ bedeutet "Ausklappen".
-