Hallo Andreas! ![]()
Du hattest mir in Version 70 einen Code gegeben, der unter Themes die Grafiken ausblendet, damit die Höhe der Container passte, und dadurch das Durcheinander beseitigt wurde. Das funktioniert auch in der aktuellen Version 71.
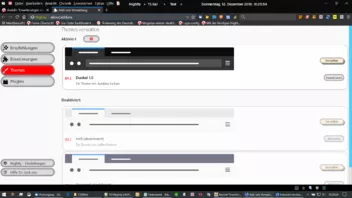
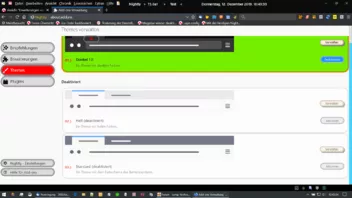
Ab der 72 geht es im neu eingerichteten Addon-Manager auch ohne den Code. Trotzdem würde mich interessieren, ob es eine Möglichkeit gibt die Grafiken in den Containern zu versetzen, etwas nach rechts und nach unten. Der Grund, siehe im Bild die obere linke Ecke.
Grüße
FuchsFan