fehlt das etwas am Ende?
Nein, da fehlt nichts. Wenn du den Code, so wie ich ihn gepostet habe, in die userContent.css eingefügt hast, dann sollte dem nichts mehr im Wege stehen.
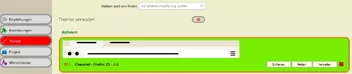
So, hier dann noch einmal der Code mit Farbe Lightgrey:
/* Addons-Verwaltung: Hintergrundfarben */
@-moz-document url-prefix(chrome://mozapps/content/extensions/aboutaddons.html),
url-prefix(about:addons) {
#sidebar {
background: lightgrey !important; /* Hintergrund linke Seite */
}
.main-search,
.sticky-container,
.main-heading,
#content {
background: lightgrey !important; /* Hintergrund rechte Seite */
font-size: 15px !important;
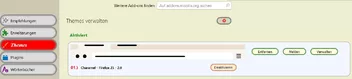
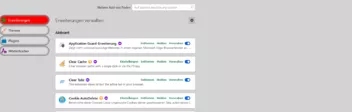
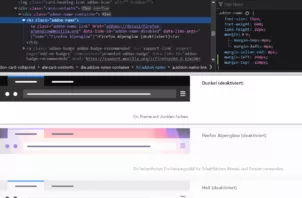
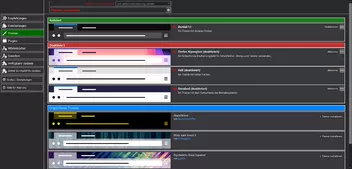
} }momentan habe ich o.g. Code soweit im Griff - nur werden nicht obige bunten Themes wie gewünscht angezeigt.
Hallo Büssen!![]()
Das ist ja das Problem, worauf ja hier im Forum auch bisher niemand eine Antwort parat hat. Ich habe ja im Beitrag #596 schon einiges dazu berichtet, aber bei allen meinen Versuchen, es ist nicht abzuwenden. Wo genau in den Tiefen vom Fox zu suchen ist, dazu fehlen mir einfach die Grundlagen. Deshalb habe ich auch aus der Vergangenheit gelernt, nur Portable, dann Kopie, und bei Fehlern damit ersetzen.
Mittlerweile eine meiner leichtesten Übungen.![]()