Bis zum Firefox 69 Beta funktionieren farbliche Anpassungen der url-bar für eine "verifiedIdentity" nach folgendem Code:
CSS
#urlbar[pageproxystate='valid'] #identity-box.verifiedIdentity::after{
background:springgreen!important;
}In diesem Fall wurde die url-bar grün eingefärbt:

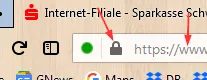
Seit der aktuellsten FF 70 Nightly-Version (13.8.19) sieht das Ganze mit dem o.a. Code so aus:

Das Schloss ist schwarz und der Hintergrund bleibt weiß.
Was hat sich da geändert bzw. lässt sich das Ganze anpassen? (Anm.: Der grüne Punkt links ist von mir modifiziert worden und spielt hier keine Rolle)

