Kontextmenü Webseite leer
-
Fox2Fox -
25. August 2019 um 11:34 -
Erledigt
-
-
Das liegt wahrscheinlich an deinem geänderten CSS Code.
Poste den doch bitte mal.
-
-

2002Andreas
25. August 2019 um 12:52 Hat das Thema aus dem Forum Vorab-Versionen nach Individuelle Anpassungen verschoben. -
Das Problem hatten wir schon mal vor einiger Zeit.
Ich meine, es lag an einem Script, was erst wieder für Nightly angepasst werden musste.
Aber welches das war

-
Wenn ich die CSS "Kontextmenü_Reihenfolge_Webseiten" rauslösche, ändert sich nix. Kontextmenü bleibt leer.
-
Wenn ich die CSS
Darum schrieb ich ja, es müsste an einem Script liegen, nicht an einem CSS Code

-
Dann werde ich nacheinander mal scripte rausnehmen und testen.
-
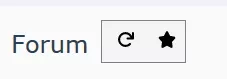
Wenn ich dieses script !seitenanfang.Ende.uc.js rausnehme, sieht das Kontextmenü so aus
 JavaScript
JavaScript
Alles anzeigen//ScrollTopAndBottom.uc.js (function() { let menuitem = document.createElement('menuitem'); menuitem.id = 'context-to-top'; menuitem.classList.add('menuitem-iconic'); menuitem.setAttribute('tooltiptext' , 'Zum Seitenanfang springen'); menuitem.style.listStyleImage='url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjwhRE9DVFlQRSBzdmcgIFBVQkxJQyAnLS8vVzNDLy9EVEQgU1ZHIDEuMC8vRU4nICAnaHR0cDovL3d3dy53My5vcmcvVFIvMjAwMS9SRUMtU1ZHLTIwMDEwOTA0L0RURC9zdmcxMC5kdGQnPjxzdmcgZW5hYmxlLWJhY2tncm91bmQ9Im5ldyAwIDAgMjQgMjQiIGlkPSJMYXllcl8xIiB2ZXJzaW9uPSIxLjAiIHZpZXdCb3g9IjAgMCAyNCAyNCIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayI+PHBvbHlsaW5lIGZpbGw9Im5vbmUiIHBvaW50cz0iMywxMi41IDEyLDMuNSAyMSwxMi41ICIgc3Ryb2tlPSIjMDAwMDAwIiBzdHJva2UtbWl0ZXJsaW1pdD0iMTAiIHN0cm9rZS13aWR0aD0iMiIvPjxsaW5lIGZpbGw9Im5vbmUiIHN0cm9rZT0iIzAwMDAwMCIgc3Ryb2tlLW1pdGVybGltaXQ9IjEwIiBzdHJva2Utd2lkdGg9IjIiIHgxPSIxMiIgeDI9IjEyIiB5MT0iMjIiIHkyPSIzLjUiLz48L3N2Zz4=")'; menuitem.setAttribute('oncommand' , "ownerGlobal.gBrowser.selectedBrowser.messageManager.loadFrameScript(' data: , content.scrollTo(0,0) ' , false);"); let refItem = document.getElementById('context-reload'); refItem.parentNode.insertBefore(menuitem, refItem); })(); (function() { let menuitem = document.createElement('menuitem'); menuitem.id = 'context-to-bottom'; menuitem.classList.add('menuitem-iconic'); menuitem.setAttribute('tooltiptext' , 'Zum Seitenende springen'); menuitem.style.listStyleImage='url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/PjwhRE9DVFlQRSBzdmcgIFBVQkxJQyAnLS8vVzNDLy9EVEQgU1ZHIDEuMC8vRU4nICAnaHR0cDovL3d3dy53My5vcmcvVFIvMjAwMS9SRUMtU1ZHLTIwMDEwOTA0L0RURC9zdmcxMC5kdGQnPjxzdmcgZW5hYmxlLWJhY2tncm91bmQ9Im5ldyAwIDAgMjQgMjQiIGlkPSJMYXllcl8xIiB2ZXJzaW9uPSIxLjAiIHZpZXdCb3g9IjAgMCAyNCAyNCIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayI+PHBvbHlsaW5lIGZpbGw9Im5vbmUiIHBvaW50cz0iMjEsMTEuNSAxMiwyMC41IDMsMTEuNSAiIHN0cm9rZT0iIzAwMDAwMCIgc3Ryb2tlLW1pdGVybGltaXQ9IjEwIiBzdHJva2Utd2lkdGg9IjIiLz48bGluZSBmaWxsPSJub25lIiBzdHJva2U9IiMwMDAwMDAiIHN0cm9rZS1taXRlcmxpbWl0PSIxMCIgc3Ryb2tlLXdpZHRoPSIyIiB4MT0iMTIiIHgyPSIxMiIgeTE9IjIiIHkyPSIyMC41Ii8+PC9zdmc+")'; menuitem.setAttribute('oncommand' , "ownerGlobal.gBrowser.selectedBrowser.messageManager.loadFrameScript(' data: , content.scrollTo(0,100000) ' , false);"); let refItem = document.getElementById('context-reload'); refItem.parentNode.insertBefore(menuitem, refItem); })();Bewirkt ja in der 68.0.2, dass ich 2 Pfeile für "Seitenanfang" und "Seitenende" habe.
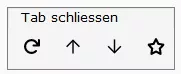
Dann funktioniert dieses script auch nicht mehr: tabschliessen.uc.js
JavaScript(function() { var menuitem = document.createElement('menuitem'); menuitem.id = 'uc_menu_close_tab'; menuitem.setAttribute('label' , 'Tab schliessen'); menuitem.setAttribute('oncommand' , 'gBrowser.removeCurrentTab();'); var refItem = document.getElementById('contentAreaContextMenu'); refItem.append( menuitem ); })();
Ist es irgendwie möglich, die Pfeile und das "Tab schließen" einzubauen? -
Für beide Skripte gilt:
Ab Fx 69 wird createElement zu createXULElement und
browser.xul wird browser.xthml.
Egal welches Skript oder welcher CSS-Code createElement und browser.xul müssen ersetzt werden, wo sie vorkommen.
Mache mal bitte in deine Skripte Zeilenumbrüche. Das kann doch kaum ein Mensch lesen, wenn das so aneinandergeklatscht steht.
-
Für beide Skripte gilt:
Ab Fx 69 wird createElement zu createXULElement undbrowser.xul wird browser.xthml.
Habe ich gemacht und beide scripte funktionieren jetzt.
Mache mal bitte in deine Skripte Zeilenumbrüche. Das kann doch kaum ein Mensch lesen, wenn das so aneinandergeklatscht steht.
Habe ich in #8 korrigiert. War irgendwie ein Kopierfehler.
Herzlichen Dank!
-
Habe ich gemacht und beide scripte funktionieren jetzt.
Herzlichen Dank!
Du wirst lachen, bei mir funktioniert das Skript ScrollTopAndBottom.uc.js nicht. Eigentlich erwarte ich da zwei Grafiken (Pfeil hoch und Pfeil herunter) zu sehen. Oder mache ich etwas falsch?
Ansonsten: Gern geschehen.
-
zwei Grafiken (Pfeil hoch und Pfeil herunter) zu sehen.
Die sind im Rechtsklick Kontextmenü auf einer Webseite.
-
Oder mache ich etwas falsch?
Da fragst du den richtigen....
Vielleicht nimmt bei dir ein anderes script Einfluss darauf?
-
Die sind im Rechtsklick Kontextmenü auf einer Webseite
Ach, danke
 . Jetzt erinnere ich mich auch. Wahrscheinlich beginnende Alzheimer.
. Jetzt erinnere ich mich auch. Wahrscheinlich beginnende Alzheimer. 
-
Das Kontextmenü für Webseiten ist leer.
Steht ja gleich im ersten Beitrag...
Klappt es jetzt?
-
Da fragst du den richtigen....
Vielleicht nimmt bei dir ein anderes script Einfluss darauf?
Nein, das hatte ich getestet. Ich hatte einfach vergessen, wo ich suchen muss. Ich nutze viele Skripte und CSS-Codes selbst nicht, helfe aber dennoch dabei aus. Da geht dann schon mal im Gedächtnis verloren, wo was ein Skript bzw. Code macht.
-
Steht ja gleich im ersten Beitrag...
Klappt es jetzt?
Auch so etwas, man liest oft zu flüchtig.
 Ja, jetzt klappt es, danke.
Ja, jetzt klappt es, danke.