Im Zuge der Vorbereitung des unumgänglichen Updates von 60ESR auf 68ESR bin ich seit längerem wieder hier und etwas erschrocken. Früher war das Forum recht bequem zu lesen und zu nutzen, schnell, übersichtlich, ohne viel Schnickschnack. Jetzt dagegen ist Schreiben nur mit aktiviertem javascript möglich - WTF? Ist ja nett, wenn JS-Nutzer Komfort-Funktionen bekommen. Aber sicherheitsbewußte Nutzer komplett auszuschließen finde ich gelinde gesagt unglücklich.
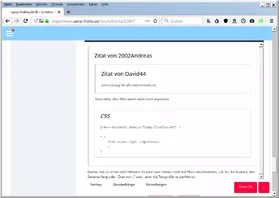
Ebenso die Voreinstellung der Schriftgröße, mit der kaum noch was auf den Bildschirm paßt. Die dauerhafte Speicherung einer Skalierung ist da nur ein mäßig guter Workaround, der zudem nicht mit dem Torbrowser funktioniert, den ich privat vorzugsweise benutze.
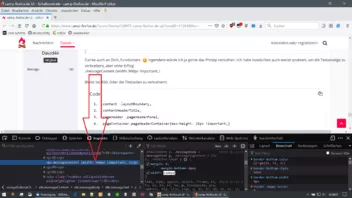
Also es wäre schön, wenn man wieder eine JS-freie Nutzung ermöglichen könnte. Für die Schriftgröße gibt es doch sicherlich einen Workaround mit der usercontent.css. Habt ihr da etwas geeignetes?