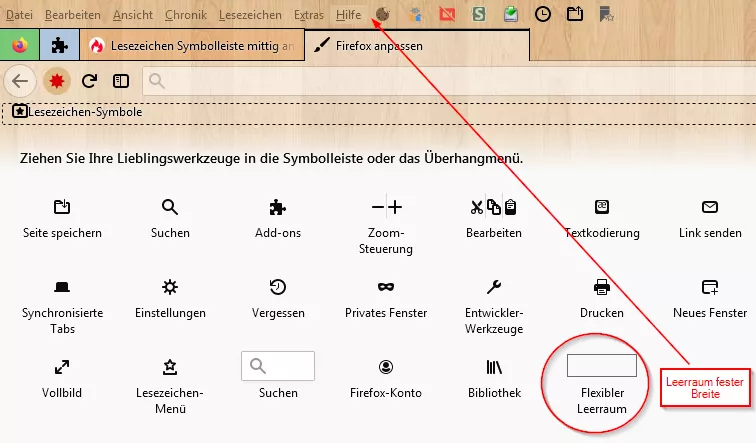
Leerraum fester Breite
-
Pentomino -
28. September 2019 um 10:23 -
Erledigt
-
-
Guckst du hier:
-
Dank der Mithilfe einiger Foren-Mitglieder konnte ich das via userChrome.css lösen:
/* Abstand rechts vom Button XY zum nächsten Button */
/* ACHTUNG: "#ramback-button" führte zum Anzeigefehler (Breite), ich habe das Icon vor dem "Cache leeren" gesetzt */
#restart-button, #bookmarks-menu-button, #new-tab-button {
margin-right:20px !important; }
Die Symbolnamen waren mein Problem, aber wie gesagt ... -
Danke! Ich hatte jedoch in Erinnerung, dass das Ganze auch über .css-Code zu machen war. (Evtl. falsche Erinnerung ;-)). Ein Script möchte ich jetzt dafür nicht verwenden.
(P.S. Die Antwort von Hastenichgesehen hat sich jetzt "überschnitten".) Habe aber auch noch andere Lösungen in Erinnerung, die "einfacher" sein sollten.)
-
-
Damit kannst du dem Leerraum eine feste Breite geben:
CSStoolbarpaletteitem[id^="wrapper-customizableui-special-spring"] { min-width: 8px !important; max-width: 8px !important; } toolbarspring { -moz-box-flex: 1; min-width: 8px !important; max-width: 8px !important; }Den Wert kannst du beliebig anpassen.
Sieht dann so aus:
-
Mit .css Code bleibt wohl nur die Lösung von Hastenichgesehen.
Da finde ich die Skript-Lösung deutlich einfacher...

-
2002Andreas: Die Lösung funktioniert einwandfrei und wie gewünscht. Lässt sich die Breite auch nur auf die Menübar einschränken, so dass ich für andere Fälle auch andere Breiten definieren könnte?
-
Hallo Pentomino ..
da bin ich leider überfragt ob das funktioniert.

Evtl. fällt einem anderen User ja noch etwas ein dazu.
-
Schon mal ein dickes "Danke"

( auch an alle anderen Helfer
 )
) -
-
Lässt sich die Breite auch nur auf die Menübar einschränken, so dass ich für andere Fälle auch andere Breiten definieren könnte?
z.B.
CSS
Alles anzeigen#toolbar-menubar toolbarpaletteitem[id^="wrapper-customizableui-special-spring"], #toolbar-menubar toolbarspring { min-width: 8px !important; max-width: 8px !important; } #nav-bar toolbarpaletteitem[id^="wrapper-customizableui-special-spring"], #nav-bar toolbarspring { min-width: 15px !important; max-width: 15px !important; } -
aborix: Perfekt
 Somit bleibt mir auch noch der "flexible Leerraum" erhalten. Vielen Dank für deine Mühe
Somit bleibt mir auch noch der "flexible Leerraum" erhalten. Vielen Dank für deine Mühe
-
Somit bleibt mir auch noch der "flexible Leerraum" erhalten.
Nicht wirklich

Die Breite ist ja jeweils festgelegt in beiden Codes.
Wenn, dann musst du im unteren Teil die max Breite entfernen.
Aus:
max-width: 15px !important;
diesen Wert machen:
max-width: none !important;
Alternativ kannst du dann auch den unteren Teil vom Code ganz weglassen.
Dann hast du für die Menüleiste eine festgelegte Breite, und alle anderen Räume sind flexibel wie gehabt.
Ansonsten aborix

-
Hab den unteren Teil des Codes natürlich (erstmal) weggelassen, um den "flexiblen Leerraum" nutzen zu können ?