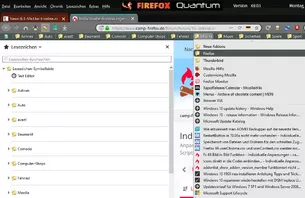
Würde gerne in der Sidebar die Hoverfarbe beim überfahren der Lesezeichen mit all seinen Unterordnern ändern. In der Lesezeichensymbolleiste hab ich's schon (siehe Bild). Bei meinen Versuchen ändern sich überall die Farben, nur nicht dort wo ich sie haben will ![]() . Weiss jemand wie ich sie auch in der Sidebar ansprechen kann?
. Weiss jemand wie ich sie auch in der Sidebar ansprechen kann?
Hoverfarbe für Lesezeichen in Sidebar ändern
-
Kerian -
30. September 2019 um 20:23 -
Erledigt
-
-
-
Das hier .sidebar-placesTreechildren::-moz-tree-cell(hover) ist es
 . Super, vielen Dank!
. Super, vielen Dank!
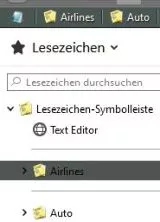
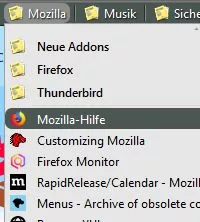
Allerdings wechselt die Schriftfarbe bei mouseover nicht auf weiss, nur bei click. In der Lesezeichensymbolleiste funktioniert das, mit der zusätzlichen Angabe color: #FFFFFF !important;(rechtes Bild). Diese Angabe wird aber in der Sidebar ignoriert
 .
.Jedenfalls hat bei mir folgender Code als Ergebnis das linke Bild.
-
-
Vielen Dank, jetzt passt es!

-
Gern geschehen.
-
Gerne!