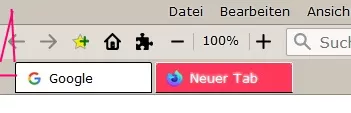
Habe einen Abstand des ersten Tabs nach links zur Kante.
Würde gerne den ersten Tab linksbündig ohne Leerraum sehen.
Version: 71.0a1
Build-ID: 20191003214801

Kann man mit diesem vorhandenen CSS korrigieren?
CSS
/*Tab-Aussehen verändern*/
/* Abstand vom letzten Tab der Reihe nach rechts */
#tabbrowser-tabs{
margin-right:-20px!important
}
/* Neuer Tabbutton kleiner und unsichtbar gemacht*/
.tabs-newtab-button, #TabsToolbar > #new-tab-button, #TabsToolbar > toolbarpaletteitem > #new-tab-button {
visibility:hidden!important;}
/* TAB normal (inaktiv):
* Hintergrundfarbe, Schriftfarbe,
* Rahmen um die TABs, oben abgerundet und Abstände angepasst,
*/
#toolbar-menubar:not([autohide=true]) ~ #TabsToolbar > #tabbrowser-tabs > .tabbrowser-tab > .tab-stack > .tab-background {
border:none!important;}
#TabsToolbar .tabbrowser-tab {
color: black !important;
border: 1px solid !important;
border-bottom: 1px solid black!important;
background: #ffffff !important; /* weiß für inaktive Tabs*/
border-radius: 2px 2px 0 0 !important;
margin: 2px 1px 1px 2px !important;
padding: 1px 0 !important;
}
/* TAB bei Mauskontakt:
* Hintergrundfarbe, Rahmen
*/
#TabsToolbar .tabbrowser-tab:hover {
color: black !important;
}
/* TAB bei bei angewähltem TAB (aktiv):
* Hintergrundfarbe, Rahmen,
* Schriftfarbe.
*/
#TabsToolbar .tabbrowser-tab[selected="true"] {
background: #fe3858 !important;
/*font-weight:bold !important;*/
color: white ! important;
}
#TabsToolbar .tabbrowser-tab * {
background: none !important;
}

