Firefox Nightly 71.0a1 vom 07.10. Leerfläche unter Tableiste?
-
Büssen -
9. Oktober 2019 um 11:54 -
Erledigt
-
-
Womit hast du denn die Tableiste nach unten verschoben?
Nutzt du evtl. eine mehrzeilige Tableiste?
Wenn ja, da funktioniert zur Zeit kein Script/CSS Code mehr.
-
Mit diesem Code habe ich die Tableiste verschoben:
CSS
Alles anzeigen#navigator-toolbox toolbar:not(#nav-bar):not(#toolbar-menubar) { -moz-box-ordinal-group:10; } #TabsToolbar { -moz-box-ordinal-group:1000!important; } #TabsToolbar { position: absolute !important; bottom: 0 !important; width: 100vw !important; } #tabbrowser-tabs { width: 100vw !important; } #main-window:not([chromehidden*="toolbar"]) #navigator-toolbox { padding-bottom: var(--tab-min-height) !important; } :root { --tab-toolbar-navbar-overlap: 0px !important; --tab-min-height: 33px !important; } :root #tabbrowser-tabs { --tab-min-height: 33px !important; --tab-min-width: 150px !important; --tab-max-width: 150px !important; }Ich nutze keine mehrzeilige Tableiste.
-

Büssen
9. Oktober 2019 um 12:04 Hat den Titel des Themas von „Firefox Nightly 71.0a1 vom 07.10. Leerflche unter Tableiste?“ zu „Firefox Nightly 71.0a1 vom 07.10. Leerfläche unter Tableiste?“ geändert. -
Ja, dieser Code ist dafür verantwortlich. Was da an diesem Code jetzt nicht mehr richtig funktioniert, habe ich aber noch nicht herausbekommen. Ich nutze ja Skripte, um die Tableiste zu verschieben.
-
Hallo,
habe den Code einfach mal mit dem funktionierendem Code aus FX 69.0.2 ausgetauscht.
 CSS
CSS#PersonalToolbar { -moz-box-ordinal-group: 2 !important; } #TabsToolbar { -moz-box-ordinal-group: 3 !important; }Bild stelle ich noch ein - kleinen Moment!
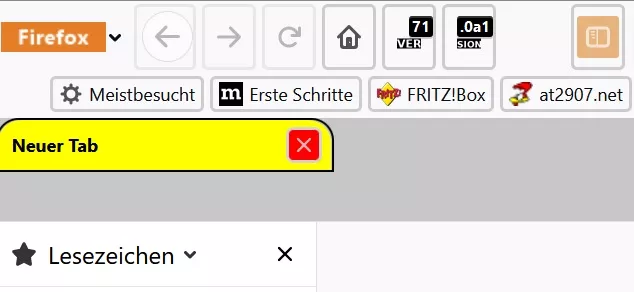
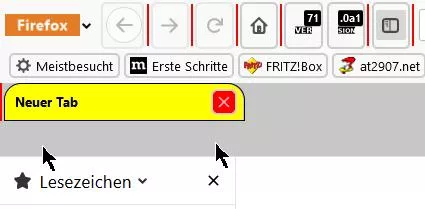
Hier der Erfolg:
Meine Testerei lohnt doch manches mal.
-
Im Code aus Beitrag #3 scheinen die Zeilen 23 - 26 das Problem zu verursachen. Kommentiere diese Zeilen mal aus.
-
Habe auskommentiert - leider mit dem Ergebnis aus #1
Habe auch die geschwungene Klammer aus Zeile 26 mit einbezogen - keine Änderung.
Es scheint wohl wieder der einfachere Code aus #5 zur Lösung beigetragen zu haben?
-
Habe aukommentiert - leider mit dem Ergebnis aus #1
Habe auch die geschwungene Klammer aus Zeile 26 mit einbezogen - keine Änderung.
Es scheint wohl wieder der einfachere Code aus #5 zur Lösung beigetragen zu haben?
Du musst immer die abschließende geschweifte Klammer mit einbeziehen. Die darf nicht in der Luft hängen. Das ergibt einen Syntaxfehler.
Dann nimm doch den Code aus Beitrag #5. Er ist einfacher und funktioniert dennoch.
-
-
-
-
Diesen uralten Code hast du noch immer in einer Datei:
Tabs rund und farbig - FX 68.0.1
Und der hat schon damals nicht mehr funktioniert

-
Woher weißt du denn, ob ich diesen Code immer noch nutze?
Der jetzige für "rund und farbig" sieht so aus:
CSS
Alles anzeigen/* Firefox Quantum userChrome.css tweaks ************************************************/ /* Github: https://github.com/aris-t2/customcssforfx ************************************/ /****************************************************************************************/ :root { --default_tab_border_roundness: 15px; } /* tab top border roundness */ #TabsToolbar .tabbrowser-tab, #TabsToolbar .tabbrowser-tab .tab-stack, #TabsToolbar .tabbrowser-tab .tab-background, #TabsToolbar .tabbrowser-tab .tab-content { border-top-left-radius: var(--default_tab_border_roundness) !important; border-top-right-radius: var(--default_tab_border_roundness) !important; overflow: hidden; } #TabsToolbar .tabs-newtab-button{ border-top-left-radius: var(--default_tab_border_roundness) !important; border-top-right-radius: var(--default_tab_border_roundness) !important; } /* hide tab separators */ .tabbrowser-tab::after, .tabbrowser-tab::before { opacity: 0 !important; border-image: unset !important; border-image-slice: unset !important; width: unset !important; } #tabbrowser-tabs[movingtab] > .tabbrowser-tab[beforeselected]:not([last-visible-tab])::after, .tabbrowser-tab:not([selected]):not([afterselected-visible]):not([afterhovered]):not([first-visible-tab]):not(:hover)::before, #tabbrowser-tabs:not([overflow]) > .tabbrowser-tab[last-visible-tab]:not([selected]):not([beforehovered]):not(:hover)::after { content: unset !important; display: unset !important; } .tabbrowser-tab[selected] { font-weight: bold; color: black !important; border: 1.5px solid black !important; } .tabbrowser-tab:not([selected]){ color: black!important; border: 1.5px solid black !important; } .tabbrowser-tab[selected] .tab-content { background: yellow !important; } /* Tab-Icon etwas größer, * links weniger, unten etwas mehr Abstand zum TAB-Rand. */ #TabsToolbar .tab-icon-image { height: 20px !important; width: 20px !important; margin-left: -3px !important; margin-bottom: 2px !important; } /* Tab-Schließen-Button: * Rechts weniger Abstand zum TAB-Rand, etwas größer, * Textfarbe (Kreuz) * Hintergrundfarbe, an den Eckenradius des Buttons angepaßt. */ #TabsToolbar .tab-close-button { margin-right: -3px !important; padding: 0 !important; color: white !important; border-radius: 5px !important; border:2px solid lightgrey!important; } #TabsToolbar .tab-close-button:not([selected="true"]) { height: 22px !important; width: 22px !important; background: red !important; border:2px solid lightgrey!important; border-radius: 5px !important; } /* Tab-Schließen-Button bei angewähltem TAB (aktiv): * Hintergrundfarbe. */ #TabsToolbar .tab-close-button[selected="true"] { border:2px solid lightgrey!important; background-color: red !important; border-radius: 5px !important; }Meine Tabs in der Tableiste sind wie o.g. alle rund und farbig.
-
-
Mit dem Code aus Beitrag Nr. 3 und 5 wird die Tableiste auf jeden Fall nicht nach unten verschoben.
Ergo musst du noch einen anderen Code, oder ein Script dafür nutzen.
-
Übrigens: Ich hatte nur wegen des überflüssigen Leeraums getestet. Am Anfang ging es gar nicht darum, ob die Tableiste nach unten verschoben wird oder nicht.
-
Mit dem Code aus Beitrag Nr. 3 und 5 wird die Tableiste auf jeden Fall nicht nach unten verschoben.
Ergo musst du noch einen anderen Code, oder ein Script dafür nutzen.
Also, eingangs gab ich den Hinweis, dass obiges Foto (#1) erst auf dem PC, dann auch vom Notebook stammte.
Auf dem Notebook habe ich den alten Zustand wieder herstellen können - s.a. #5
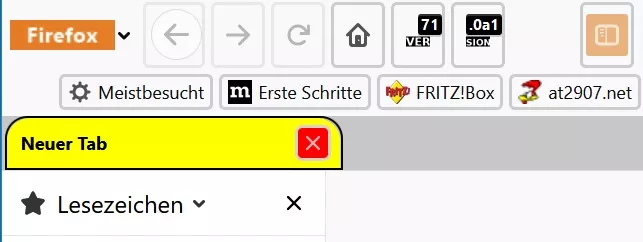
Nun habe ich dein Script aus #10 auf dem PC installiert, sieht nunmehr so aus:
Das ist also noch nicht perfekt, oder?
-
Übrigens: Ich hatte nur wegen des überflüssigen Leeraums getestet. Am Anfang ging es gar nicht darum, ob die Tableiste nach unten verschoben wird oder nicht.
Das war ja auch mein Eingangspost. Der Leerraum ist auf dem PC (Nightly 71) immer noch da - will einfach nicht weichen!

Nachtrag: Bereite mich nun auf die "Tagesschau" vor - mache vorerst Feierabend!
Vielen Dank!
-
Da funkt dir noch etwas anderes dazwischen, glaub es mir

Siehe meinen Screenshot in Beitrag Nr. 10, da ist alles einwandfrei nur mit dem Script.
-
Du musst natürlich nicht funktionierenden Code deaktivieren, am besten benennst du die entsprechende CSS-Datei von .css in .txt um. Das Skript schiebt nur die Tableiste nach unten, es macht sonst nichts und korrigiert auch keine Probleme, die durch CSS-Codes verursacht werden.
-