Buttons verschieben
-
camel-joe -
26. Oktober 2019 um 09:18 -
Erledigt
-
-
Schau mal dieses Script:
Denke Du weist ja wie man mit Scripts arbeitet.
Nach Firefox Neustart kannst Du über den Anpassen Dialogdie Vor und zurück Schaltflächen frei verschieben.
Hoffe es funktioniert noch.
Edit: ja es funktioniert einwandfrei auch in Firefox 70.
Mfg.
Endor
-
Von den RestartFirefox-Skripten gibt es drei, bei Restart Firefox Button_Movable.uc.js ist die Schaltfläche verschiebbar. Schaue mal in Zeile 1, ob du das schon hast, wenn nicht, ersetze den Skript-Code deiner Datei einfach durch den folgenden:
JavaScript
Alles anzeigen// RestartFirefoxButtonM.uc.js // v. 0.3 (function() { if (location != 'chrome://browser/content/browser.xhtml') return; try { CustomizableUI.createWidget({ id: 'restart-button', type: 'custom', defaultArea: CustomizableUI.AREA_NAVBAR, onBuild: function(aDocument) { var toolbaritem = aDocument.createElementNS('http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul', 'toolbarbutton'); var props = { id: 'restart-button', class: 'toolbarbutton-1 chromeclass-toolbar-additional', label: 'Neustart', tooltiptext: 'Neustart (mit Rechts- und Mittelklick wird userChrome.js-Cache geleert)', style: 'list-style-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8%2F9hAAAACXBIWXMAAAsTAAALEwEAmpwYAAAKT2lDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjanVNnVFPpFj333vRCS4iAlEtvUhUIIFJCi4AUkSYqIQkQSoghodkVUcERRUUEG8igiAOOjoCMFVEsDIoK2AfkIaKOg6OIisr74Xuja9a89%2BbN%2FrXXPues852zzwfACAyWSDNRNYAMqUIeEeCDx8TG4eQuQIEKJHAAEAizZCFz%2FSMBAPh%2BPDwrIsAHvgABeNMLCADATZvAMByH%2Fw%2FqQplcAYCEAcB0kThLCIAUAEB6jkKmAEBGAYCdmCZTAKAEAGDLY2LjAFAtAGAnf%2BbTAICd%2BJl7AQBblCEVAaCRACATZYhEAGg7AKzPVopFAFgwABRmS8Q5ANgtADBJV2ZIALC3AMDOEAuyAAgMADBRiIUpAAR7AGDIIyN4AISZABRG8lc88SuuEOcqAAB4mbI8uSQ5RYFbCC1xB1dXLh4ozkkXKxQ2YQJhmkAuwnmZGTKBNA%2Fg88wAAKCRFRHgg%2FP9eM4Ors7ONo62Dl8t6r8G%2FyJiYuP%2B5c%2BrcEAAAOF0ftH%2BLC%2BzGoA7BoBt%2FqIl7gRoXgugdfeLZrIPQLUAoOnaV%2FNw%2BH48PEWhkLnZ2eXk5NhKxEJbYcpXff5nwl%2FAV%2F1s%2BX48%2FPf14L7iJIEyXYFHBPjgwsz0TKUcz5IJhGLc5o9H%2FLcL%2F%2Fwd0yLESWK5WCoU41EScY5EmozzMqUiiUKSKcUl0v9k4t8s%2BwM%2B3zUAsGo%2BAXuRLahdYwP2SycQWHTA4vcAAPK7b8HUKAgDgGiD4c93%2F%2B8%2F%2FUegJQCAZkmScQAAXkQkLlTKsz%2FHCAAARKCBKrBBG%2FTBGCzABhzBBdzBC%2FxgNoRCJMTCQhBCCmSAHHJgKayCQiiGzbAdKmAv1EAdNMBRaIaTcA4uwlW4Dj1wD%2FphCJ7BKLyBCQRByAgTYSHaiAFiilgjjggXmYX4IcFIBBKLJCDJiBRRIkuRNUgxUopUIFVIHfI9cgI5h1xGupE7yAAygvyGvEcxlIGyUT3UDLVDuag3GoRGogvQZHQxmo8WoJvQcrQaPYw2oefQq2gP2o8%2BQ8cwwOgYBzPEbDAuxsNCsTgsCZNjy7EirAyrxhqwVqwDu4n1Y8%2BxdwQSgUXACTYEd0IgYR5BSFhMWE7YSKggHCQ0EdoJNwkDhFHCJyKTqEu0JroR%2BcQYYjIxh1hILCPWEo8TLxB7iEPENyQSiUMyJ7mQAkmxpFTSEtJG0m5SI%2BksqZs0SBojk8naZGuyBzmULCAryIXkneTD5DPkG%2BQh8lsKnWJAcaT4U%2BIoUspqShnlEOU05QZlmDJBVaOaUt2ooVQRNY9aQq2htlKvUYeoEzR1mjnNgxZJS6WtopXTGmgXaPdpr%2Bh0uhHdlR5Ol9BX0svpR%2BiX6AP0dwwNhhWDx4hnKBmbGAcYZxl3GK%2BYTKYZ04sZx1QwNzHrmOeZD5lvVVgqtip8FZHKCpVKlSaVGyovVKmqpqreqgtV81XLVI%2BpXlN9rkZVM1PjqQnUlqtVqp1Q61MbU2epO6iHqmeob1Q%2FpH5Z%2FYkGWcNMw09DpFGgsV%2FjvMYgC2MZs3gsIWsNq4Z1gTXEJrHN2Xx2KruY%2FR27iz2qqaE5QzNKM1ezUvOUZj8H45hx%2BJx0TgnnKKeX836K3hTvKeIpG6Y0TLkxZVxrqpaXllirSKtRq0frvTau7aedpr1Fu1n7gQ5Bx0onXCdHZ4%2FOBZ3nU9lT3acKpxZNPTr1ri6qa6UbobtEd79up%2B6Ynr5egJ5Mb6feeb3n%2Bhx9L%2F1U%2FW36p%2FVHDFgGswwkBtsMzhg8xTVxbzwdL8fb8VFDXcNAQ6VhlWGX4YSRudE8o9VGjUYPjGnGXOMk423GbcajJgYmISZLTepN7ppSTbmmKaY7TDtMx83MzaLN1pk1mz0x1zLnm%2Beb15vft2BaeFostqi2uGVJsuRaplnutrxuhVo5WaVYVVpds0atna0l1rutu6cRp7lOk06rntZnw7Dxtsm2qbcZsOXYBtuutm22fWFnYhdnt8Wuw%2B6TvZN9un2N%2FT0HDYfZDqsdWh1%2Bc7RyFDpWOt6azpzuP33F9JbpL2dYzxDP2DPjthPLKcRpnVOb00dnF2e5c4PziIuJS4LLLpc%2BLpsbxt3IveRKdPVxXeF60vWdm7Obwu2o26%2FuNu5p7ofcn8w0nymeWTNz0MPIQ%2BBR5dE%2FC5%2BVMGvfrH5PQ0%2BBZ7XnIy9jL5FXrdewt6V3qvdh7xc%2B9j5yn%2BM%2B4zw33jLeWV%2FMN8C3yLfLT8Nvnl%2BF30N%2FI%2F9k%2F3r%2F0QCngCUBZwOJgUGBWwL7%2BHp8Ib%2BOPzrbZfay2e1BjKC5QRVBj4KtguXBrSFoyOyQrSH355jOkc5pDoVQfujW0Adh5mGLw34MJ4WHhVeGP45wiFga0TGXNXfR3ENz30T6RJZE3ptnMU85ry1KNSo%2Bqi5qPNo3ujS6P8YuZlnM1VidWElsSxw5LiquNm5svt%2F87fOH4p3iC%2BN7F5gvyF1weaHOwvSFpxapLhIsOpZATIhOOJTwQRAqqBaMJfITdyWOCnnCHcJnIi%2FRNtGI2ENcKh5O8kgqTXqS7JG8NXkkxTOlLOW5hCepkLxMDUzdmzqeFpp2IG0yPTq9MYOSkZBxQqohTZO2Z%2Bpn5mZ2y6xlhbL%2BxW6Lty8elQfJa7OQrAVZLQq2QqboVFoo1yoHsmdlV2a%2FzYnKOZarnivN7cyzytuQN5zvn%2F%2FtEsIS4ZK2pYZLVy0dWOa9rGo5sjxxedsK4xUFK4ZWBqw8uIq2Km3VT6vtV5eufr0mek1rgV7ByoLBtQFr6wtVCuWFfevc1%2B1dT1gvWd%2B1YfqGnRs%2BFYmKrhTbF5cVf9go3HjlG4dvyr%2BZ3JS0qavEuWTPZtJm6ebeLZ5bDpaql%2BaXDm4N2dq0Dd9WtO319kXbL5fNKNu7g7ZDuaO%2FPLi8ZafJzs07P1SkVPRU%2BlQ27tLdtWHX%2BG7R7ht7vPY07NXbW7z3%2FT7JvttVAVVN1WbVZftJ%2B7P3P66Jqun4lvttXa1ObXHtxwPSA%2F0HIw6217nU1R3SPVRSj9Yr60cOxx%2B%2B%2Fp3vdy0NNg1VjZzG4iNwRHnk6fcJ3%2FceDTradox7rOEH0x92HWcdL2pCmvKaRptTmvtbYlu6T8w%2B0dbq3nr8R9sfD5w0PFl5SvNUyWna6YLTk2fyz4ydlZ19fi753GDborZ752PO32oPb%2B%2B6EHTh0kX%2Fi%2Bc7vDvOXPK4dPKy2%2BUTV7hXmq86X23qdOo8%2FpPTT8e7nLuarrlca7nuer21e2b36RueN87d9L158Rb%2F1tWeOT3dvfN6b%2FfF9%2FXfFt1%2Bcif9zsu72Xcn7q28T7xf9EDtQdlD3YfVP1v%2B3Njv3H9qwHeg89HcR%2FcGhYPP%2FpH1jw9DBY%2BZj8uGDYbrnjg%2BOTniP3L96fynQ89kzyaeF%2F6i%2FsuuFxYvfvjV69fO0ZjRoZfyl5O%2FbXyl%2FerA6xmv28bCxh6%2ByXgzMV70VvvtwXfcdx3vo98PT%2BR8IH8o%2F2j5sfVT0Kf7kxmTk%2F8EA5jz%2FGMzLdsAAAAEZ0FNQQAAsY58%2B1GTAAAAIGNIUk0AAHolAACAgwAA%2Bf8AAIDpAAB1MAAA6mAAADqYAAAXb5JfxUYAAAN8SURBVHjaVJFNTBxlAIafb2Z29gd2l4VdYCkokAUt1AJplQRTrVqjUWMPPWHSCzb21IOn9qIHY2xMahoTTb00NmkUm5qAjdpUI61VaCxCpCVYixt%2ByvKzCwu7LDs7zMw3HmhM%2Bt6fJ0%2FyCp69wiOzZBCPcqSmIXg0HPHuC4R8nkLWyOXyYiIzfuVHzMIA%2BZsLtH18EApntUdhpzUSD5577nDLi%2FGWKjx%2BHVfR8HpFwNwsxTMzza%2BOXJ1%2B58Ev2sVEV%2ByEawXqxf8FllNWEQ9ePXzsqQOecIDU8jampSAVD76Al2BIIx4Dv2Nz7%2FYq%2B5%2BP8sNXE6WdAhdQlOM9rzUdaGiN8M9UjnKvQjzuA0UjV3AxDIcHywqRoEbXoVrKgyBtKXYEUvprmiN9oaoyvr9wl62NHJbtJeDzOo17YmprVzWOppLO2RRNwf1FSOzSUAXsCIR4QdP13UPfjhUde2mjuBXUjcXNEabOnJmq7Y4Nd7z1fu%2BJ%2FR2Jpgrm0jauAI8GlnSlBi4I0bO6sLBWHc9esxRdmjOZf5n%2B5CLWzCzOvsbKupBZ1xgmElUoC%2BgoKtRGQfNomoaND8P8XS%2Bby1olO7O6GHTl1DejGDOrNB%2BvpO7I%2Ba31%2FDP9Z28YUmqoqhCKcG2EYD6ZMUTojZ8WHmsqD%2BI6wnWFajugCkuuZaV%2FZS47wp99R7E3LbxPV6rtr7dV1pmyuBWs3hr7dZ380LC2tzseffvUHm86C1JC2A%2FrGcn509cn%2BPvTk9ibc1R06qL91Ms1CadF000ll9rVS2VykLzVr0lHOgtpuJ9yUFyXxqhKZjbH2nJRI9IZwyw2kXjvXV%2FIOWgaBcc2a%2BtjdVXR1J3iBDx8QUpQUJAuJJclseogxz441H5vrPO72cm0VSyVPJq27ZaHm8ST3Y0M9d9Kkr19A1A1x4VIObTGBfNrsJ5XmE9b6KqgvrOGhr1Vns2sgeNIkXiigvHf1liZuHWZYjINSEXRVLewZjN6bYmYbvN4rcDvVzFKLnOpErMLBpvbklClznyyyPDA6DjTX3wJWICr%2Bnb3ffjXSGpl5Nxnn88uh2ORUCBaHfVQU%2BsjVuGhKqJT5lFYShr8fGH4j42bH53EnJ4EtgEEPQOTzHx9mqXLl9AT9TS82RvreOmVcMTXVh4JhIr5kp3LFu6u3Lk%2ByMylQazU3ENYAvw3AFUTimFqj5i7AAAAAElFTkSuQmCC)', onclick: 'if (event.button == 1 || event.button == 2) { \ event.preventDefault(); \ Cc["@mozilla.org/xre/app-info;1"].getService(Ci.nsIXULRuntime). \ invalidateCachesOnRestart(); \ }; \ BrowserUtils.restartApplication();' }; for (var p in props) toolbaritem.setAttribute(p, props[p]); return toolbaritem; } }); } catch(e) { }; })(); -
Hallo milupo.
Der TE will doch die vor und zurück Schaltflächen neben die Restart Schaltfläche verschieben.
Mfg.
Endor -
Hallo Endor,
ja, aber er hat auch dies geschrieben:
Ich würde mich auch mit anderen Buttons begnügen, es müssen nicht die sein.
Ist ja auch nur ein Angebot, das er annehmen kann oder nicht.
-
Ich würde mich auch mit anderen Buttons begnügen, es müssen nicht die sein.
Damit meint er wohl alternative vor und zurück Schaltflächen , wenn sich die anderen
nicht verschieben lassen sollten. Wie auch immer....
Mfg.
Endor -
Damit meint er wohl alternative vor und zurück Schaltflächen , wenn sich die anderen
nicht verschieben lassen sollten. Wie auch immer....
Wüsste nicht, welche alternative Vor-und-Zurück-Schaltflächen das sein sollten ...
-
Zum Beispiel solche:


-
Die sind bloß eingefärbt.
-
Endor hat es richtig erkannt, zurück/vor sollten frei verschiebbar sein, aber es müssen nicht die originalen Buttons sein.
Mein blauer Button ist verschiebbar, ich verwende schon Version die Version 0.3.
Aber warum nennt sich die Datei Restart Firefox Button_Movable.uc.js und im Skript nur RestartFirefoxButtonM.uc.js?
Das Skript aus Deinem Link in #2 funktioniert nicht, die Menüleiste bleibt gesperrt.
*********************************
Noch etwas anderes:
Seht ihr nach den Namen milupo und Endor auch ein Leerzeichen vor dem Semikolon?
Hier noch einmal der Test, ich habe kein Leerzeichen eingefügt!
-
aus Deinem Link in #2 funktioniert nicht
Funktioniert hier einwandfrei in der ESR 68
auch ein Leerzeichen vor dem Semikolon?
Das ist hier auch so:
-
aus Deinem Link in #2 funktioniert nicht
Funktioniert hier einwandfrei in der ESR 68
Bei Dir sitzt die Menüleiste woanders, vielleicht liegt es daran?
-
Teste bitte mal folgende Skripte...
***gelöscht***
Sehe gerade, dass aborix schon ein funktionierendes Skript erstellt hatte und dieses auch schon gepostet wurde. Das kommt davon, wenn man den ganzen Strang nicht richtig liest

-
Seht ihr nach den Namen milupo und Endor auch ein Leerzeichen vor dem Semikolon?
Hier noch einmal der Test, ich habe kein Leerzeichen eingefügt!
Ja, das ist in der Forumssoftware so eingestellt. @Sören kann das vielleicht änderm.
-
-
Aber warum nennt sich die Datei Restart Firefox Button_Movable.uc.js und im Skript nur RestartFirefoxButtonM.uc.js?
Das weiß ich auch nicht genau, aber es wird wohl so sein, dass das Skript mal RestartFirefoxButtonM.uc.js hieß. Das M steht sicherlich auch nur für Movable. Die Kommentare am Anfang von Skripten stammen meist aus den Anfangszeiten der Skripte und werden meist weiter mitgeschleppt.
-
Irgendwie verwirrt mich dieser Thread zusehends

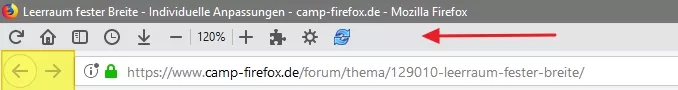
camel-joe will die Vor/Zurück-Button in die Menuleiste verschieben. Gut. Auf dem Bild, welches er angehängt hat, sieht man zwar keine Menueinträge (vielleicht per CSS entfernt oder ganz rechts?), aber ok, mal angenommen dies ist die Menuleiste.
Dann wird ein Link zu einem Skript von aborix gepostet, welches aber bei camel-joe nicht funktioniert und andreas postet als Beweis, dass es bei ihm funktioniert, ein Bild von den verschobenen Buttons in der Navigation-Bar, was ja auch ohne Script schon funktioniert, was camel-Joe wiederum mit der Antwort quittiert, dass seine Menuleiste wohl woanders als bei andreas wäre, obwohl ja auf den Bildern zu sehen ist, dass beide Menuleisten unter der Titelleiste sind.?!
Ich verstehe jetzt ehrlich gesagt gar nichts mehr...


Meine Frage an camel-joe ist nun: Funktioniert es jetzt bei dir mit dem Skript aus #2 oder nicht?
PS:Bei mir funktioniert das Skript von aborix in der 68ESR übrigens auch einwandfrei, auch in der Menuleiste! .
-
Bei Dir sitzt die Menüleiste woanders, vielleicht liegt es daran?
Bei 2002Andreas ist die Menüleiste da, wo sie standardmäßig ist. Wo hast du sie denn?
Das Skript aus Deinem Link in #2 funktioniert nicht, die Menüleiste bleibt gesperrt
Was ist für dich die Menüleiste?
 Der Button lässt sich ohne weiteres in die Menüleiste verschieben. Es mag vielleicht eine blöde Frage sein, aber du weißt, dass du das Anpassen-Fenster öffnen musst, um den Button zu verschieben?
Der Button lässt sich ohne weiteres in die Menüleiste verschieben. Es mag vielleicht eine blöde Frage sein, aber du weißt, dass du das Anpassen-Fenster öffnen musst, um den Button zu verschieben?Ansonsten: Der Dateiname, der Skript-Datei ist korrekt, also mit der Endung .uc.js? Beim Kopieren des Skripts aus dem Code-Kasten hinter Endors Link hast du nicht irgendetwas mitkopiert, was nicht ins Skript gehört, wie z. B. das Wort JavaScript oder/und die Zeilennummern? Das kann passieren, wenn man nicht über das Symbol rechts im Code-Kasten kopiert, sondern einfach den Inhalt des Code-Kastens mit der Maus markiert und dann kopiert.
-
Meine Frage an camel-joe ist nun: Funktioniert es jetzt bei dir mit dem Skript aus #2 oder nicht?
Diese Frage habe ich doch schon viel früher in #10 beantwortet:
"Das Skript aus Deinem Link in #2 funktioniert nicht, die Menüleiste bleibt gesperrt."
Bei 2002Andreas ist die Menüleiste da, wo sie standardmäßig ist. Wo hast du sie denn?
Was ist für dich die Menüleiste?
Meine Menüleiste ist da, wo der rote Pfeil ist. Das sieht man in #1. Bei Andreas ist sie aber anders angeordnet, das sieht man in #12.
Und kopiert wird nur über den Code-Kasten.
-
Meine Menüleiste ist da, wo der rote Pfeil ist. Das sieht man in #1. Bei Andreas ist sie aber anders angeordnet, das sieht man in #12.
Das ist nicht die Menüleiste, sonder die Navigationsleiste bzw. Symbolleiste. Die Menüleiste ist die Leiste mit den Menüs, also Datei, Bearbeiten, Ansicht, Chronik usw. Die scheinst du gar nicht eingeblendet zu haben. Aber auch dorthin kann man die Symbole ziehen. Nur nicht in die Titelleiste.
-