... geht das ?
Leider ist der andere Thread hierzu etwas totgelaufen, sodass ich bisher noch nicht weiter gekommen bin.
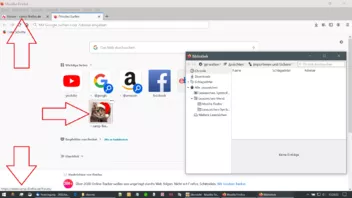
Ziel ist es die Vorschaulbildchen auf der "Startseite/wichtige Seiten" auch ohne angelegte Chronik bzw. im Privaten Modus angezeigt zu bekommen.
Nach Recherche hier und im Web war ich eigentlich davon ausgegangen, dass es ohne angelegte Chronik nicht möglich ist, die Vorschaubilder angezeigt zu bekommen.
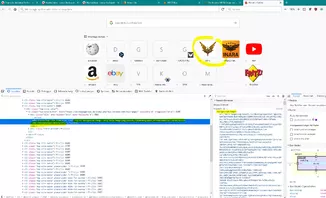
Allerdings habe ich in meiner Startseite trotzdem ein paar Bilder/Vorschauicons - Neben den großen Playern wie amazon und ebay, allerdings auch ein paar kleinere Webseiten die das "background-image" ziehen. (allerdings auch aus einem irren langen string)
Schöner wäre es ja, wenn ich das Icon selbst bestimmten könnte, aber das ist ohne Chronik bzw. im abgesicherten Modus nicht möglich...da bleibt das Kästchen dann einfach weiß.
Frage an die Profis: könnte man anstelle des superlangen STrings beim "Background-image:" nicht irgendwo ein Icon auf dem System ablegen und aufrufen ?