Vermutlich ist es nur ein Einstellungsproblem mit den Entwickler-Tools oder ich habe an der Falschen Stelle gesucht.
Problem:
Ich habe im HTML ein Div-Tag mit Attribut wie zum Beispiel ´<div data-counter="3">´. Der Wert im Counter wird per JavaScript hochgezählt.
Nach dem Arbeiten mit der Seite möchte ich mit dem Entwickler-Tool irgenwo sehen, welchen Status das Div-Tag hat bzw. welcher Wert aktuell in Attribut 'data-Counter' steht hat.
Der inspect-Befehl in der Konsole der Entwicklertools zeigt mir aber immer nur das an, was an Werten initial beim Aufruf vorlag und nicht den aktuellen Wert.
Workaround:
Ich kann zwar per javascript, den aktuellen Wert abfragen, aber auf Dauer ist das unproduktiv.
Frage:
Ich denke, dass die Entwicklertools auch ein Abbild vom aktuellen Status eine DOM-Elements geben können. Die Frage ist nur, wo ich die Infos finde, oder wie ich die Entwicklertools konfigurieren muss, damit sie ein Snapshop vom jeweils aktuellen Status anzeigen.
Über Hilfe und Hinweise werde ich mich freuen.
Padina
Entwickler-Tool: Snapshot von Attributwerten in DOM-Element
-
Padina -
27. Oktober 2019 um 19:38 -
Erledigt
-
-
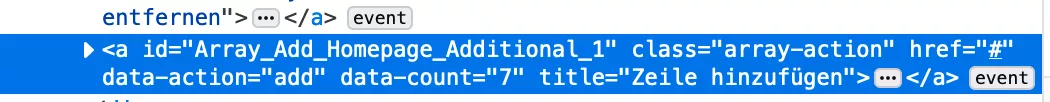
Die Entwicklertools zeigen den aktuellen Status eines DOM-Elements. Ein ziemlich vergleichbares Beispiel habe ich in einer meiner Firefox-Erweiterungen. Bei Druck auf einen Button wird per JavaScript eine Zahl in einem data-Attribut hochgezählt (data-count). Das data-Attribut startet mit dem Wert "1" und der Inspektor zeigt nach sechsmaligem Betätigen des Buttons den Wert "7" an.
-
Nach dem Arbeiten mit der Seite möchte ich mit dem Entwickler-Tool irgenwo sehen, welchen Status das Div-Tag hat bzw. welcher Wert aktuell in Attribut 'data-Counter' steht hat.
Der inspect-Befehl in der Konsole der Entwicklertools zeigt mir aber immer nur das an, was an Werten initial beim Aufruf vorlag und nicht den aktuellen Wert.So mal laienmäßig: Padina, du nennst das Attribut data-counter, aber offensichtlich heißt das Attribut data-count. Könnte vielleicht die Ursache sein.
-
Ich habe das Problem falsch vereinfacht. Das Problem tritt bei Custom-Elementen auf.
Ich habe bisher unterstellt, dass die Data-Attribute bei Custom-Element genauso wie beim Div-Element arbeiten.
Das Problem tritt Konkret bei<vendor-reaction id="vendor-reaction-1" data-gear="2">
auf.
Padina
-
So mal laienmäßig: Padina, du nennst das Attribut data-counter, aber offensichtlich heißt das Attribut data-count. Könnte vielleicht die Ursache sein.
Bei Padina heißt es data-counter (das schrieb Padina), in meinem Beispiel heißt es data-count. Das hat beides nichts miteinander zu tun. Mein Beispiel sollte nur deutlich machen, dass die DOM-Ansicht dynamisch ist und den aktuellen Status reflektiert.
Ich habe das Problem falsch vereinfacht. Das Problem tritt bei Custom-Elementen auf.
Für Custom Elements muss ich das erst prüfen, da habe ich gerade kein Beispiel parat. Daher kann ich dazu jetzt nichts sagen.
-
HTML
Alles anzeigen<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <vendor-gear data-count="5"> Hallo </vendor-gear> <script> class VendorGear extends HTMLDivElement { constructor() { super(); } } window.customElements.define('vendor-gear', VendorGear, {extends: 'div'}); </script> <script> let test = document.querySelector('vendor-gear'), oldValue = test.dataset.count; test.dataset.count = parseInt(oldValue,10)+10; </script> </body> </html>Wir sollten den Thread hier schließen. Ich habe mal eben einen einfachen Fall nachgestellt. Der scheint mit FF70 zu funktionieren.
Es könnte jetzt noch sein, dass mit jQuery irgendwo in die Hacken gelaufen ist oder dass der Fehler vorm Bildschirm sitzt. %-)
Trotzdem danke für die Hilfe.Ich habe mal einen Fall nachgestellt. Mit Inspe
-

Sören Hentzschel
27. Oktober 2019 um 22:38 Hat das Thema aus dem Forum Erweiterungen & Themes nach Firefox Allgemein verschoben.