Hallo erstmal,
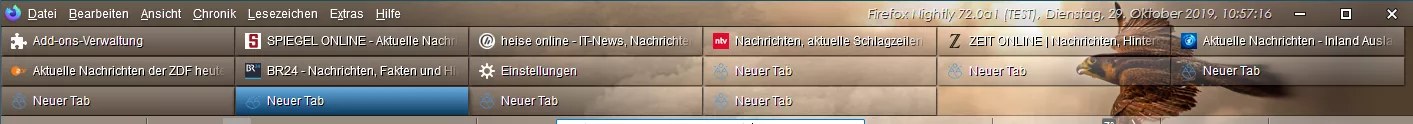
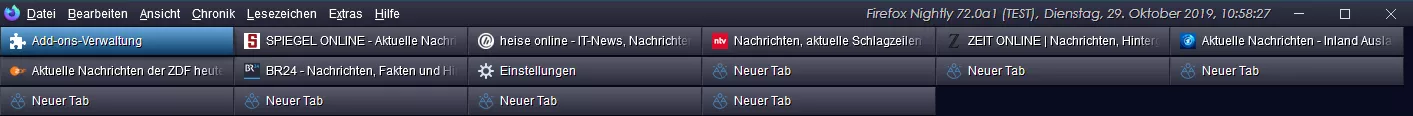
ich hab mich gerade registriert, weil ich keine Ahnung mehr habe was ich tun kann, damit ich in FF die Tabs in mehreren Reihen anzeigen lassen kann.
Seit TabMixPlus weg ist, scheint es ja nicht mehr so leicht zu sein.
Vor 1-2 jahren habe ich da mal was mit dem userchrome.css gemacht und das hat so semigut funktioniert.
Bis es plötzlich bei mir nach einem Update garnicht mehr ging. Von welcher auf welche Version kann ich nicht mehr sagen.
Dann hab ich den ganzen Ordner gelöscht.
Jetzt dachte ich mir, ich mach das mal kurz nochmal und muss sagen mir raucht der Kopf.
Es funktioniert garnix was ich in die .css ein trage.
Was ich bisher gemacht habe:
Chromeorder erstellt mit
-userChrome.css
-userContent.css
in die userchrome Datei habe ich dann folgendes gekritzelt (von ner Seite geklaut und gehofft es geht)
// ==UserScript==
// @name zzzz-MultiRowTab_LiteforFx48.uc.js
// @namespace http://space.geocities.yahoo.co.jp/gl/alice0775
// @description Experimentelle CSS Version für Mehrzeilige Tableiste
// @include main
// @compatibility Firefox 69
// @author Alice0775
// @version 2016/08/05 00:00 Firefox 48
// @version 2016/05/01 00:01 hide favicon if busy
// @version 2016/03/09 00:01 Bug 1222490 - Actually remove panorama for Fx45+
// @version 2016/02/09 00:01 workaround css for lwt
// @version 2016/02/09 00:00
// ==/UserScript==
"user strict";
MultiRowTabLiteforFx();
function MultiRowTabLiteforFx() {
var css =` @-moz-document url-prefix("chrome://browser/content/browser.xhtml") {
/* Mehrzeilige Tableiste */
tabs>arrowscrollbox{display:block;}
tabs arrowscrollbox>scrollbox{display:flex;display:-webkit-box;flex-wrap:wrap;}
tabs tab[fadein]:not([pinned]){flex-grow:1;}
tabs tab,.tab-background {
height: var(--tab-min-height);
z-index: 1 !important; }
tab>.tab-stack{width:100%;}
[sizemode="fullscreen"] #TabsToolbar>#window-controls,
.titlebar-buttonbox-container>.titlebar-buttonbox{display:block;}
/* Drag-Bereich auf der linken und rechten Seite der
Tab-Leiste auslenden - verstecken
Links und rechts → hbox.titlebar-spacer
links → hbox.titlebar-spacer[type="pre-tabs"]
rechts → hbox.titlebar-spacer[type="post-tabs"] */
hbox.titlebar-spacer
/* Ausblenden - Verstecken */
,#alltabs-button,tabs [class^="scrollbutton"],tabs spacer,[autohide="true"][inactive="true"] .titlebar-buttonbox { display: none; }
} `;
var sss = Cc['@mozilla.org/content/style-sheet-service;1'].getService(Ci.nsIStyleSheetService);
var uri = makeURI('data:text/css;charset=UTF=8,' + encodeURIComponent(css));
sss.loadAndRegisterSheet(uri, sss.AGENT_SHEET);
var style = ' \
tabs tab:not(stack) { \
border-left: solid 1px hsla(0,0%,50%,.5) !important; \
border-right: solid 1px hsla(0,0%,50%,.5) !important; \
} \
tabs tab:after,tabs tab:before{display:none!important;} \
';
var sspi = document.createProcessingInstruction('xml-stylesheet',
'type="text/css" href="data:text/css,' + encodeURIComponent(style) + '"');
document.insertBefore(sspi, document.documentElement);
gBrowser.tabContainer._animateTabMove = function(event){}
gBrowser.tabContainer._finishAnimateTabMove = function(){}
gBrowser.tabContainer.lastVisibleTab = function() {
var tabs = this.allTabs;
for (let i = tabs.length - 1; i >= 0; i--){
if (!tabs[i].hasAttribute("hidden"))
return i;
}
return -1;
}
gBrowser.tabContainer.clearDropIndicator = function() {
var tabs = this.allTabs;
for (let i = 0, len = tabs.length; i < len; i++){
let tab_s= tabs[i].style;
tab_s.removeProperty("border-left-color");
tab_s.removeProperty("border-right-color");
}
}
gBrowser.tabContainer.addEventListener("dragleave",gBrowser.tabContainer.clearDropIndicator, false);
gBrowser.tabContainer._onDragOver = function(event) {
event.preventDefault();
event.stopPropagation();
this.clearDropIndicator();
var newIndex = this._getDropIndex(event);
if (newIndex == null)
return;
let children = this.allTabs;
if (newIndex < children.length) {
children[newIndex].style.setProperty("border-left-color","red","important");
} else {
newIndex = gBrowser.tabContainer.lastVisibleTab();
if (newIndex >= 0)
children[newIndex].style.setProperty("border-right-color","red","important");
}
}
gBrowser.tabContainer.addEventListener("dragover", gBrowser.tabContainer._onDragOver, false);
gBrowser.tabContainer.onDrop = function(event) {
this.clearDropIndicator();
var dt = event.dataTransfer;
var draggedTab;
if (dt.mozTypesAt(0)[0] == TAB_DROP_TYPE) {
draggedTab = dt.mozGetDataAt(TAB_DROP_TYPE, 0);
if (!draggedTab) {
return;
}
}
this._tabDropIndicator.hidden = true
event.stopPropagation();
if (draggedTab && draggedTab.container == this) {
let newIndex = this._getDropIndex(event, false);
if (newIndex > draggedTab._tPos)
newIndex--;
gBrowser.moveTabTo(draggedTab, newIndex);
}
}
gBrowser.tabContainer.addEventListener("drop",gBrowser.tabContainer.onDrop, false);
gBrowser.tabContainer._getDragTargetTab = function(event, isLink) {
let tab = event.target;
while (tab && tab.localName != "tab") {
tab = tab.parentNode;
}
if (tab && isLink) {
let { width } = tab.getBoundingClientRect();
if (
event.screenX < tab.screenX + width * 0.25 ||
event.screenX > tab.screenX + width * 0.75
) {
return null;
}
}
return tab;
}
gBrowser.tabContainer._getDropIndex = function(event, isLink) {
var tabs = this.allTabs;
var tab = this._getDragTargetTab(event, isLink);
if (!RTL_UI) {
for (let i = tab ? tab._tPos : 0; i < tabs.length; i++) {
if (
event.screenY <
tabs[i].screenY + tabs[i].getBoundingClientRect().height
) {
if (
event.screenX <
tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2
) {
return i;
}
if (
event.screenX >
tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2 &&
event.screenX <
tabs[i].screenX + tabs[i].getBoundingClientRect().width
) {
return i + 1;
}
}
}
} else {
for (let i = tab ? tab._tPos : 0; i < tabs.length; i++) {
if (
event.screenY <
tabs[i].screenY + tabs[i].getBoundingClientRect().height
) {
if (
event.screenX <
tabs[i].screenX + tabs[i].getBoundingClientRect().width &&
event.screenX >
tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2
) {
return i;
}
if (
event.screenX <
tabs[i].screenX + tabs[i].getBoundingClientRect().width / 2
) {
return i + 1;
}
}
}
}
return tabs.length;
}
}Passiert ist gleich NULL.
Dann weiter gelesen....
Habe darauf hin in about:config "toolkit.legacyUserProfileCustomizations.stylesheets" auf true gestellt und auch nichts passiert.
Dann habe ich weiter gelesen und etwas von "userChrome.js", "Userscripte übernehmen", "Auslagerung der CSS" und was weiß ich für Zeug gelesen.
und habe dies Ordner erstellt.
-config Ordner
-css Ordner
-image Ordner
Jedoch ehrlich gesagt habe ich kein Plan mehr wie, was, wo, wann und warum.
Im Endeffekt will ich nur wieder mehrreihige Tabs wie in TabMixPlus ![]() *schnief*.
*schnief*.
NAtürlich sollte es auch bisschen ordentlich aussehen.
Aber scheine wohl echt zu blöd dafür zu sein.
Vll hat ja jemand Zeit und vieeel Zeit mir da zu helfen und sei Charma zu stärken ![]()
Danke schonmal im vorraus
MfG
J