Hallo,
ich verstehe es nicht. Zuerst, das Skript funktioniert, der css-Code auch.
Der css-Code (er stammt leicht abgeändert aus diesem Thread) funktioniert, wenn er direkt in der userChrome.css ist.
Der css-Code bewirkt, dass die Anzeige der Adresse (wenn man mit der Maus über einem Link ist) in die Statusleiste wandert.
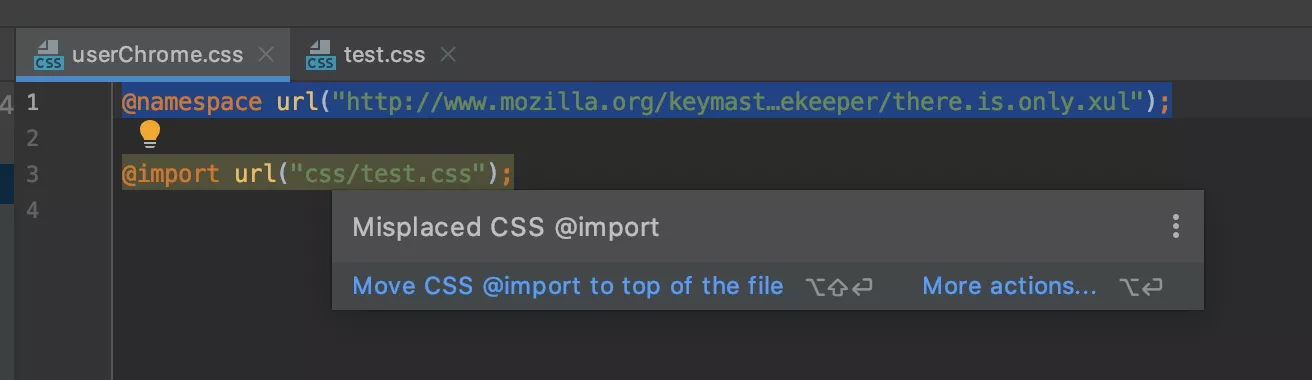
Aber er funktioniert nicht, wenn ich in der userChrome.css @import "css/Statusleiste.css"; verwende.
Dann wird der Text nicht innerhalb der Statusleiste angezeigt.
Im Ordner chrome liegt der Unterordner css mit der Statusleiste.css.
CSS
/*Link in Statusleiste anzeigen*/
#statuspanel {
-moz-box-ordinal-group: 100!important;
margin-left: -8px !important;
border: none !important;
margin-top: -17px !important;
}
#statuspanel-label {
margin-left: 10px !important;
margin-bottom: -5px !important;
border: none !important;
background: transparent !important;
}