So, getestet, aber dennoch ist es sehr merkwüdig. Ich habe alle anderen Skripte gelöscht, wieder einzeln hinzugefügt, dazwischen immer wieder einen Neustart. Es funktioniert weiterhin.
Diverse Änderungen gesucht
-
camel-joe -
30. Oktober 2019 um 14:05 -
Erledigt
-
-
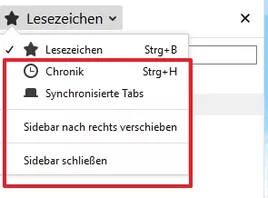
Habe ich doch noch einen Fehler im Skript gefunden oder muss/soll das so sein?
Klick = öffnen, aber ein erneuter Klick auf die Buttons bewirkt nichts. Die Sidebar bleibt geöffnet.
-
Ja, das war so beabsichtigt.
Jetzt wird die Sidebar wieder geschlossen. Der Wechsel von Chronik zu Lesezeichen und umgekehrt kann übrigens direkt erfolgen, die Sidebar muss dazwischen nicht geschlossen werden.
JavaScript
Alles anzeigen(function() { if (!window.gBrowser) return; let historyButton = document.getElementById('history-panelmenu'); let sidebarButton = document.getElementById('sidebar-button'); sidebarButton.removeAttribute('checked'); setTimeout(() => SidebarUI.hide(), 100); function addListener(button, sidebarId) { button.addEventListener('click', event => { if (event.button != 0) return; event.preventDefault(); if (SidebarUI.currentID == sidebarId) { SidebarUI.hide(); } else { SidebarUI.show(sidebarId); sidebarButton.removeAttribute('checked'); } }); }; addListener(historyButton, 'viewHistorySidebar'); addListener(sidebarButton, 'viewBookmarksSidebar'); })(); -
(!window.gBrowser)
Nur nebenbei: Schreibst Du inzwischen immer das Zitierte, weil es kürzer ist oder gibt das noch mehr (positive) Nebenwirkungen?
Mit
location != AppConstants.BROWSER_CHROME_URL
kommt bei manchen Fenstern trotzdem eine Fehlermeldung, weil dort das Objekt AppConstants nicht existiert; z.B. bei Alert-Fenstern und der Browserkonsole.
Man müsste
!window.AppConstants || location != AppConstants.BROWSER_CHROME_URL
abfragen und da ist das andere kürzer und einfacher.
-
-
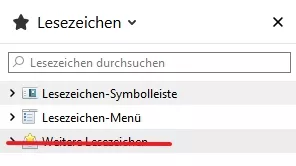
alle andere Einträge können weg.
Teste bitte mal:
-
Alles weg, bis auf Weitere Lesezeichen.
-
bis auf Weitere Lesezeichen
Zumindest mir ist keine Möglichkeit bekannt, den Eintrag in der Sidebar zu entfernen.

PS:
Das ist auch schon ein altes Problem hier im Forum mit den einzelnen Einträgen in der Sidebar.
-
Alles klar. Danke.
-
Nur zur Erläuterung: Die Einträge der Sidebar lassen sich nur durch die Klasse .sidebar-placesTreechildren ansprechen. Diese Klasse gilt aber für alle Einträge. Man kann also nur entweder alle ausblenden oder alle anzeigen. Um die Einträge einzeln ansprechen zu können, müsste jeder Eintrag eine eindeutige ID haben. Und genau die gibt es nicht.
-