FAQ: Menü-, Adress- und Tableiste unterhalb des Fensters anzeigen? (FF 71+)
-
^L^ -
3. November 2019 um 20:54 -
Erledigt
-
-
Push ...

Die userchrome.css sieht derzeit so aus ...
CSS
Alles anzeigen#TabsToolbar { margin-bottom: 0px !important; /* Abstand nach unten*/ background:transparent;/* Hintergrundfarbe*/ position:fixed !important; bottom:0 !important; width:100% !important; } #tabbrowser-tabs tab { max-width:1px!important; /*Tabbreite*/ height: 24px !important; } #main-window { padding-bottom: 30px !important; } -

^L^
11. Dezember 2019 um 02:37 Hat den Titel des Themas von „Adressleiste nach ganz unten verlegen? (FF 70+)“ zu „Tableiste & Adressleiste komplett nach unten verlegen? (FF 71+)“ geändert. -
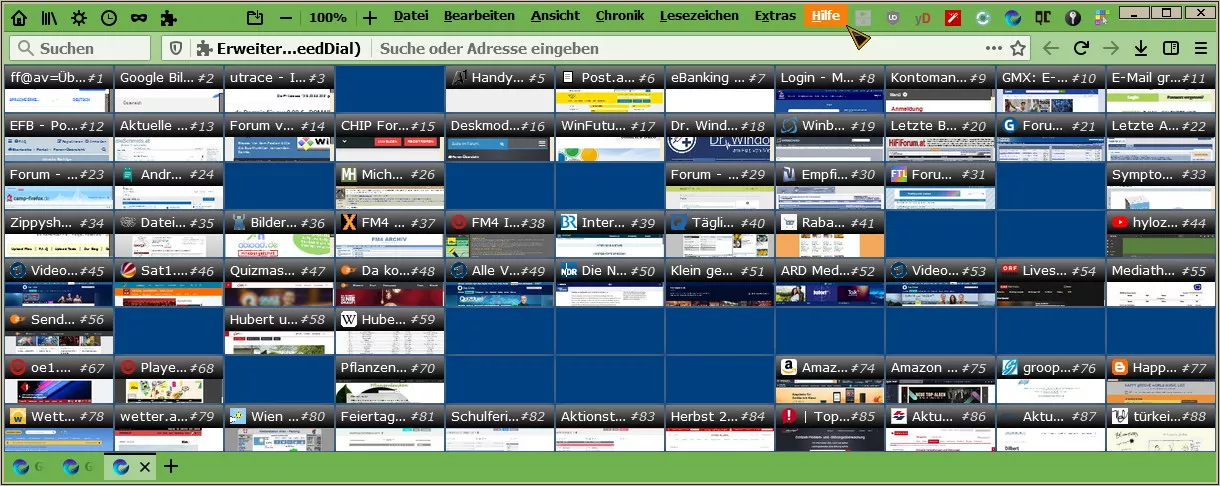
EDIT DEZEMBER: Unter FF 71 tut sich nichts mehr, alle Leisten bleiben bleibt oben!
FRAGE: Wie kann ich unter FF71 zumindest die Tableiste nach unten verlegen? Optional auch die Menüleiste.
-

^L^
11. Dezember 2019 um 02:47 Hat den Titel des Themas von „Tableiste & Adressleiste komplett nach unten verlegen? (FF 71+)“ zu „FAQ: Menü-, Adress- und Tableiste unterhalb des Fensters anzeigen? (FF 71+)“ geändert. -
-
Was die Tableiste angeht, so gibt es ja inzwischen genug Threads dazu hier im Unterforum. Aber um es abzukürzen, schaue dir mal die Skripte 9 und 10 von hier an: https://github.com/Endor8/userChr…tabs/Firefox-71
-
Hm, ich möchte keine Scripte verwenden, ginge das nicht auch per userchrome.CSS ?
-
Scripte sind nix anderes wie Erweiterungen auch. Einmal den Firefox drauf vorbereitet und ab geht es. Ich nutze die Funktion nur als Script und hatte bisher sehr wenig Arbeit damit.
-
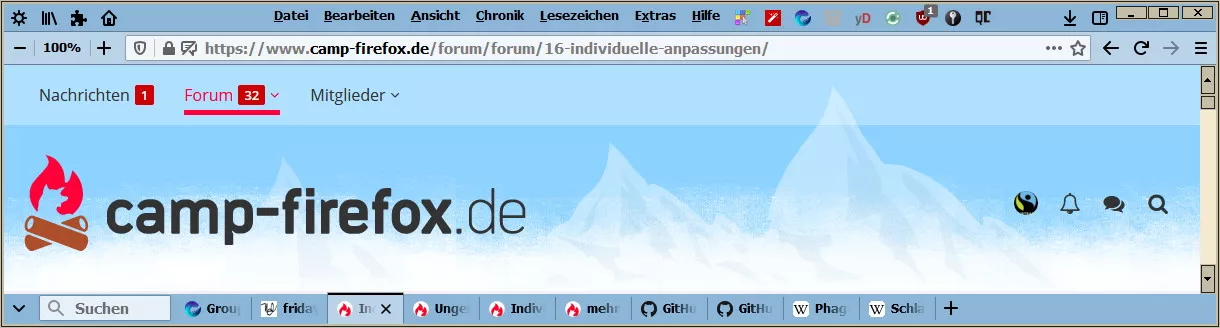
Hi, danke euch beiden. Hab inzwischen die Bottom-Tableiste mit dieser userchrome.CSS hinbekommen
(könnte Fehler enthalten, aber funktioniert) .

LÖSUNG: In about config: layout.css.xul-box-display-values.survive-blockification.enabled auf false setzen.
CSS
Alles anzeigen#TabsToolbar > .titlebar-buttonbox-container { display: none !important; } #TabsToolbar { margin-bottom: 0px !important; /* Abstand nach unten*/ background:transparent;/* Hintergrundfarbe*/ position:fixed !important; bottom:0 !important; width:100% !important; } #main-window { padding-bottom: 30px !important; }